JavaWeb笔记
Vue3概述
介绍

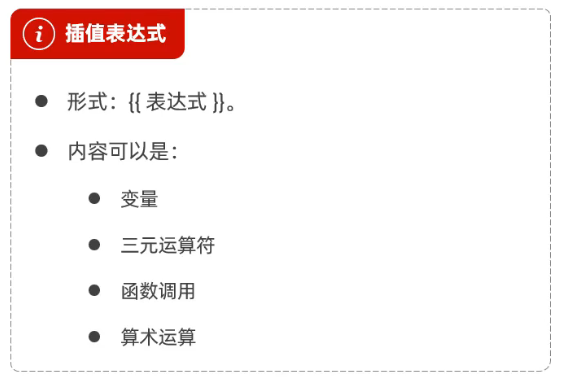
快速入门


Vue3常用指令
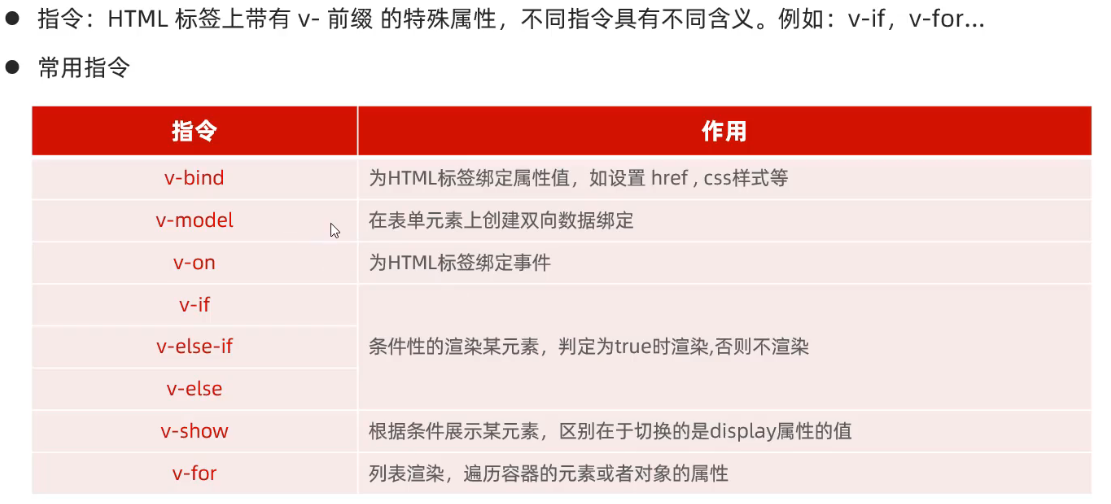
总览

详细说明
-
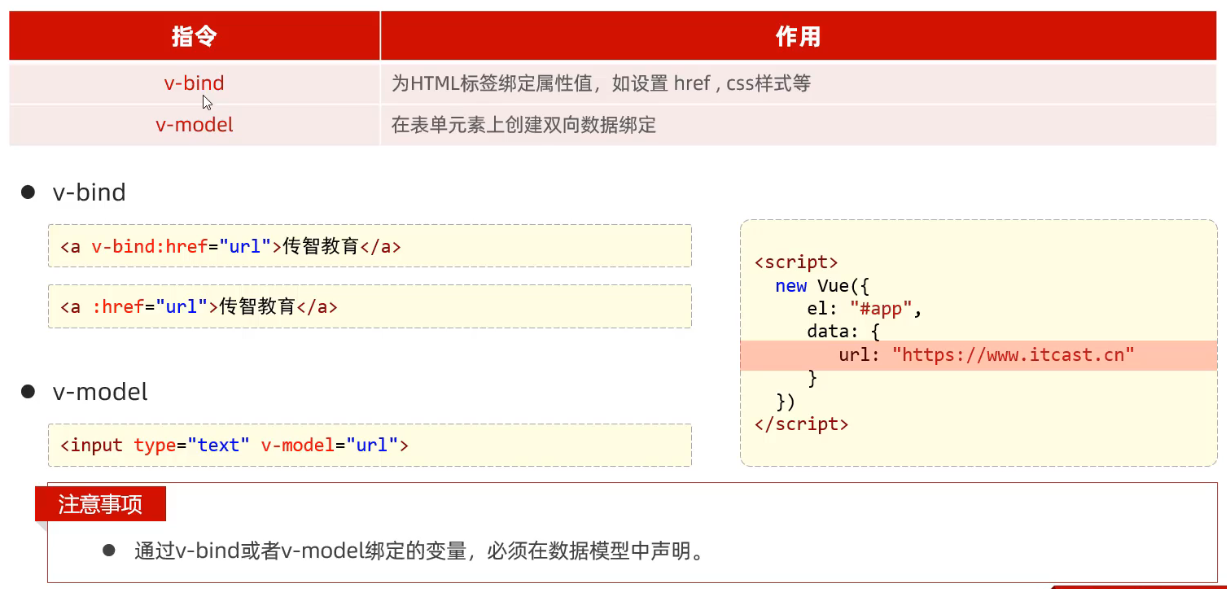
v-bind以及v-model

-
v-on

可以用v-on:click也可以用@click
-
v-if以及v-show

-
v-for

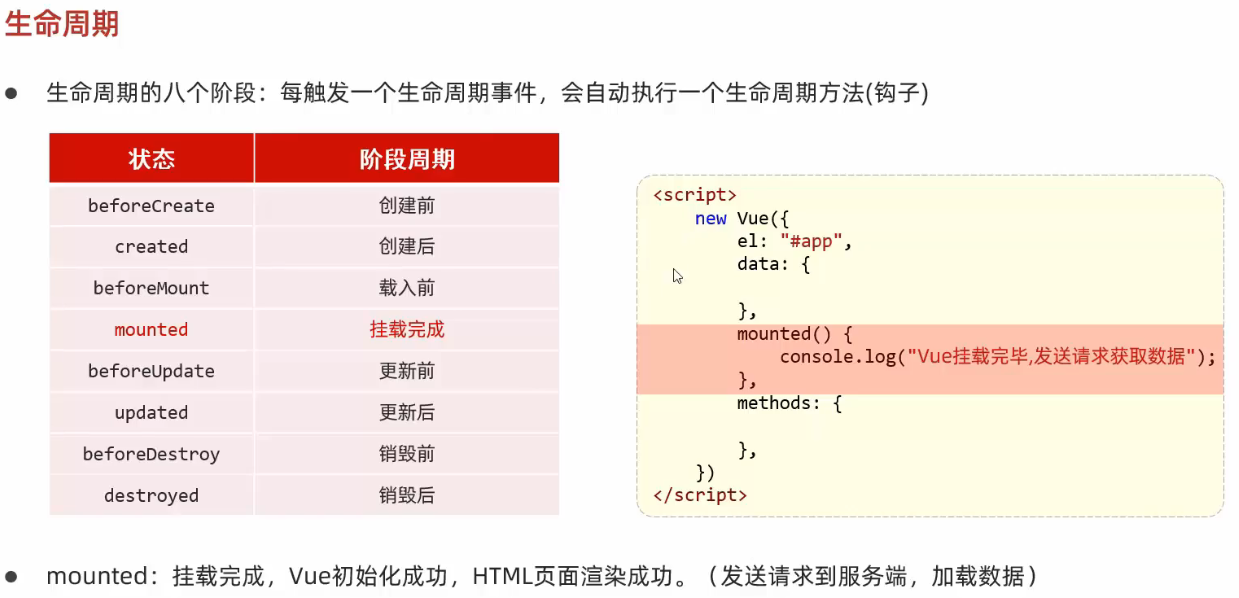
Vue3生命周期
-
概述

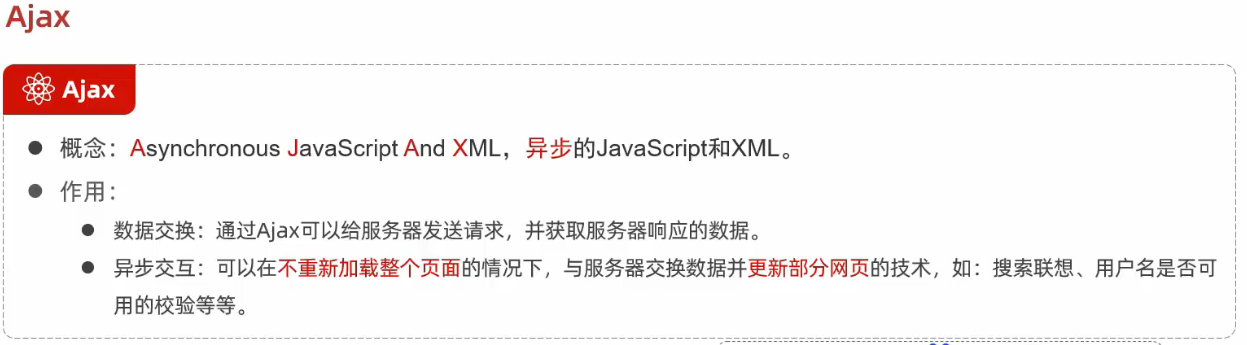
Ajax
介绍

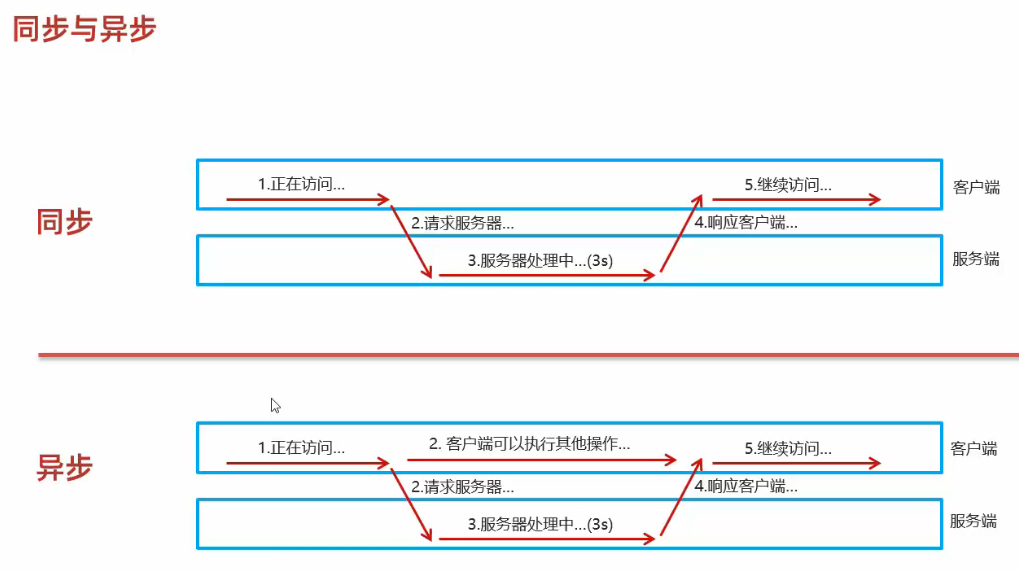
同步和异步

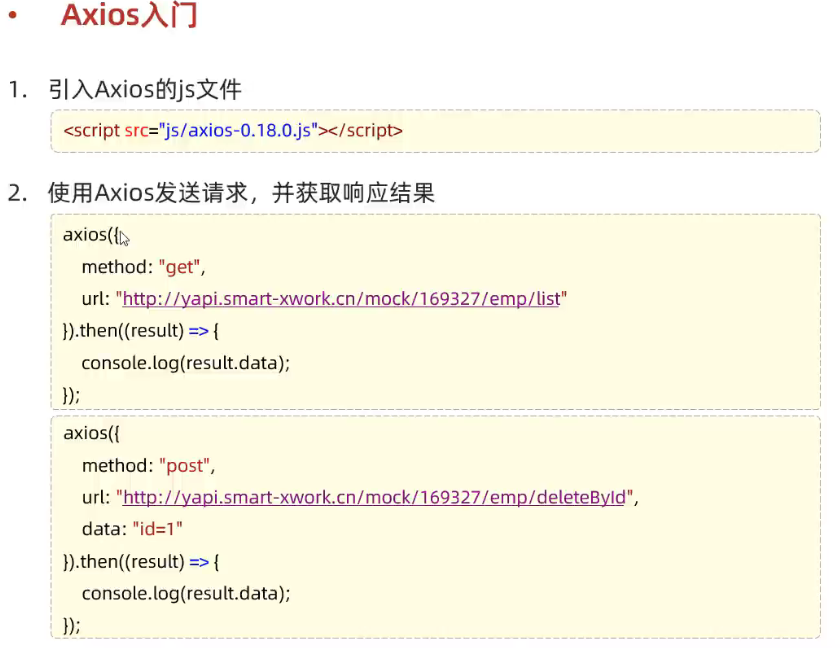
axios
-
入门

-
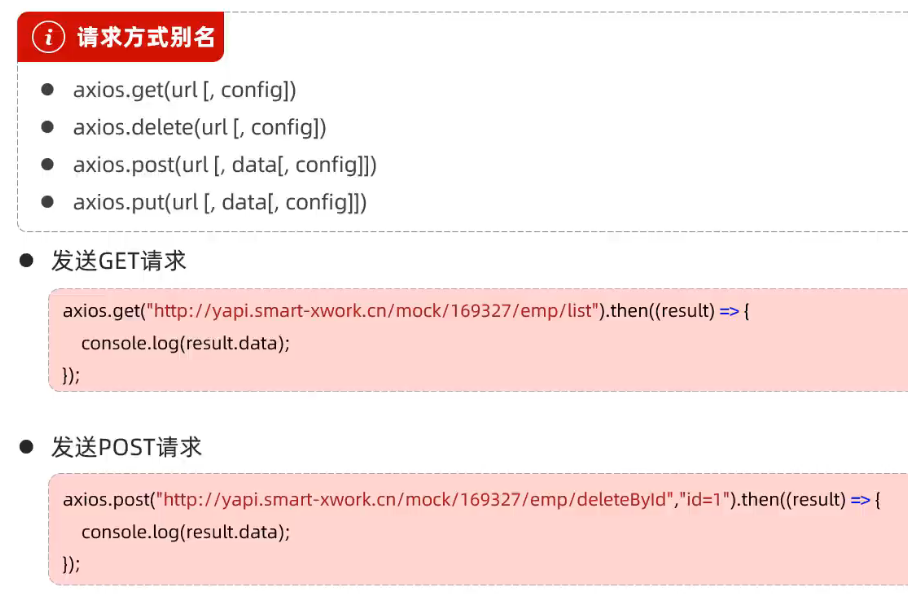
请求方式别名

Yapi

前端工程化
环境准备

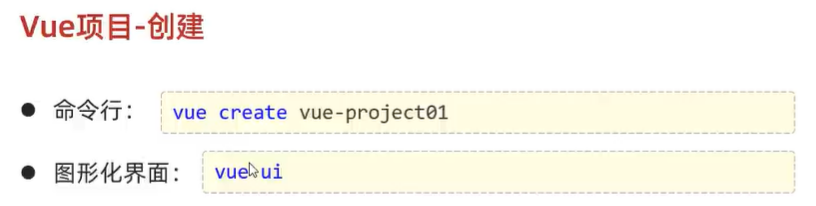
vue项目创建

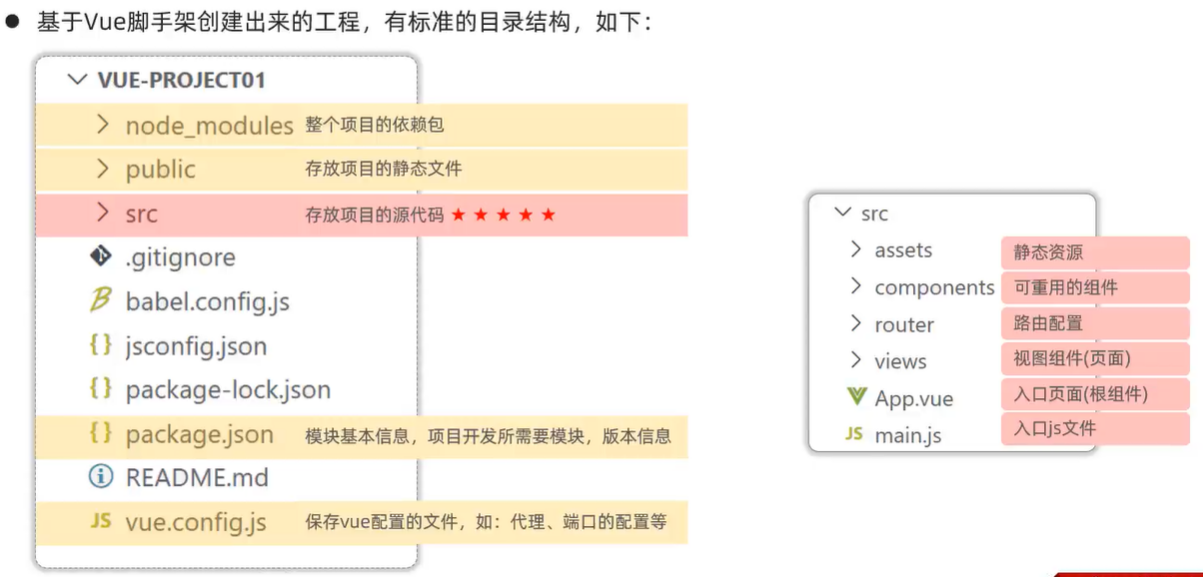
目录结构

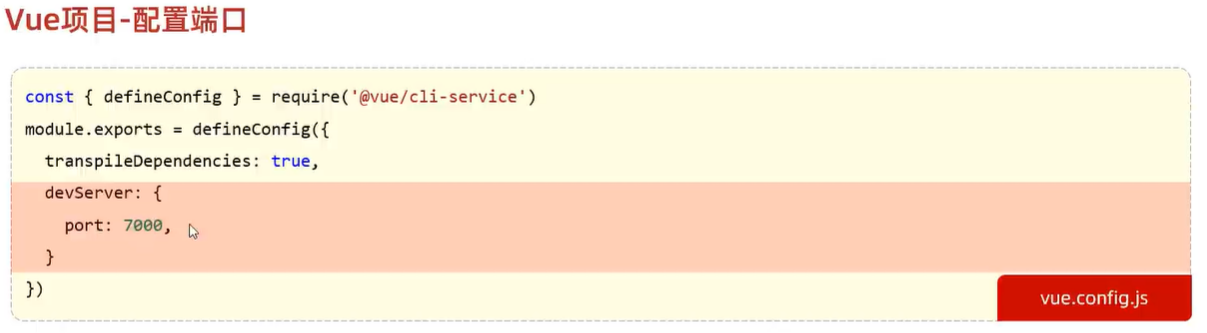
更改配置端口

Element plus
快速入门

-
安装
# NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus -
引入
文档:https://element-plus.org/zh-CN/guide/quickstart.html
-
完整引入
// main.ts import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app') -
自动导入
-
首先需要安装
unplugin-vue-components和unplugin-auto-import这两款插件 -
npm install -D unplugin-vue-components unplugin-auto-import -
然后把下列代码插入到你的
Vite或Webpack的配置文件中 -
Vite
-
// vite.config.ts import { defineConfig } from 'vite' import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' export default defineConfig({ // ... plugins: [ // ... AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ], }) -
Webpack
-
// webpack.config.js const AutoImport = require('unplugin-auto-import/webpack') const Components = require('unplugin-vue-components/webpack') const { ElementPlusResolver } = require('unplugin-vue-components/resolvers') module.exports = { // ... plugins: [ AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ], } -
vue-cli
-
//vue.config.js const { defineConfig } = require("@vue/cli-service"); const AutoImport = require("unplugin-auto-import/webpack"); const {ElementPlusResolver} = require("unplugin-vue-components/dist/resolvers"); const Components = require("unplugin-vue-components/dist/webpack"); module.exports = defineConfig({ transpileDependencies: true, configureWebpack: { plugins: [ AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ] } });
-
-
script-setup
-
-
script setup 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的 script 语法,它具有更多优势:
-
更少的样板内容,更简洁的代码。
-
能够使用纯 TypeScript 声明 props 和自定义事件。
-
更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
-
更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
-
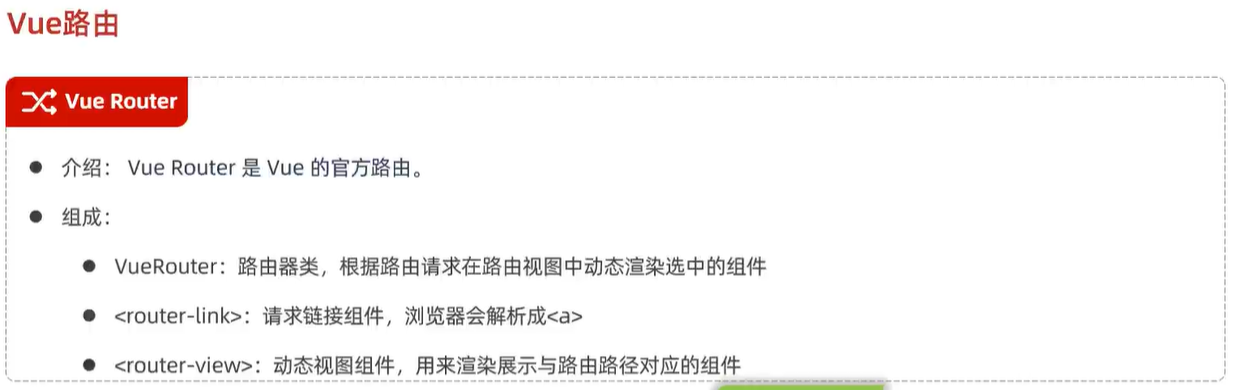
vue路由

