对象及日期定时器
一、Date日期
Date类型使用的是UTC1970年1月1日午夜(零时)开始经过的毫秒(ms)数来保存日期。
1、日期对象的定义(使用new关键词)
(1)创建一个日期对象,使用new和Date构造(获取本地当前的时间)
var date = new Date()//不传参就是获取当前时间(2)获取指定的时间
// 指定的日期时间
var date4 = new Date(12345678)
console.log(date4);
var date1 = new Date() //一个参数毫秒值 将这个毫秒值加上对应的1970.1.1 0:0:0
var date2 = new Date('2000/1/1 00:00:00') //制定一个字符串 来指定对应的时间 规定格式
var date3 = new Date(2000,10,5,12,15,1) //制定一个字符串 来指定对应的时间 规定格式 年 月 日 时 分 秒
console.log(date1);
console.log(date2);
console.log(date3);2、日期对象的方法


(1)get获取时间
// get获取的方法
// 年 月 日 时 分 秒 星期 对应的时间挫(毫秒值 离1970/1/1的毫秒值)
var date = new Date()
console.log(date.getFullYear());//年
console.log(date.getMonth());//月 0-11月
console.log(date.getDate());//一个月中的第几天
console.log(date.getDay());//一个星期中的第几天 星期天是第一天是0 星期六是最后一天
console.log(date.getHours());//获取时钟 24为0 0-23
console.log(date.getMinutes());//获取分钟 60为0 0-59
console.log(date.getSeconds());//获取秒钟 60为0 0-59
console.log(date.getTime());//获取毫秒 距离1970/1/1的毫秒值
// 时区的偏移
console.log(date.getTimezoneOffset());(2)set获取时间
// set设置
date.setFullYear(1999, 10, 10) //可以同时设置月和天
date.setMonth(9, 20) //同时可以设置天
date.setDate(30)//设置天
date.setHours(10,15,20,120)//可以同时设置分 秒 毫秒
date.setMinutes(10)//可以同时设置分 秒 毫秒
date.setSeconds(20)//可以同时设置分 秒 毫秒
date.setMilliseconds(120)//可以同时设置分 秒 毫秒
console.log(date);// 其他方法
var date = new Date()
// 转为字符串
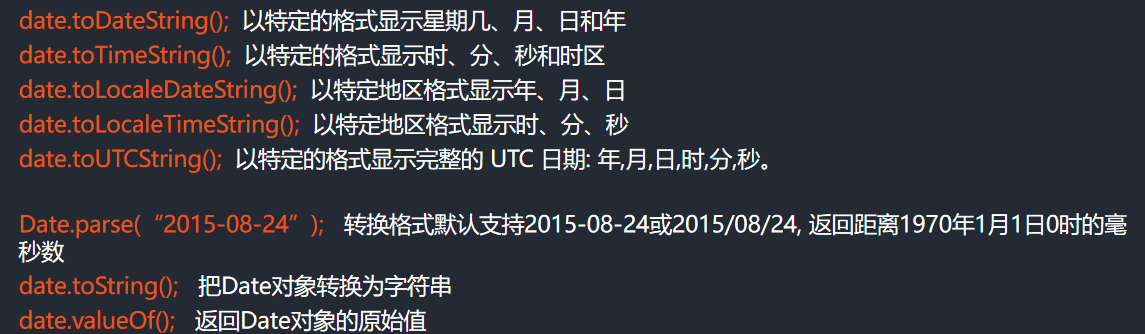
console.log( date.toString());//普通字符串转换
console.log( date.toDateString());//以对应的日期格式进行转换
console.log(date.toLocaleDateString());//以本地的日期格式进行转换
console.log(date.toLocaleString());//以本地的编码转为string
console.log( date.toTimeString());//以对应的时间时间格式转换
console.log( date.toUTCString());//以utc格式进行转换
//parse 格式化 日期就是一个number值
console.log( Date.parse('2012,12,12'));//以特定的格式进行转换 得到的是一个毫秒值
// 得出2015年12月12日距离现在的时间
var current = new Date()
var old = new Date(2015,12,12)
console.log(current-old);二、对象
对象概述:对象是一个引用数据类型,所有的引用数据类型都是对象,(使用new关键词开辟的内存空间都是对象空间) Array(typeof是object)
1、==比对 比对的是地址值(栈地址) ===比对的是两个对象是否是同一个(除了比栈地址 还比较堆地址是否指向同一个值)
var obj = new Object()
var obj1 = new Object()
var obj2 = {}
var obj3 = {}
console.log(obj==obj1)//false
console.log(obj==obj2)//false
console.log(obj2==obj3)//false
console.log(obj2=={})//false 2、对象的声明定义(创建对象)
(1)字面量的形式
var obj = {}//{}表示的是对象(2)使用new关键词来构建对象
var obj = new Object()3、对象的结构(容器 具备存储数据的功能)
对象的结构是以key:value的形式体现的(键值对的形式 key是唯一的(字符串类型 可以加引号) value可以是任意类型的值)
var obj = {
name: 'jack',
age: 18,
isGirl: true,
likeFoods: ['西瓜', '冬瓜', '南瓜', '雨你无瓜'],
likeUser: {
name: '张三',
age: 15
}
}4、具备增删查改的操作
(1)查询(从对象里面获取数据)
var obj = {
name: 'jack',
age: 18,
isGirl: true,
likeFoods: ['西瓜', '冬瓜', '南瓜', '雨你无瓜'],
