Vue中bus传值的理解
说起bus你会想到什么?公交车?总线?在Vue中,对于任意两个组件之间的传值,就可以使用事件总线—bus。
简单描述
在任意两个组件传值中,可以创建一个bus类负责事件派发、监听和回调管理。
使用方式
在Vue项目中,我a.vue需要给b.vue传值,使用bus传值的方式如下:
1)建立bus.js文件
在文件夹下建立bus.js文件,写入以下代码:
1 2 3 | // bus.jsimport Vue from 'vue'export default new Vue() |
2)a.vue中添加代码
1 2 3 4 5 6 7 | // 引入公共的bus,来做为中间传达的工具import Bus from '../../api/bus'beforeDestroy(){ Bus.$emit('val', 要传递的值) console.log('我发送成功了'); }, |
3)b.vue中添加代码
1 2 3 4 5 6 7 8 | import Bus from '../../api/bus' created(){ // 用$on事件来接收参数 Bus.$on('val', (data) => { console.log(data) })} |
注意点
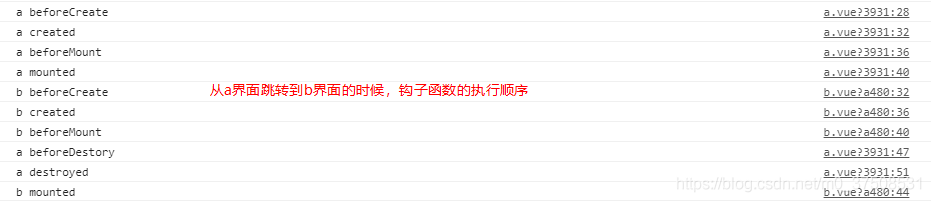
为什么a文件是在beforeDestroy中传值,b文件是在created中接受值呢?这块就涉及到了页面创建与销毁时调用的钩子函数了。a文件跳转b文件所触发的钩子函数如下:

因为在a文件执行beforeDestroy的时候,b文件已经执行了created方法了,这个时候传值是可以传过去的,如果b文件使用mounted方法接受,这个时候a文件第一次给b文件传值,b文件是接受不到的,第二次传的时候才能接收到。
原文链接:https://blog.csdn.net/m0_37508531/article/details/103847541





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异