nginx
介绍

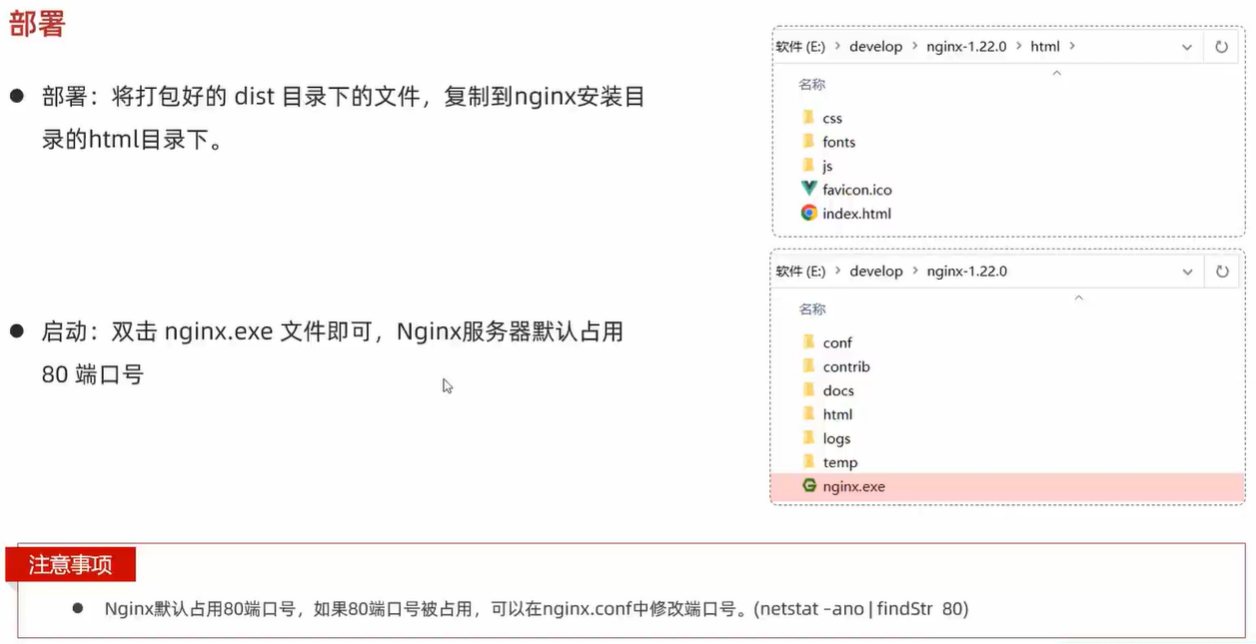
部署

Maven
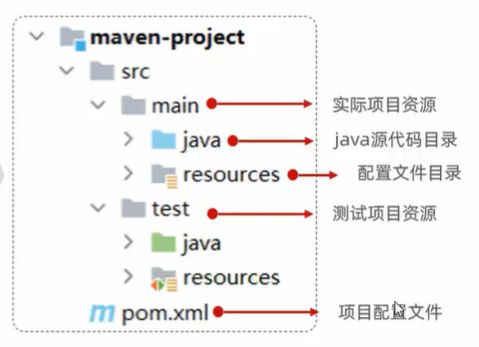
目录结构

介绍


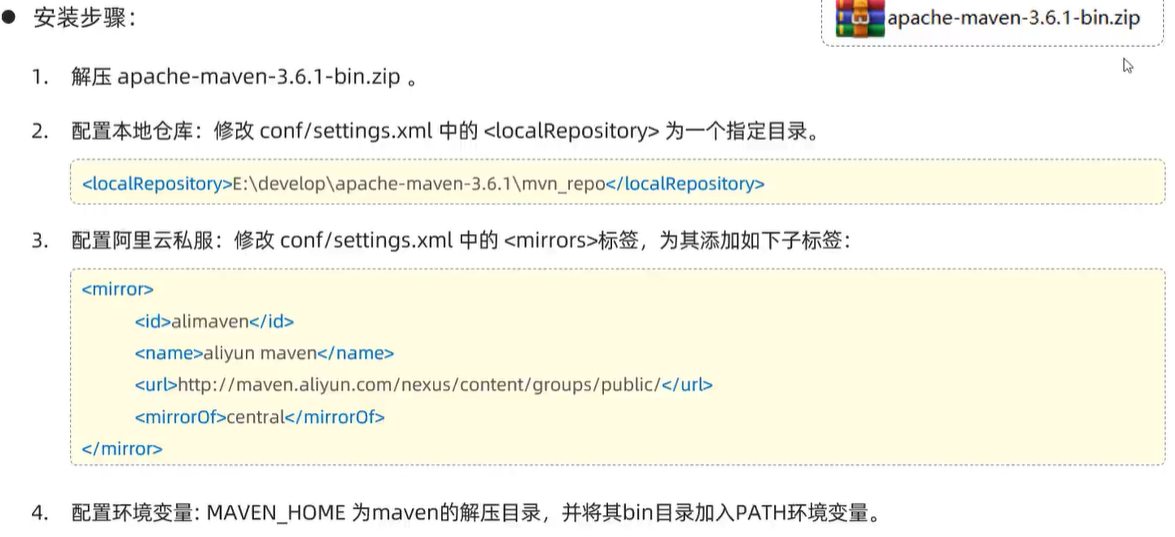
安装

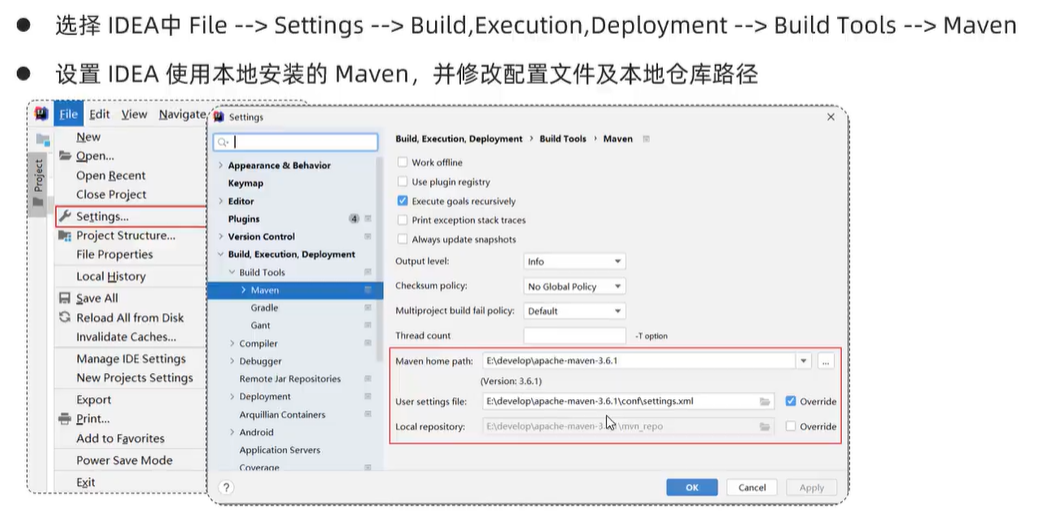
IDEA配置maven

maven坐标

依赖
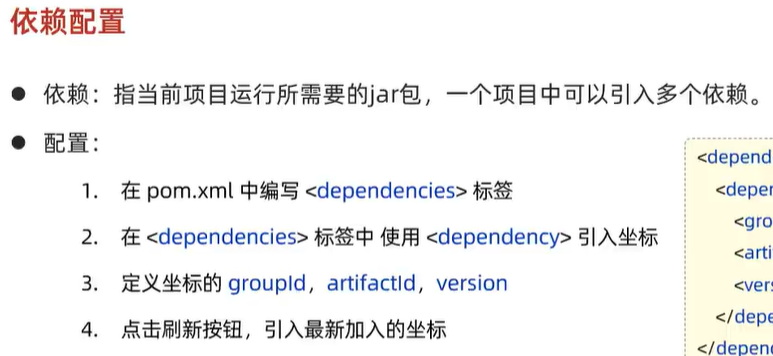
- 依赖配置

-
依赖传递



-
依赖范围

-
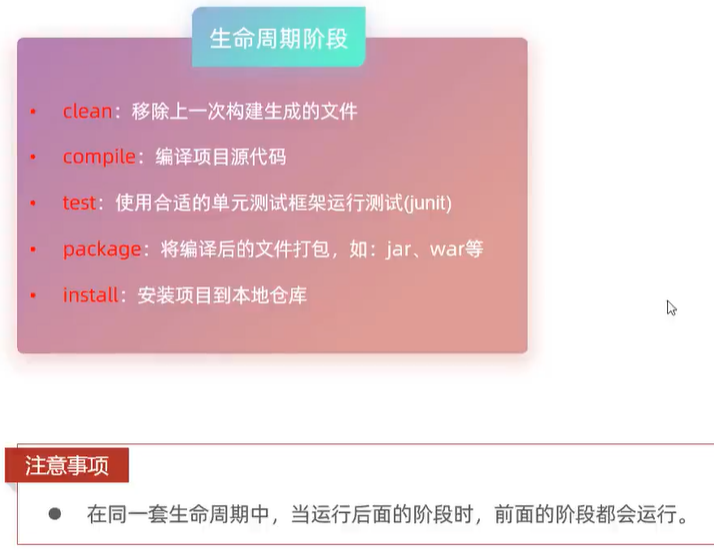
生命周期

-
常见生命周期阶段

SpringBootWeb入门
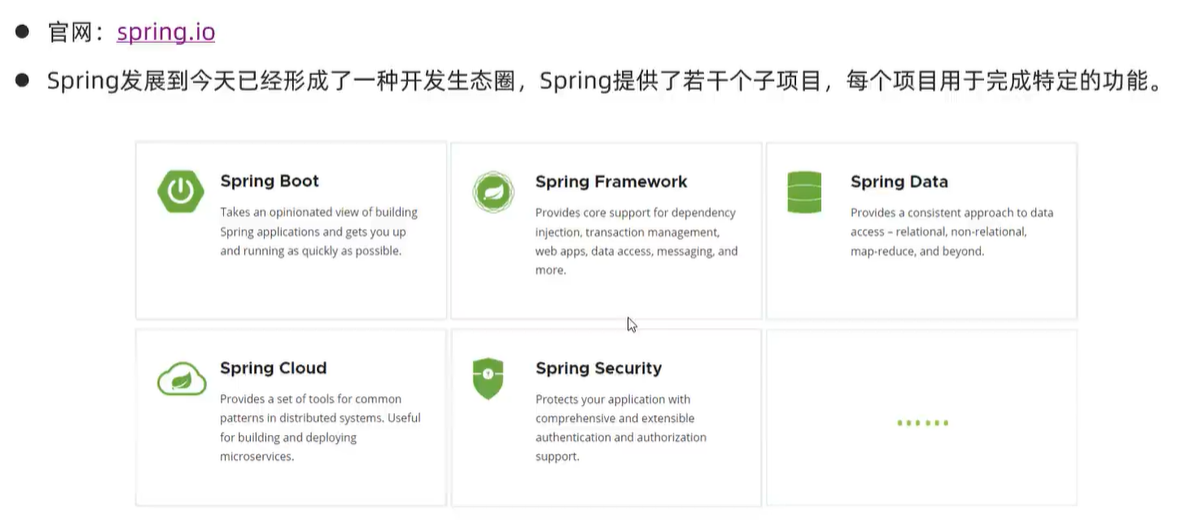
spring介绍

示例步骤
-
创建springboot工程,填写模块信息,勾选相关依赖。
-
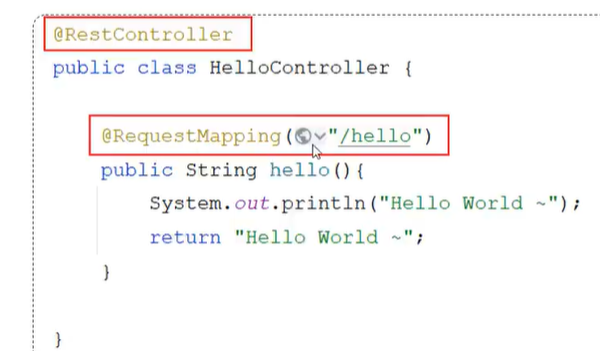
创建请求处理类HelloController,添加请求处理方法hello,并添加注解。

-
启动运行类,打开浏览器测试
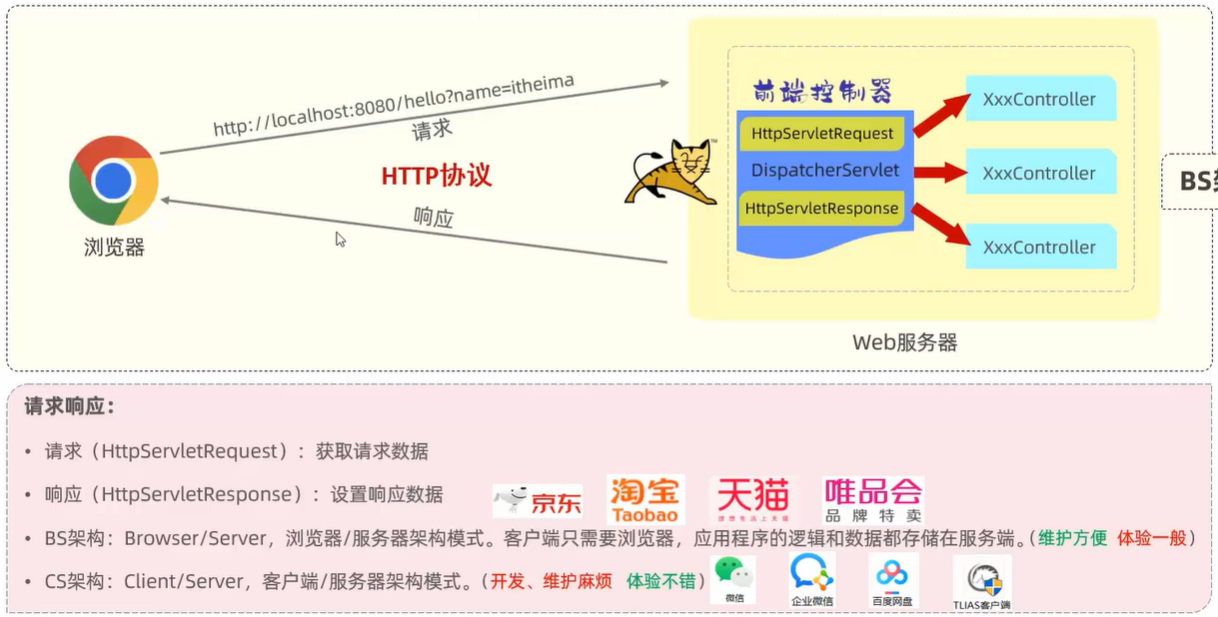
HTTP协议
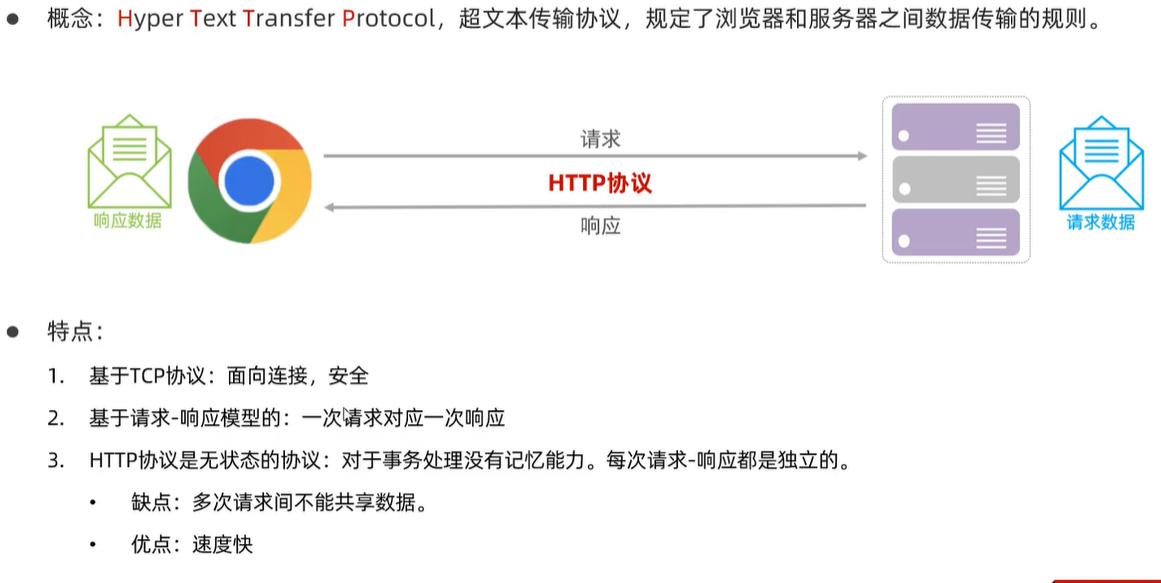
概念以及特点

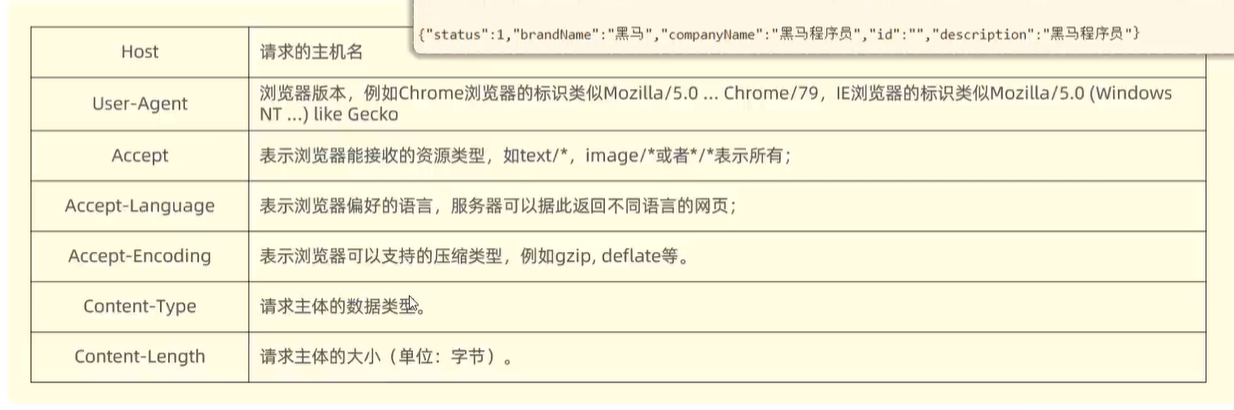
HTTP请求头

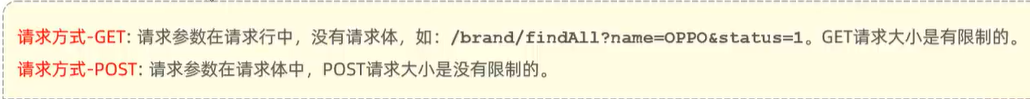
post与get区别

响应协议
-
响应格式以及响应头

-
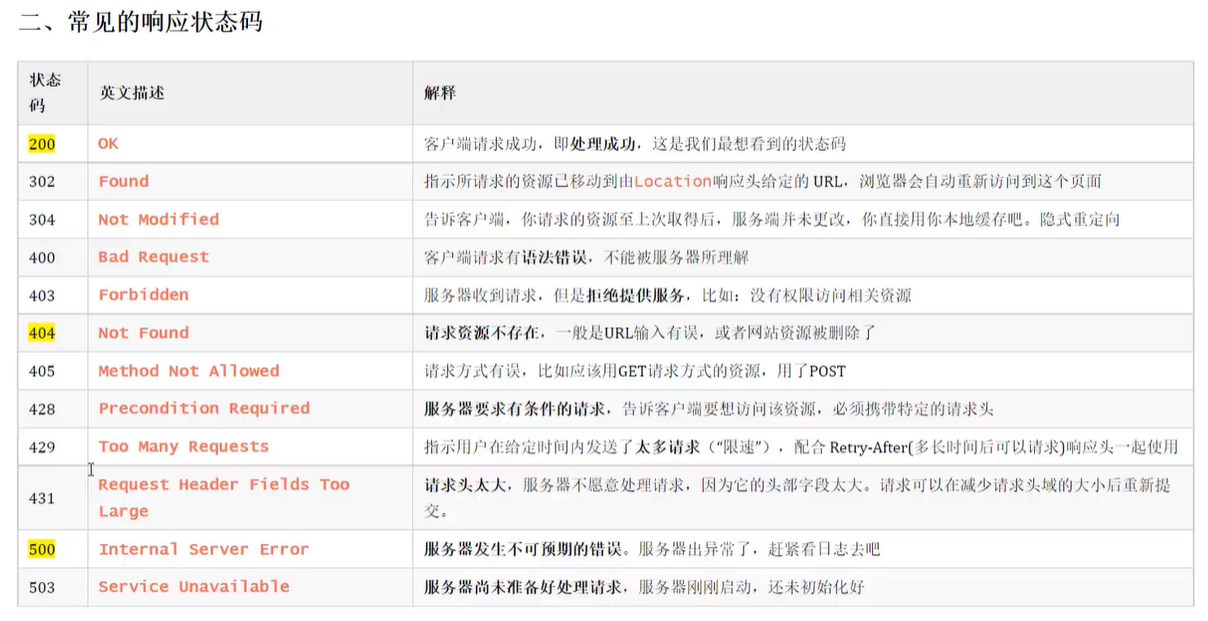
常见响应码

-
HTTP协议解析

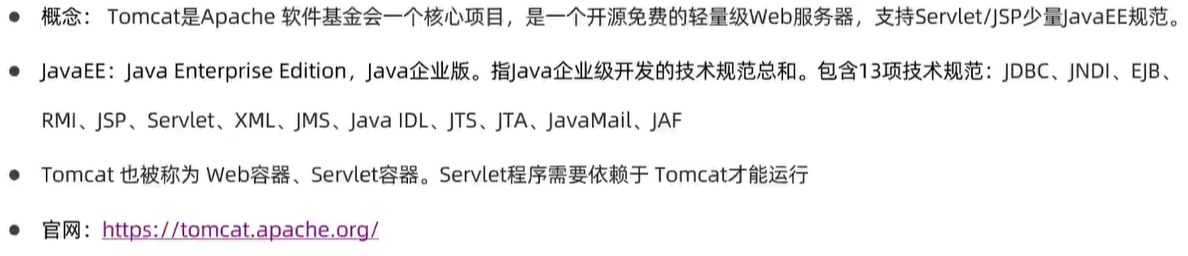
Tomcat
概念

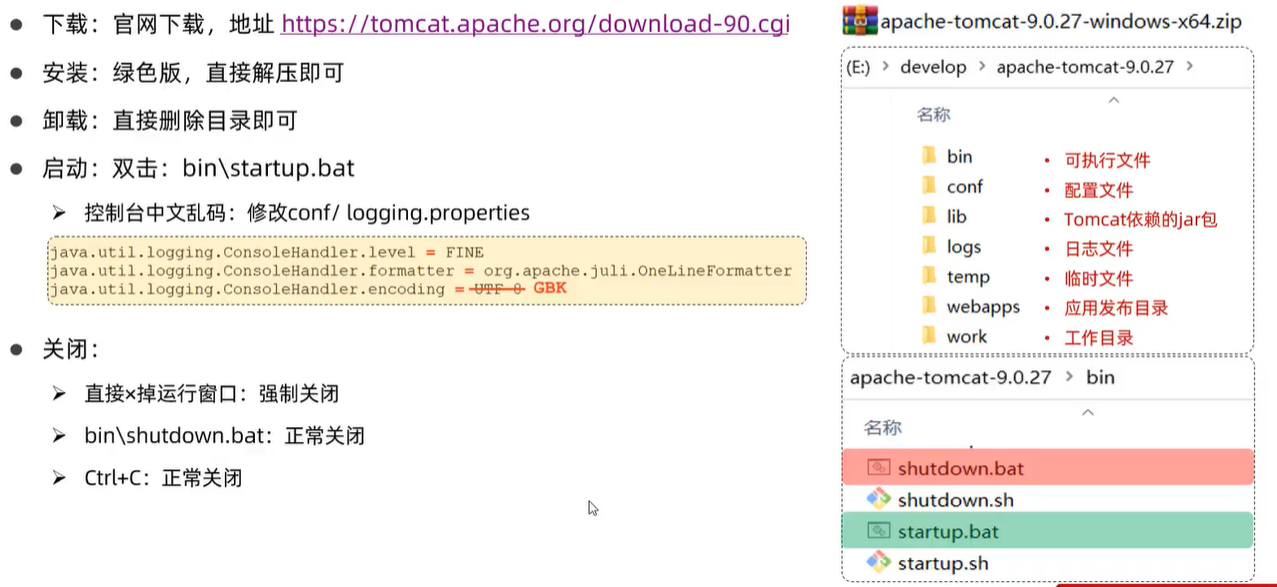
基本使用以及目录介绍

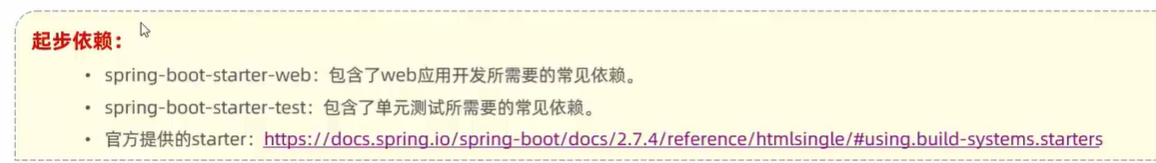
起步依赖

内嵌tomcat服务器

请求与响应
请求概述

简单参数的接收

实体参数的接收
-
简单实体对象

-
复杂实体对象

数组集合参数

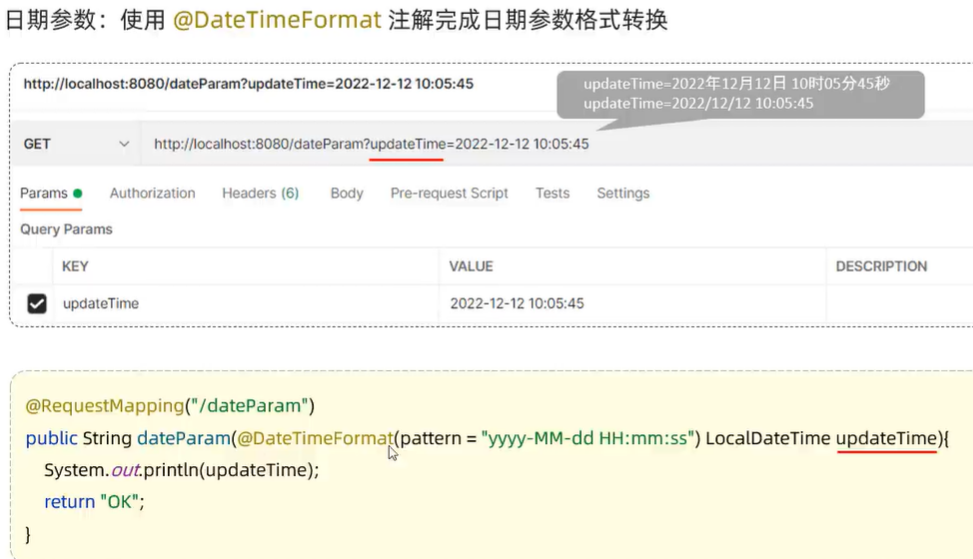
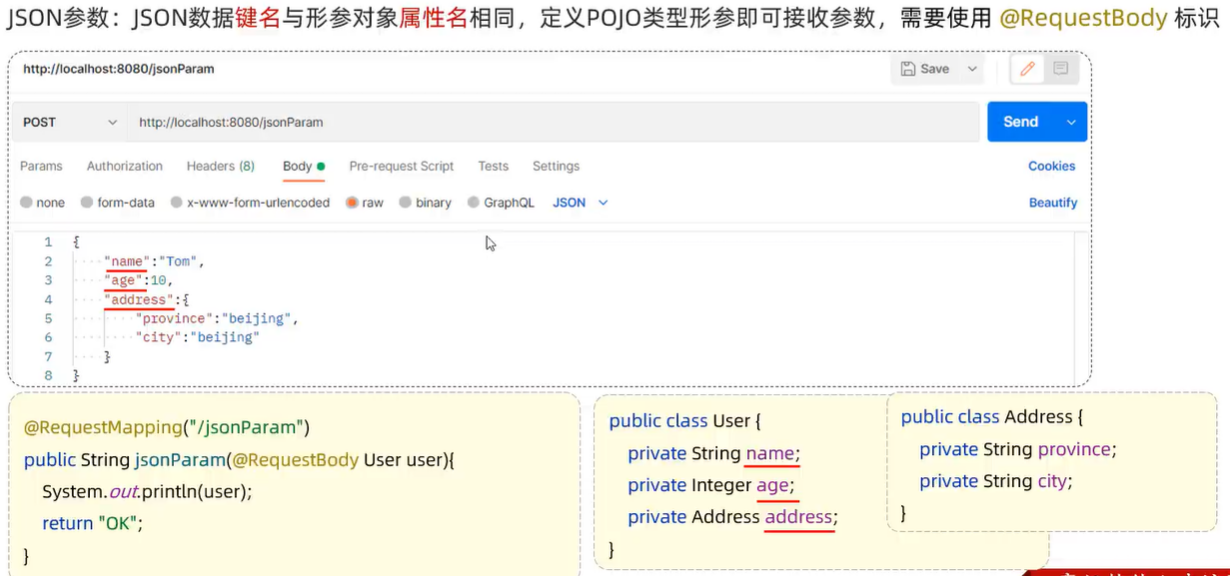
日期参数以及json参数
-
日期参数

