
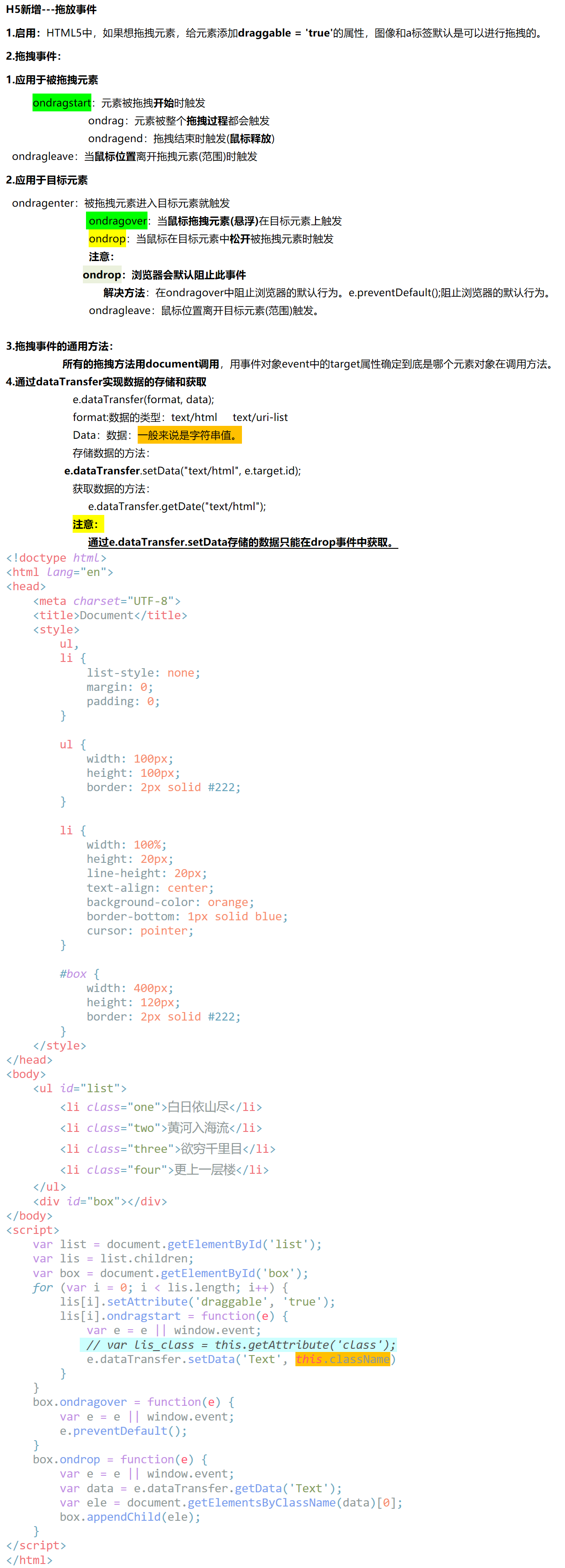
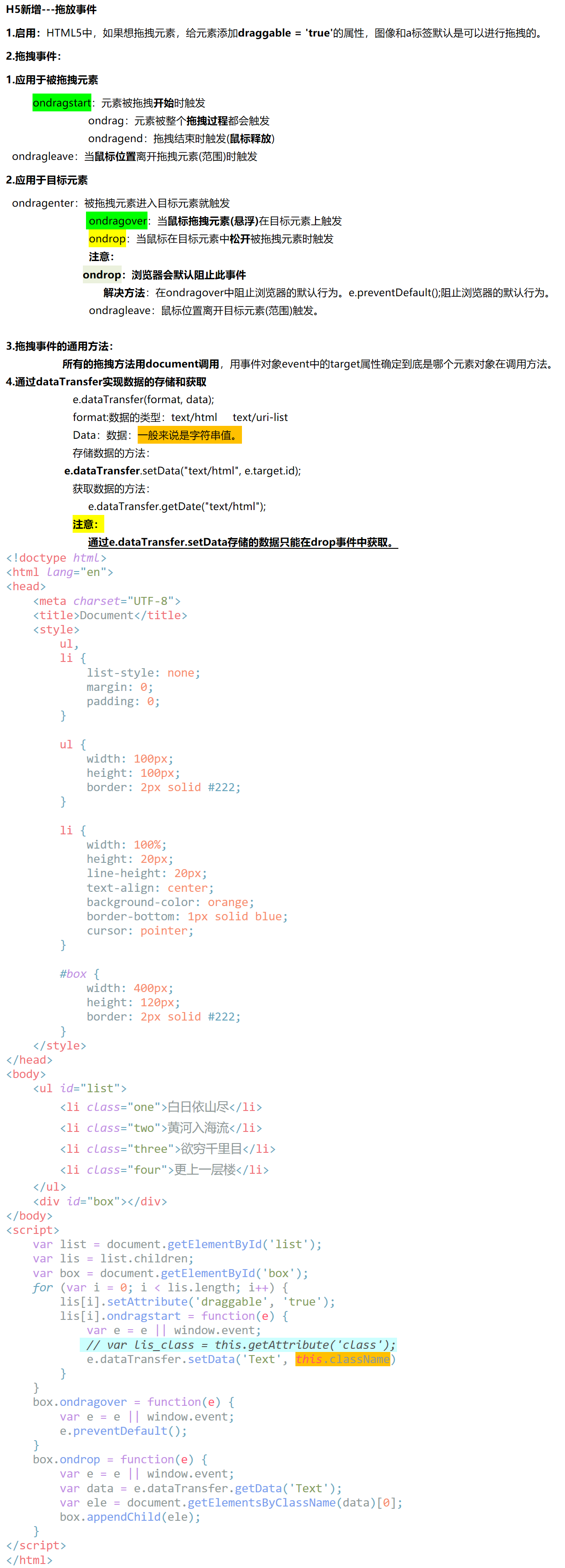
| <!doctype html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Document</title> |
| <style> |
| ul, |
| li { |
| list-style: none; |
| margin: 0; |
| padding: 0; |
| } |
| |
| ul { |
| width: 100px; |
| height: 100px; |
| border: 2px solid #222; |
| } |
| |
| li { |
| width: 100%; |
| height: 20px; |
| line-height: 20px; |
| text-align: center; |
| background-color: orange; |
| border-bottom: 1px solid blue; |
| cursor: pointer; |
| } |
| |
| #box { |
| width: 400px; |
| height: 120px; |
| border: 2px solid #222; |
| } |
| </style> |
| </head> |
| <body> |
| <ul id="list"> |
| <li class="one">白日依山尽</li> |
| <li class="two">黄河入海流</li> |
| <li class="three">欲穷千里目</li> |
| <li class="four">更上一层楼</li> |
| </ul> |
| <div id="box"></div> |
| </body> |
| <script> |
| var list = document.getElementById('list'); |
| var lis = list.children; |
| var box = document.getElementById('box'); |
| for (var i = 0; i < lis.length; i++) { |
| lis[i].setAttribute('draggable', 'true'); |
| lis[i].ondragstart = function(e) { |
| var e = e || window.event; |
| |
| e.dataTransfer.setData('Text', this.className) |
| } |
| } |
| box.ondragover = function(e) { |
| var e = e || window.event; |
| e.preventDefault(); |
| } |
| box.ondrop = function(e) { |
| var e = e || window.event; |
| var data = e.dataTransfer.getData('Text'); |
| var ele = document.getElementsByClassName(data)[0]; |
| box.appendChild(ele); |
| } |
| </script> |
| </html> |
| |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)