两种方式
例如组件名是Child,引用组件的项目为Parent
方式一
-
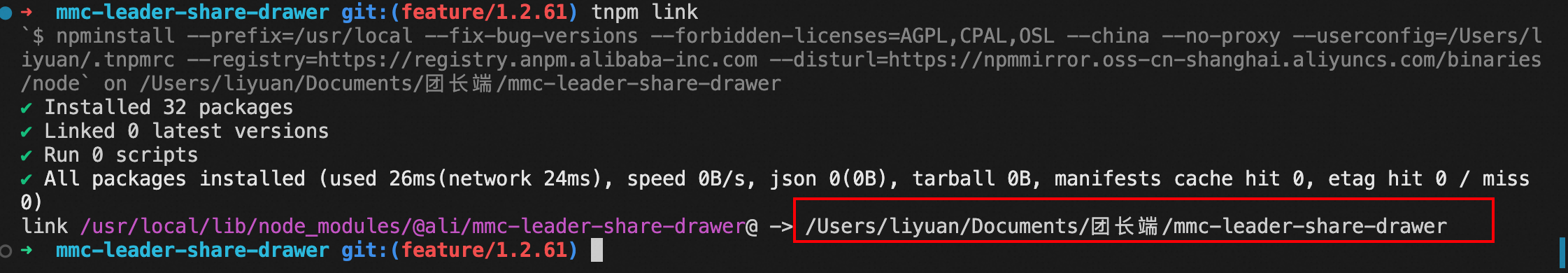
Child里npm link (tnpm link ),生成一个地址

-
Parent里npm link 生成的地址 (tnpm link /Users/liyuan/Documents/团长端/mmc-leader-share-drawer)
-
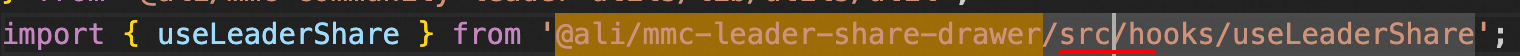
Parent里引用Child的位置,写法如下,要写src,不是构建产物lib或者es

-
启动项目 npm start (tnpm start)
方式二
-
拿到Child在电脑中的相对路径

-
删除Child中的lib,es,build文件,要不然读的代码不是最新的
-
Parent的package.json中如下填写:

-
npm i (tips: 不能用tnpm i)
-
npm start
注意:如果引用Child的地方用了Child/lib/xxxx,那启动会报错,找不到lib下的文件,那就不能实时更新了,只能改动一次,build一下。取构建后的产物
- 方式二的优点:如果一个组件被层层引用,而最终主应用里没引用,而层层引用的其他组件又没改动,那用主应用直接link这个组件会更好用
- 方式一的优点:更好用,不受导入方式的影响,但是方式二的优点他没有





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)