-
json参数

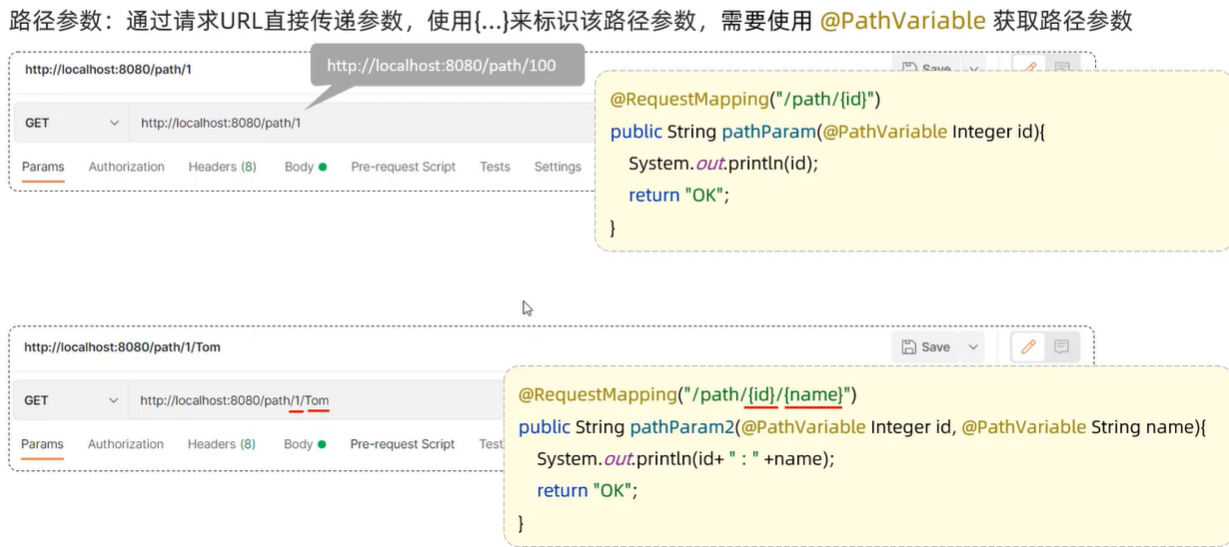
路径参数

小结

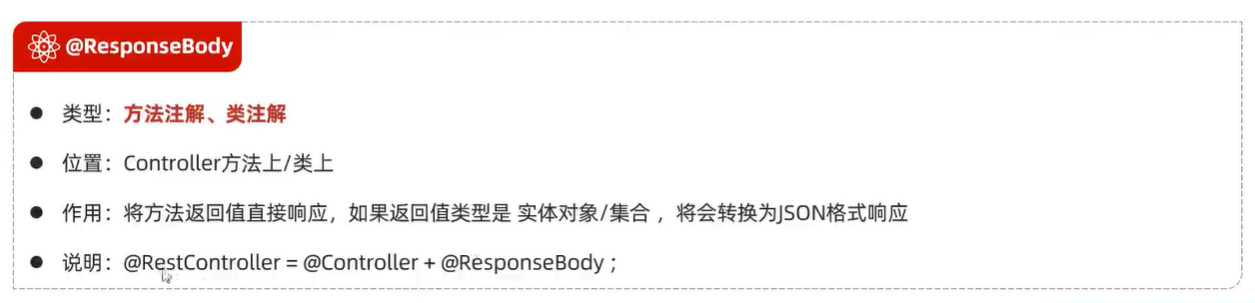
响应概述
-
相关注解

-
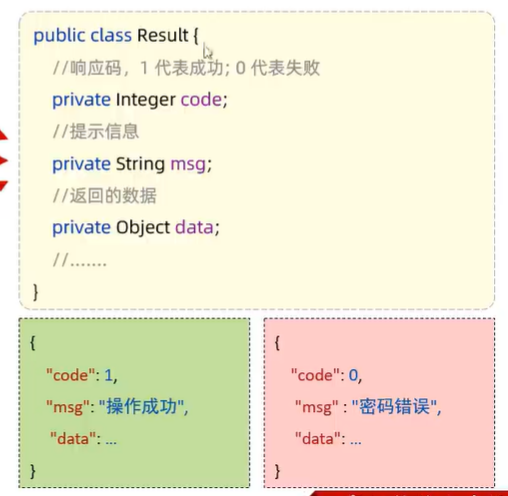
统一响应结果


分层解耦
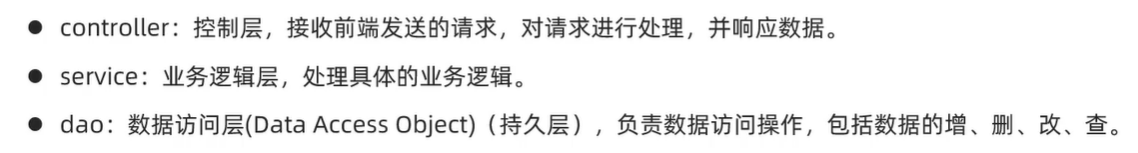
三层架构

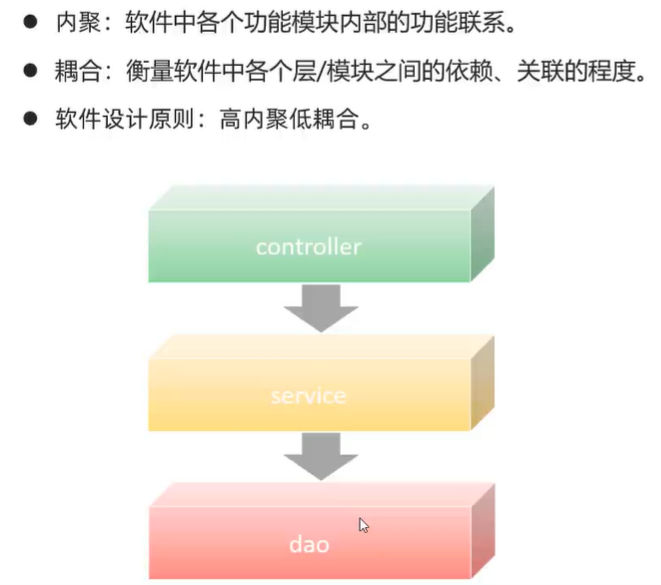
分层解耦
-
第一部分

-
第二部分

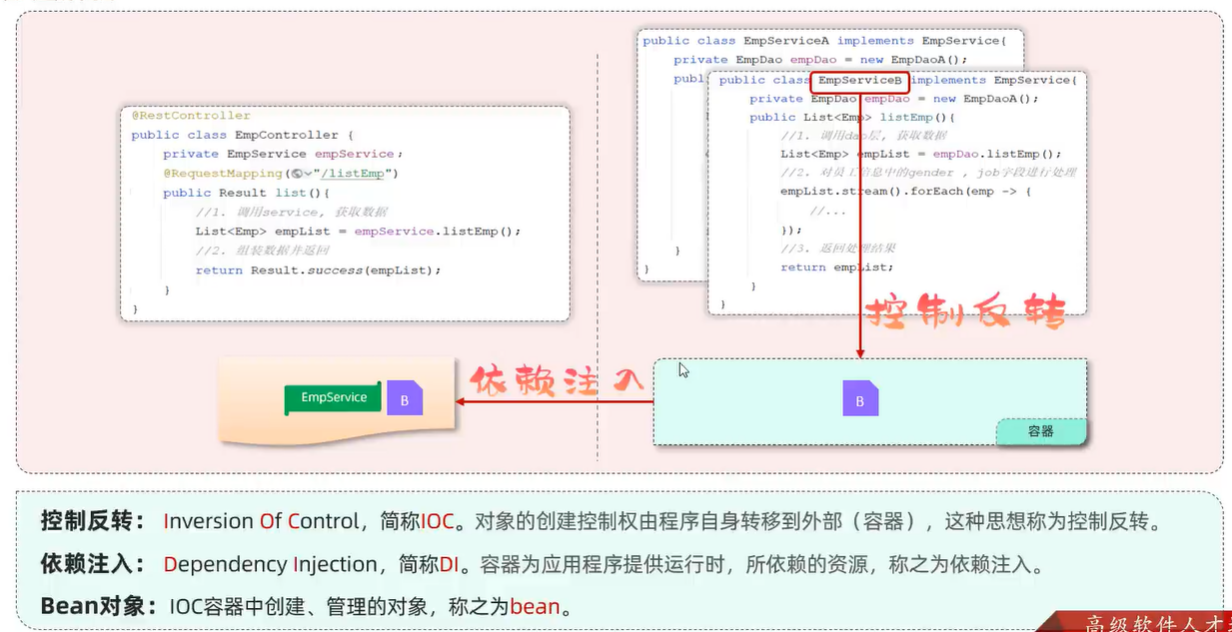
IOC&DI
-
概览

-
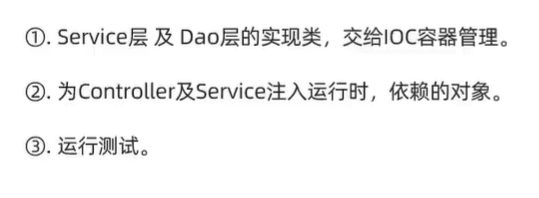
步骤
-
IOC详解
-
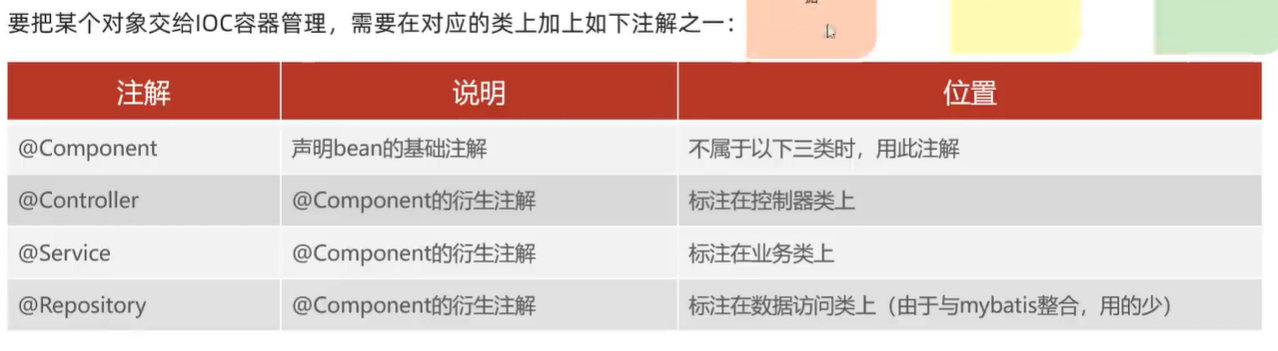
Bean的声明

-
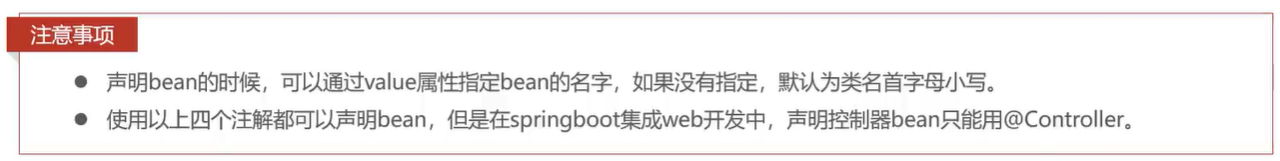
注意

-
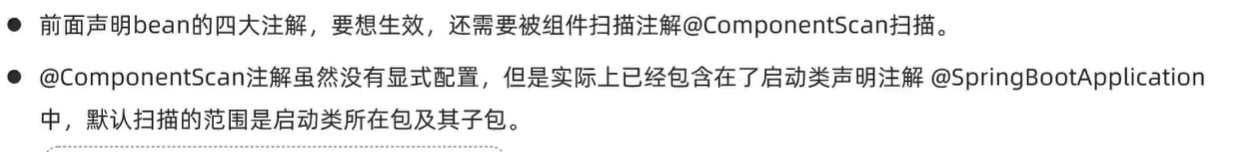
组件扫描

-
小结

DI详解
-
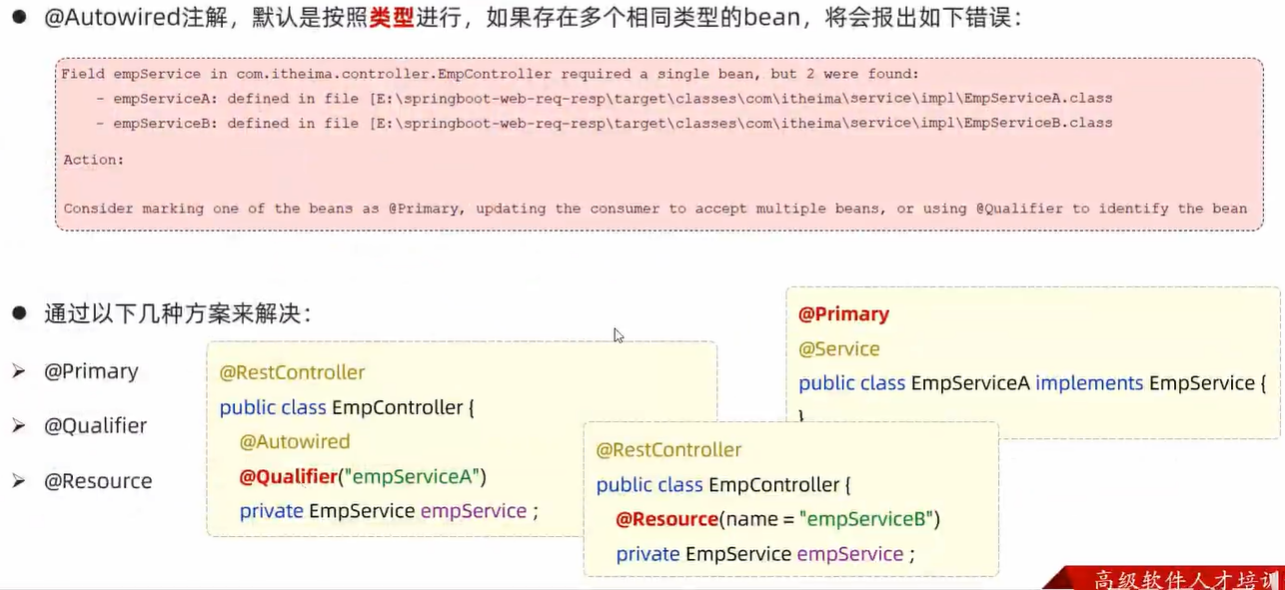
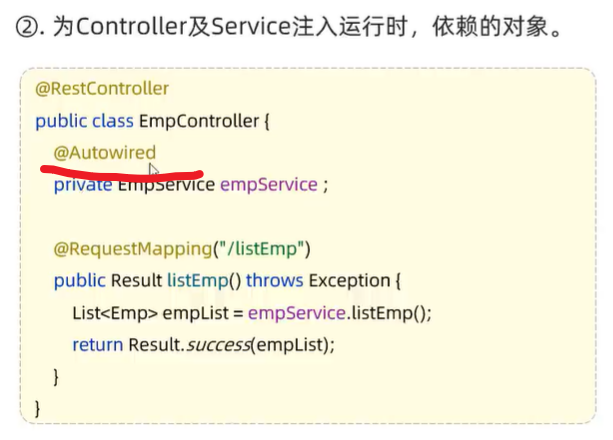
依赖注入问题以及解决

-
小结

数据库
概述

语法
mysql -u 用户名 -p 密码 [-h 数据库服务器ip地址 -p 端口号]
MySql数据库

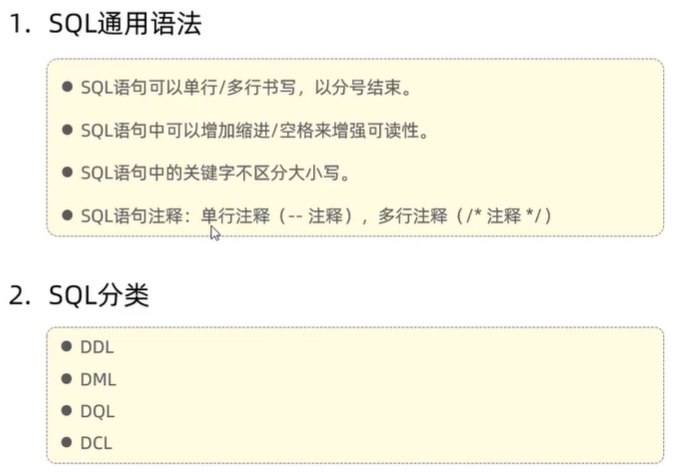
SQL语言
-
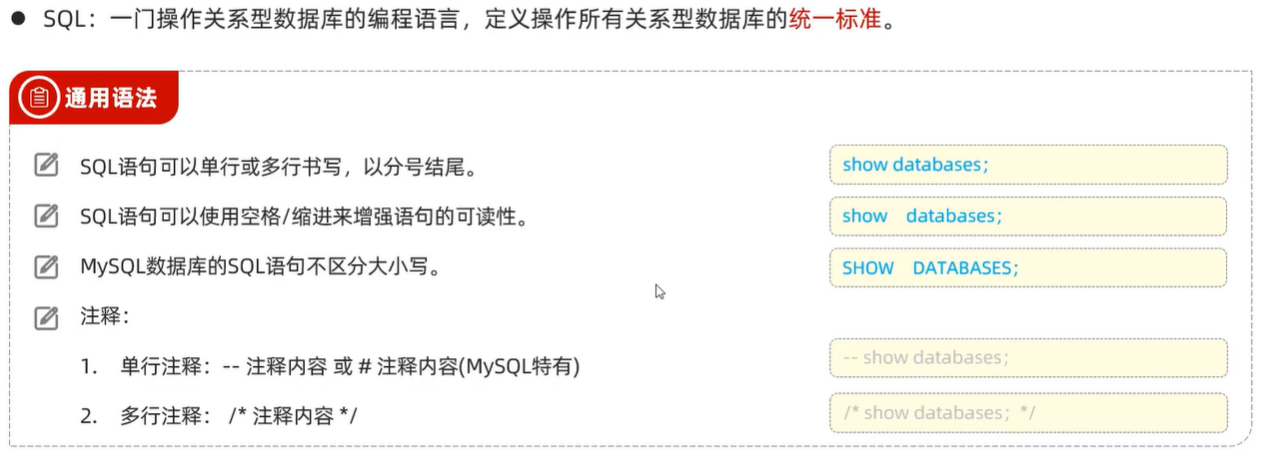
SQL简介

-
SQL分类

-
小结

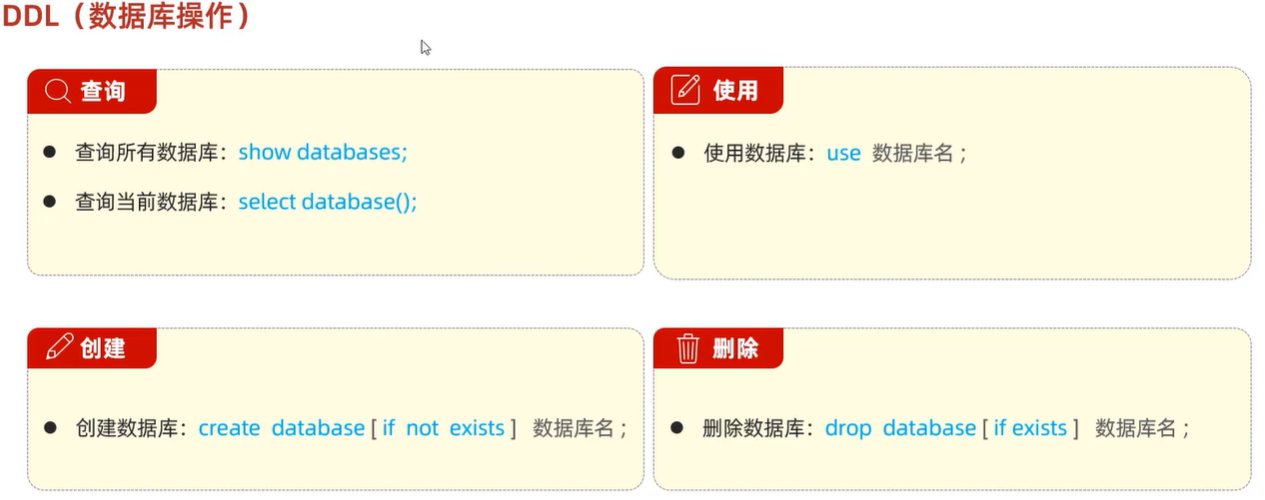
DDL(数据库操作)

注:上述语法中的database,也可以替换成schema。
DDL(表操作)

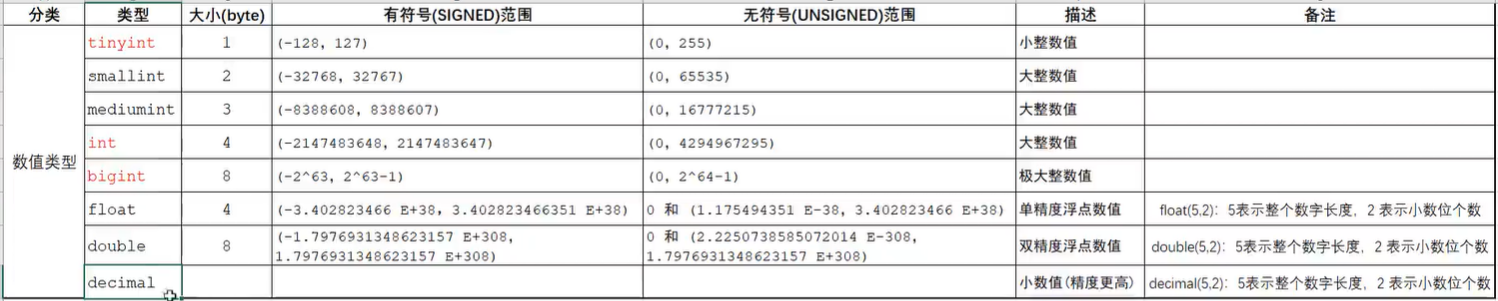
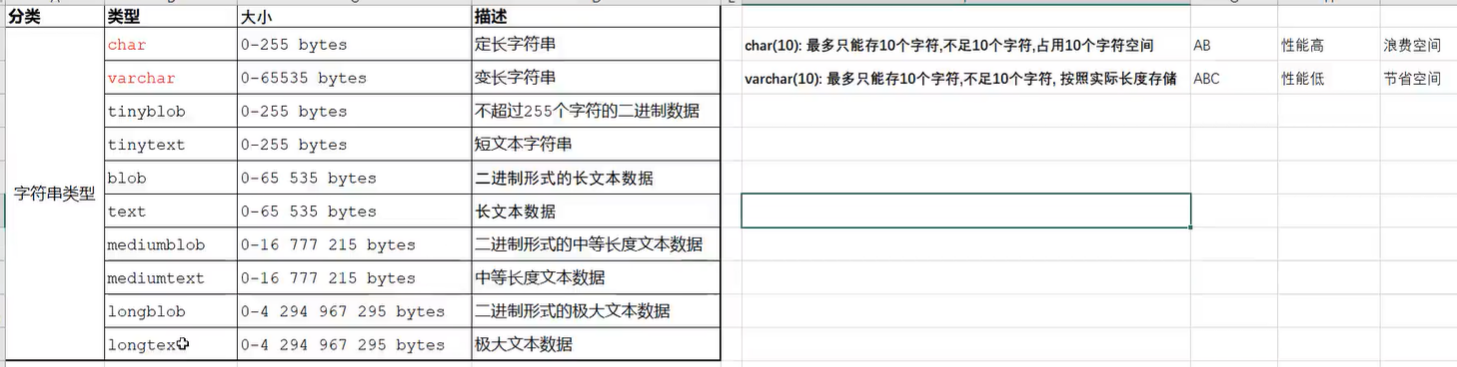
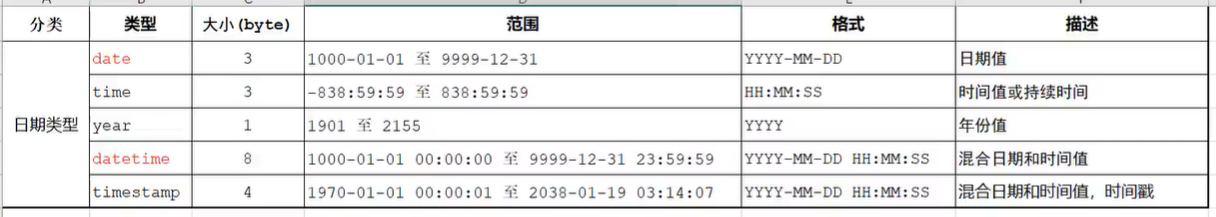
数据类型
-
数值类型

-
字符串类型

-
日期时间类型

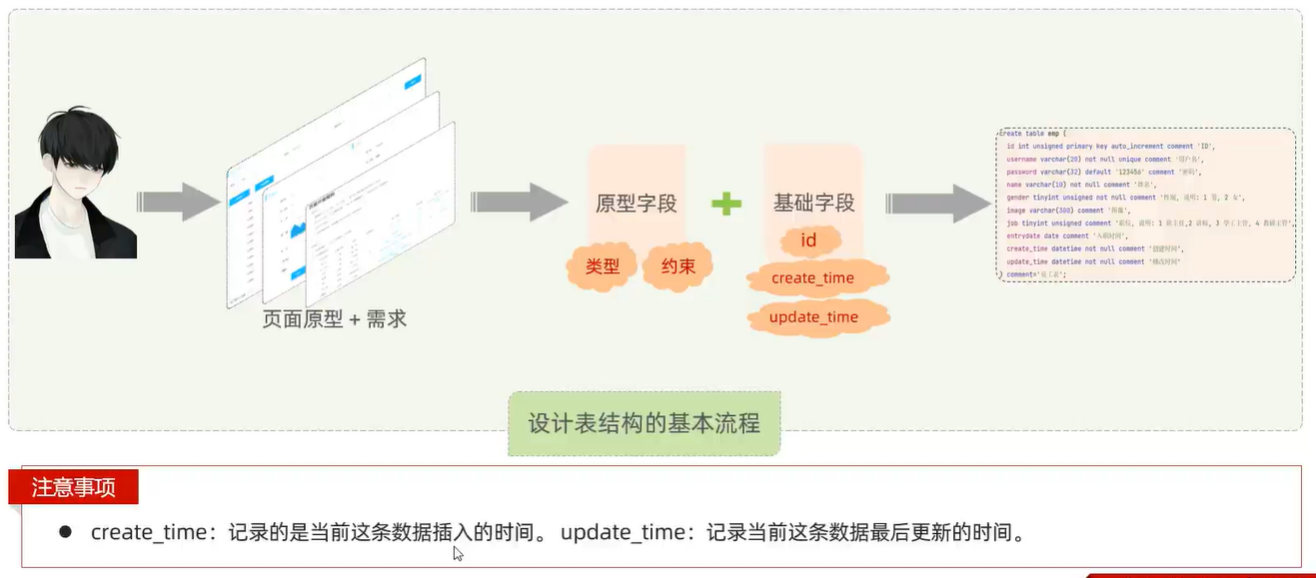
表结构操作
-
基本流程

-
查询

-
修改

-
删除

DML(数据库操作)
-
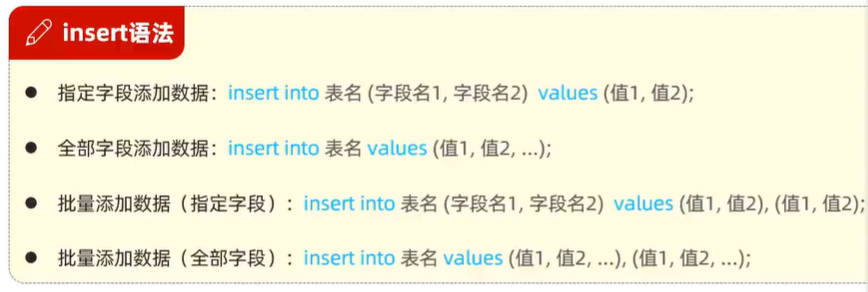
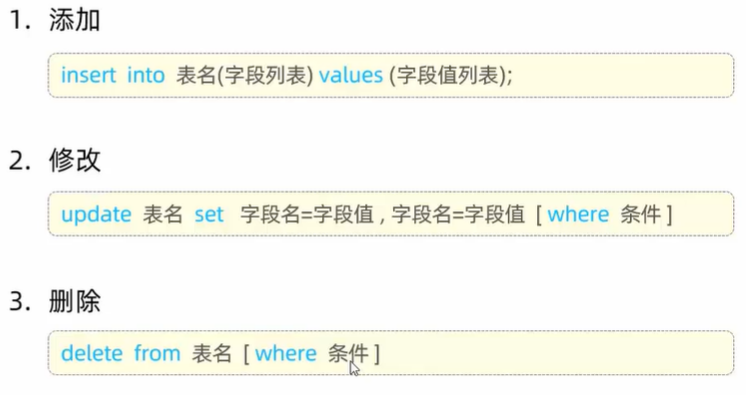
DML(INSERT)
-
语法