likeUser: {
name: '张三',
age: 15
}
}
console.log(obj.name) //第一种访问 jack
console.log(obj['name']) //第二种访问 jack 中括号访问里面必须是字符串
console.log(obj.likeFoods[3]) //雨你无瓜 对象里面嵌套数组
console.log(obj.likeUser.age) //15 对象里面嵌套对象(2)添加和修改(赋值操作)
如果在当前这个key的对象里面能找到就是修改,如果找不到就是添加
// 添加和修改 其实就是设置对应的值
// 如果当前这个key在对应的对象里面能找到就是修改,如果找不到就是添加、
var obj2 = {name:'hello'}//默认形式的key是String类型
obj2.name = 'world'//能找到 就会覆盖
obj2.age = 10//找不到就会添加
console.log(obj2);//{name:'world',age:10}(3)删除操作 使用delete关键词
// 删除操作 删除里面的属性 delete
var obj2 = {name:'hello',age:10}
delete obj2.name//删除里面的name属性
console.log(obj2);//{age:10}5、 给对象创建方法
var obj={
run : function() { //对象中添加方法(函数)run
retrun “正在跑步..”;
}
}
obj.run(); //调用对象中的方法三、this(关键词 表示这个他是一个对象 特殊的对象会引用的变化而变化)
全局的this 指向window的 对象里面的函数的this 指向当前对象
function sayHello(){
console.log(this);
}
// 函数的this 指向他的调用者 谁调用这个函数 this就是指向谁
// 全局调用的 js的顶层对象 全局对象 window 也就是全局写的变量 以及全局调用的方法
sayHello()//window调用的 this指向window sayHello() == window.sayHello()
var a = 10//群居变量a 相当于window的一个属性及属性值 a:10
console.log(window['a']);//10
// 也就意味在全局声明的内容都是window的内容
// 也就是全局调用的内容里面的this就是属于window
console.log(this);//window
var obj = {
name:'jack',
sayHi:function(){
console.log(this);
console.log(this===obj);//true
console.log(this.name);//访问自身的name属性
}
}
// 调用这个函数
obj.sayHi()//obj调用的 this指向obj
// 处于对应的对象里面的this指向当前的对象window.setTimeout(函数,延迟的时间(毫秒值),传递的参数)//window是可以省略的
// 延时器 延迟执行 异步的(多线程操作 单独开一个线程)(同步单线程操作 顺序执行)
// js引擎的解析为单线程 同步的内容相当于加了一把锁(同步锁)(顺序执行:一定是上一个执行完才执行下一个)
// 异步的就是没有锁(不是顺序执行)
console.log('hello word');
setTimeout(function(){
console.log('hello');
},1000)//异步的 支付的消息通知 关闭广告 销毁等
console.log('hello rose');
// 代码执行顺序 先同步 再异步
setTimeout(function(arg,message){
console.log(arg,message);//对应的setTimeout可以传参数,传递的参数给里面执行的参数
},1000,'我aaaaaaaaa','你吃饭了吗')//参数可以任意的传,对应的函数内需要用形参去接收2、clearTimeout(延时器id)(清除延时器 销毁对应的延时器)
setTimeout(function(){//这个id是number类型
console.log('hello')
},1000)
clearTimeout(id)定时器
1、setInterval(定时器 定时去执行里面的代码 执行多次)
clearInterval (清除定时器 传对应的id)
//window.setInterval(执行的函数,执行一次的时间,参数) 他也是异步操作
// 不要再定时器声明变量
var i=0
// 先等待再执行
var id = setInterval(function(){
console.log('定时器执行');
i++
if(i==10){
clearInterval(id)
}
},1000)
// 清除定时器
// clearInterval(id)
setInterval(function(arg){
console.log(arg);
},100,'hello')
// 倒计时 轮播图的动画 动画(js)
// 先走同步 再走异步如果setInterval套了setInterval里面的执行时间要比外面的短
五、练习例题
1, 显示当前时间 (显示格式: 2016年 11月 11日 11时 11分 11秒)
function showtime(){
var current = new Date()
// 拿出里面对应的年月日时分秒
return `${current.getFullYear()}年 ${current.getMonth()+1}月 ${current.getDate()}日 ${current.getHours()}时 ${current.getMinutes()}分 ${current.getSeconds()}秒`
}
