node+mysql+express实现登录/注册/修改密码/删除用户 接口
实现用户的注册、登录、修改密码、删除用户操作
用到的数据库:nodecms;表:user

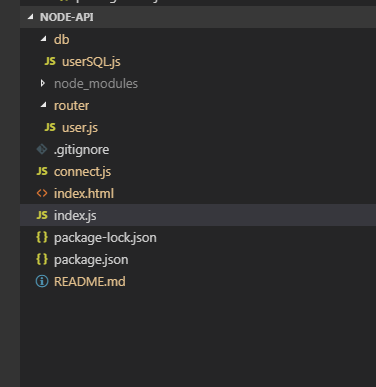
目录结构:

db目录下存放数据库操作语句:
userSQL.js 用户有关的操作语句
router目录 接口路由文件
user.js 用户接口路由
connect.js 数据库连接
index.html前端测试页面
index.js 入口文件
package.json
{
"name": "api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "hotnode index.js"
},
"author": "yanxiafei",
"license": "ISC",
"dependencies": {
"body-parser": "^1.19.0",
"cookie-parser": "^1.4.4",
"cors": "^2.8.5",
"express": "^4.17.1",
"mysql": "^2.17.1"
}
}
入口index.js
const { app, pool } =require('./connect')
const user = require('./router/user')
app.all('*', (req, res, next) => {
//这里处理全局拦截,一定要写在最上面
next()
})
app.get('/', (req,res) => { //首页路由
res.sendFile(__dirname+'/'+'index.html')
})
app.all('/', (req, res) => {
pool.getConnection((err, conn) => {
res.json({ type: 'test'})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
app.use('/user', user)
app.listen(8088, () => {
console.log('服务启动','localhost:8088')
})
connect.js
创建连接池
const mysql = require('mysql')
const express = require('express')
const app = express()
const router = express.Router();
// 解析参数
const bodyParser = require('body-parser')
// json请求
app.use(bodyParser.json())
// 表单请求
app.use(bodyParser.urlencoded({extended: false}))
/**
* 配置mysql
*/
const option = {
host: 'localhost',
user: 'root',
password: 'root',
port: '3306',
database: 'nodecms',
connectTimeout: 5000, //连接超时
multipleStatements: false //是否允许一个query中包含多条sql语句
}
let pool;
repool()
function Res ({ code = 200, msg = '', data = {} }) {
this.code = code;
this.msg = msg;
this.data = data;
}
function resJson (_res, result) {
return _res.json(new Res(result))
}
// 断线重连机制
function repool() {
// 创建连接池
pool = mysql.createPool({
...option,
waitForConnections: true, //当无连接池可用时,等待(true)还是抛错(false)
connectionLimit: 100, //连接数限制
queueLimit: 0 //最大连接等待数(0为不限制)
})
pool.on('error', err => {
err.code === 'PROTOCOL_CONNECTION_LOST' && setTimeout(repool, 2000)
})
app.all('*', (_,__, next) => {
pool.getConnection( err => {
err && setTimeout(repool, 2000) || next()
})
})
}
module.exports = { app, pool, router, resJson }
router/user.js
用户操作接口
const { pool, router, resJson } = require('../connect')
const userSQL = require('../db/userSQL')
/**
* 用户登录功能
*/
router.get('/login', (req, res) => {
let user = {
username: req.query.name,
password: req.query.password
}
let _res = res;
// 判断参数是否为空
if (!user.username) {
return resJson(_res, {
code: -1,
msg: '用户名不能为空'
})
}
if (!user.password) {
return resJson(_res, {
code: -1,
msg: '密码不能为空'
})
}
let _data;
// 从连接池获取连接
pool.getConnection((err, conn) => {
conn.query(userSQL.queryByNamePassword, [user.username, user.password], (e, result) => {
if (e) _data = {
code: -1,
msg: e
}
//通过用户名和密码索引查询数据,有数据说明用户存在且密码正确,只能返回登录成功,否则返回用户名不存在或登录密码错误
if (result && result.length) {
_data = {
msg: '登录成功',
data: {
userInfo: {
username: user.username
}
}
}
} else {
_data = {
code: -1,
msg: '用户名不存在或登录密码错误'
}
}
resJson(_res, _data)
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
/**
* 注册用户功能
*/
router.get('/register', (req, res) => {
// 获取前台页面传过来的参数
let user = {
username: req.query.name,
realname: req.query.realname,
password: req.query.password
}
let _res = res;
// 判断参数是否为空
if (!user.username) {
return resJson(_res, {
code: -1,
msg: '用户名不能为空'
})
}
if (!user.realname) {
return resJson(_res, {
code: -1,
msg: '真实姓名不能为空'
})
}
if (!user.password) {
return resJson(_res, {
code: -1,
msg: '密码不能为空'
})
}
let _data;
// 整合参数
// 从连接池获取连接
pool.getConnection((err, conn) => {
// 查询数据库该用户是否已存在
conn.query(userSQL.queryByName, user.username, (e, r) => {
if (e) _data = {
code: -1,
msg: e
}
if (r) {
//判断用户列表是否为空
if (r.length) {
//如不为空,则说明存在此用户
_data = {
code: -1,
msg: '用户已存在'
}
} else {
//插入用户信息
conn.query(userSQL.insert, user, (err, result) => {
if (result) {
_data = {
msg: '注册成功'
}
} else {
_data = {
code: -1,
msg: '注册失败'
}
}
})
}
}
setTimeout(() => {
//把操作结果返回给前台页面
resJson(_res, _data)
}, 200);
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
/**
* 修改密码
*/
router.get('/updatePassword', (req, res) => {
let user = {
username: req.query.name,
oldPassword: req.query.oldPassword,
newPassword: req.query.newPassword,
againPassword: req.query.againPassword
}
let _res = res;
// 判断参数是否为空
if (!user.username) {
return resJson(_res, {
code: -1,
msg: '用户名不能为空'
})
}
if (!user.oldPassword) {
return resJson(_res, {
code: -1,
msg: '旧密码不能为空'
})
}
if (!user.newPassword) {
return resJson(_res, {
code: -1,
msg: '新密码不能为空'
})
}
if (!user.againPassword || user.againPassword !== user.newPassword) {
return resJson(_res, {
code: -1,
msg: '请确认新密码或两次新密码不一致'
})
}
// 整合参数
// 从连接池获取连接
pool.getConnection((err, conn) => {
// 查询数据库该用户是否已存在
conn.query(userSQL.queryByNamePassword, [user.username, user.oldPassword], (e, r) => {
if (e) _data = {
code: -1,
msg: e
}
if (r) {
//判断用户列表是否为空
if (r.length) {
//如不为空,则说明存在此用户且密码正确
conn.query(userSQL.updateUser, [{
password: user.newPassword
}, user.username], (err, result) => {
console.log(err)
if (result) {
_data = {
msg: '密码修改成功'
}
} 