-
注意

-
-
DML(UPDATE)
-
语法

-
注意
修改语句的条件可以有也可以没有,如果没有条件,则会修改整张表所有数据。
-
-
DML(DELETE)
-
语法

-
注意

-
小结

DQL(数据查询语言)
-
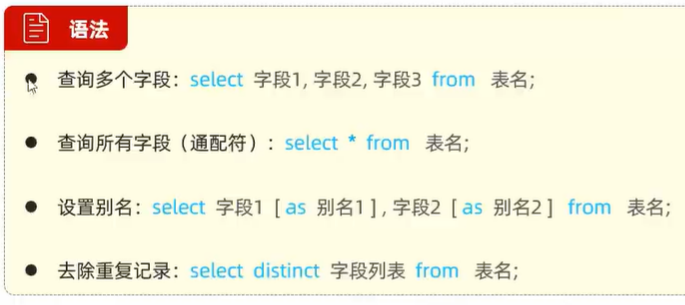
基础查询
- 语法

- 注意:*号代表查询所有字段,在实际开发中少用(不直观,影响效率)
-
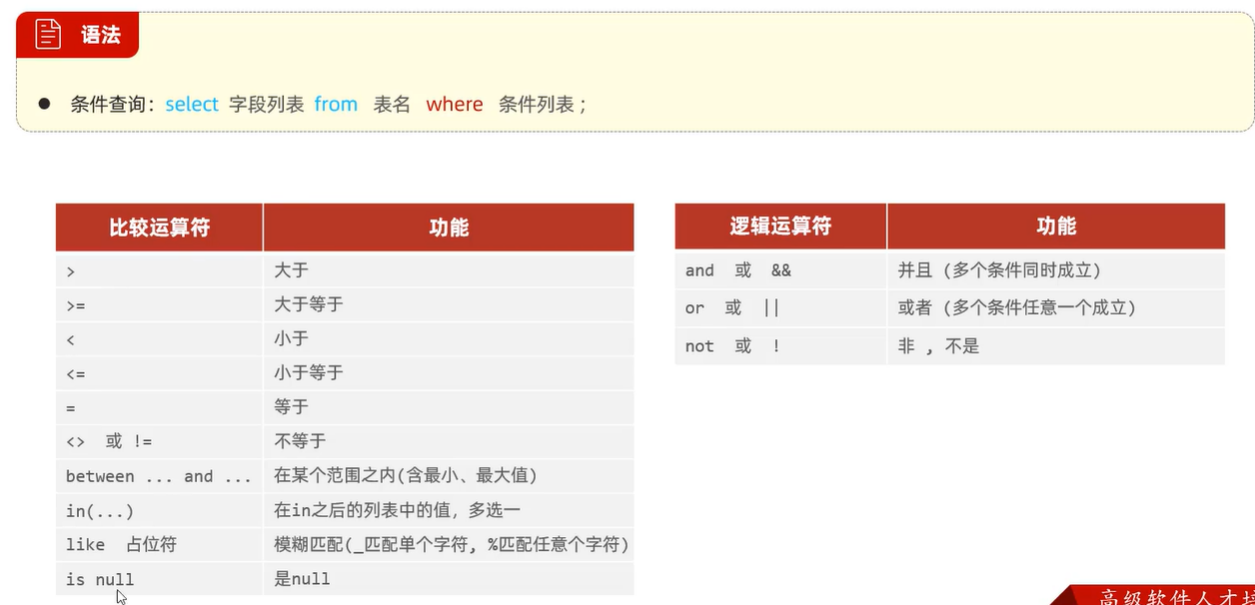
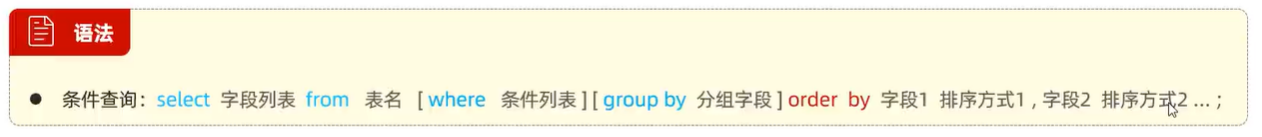
条件查询
-
语法

-
-
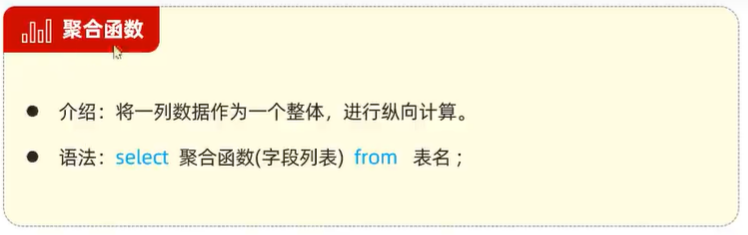
分组查询
-
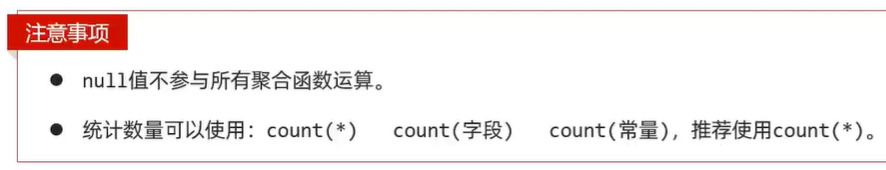
聚合函数语法

注:

-
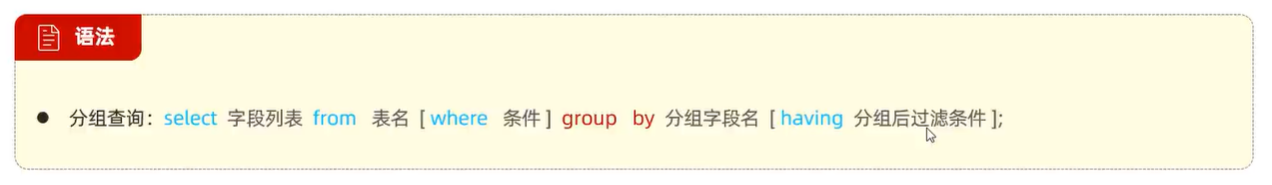
语法

-
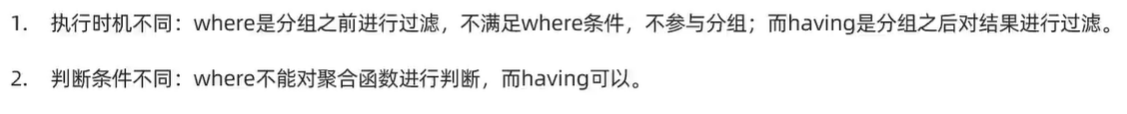
where与having区别

-
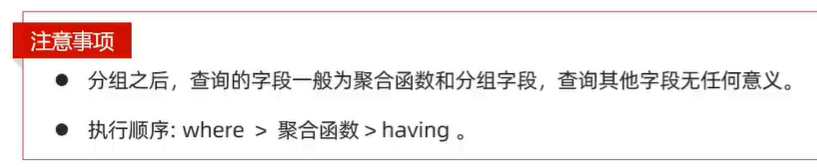
注意:

-
-
排序查询
-
语法

-
排序方式

-
注意

-
-
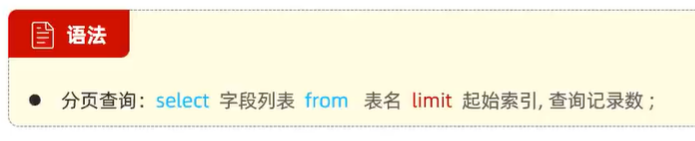
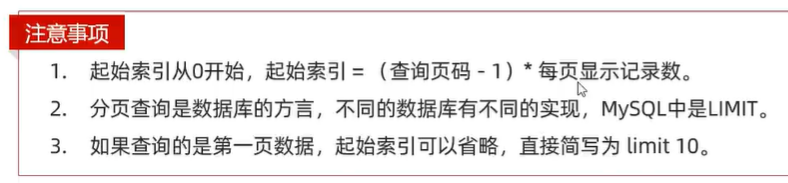
分页查询
-
语法

-
注意

-
-
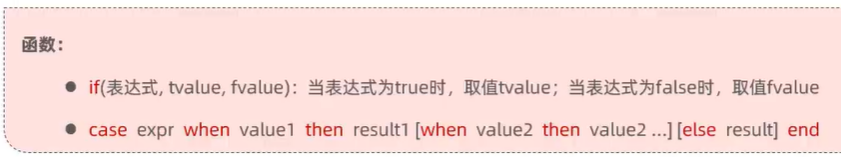
函数

-
小结

多表设计
-
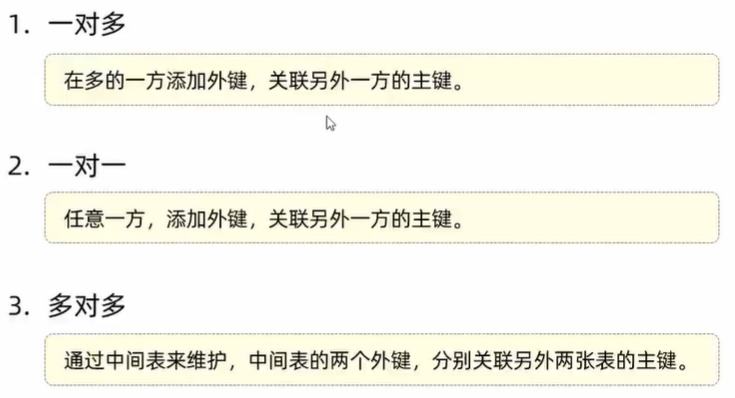
一对多关系的实现:在数据库中多的一方,添加字段,来关联一的一方的主键。
-
外键语法

-
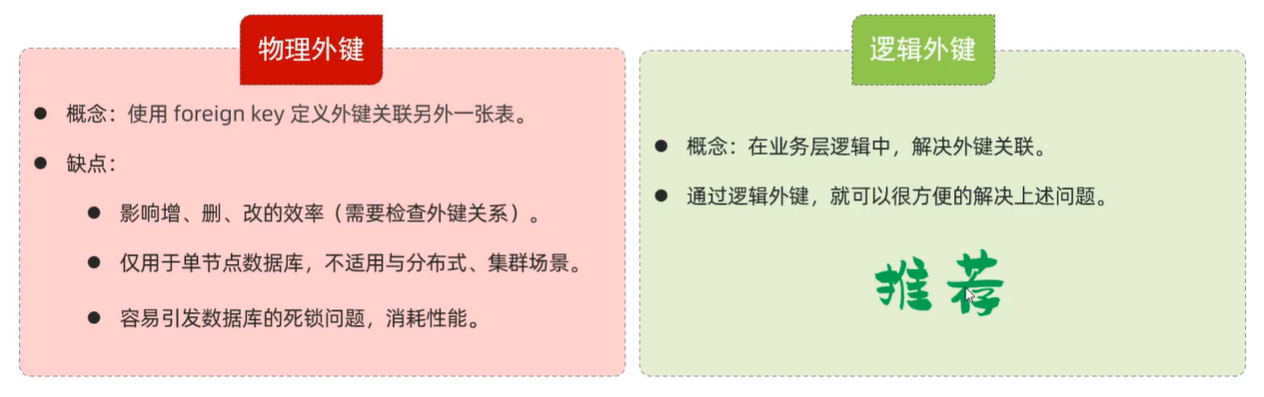
物理外键与逻辑外键

-
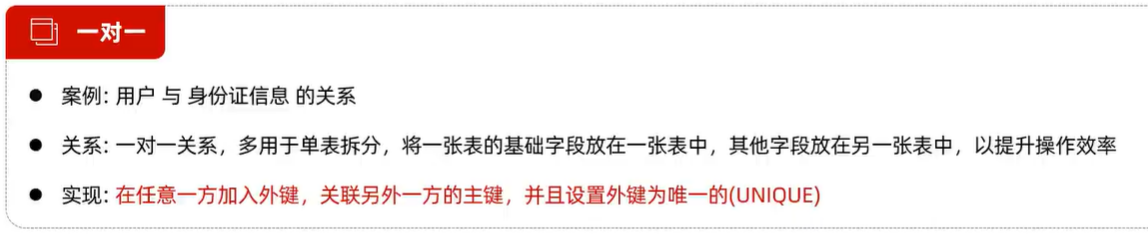
一对一

-
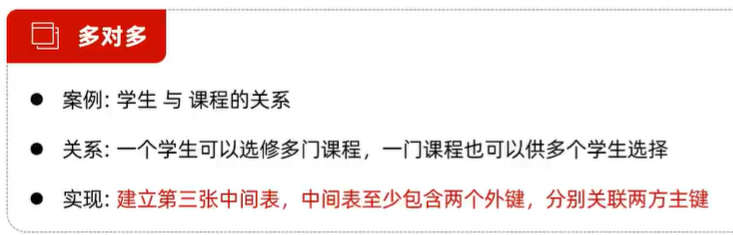
多对多

-
小结

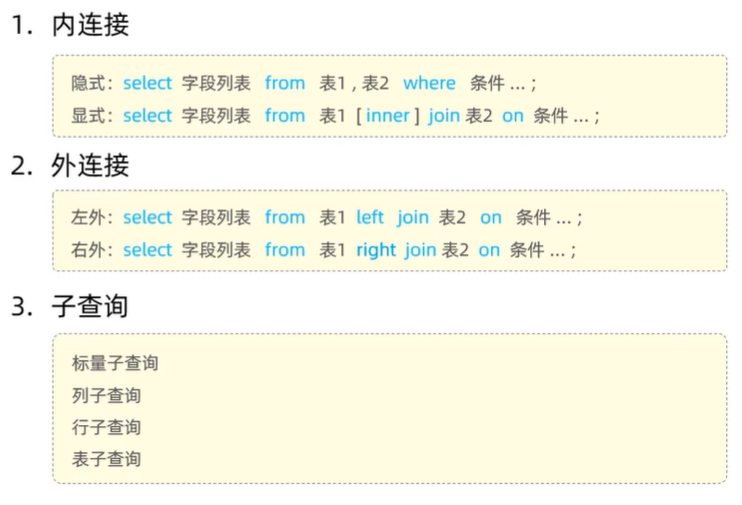
多表查询
-
概述

-
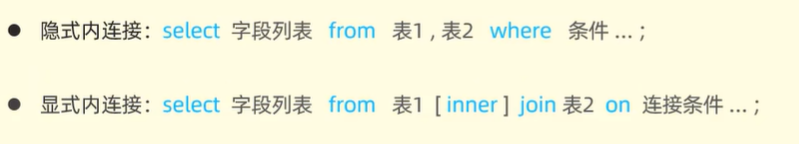
内连接
-
语法

-
-
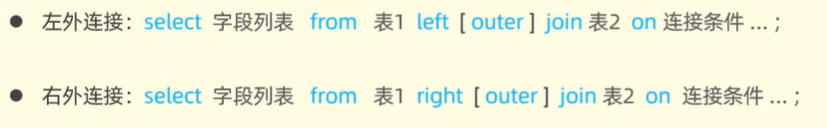
外连接
-
语法

-
-
子查询
-
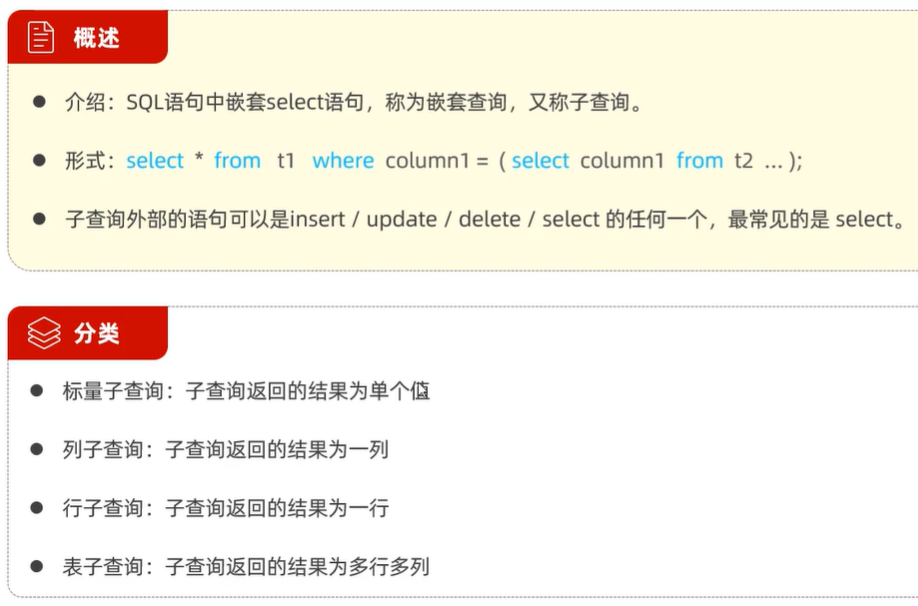
概述

-
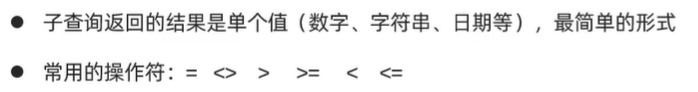
标量子查询

-
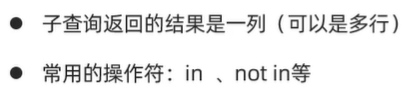
列子查询

-
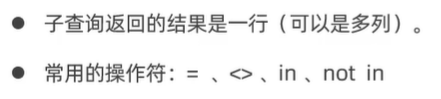
行子查询

-
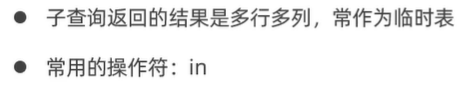
表子查询

-
小结

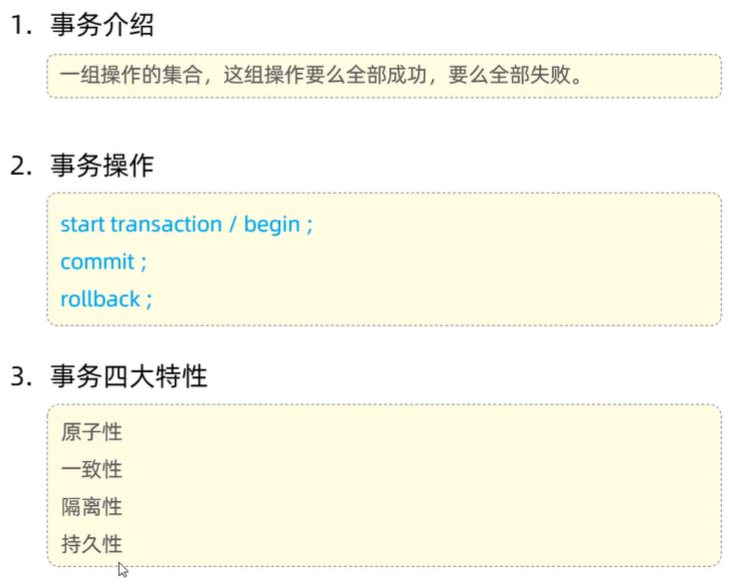
事务
-
介绍&操作
-
概念

-
事务控制

-
-
四大特性(ACID)

-
小结

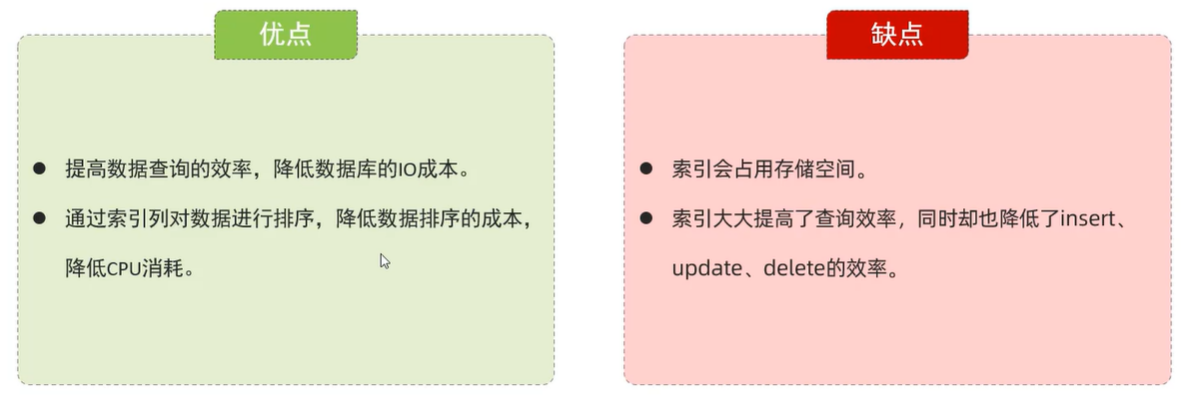
索引
-
概述
索引(index)是帮助数据库高效获取数据的数据结构。
-
优缺点

-
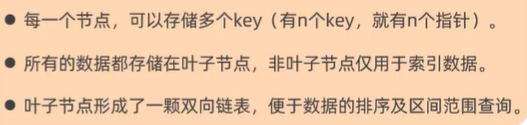
结构
B+Tree特点

-
语法

-
小结

Mybatis
简介

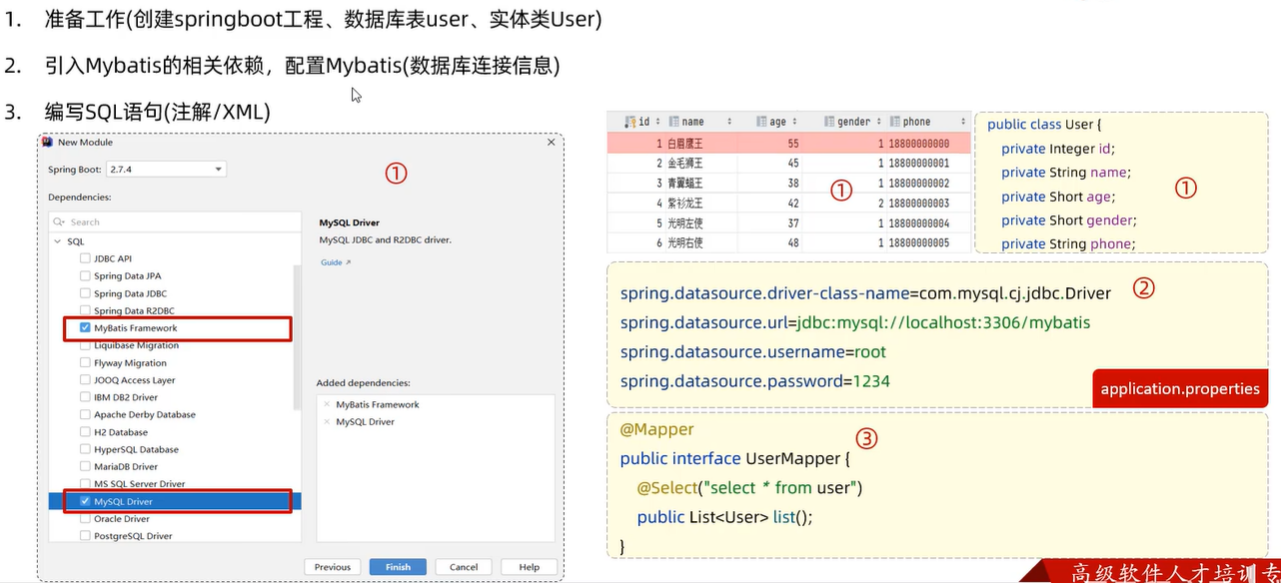
快速入门
-
步骤

-
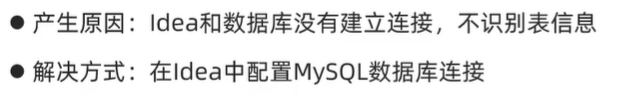
常见问题

-
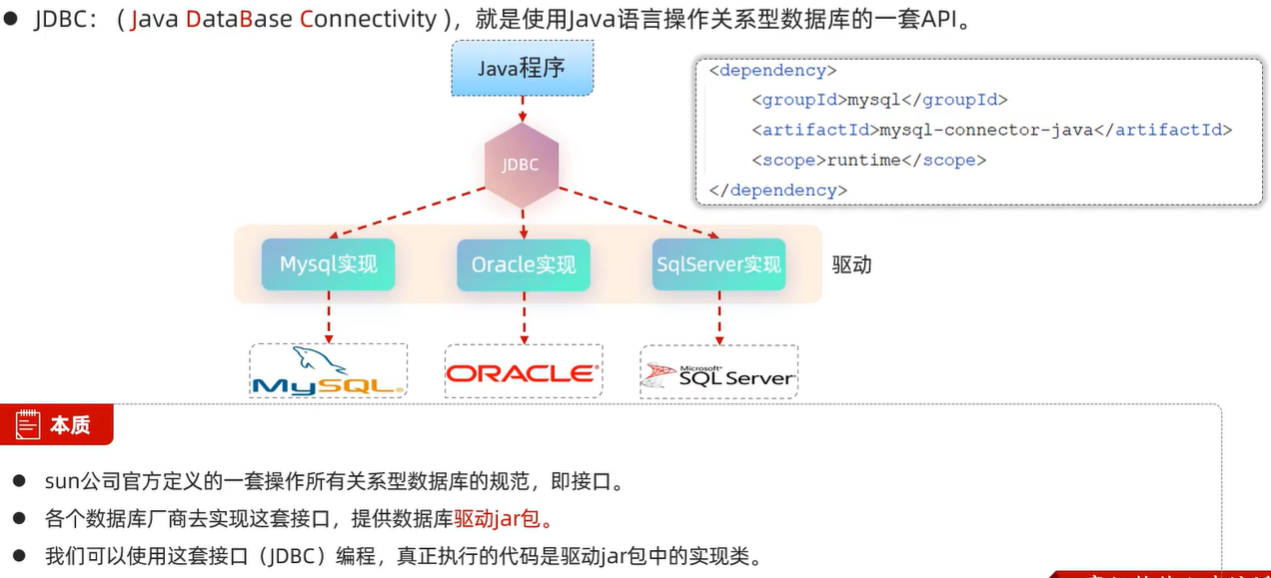
JDBC介绍

-
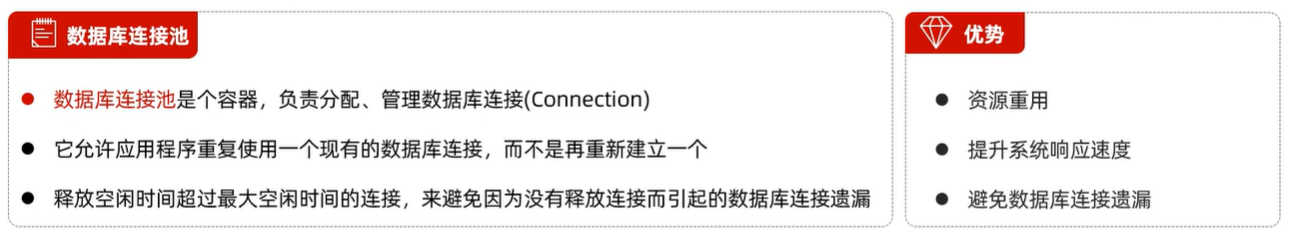
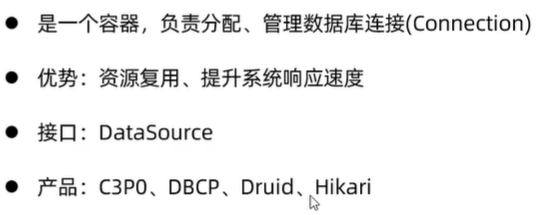
数据库连接池