console.log(showtime());2, 判断两个日期相差的天数(可先求毫秒数差,再转换成天)
var date = new Date()
var date1 = new Date('2018/12/12 12:12:12')
function getDay(date1,date2){
var ms = Math.abs(date1-date2)
var day = parseInt(ms/1000/60/60/24)
return day
}
console.log(getDay(date,date1));3, 根据getDate()和setDate(), 封装一个函数afterDate(date,n),得到日期date的n天后的日期
function afterDate(date,n){
// 先得到现在的天数+对应增加的天数 再设置到天里面(超过范围会自动跳到下个月)
date.setDate(date.getDate()+n)
console.log(date);
}
afterDate(date,10)
// 增加m个月之后的日期
function afterMonth(date,m){
date.setMonth(date.getMonth()+m)
console.log(date);
}
afterMonth(date,2)4、 创建一个人的对象, 添加属性: 姓名 年龄 爱好 薪资期望, 并有一个打印自身信息的方法, 可以输出自身信息;
var people ={
name:'Rose',
age:21,
hobby:'sing',
salay:15000,
person:function(){
console.log(` 姓名:${this.name} 年龄:${this.age} 爱好:${this.hobby} 薪资期望:${this.salay}`);
}
}
people.person()5, 创建一个锤子对象hammer, 有属性:宽,高,重; 方法:可以锤钉子
var hammer ={
width:100,
height:100,
weight:100,
nail:function(){
return '可以锤钉子'
}
}
console.log(hammer.nail());6、 有一辆50km/h车,跑在一条1000km路上,问多少小时跑完?
// 对象:
// 车Car 属性: 速度speed 50km/h
// 功能: 跑在路上runOnRoad(Road)
// 路Road 属性: 长度length 1000km
var car ={
speed: '50Km/h',
RunOnRoad:function(Rode){
console.log('跑完需要'+ parseInt( Rode.length)/parseInt(this.speed)+'小时');
},
}
var rode ={
length:'1000km'
}
car.RunOnRoad(rode)7、从当前时间开始记录时间
<div id="content">00时00分00秒</div>
<button onclick="actions()">点我记录时间</button>
<script>
// 示例:
// 实现秒表功能 : 显示时,分,秒 , 点击按钮开始计时
var content = document.getElementById('content')
//里面显示的内容使用innerText属性
function computerTime(){
var date = new Date()
//得到对应的时分秒
var h = date.getHours()
var m = date.getMinutes()
var s = date.getSeconds()
content.innerText = `${fn(h)}时${fn(m)}分${fn(s)}秒`
}
function actions(){
setInterval(computerTime,1000)
}
//如果不是俩位的话前面要+0
function fn(number){
if(number<10){
return '0'+number
}
return number
}
// setTimeout 是执行一次 延迟执行 第一个参数必须是function 也异步的
var i = 0
setTimeout(function(){
i++
console.log(i);
},2000) //等待俩秒执行一次
// 区别就是一个执行一次 setTimeout 一个执行多次 setInterval
</script>8、定时器
<span id="showtime">00时:00分:00秒</span>
<input type="button" value="点我开始计时" id ='btn'>
<script>
// 实现秒表功能:显示时分秒,点击按钮开始计时
var showtime = document.getElementById('showtime')
var btn = document.getElementById('btn')
// 给按钮添加点击事件 onclick
function timing(){
var i=0;
var s= 0;//秒
var m=0;//分
var h=0;//时
// 定时器
setInterval(function(){
i++
s=fn(parseInt(i%60));
m=fn(parseInt(i/60%60))
h=fn(parseInt(i/3600%24))
showtime.innerHTML =`${h}时:${m}分:${s}秒`
},1000)
}
function fn(number){
if(number<10){
return '0'+number
}
return number
}
btn.onclick = timing
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律