-
小结

-
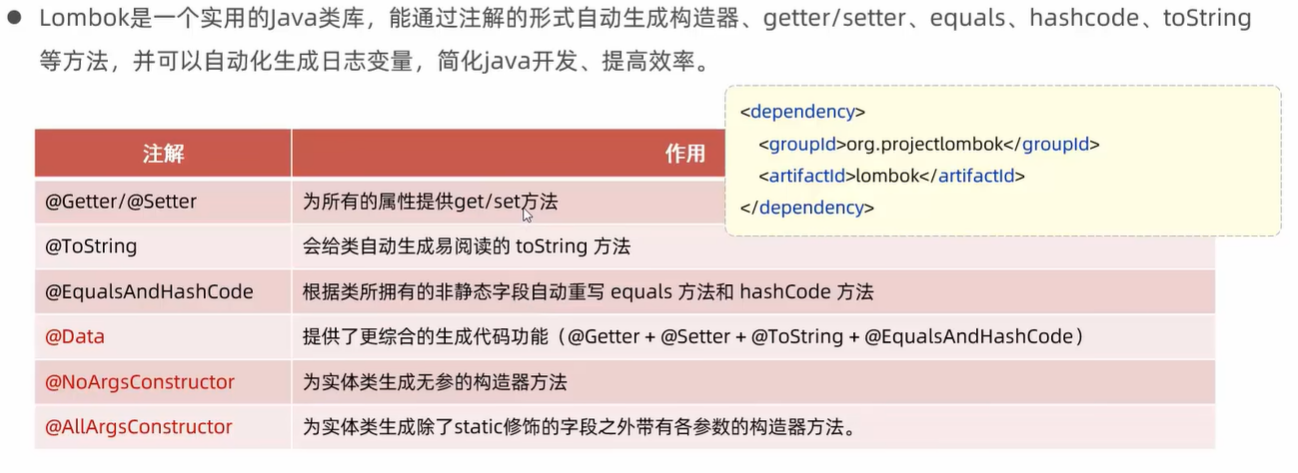
lombok

注:Lombok会在编译时,自动生成对应的java代码。我们使用lombok时,还需要安装一个lombok的插件(idea自带)
基本操作
-
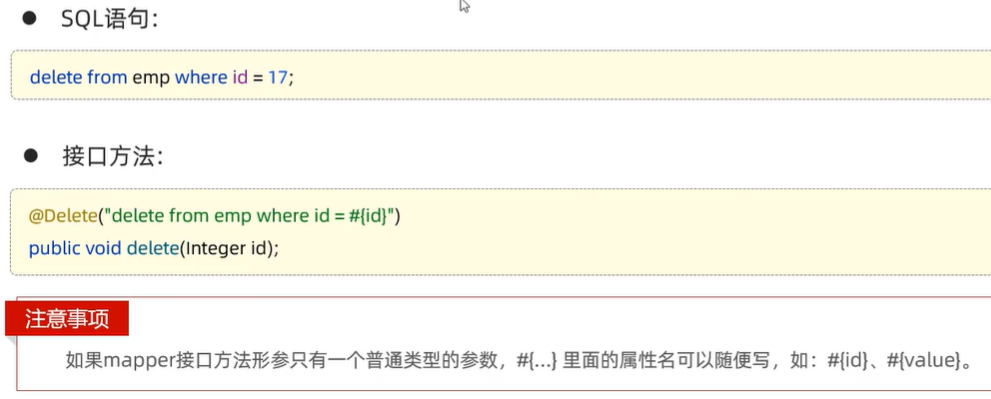
删除

-
预编译SQL

-
SQL注入
SQL注入是通过操作输入的数据来修改事先定义好的SQL语句,以达到执行代码攻击服务器的方法。
-
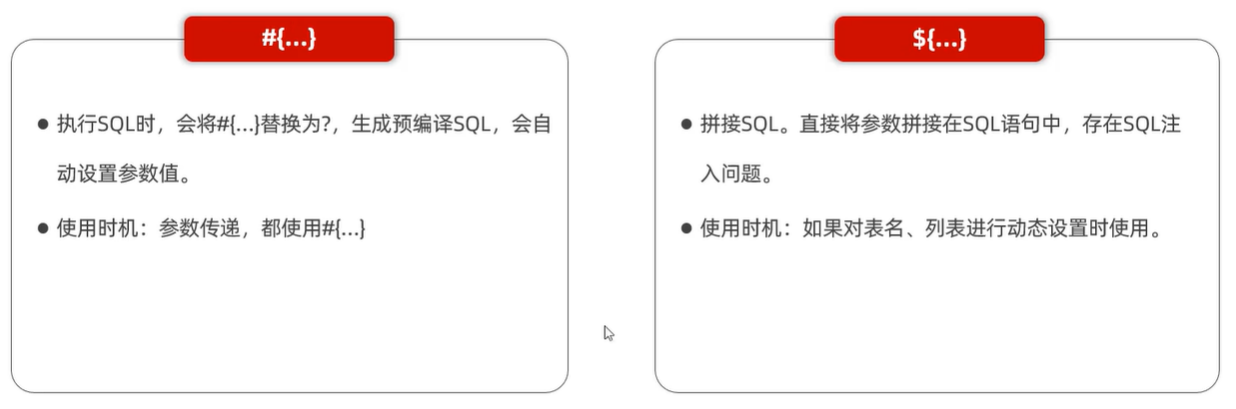
参数占位符

-
-
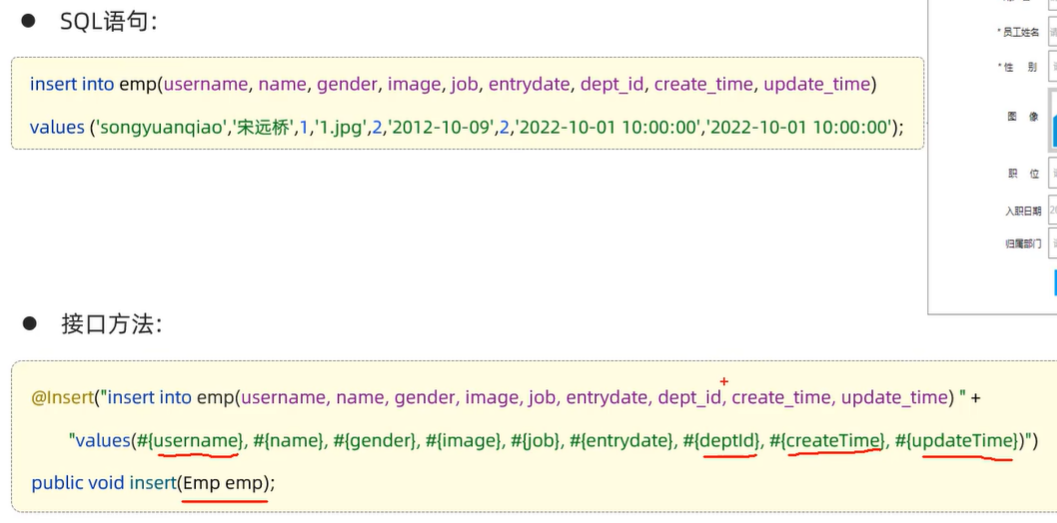
新增
-
概述

-
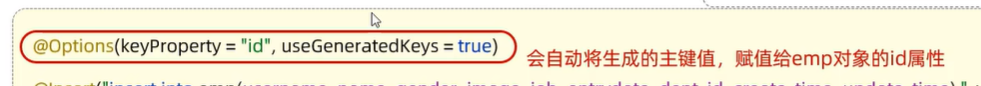
主键返回

-
-
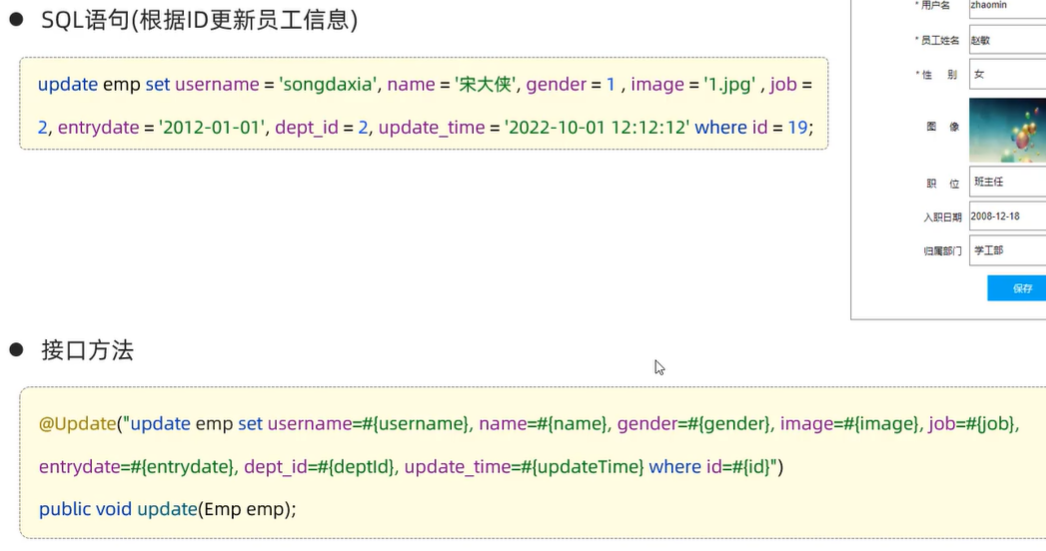
更新

-
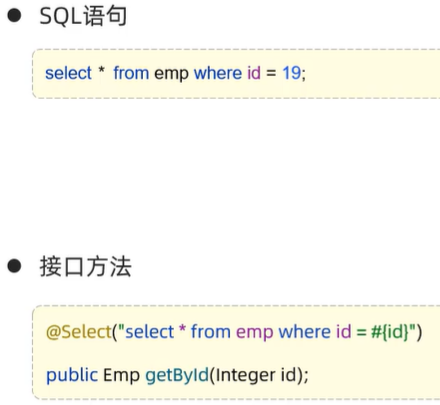
查询
-
概述(id查询)

-
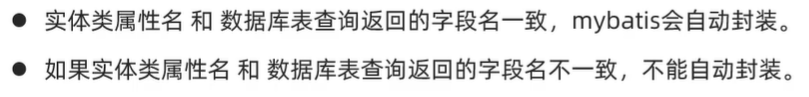
数据封装

-
解决方法

-
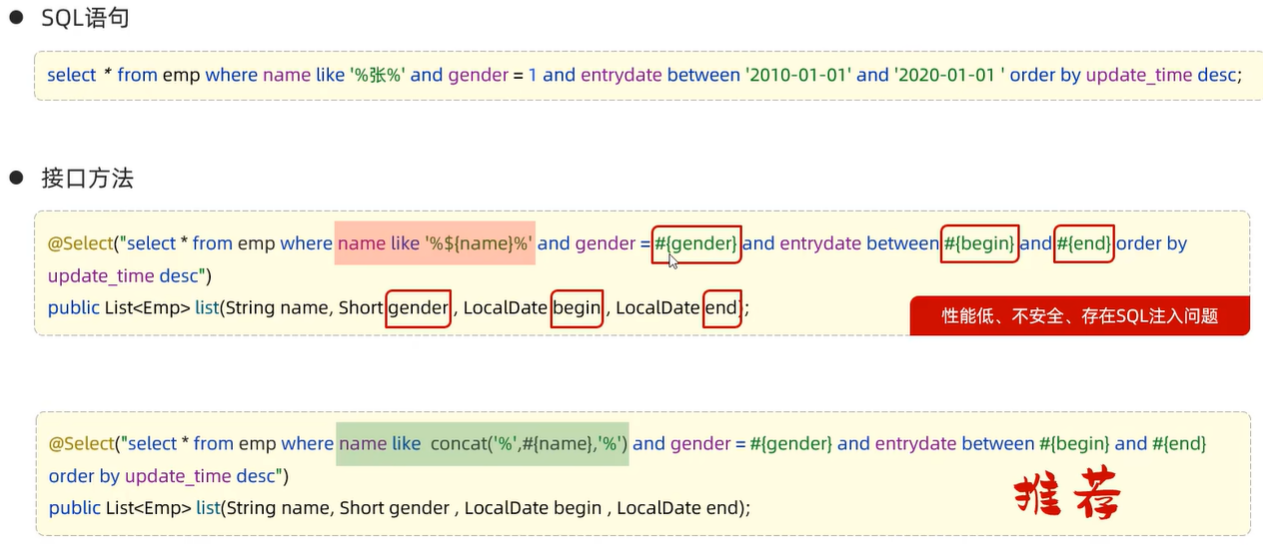
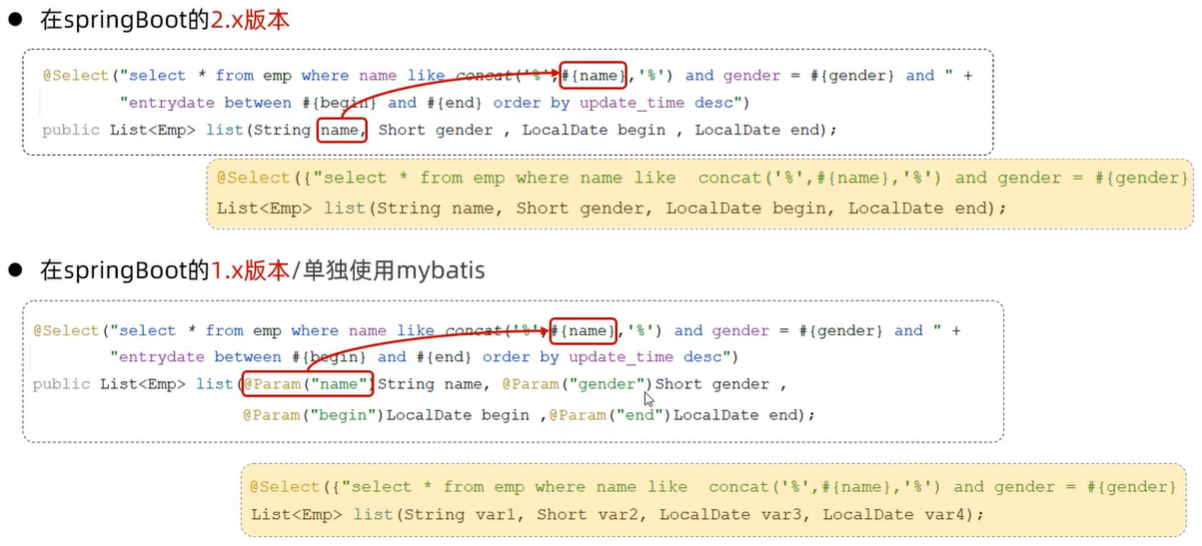
概述(条件查询)

-
参数名说明

-
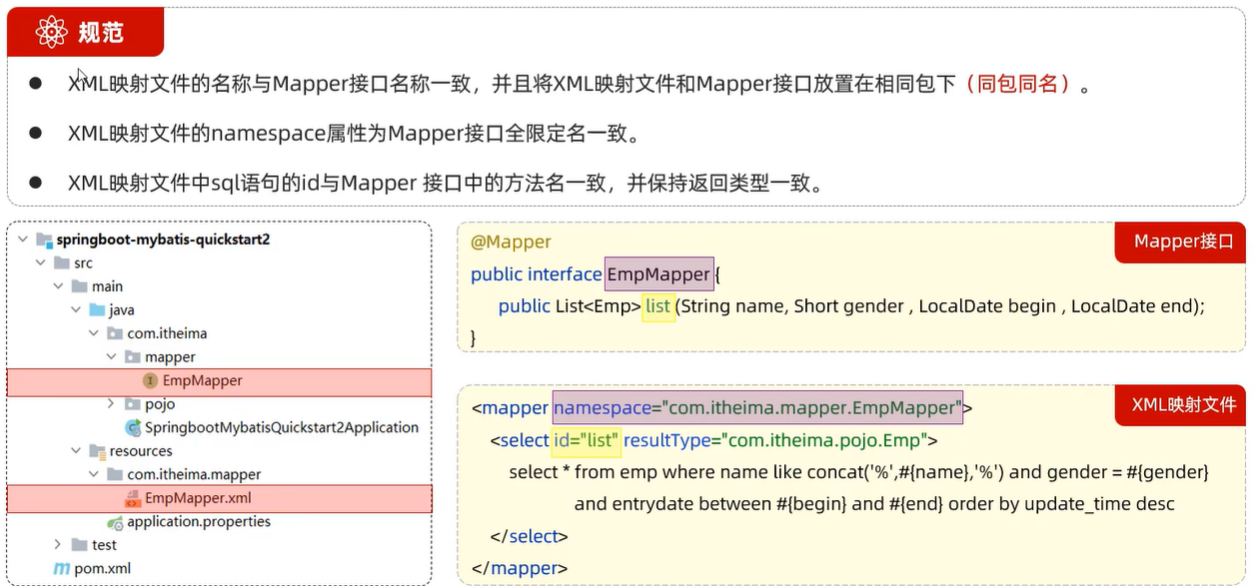
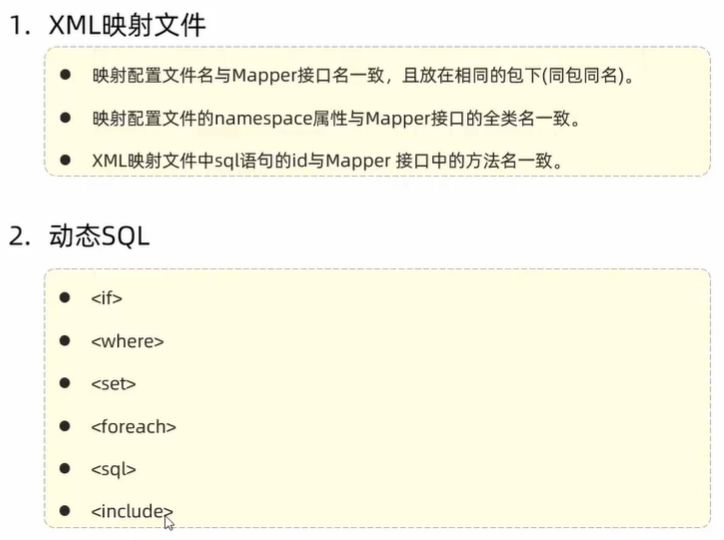
XML映射文件
-
概述

-
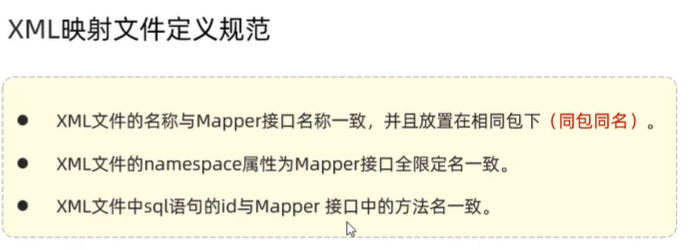
原则

-
小结

动态SQL
-
概述
随着用户的输入或外部条件的变化而变化的SQL语句,成为动态SQL。
-
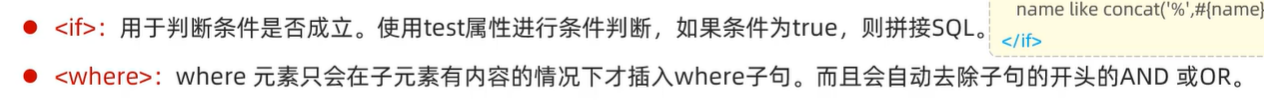
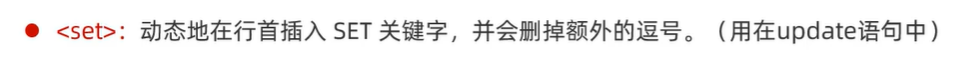
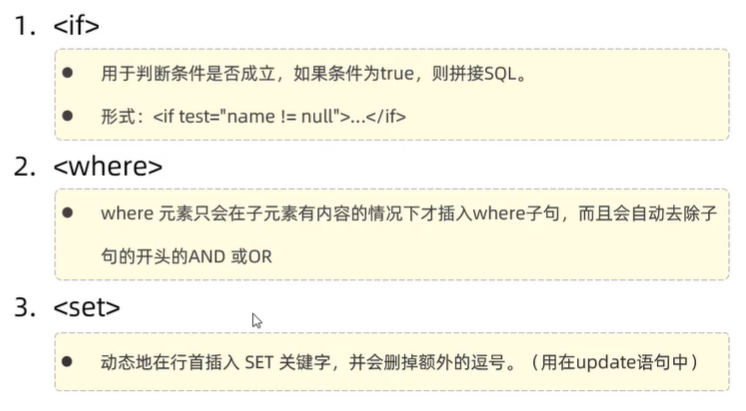
语句
-

-

-
小结

-
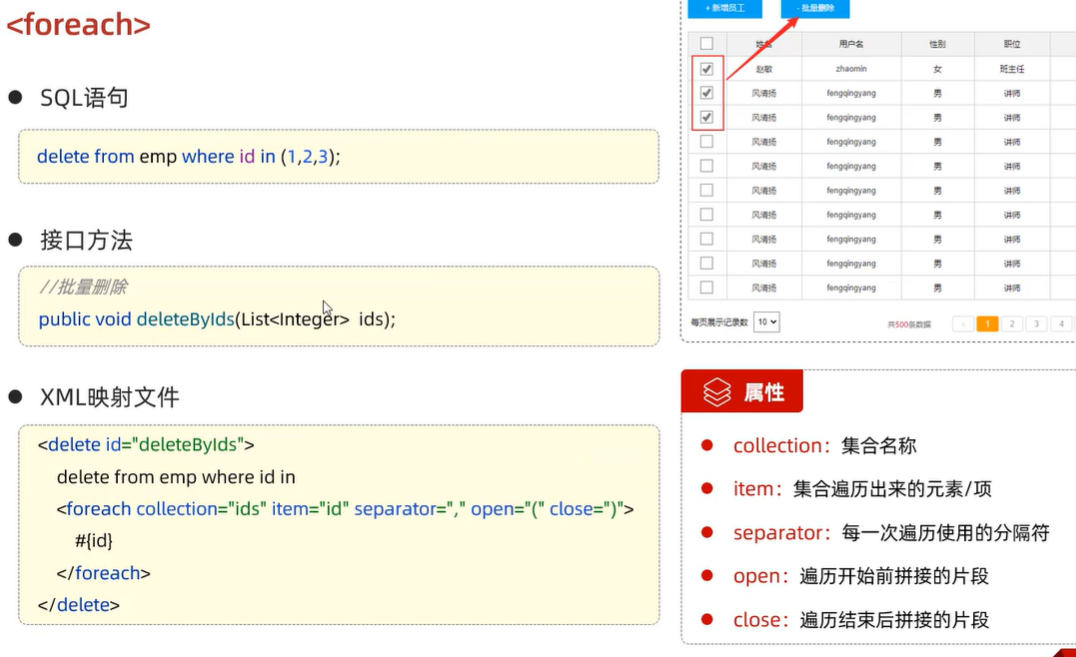
foreach

-
抽取SQL片段

-
小结

-
练习案例
-
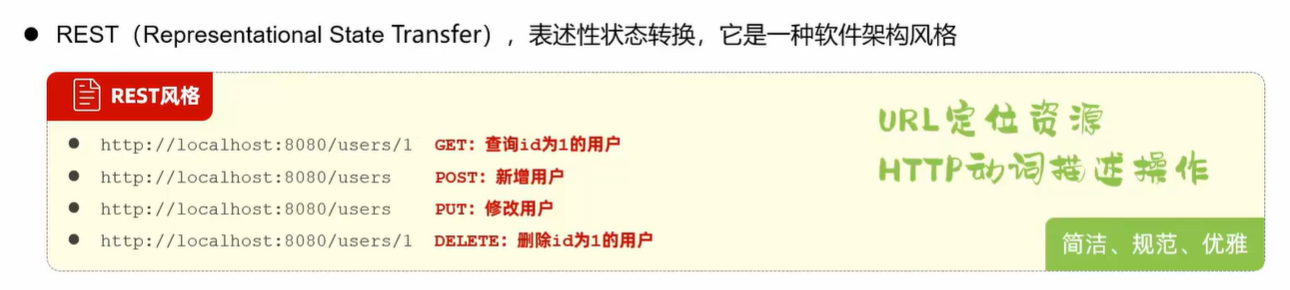
rest风格概述

-
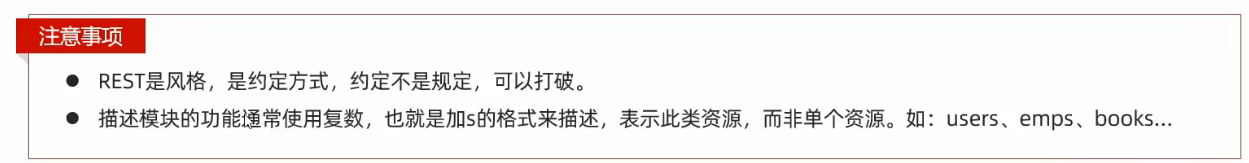
注意事项

-
小结

-
RequestMapping

-
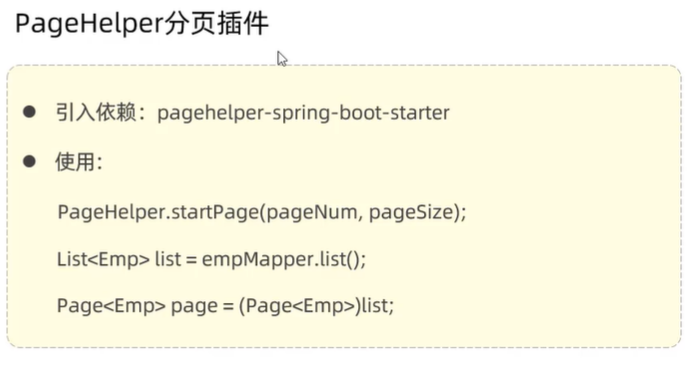
pageHelper分页插件

-
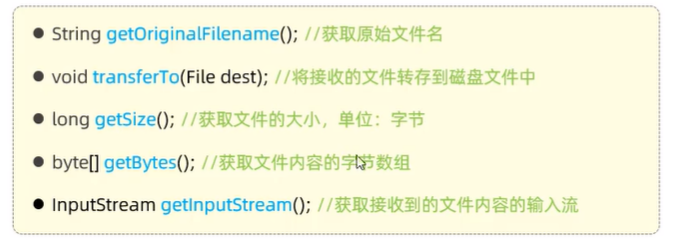
文件上传

-
小结

-
常见方法

-
专有名词

-
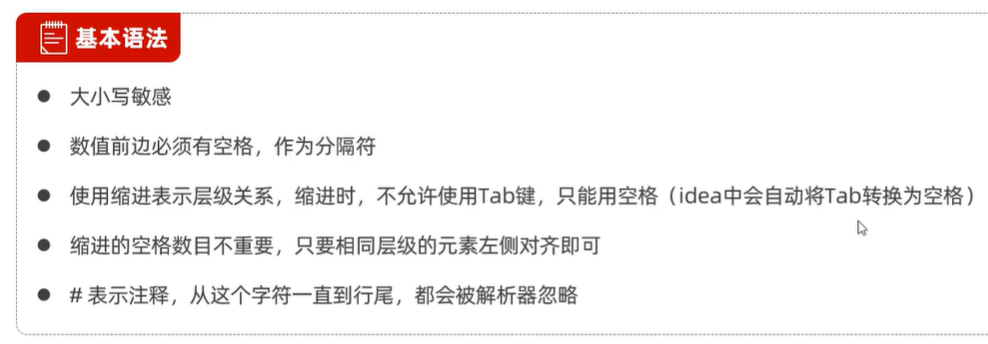
yml基本语法

-
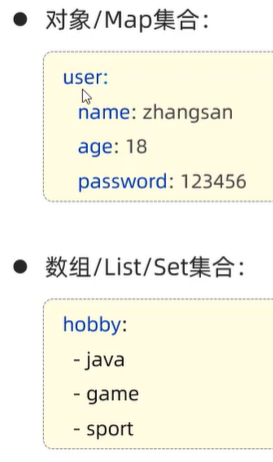
yml数据格式

-
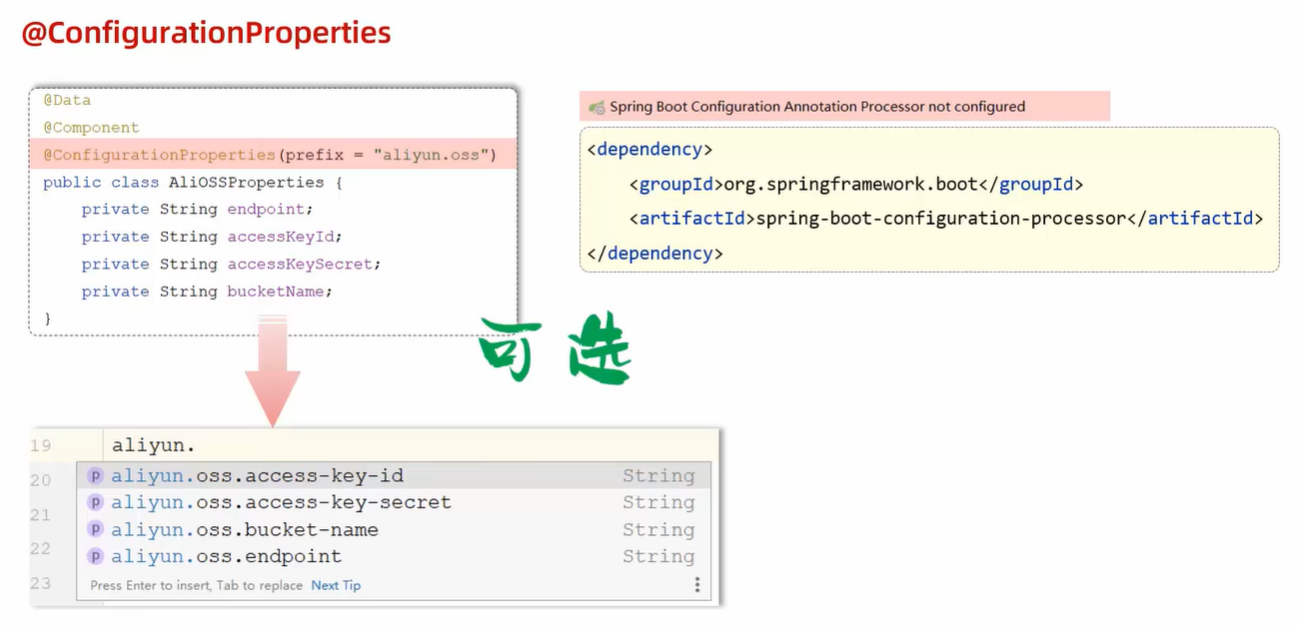
@ConfigurationProperties

-
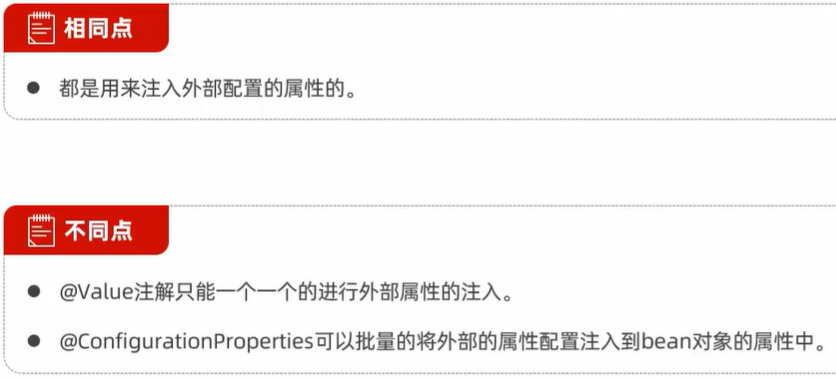
@ConfigurationProperties与@Value的异同点

登录校验
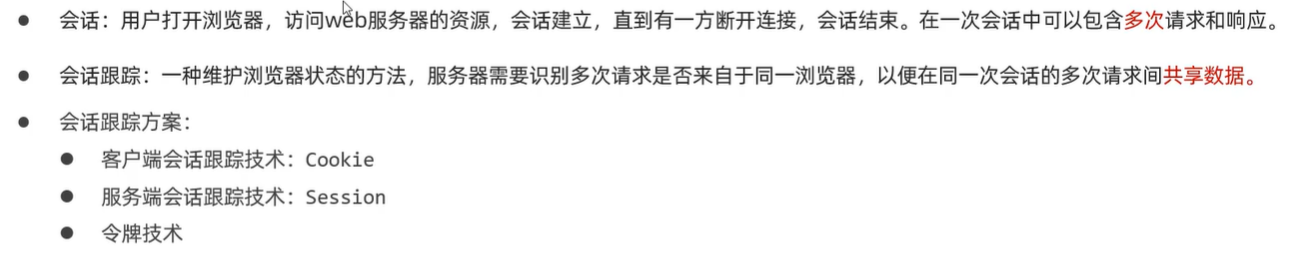
会话技术
-
概述

-
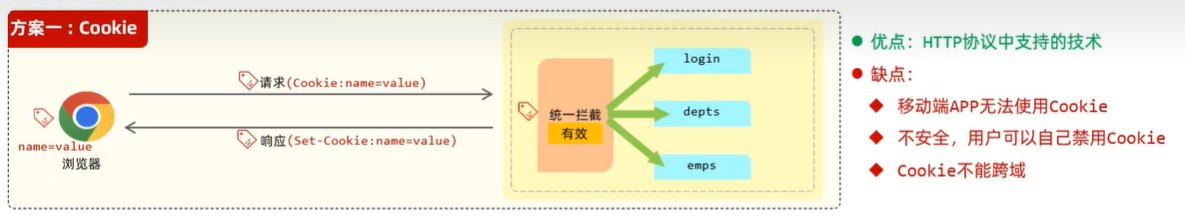
cookie

-
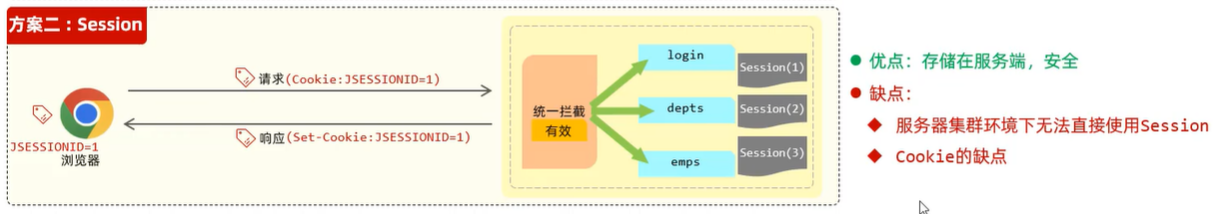
session

-
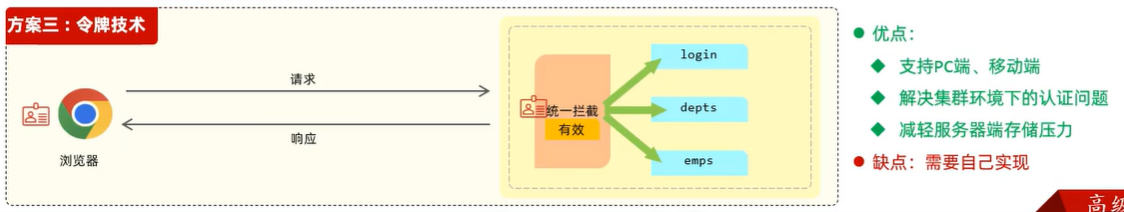
令牌

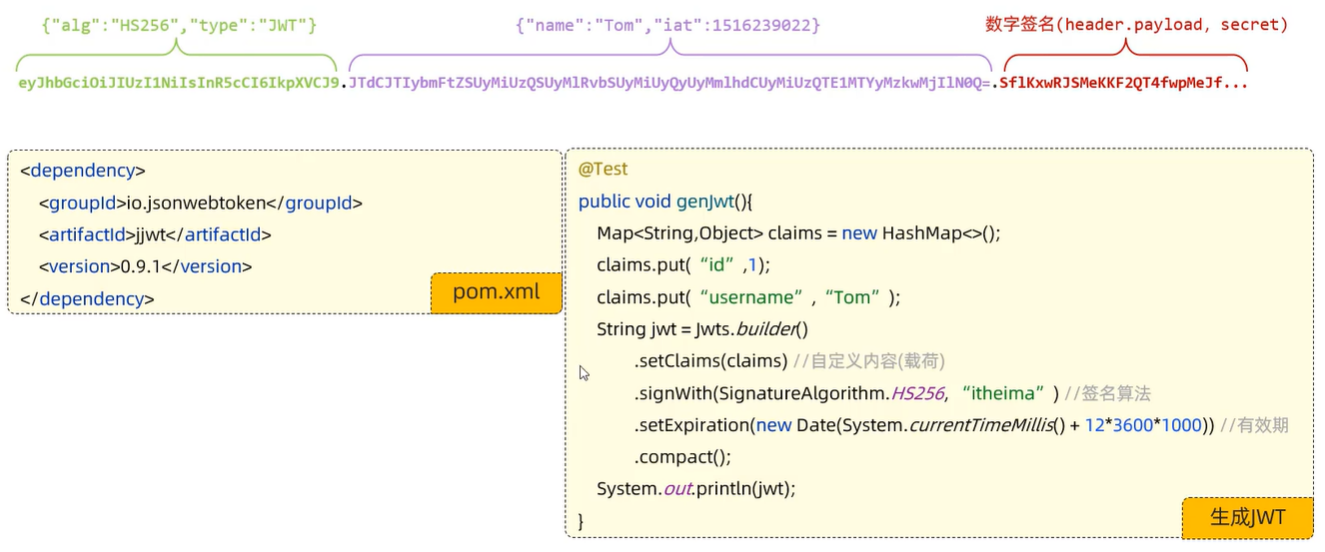
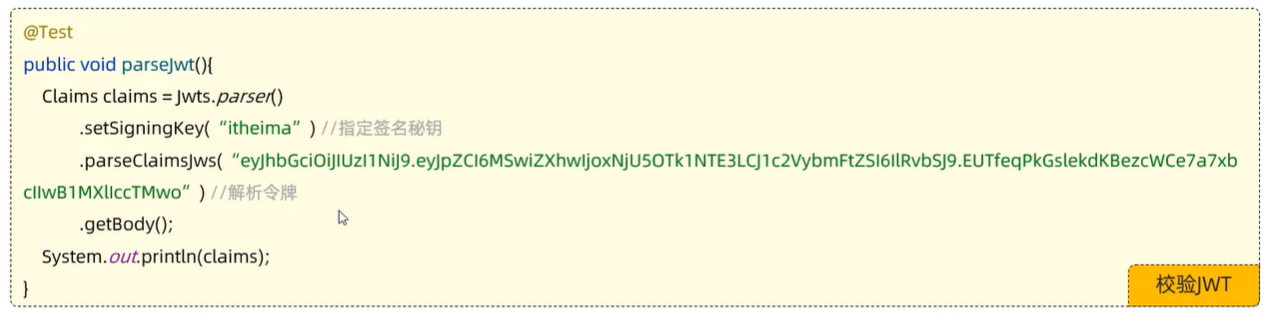
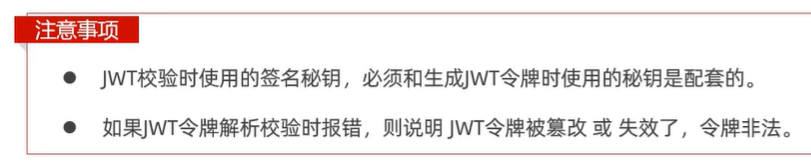
JWT令牌
-
概述

-
小结


-
注意

<dependency> <groupId>io.jsonwebtoken</groupId> <artifactId>jjwt</artifactId> <version>0.9.1</version> </dependency>
Filter
-
概念

-
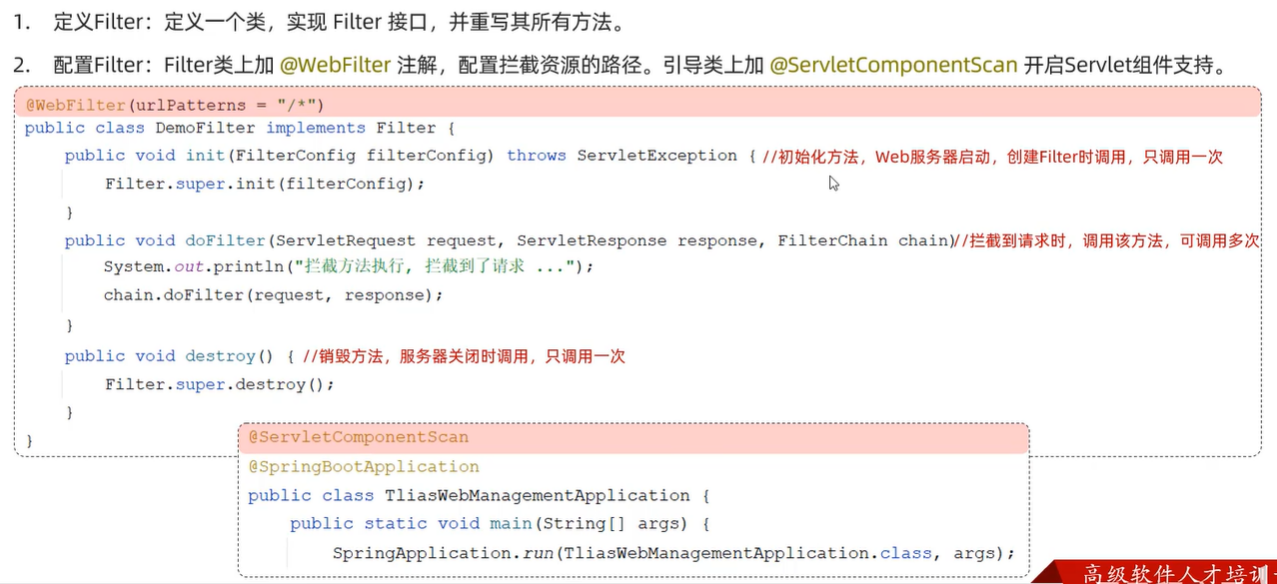
配置

注意是javax.servlet下的Filter
-
小结

放行:
chain.doFilter(request,response); -
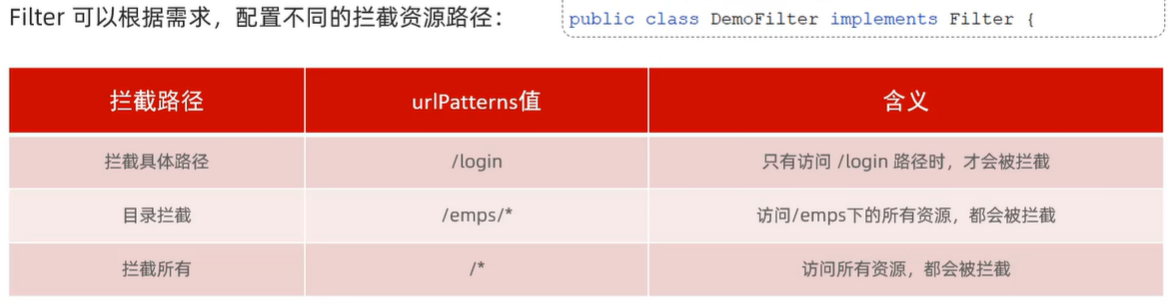
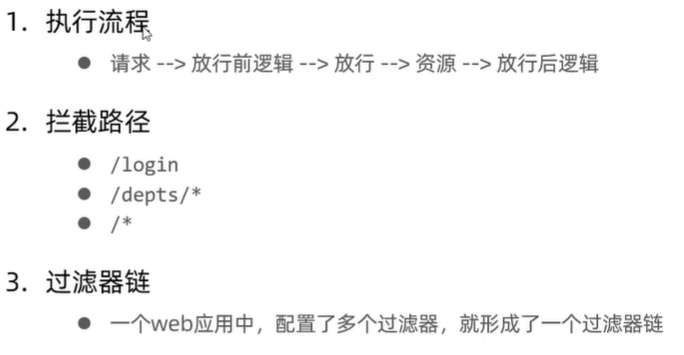
拦截路径

-
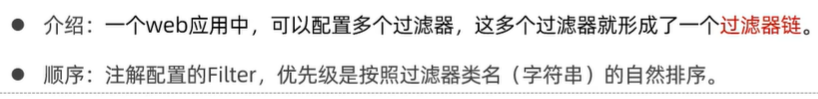
过滤器链

-
小结

-
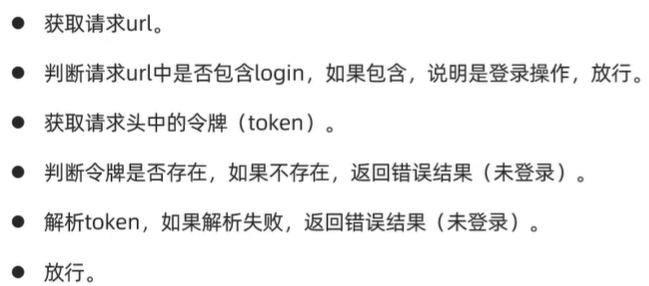
登录业务流程

Interceptor
-
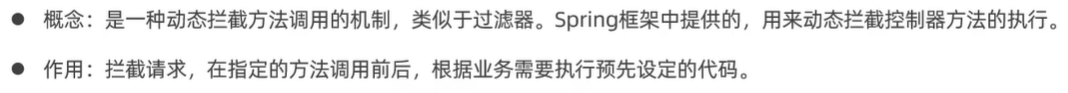
概述

-
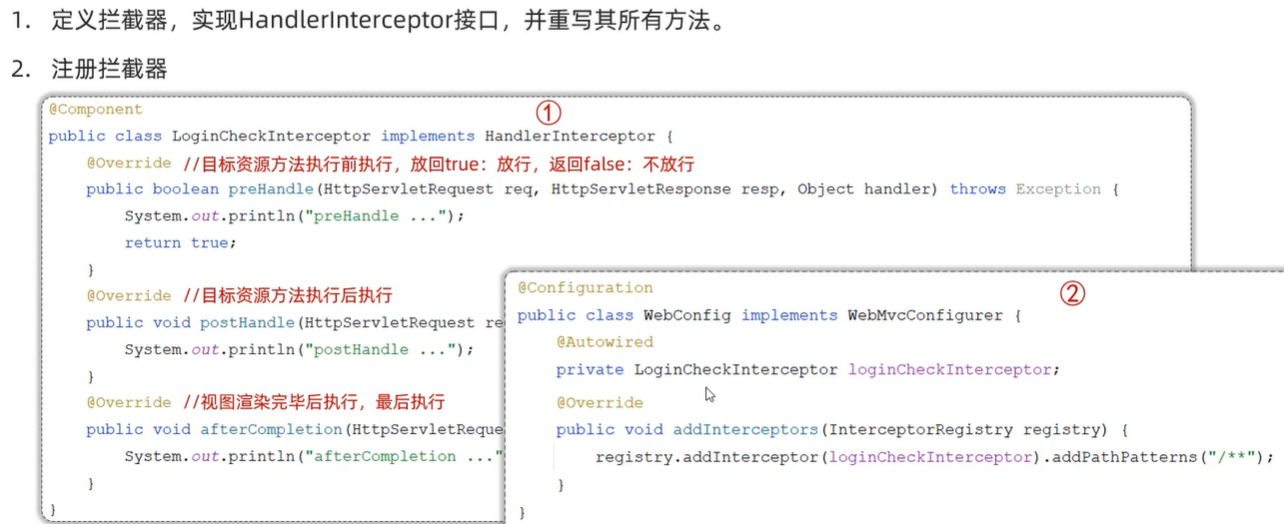
快速入门

-
拦截路径

-
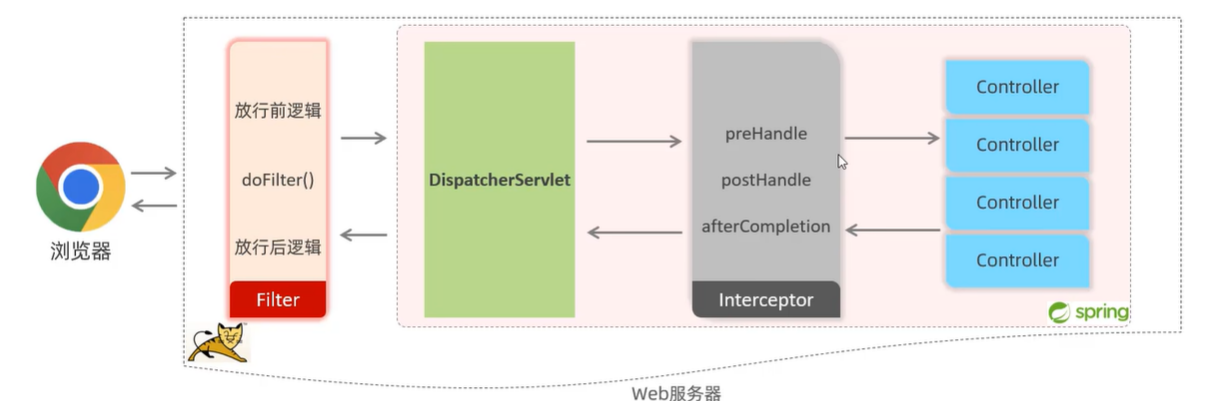
执行流程

-
filter与interceptor的区别

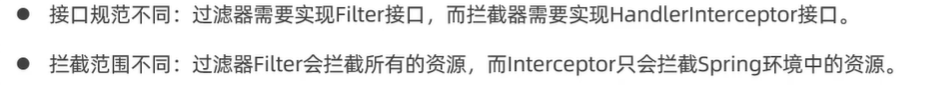
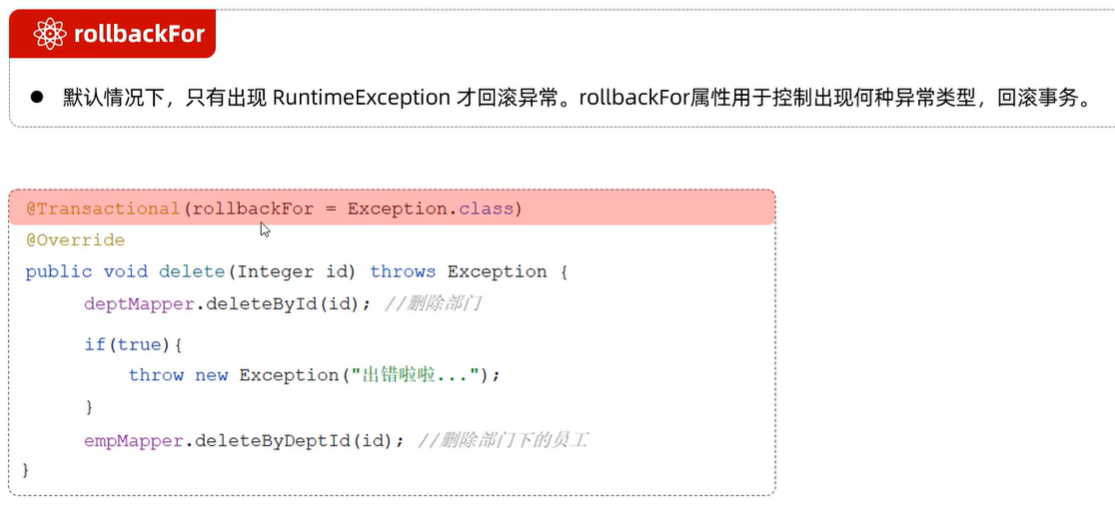
全局异常处理器
-
概述

事务管理
概述

开启事务管理日志
#spring事务管理日志
logging:
level:
org.springframework.jdbc.support.JdbcTransactionManager: debug
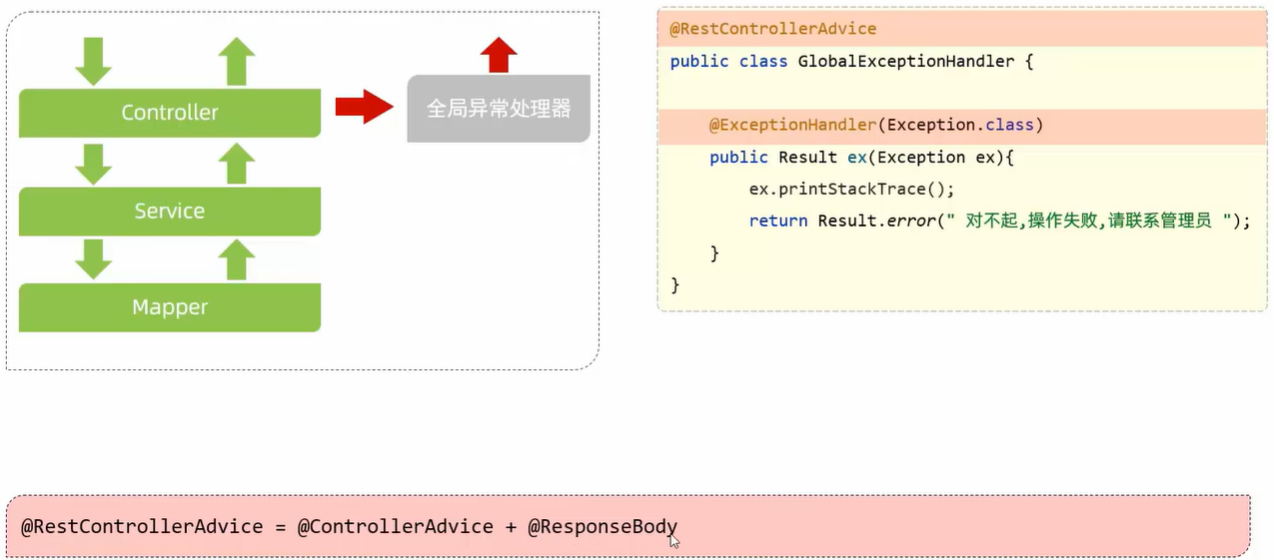
rollbackFor

propagation
-
事务传播行为属性值

场景

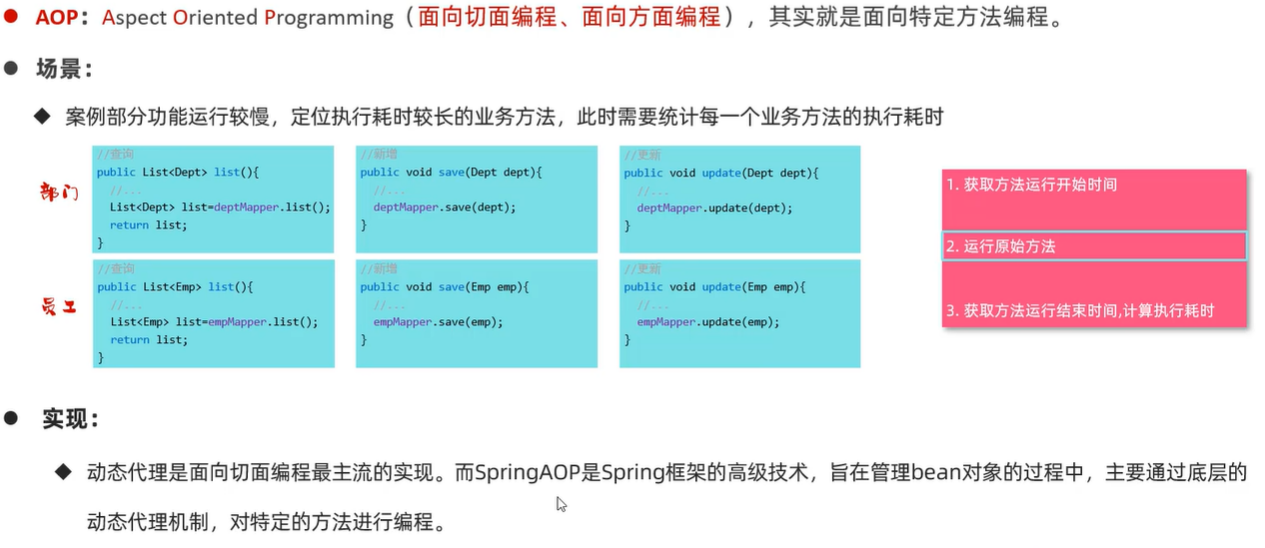
AOP(面向切面,面向方面编程)
概述

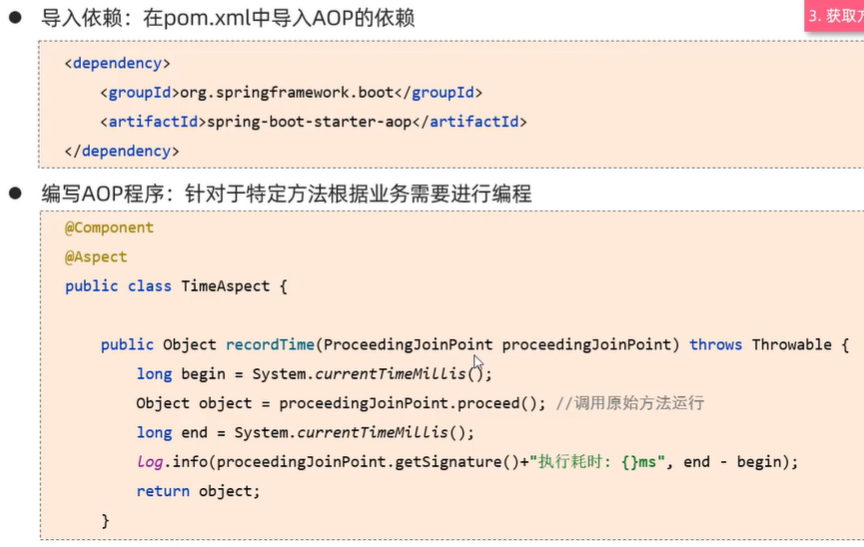
步骤

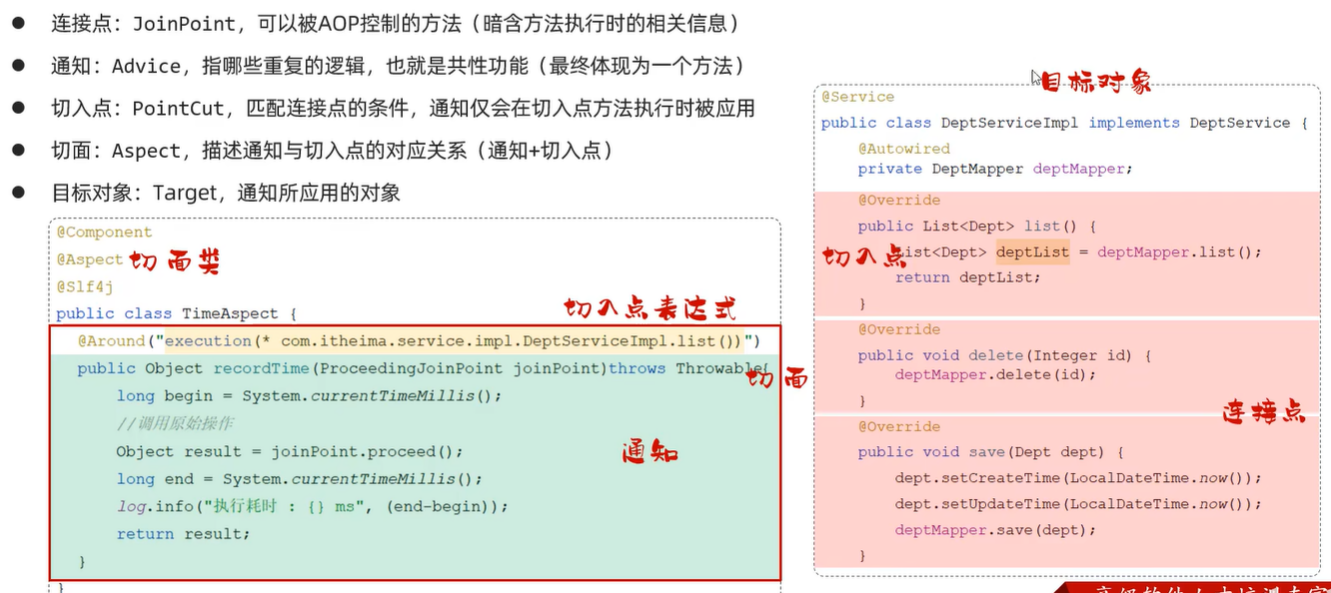
核心概念

进阶
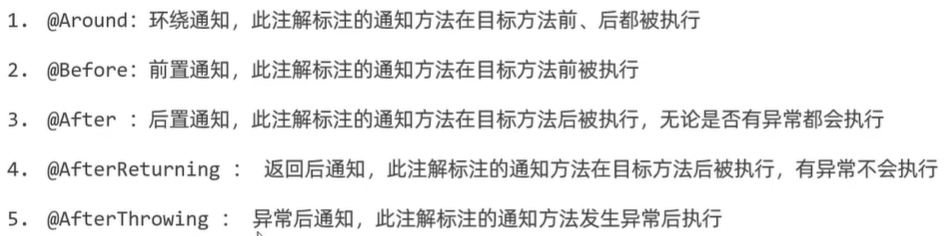
-
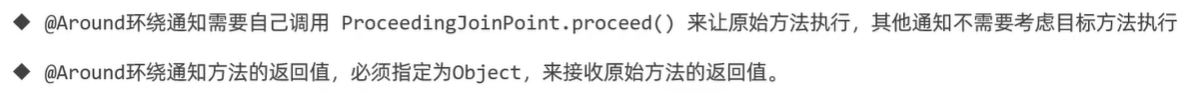
通知类型

-
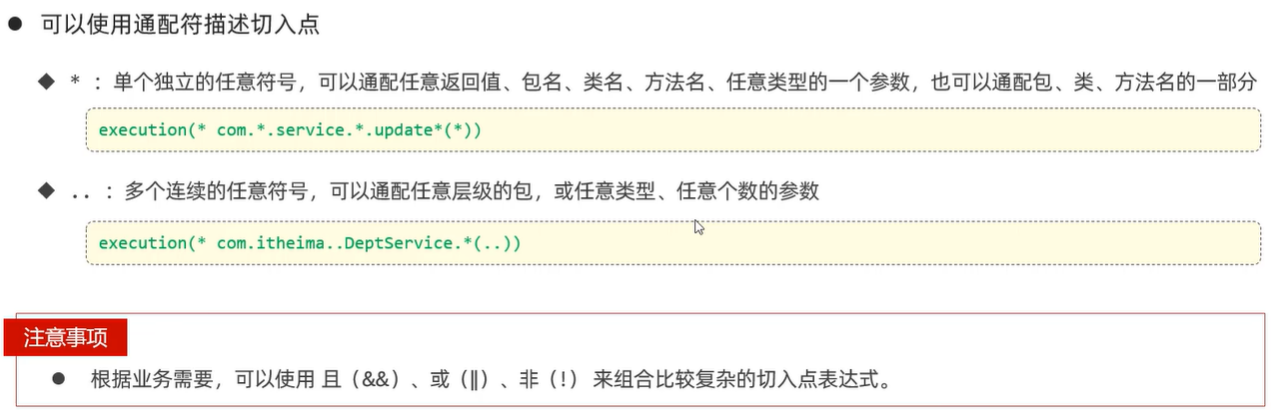
注意事项

-
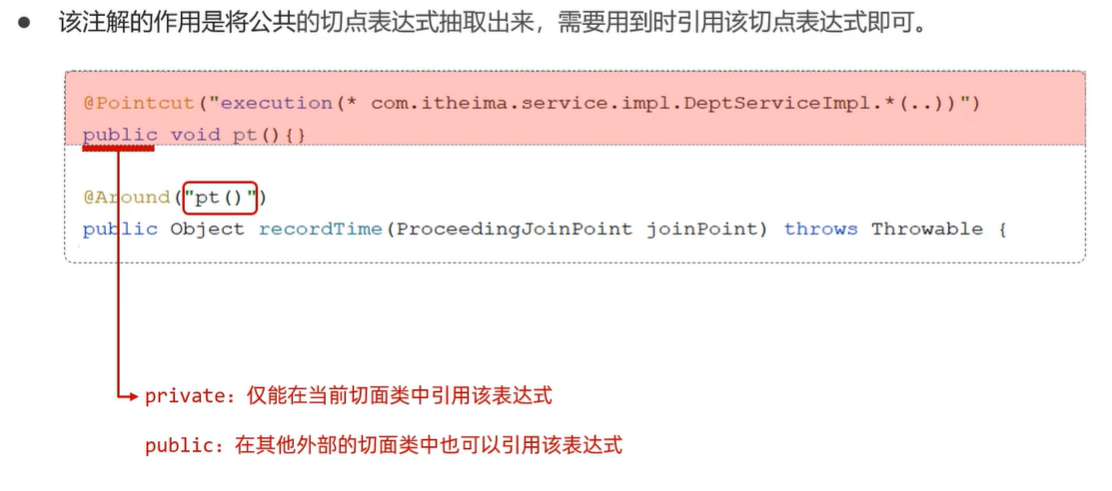
@PointCut

-
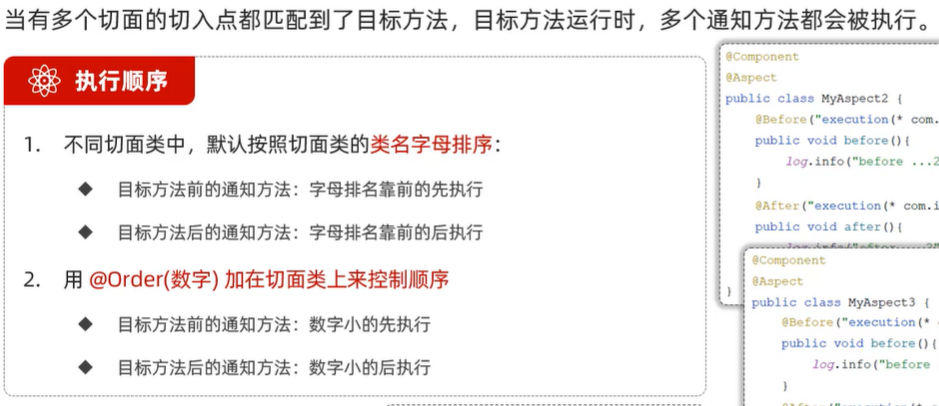
通知顺序

-
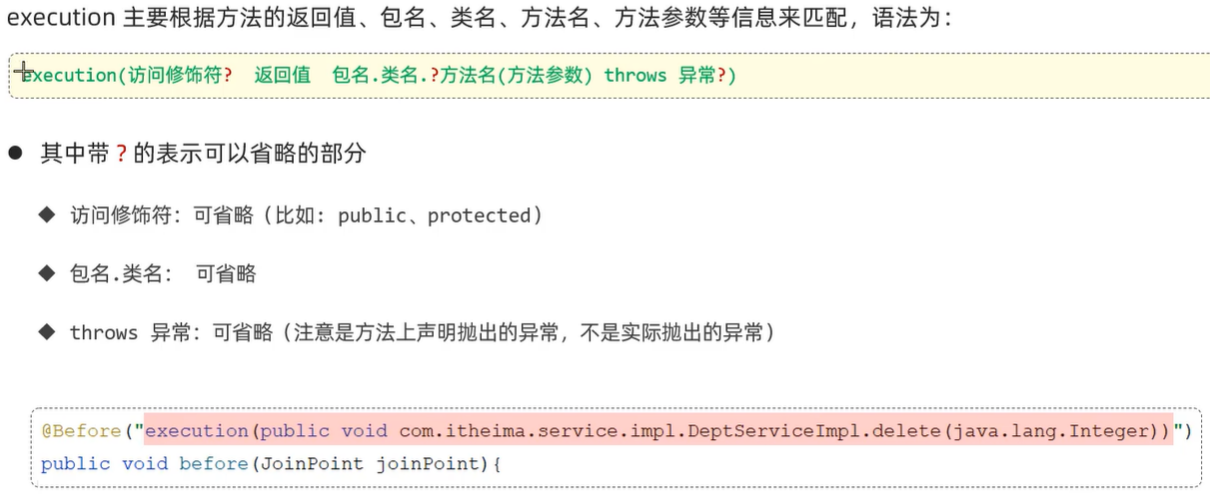
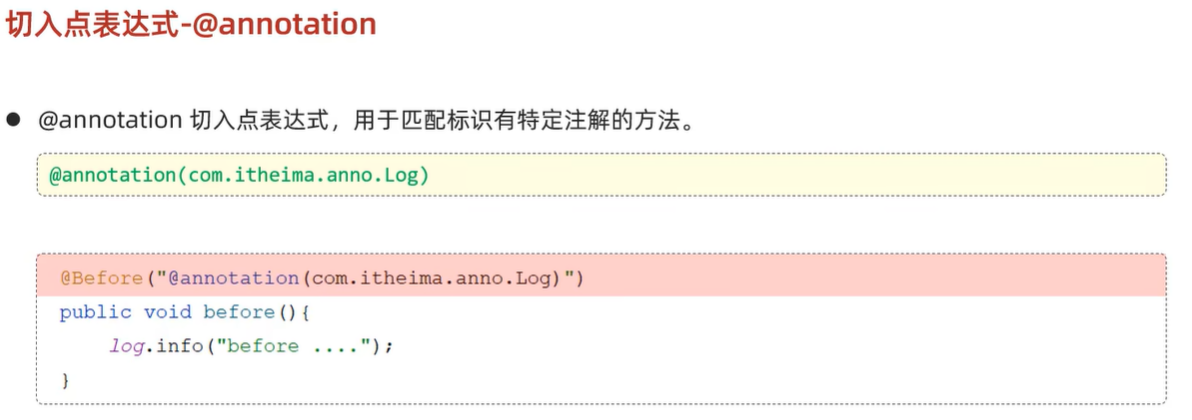
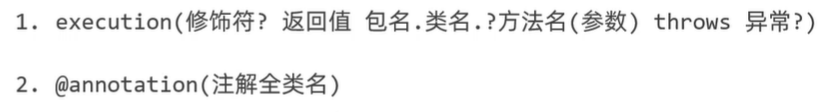
切入点表达式
-
概述

-
基本语法

-
书写建议

-
概述

-
小结

-
-
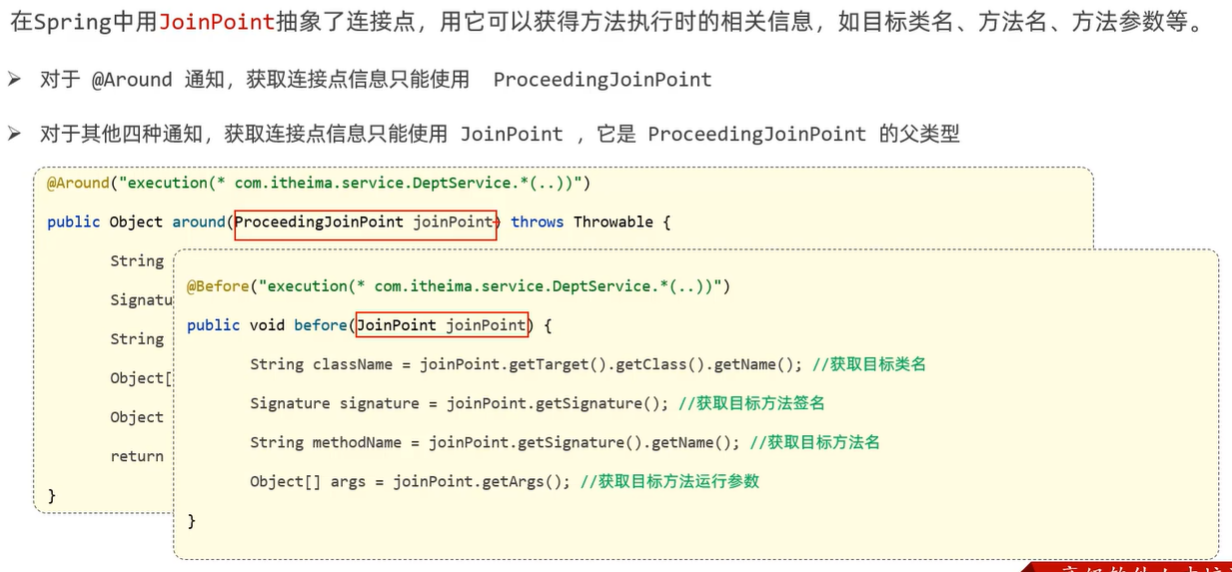
连接点

原理篇
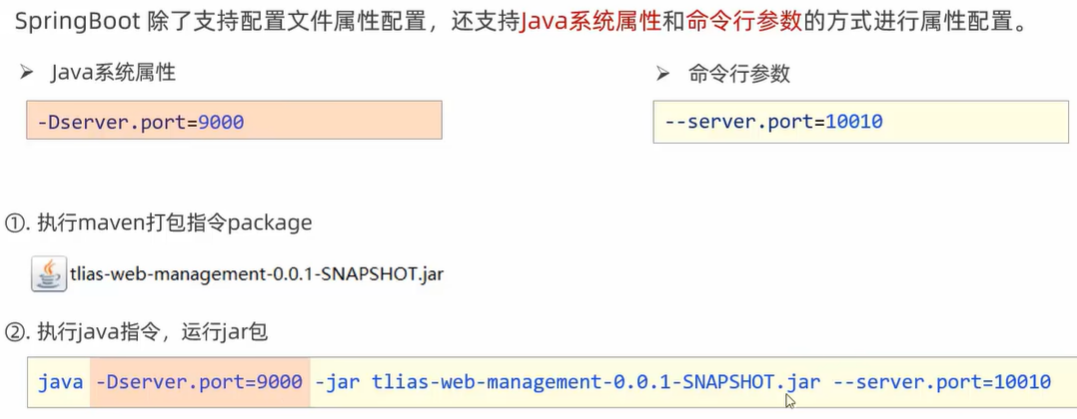
配置优先级
-
概述

-
相关描述

bean的获取
-
概述

-
注意

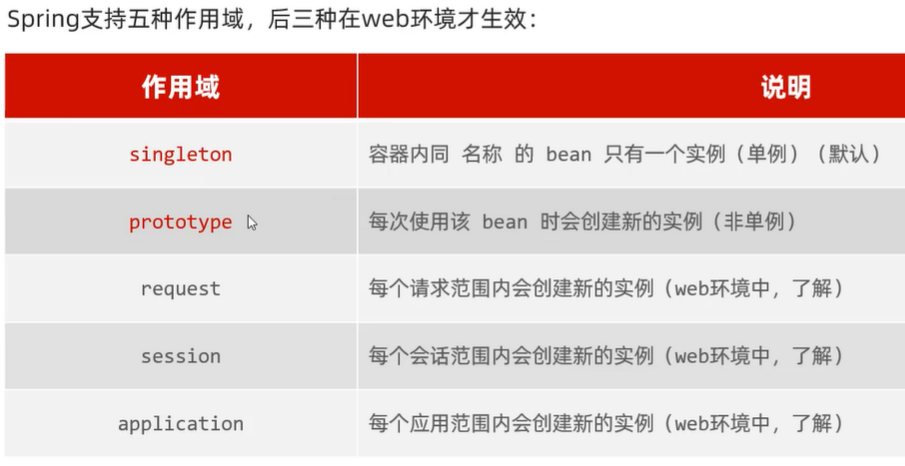
bean的作用域
-
类型

-
配置

-
注意

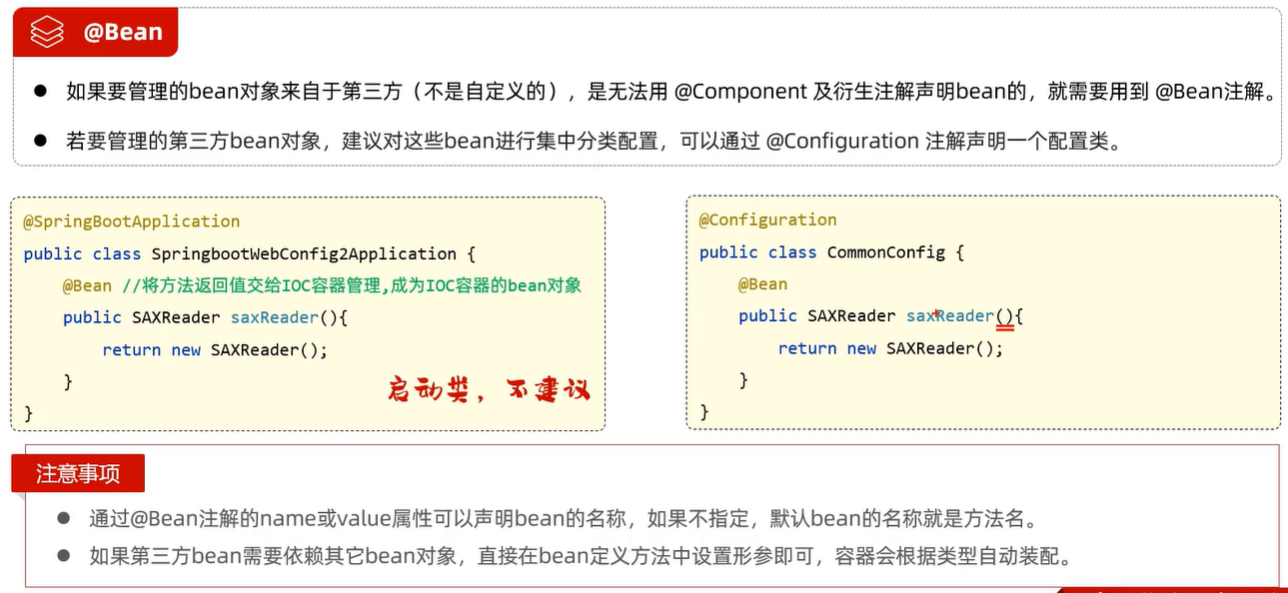
第三方Bean

SpringBoot原理
-
起步依赖的原理是maven的依赖传递
-
自动配置
-
概述

-
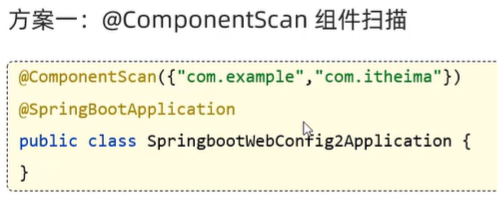
方案一

-
方案二

-
源码跟踪
-
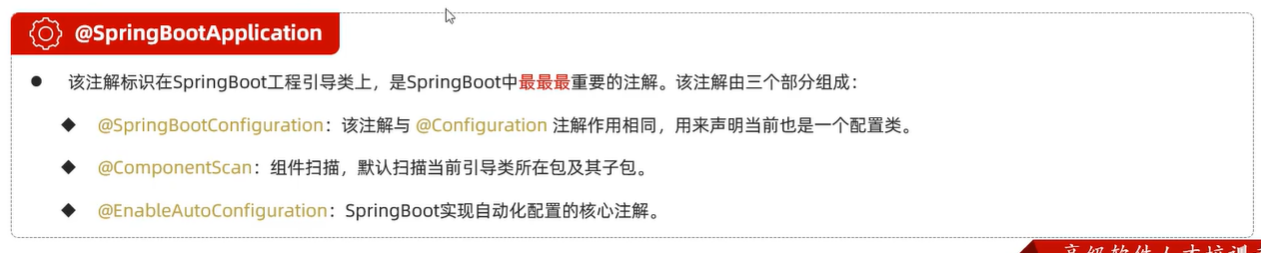
@SpringBootApplication

-
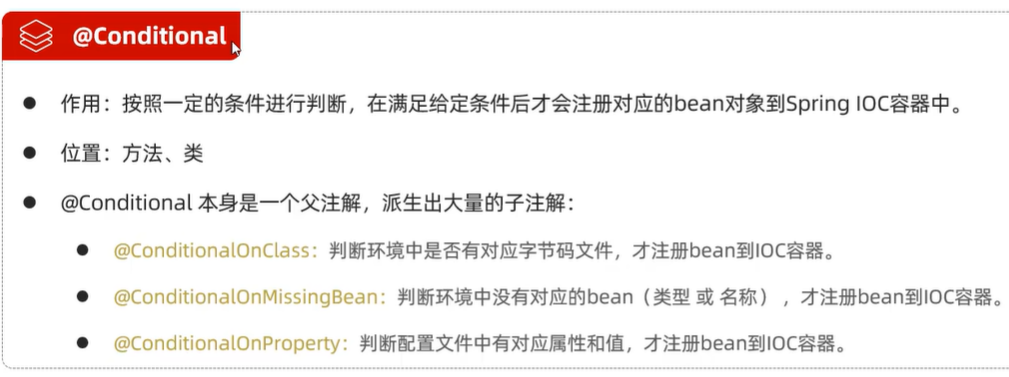
@Conditional

-
-
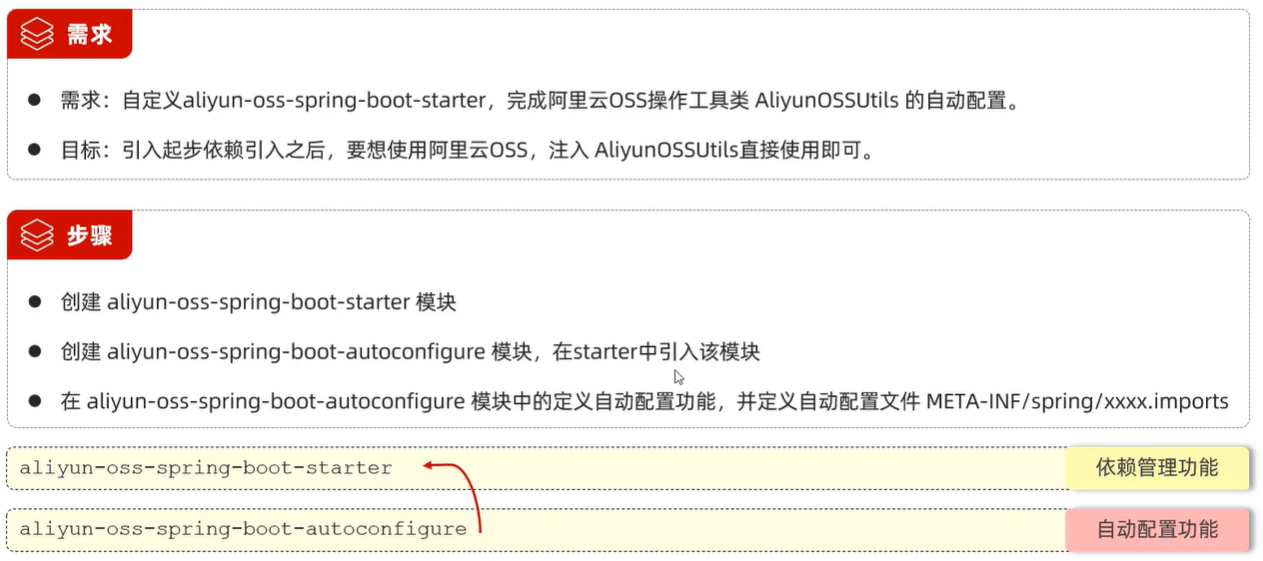
start案例
-
需求与步骤

-
-
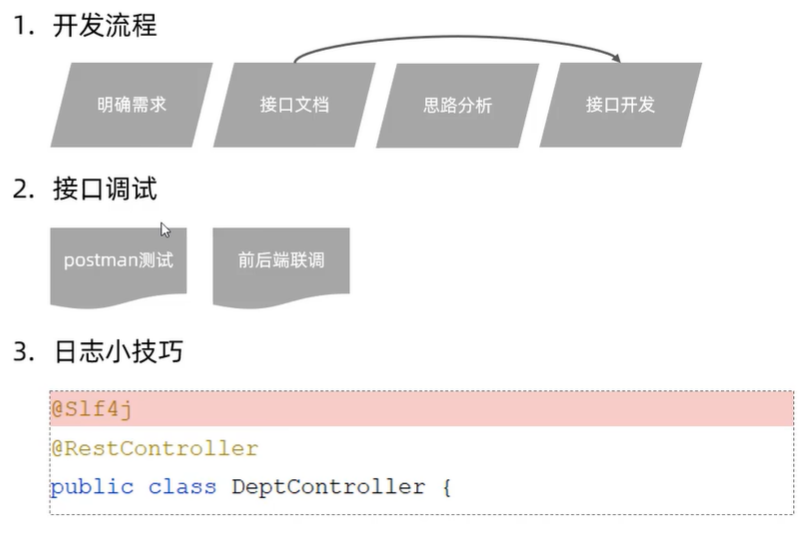
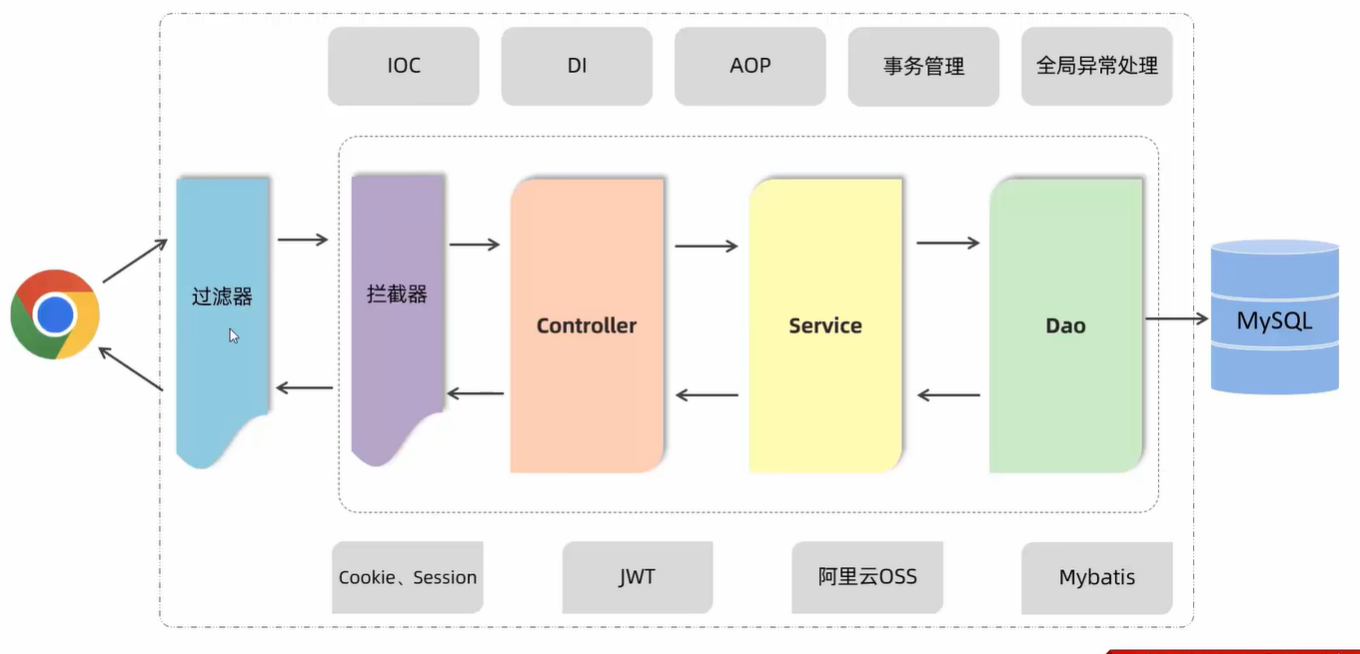
WEB后端开发总结
-
整体流程体系图

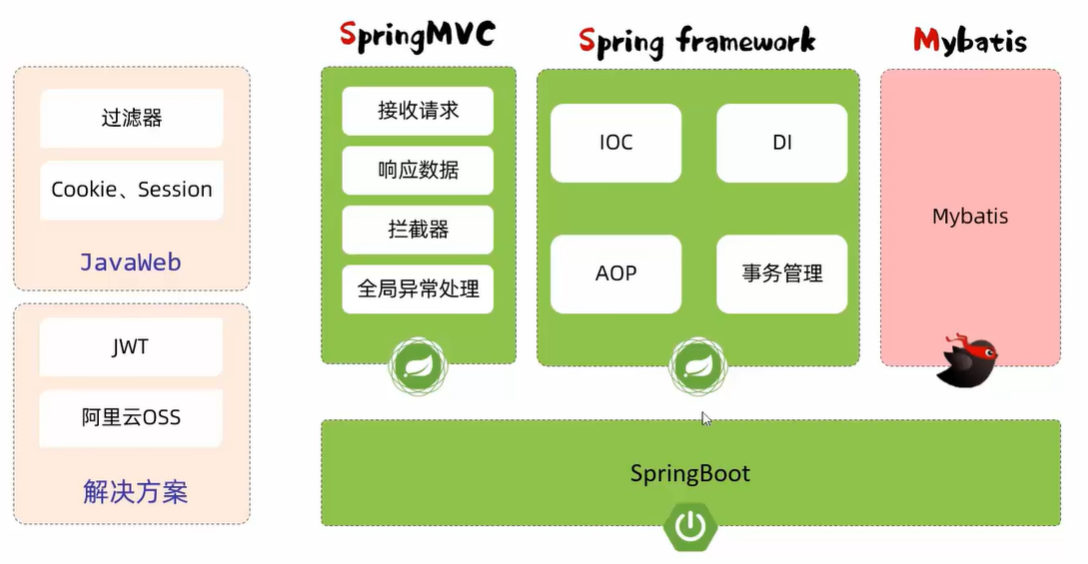
-
技术分类图

Maven高级
分模块设计与开发
-
注意:分模块开发需要先针对模块功能进行设计,再进行编码。不会先将功能开发完毕,然后拆分。
-
小结

继承与聚合
-
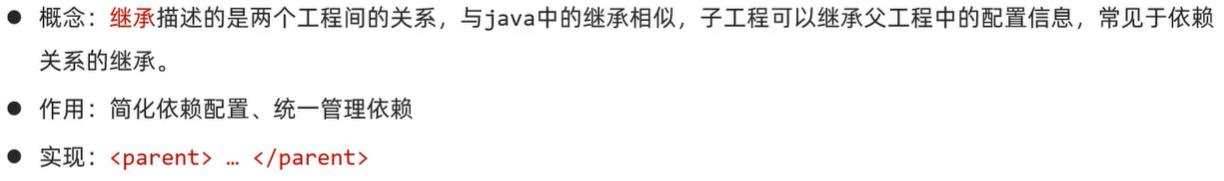
继承

-
默认打包方式

-
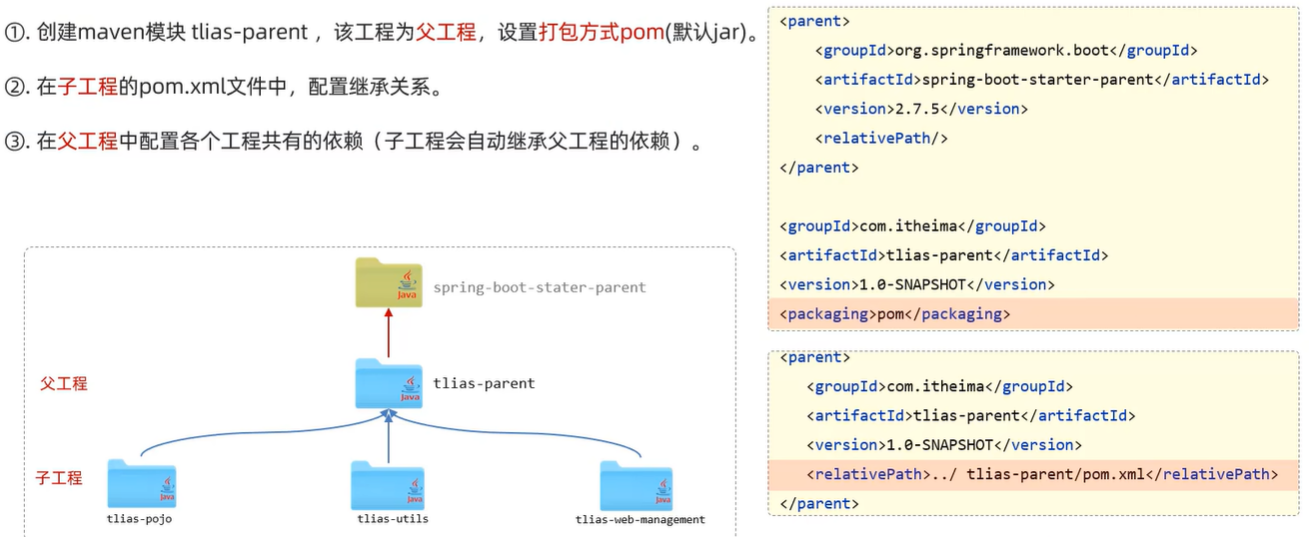
继承关系实现

-
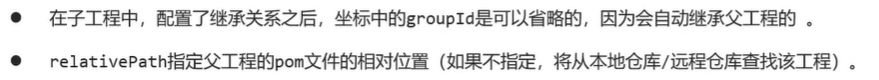
注意:


-
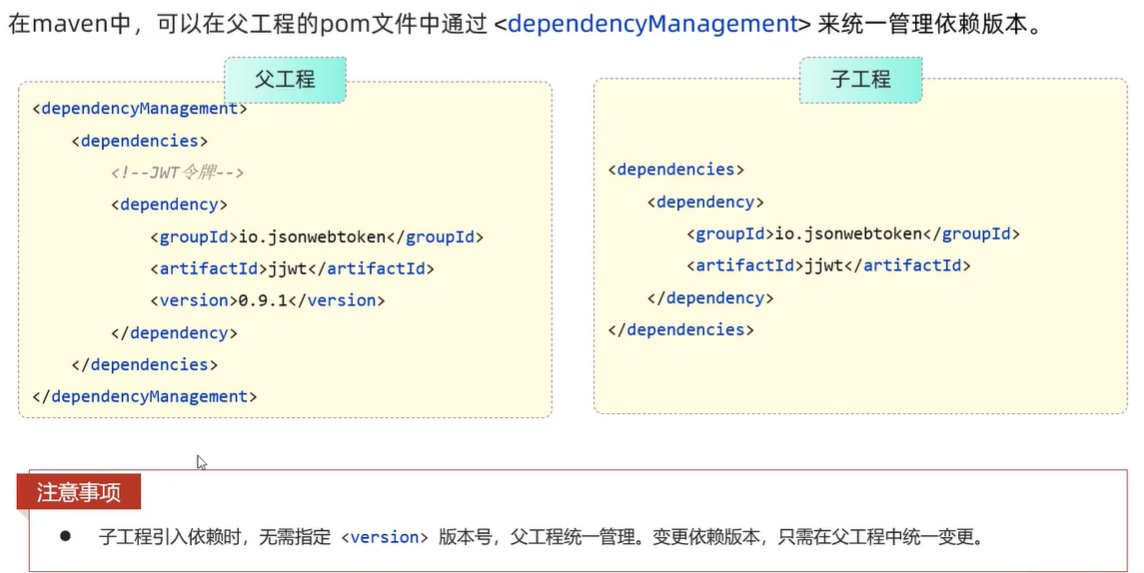
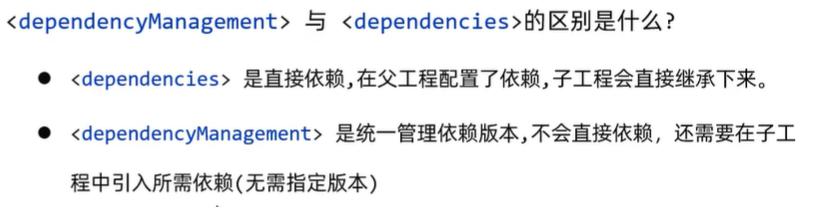
版本锁定

-
小结

-
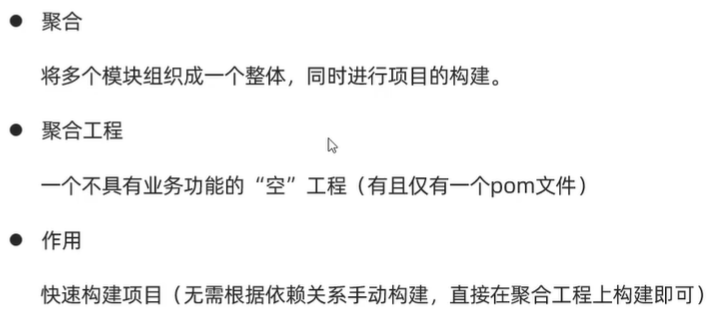
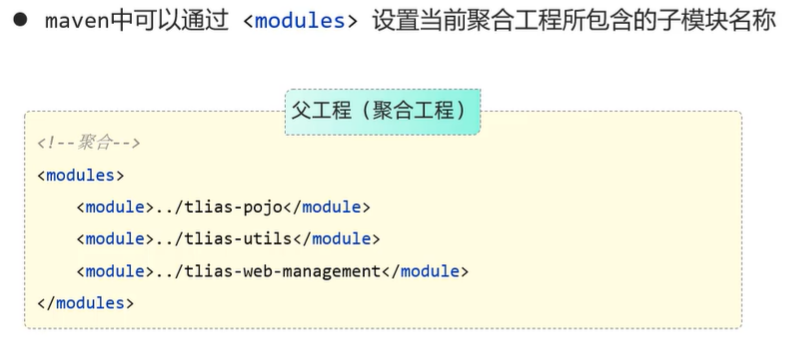
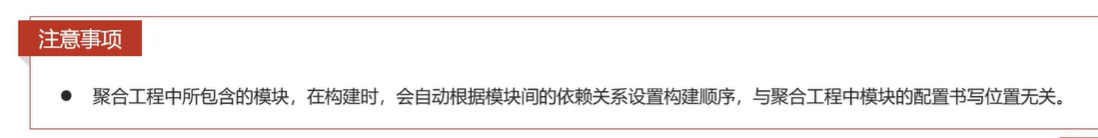
聚合
-
概述

-
方法

-
注意

-
-
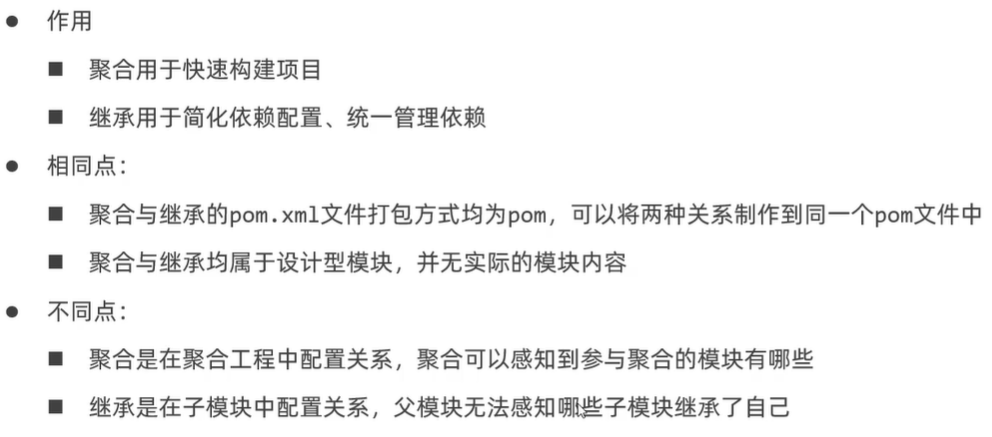
总结

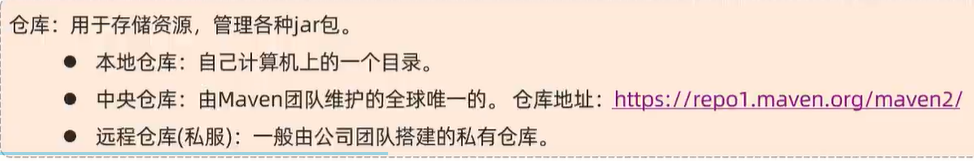
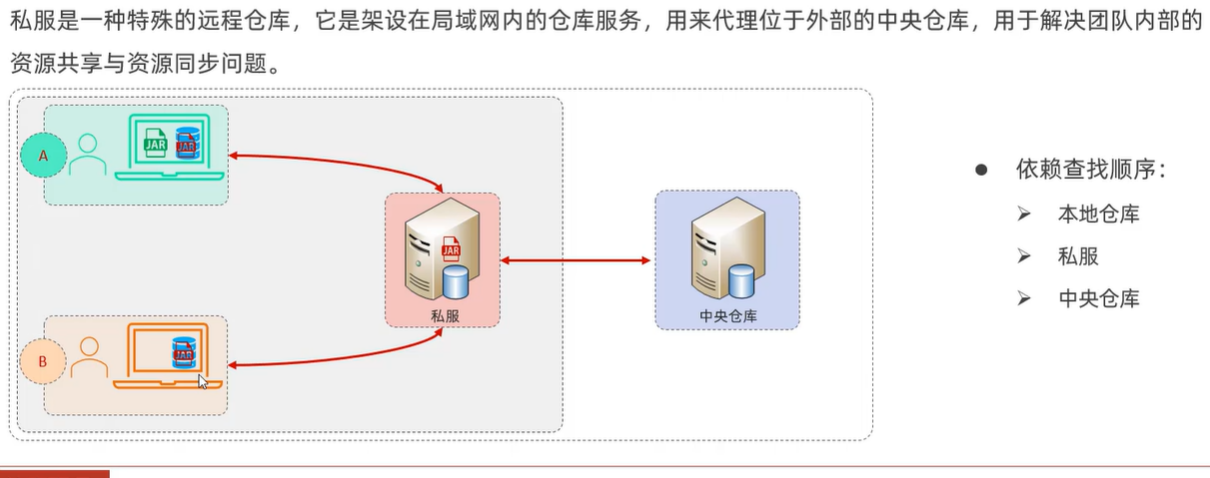
私服
-
介绍

-
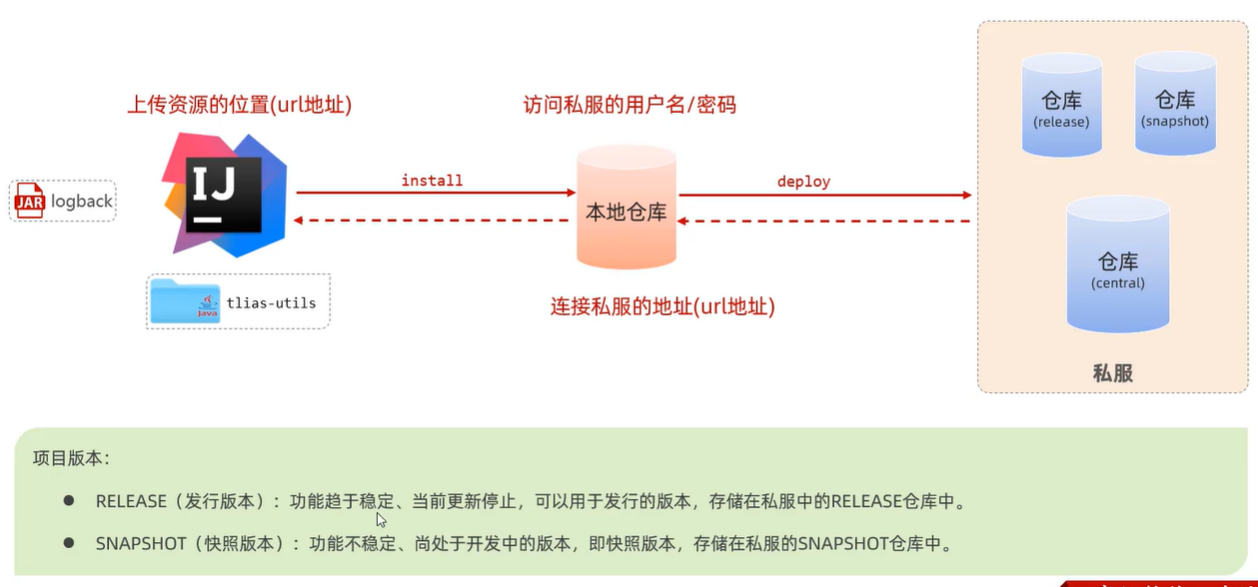
资源上传与下载






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix