node开发一个接口详细步骤
最近在做后台系统改版,由于目前接口还没出来,就自己用nodejs写了个简单的接口。
我这里用的是nodejs+mysql的
这里不讲nodejs和mysql的安装。这些基础略过。
首先创建文件夹。cd 进入文件。
npm init 进行初始化
安装下面的包
npm install body-parser express mysql cors -S
这里下载mysql是操作mysql数据库的一个js插件,并不是数据库软件
下面一步步进行操作
文章最后也展示出来了页面最后效果。不想一步步跟着做的,可以直接看文章最后,当然还是希望大家跟着走一遍,可以加深印象。
首先创建程序的入口文件 index.js
const express = require('express')
const app = express()
app.listen(8088, () => {
console.log('服务启动')
})
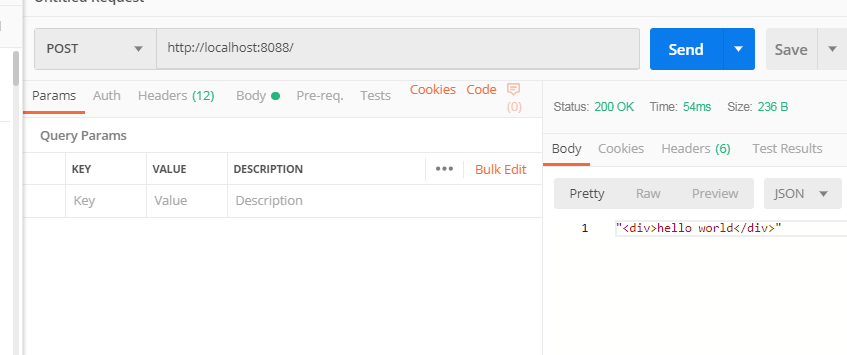
app.get('/', (req, res) => {
res.send('<div>hello world</div>')
})
件
res.json 以json对象的形式返回去
res.send 以也页面的形式返回去
res.download以文件的方式返回去,前端请求会下载此文
运行 server.js测试get请求
在package.json中配置 "start": "hotnode index.js"
hotnode 需要安装
npm i hotnode -g
hotnode然后运行 npm start就可以了
这个插件可以让你的node程序热更新
当然 nodemon index.js也可以
nodemon 也需要安装 npm i nodemon -g
接着测试post:
app.post('/login', (req, res) => {
res.json('<div>hello login</div>')
})
app.post('/text', (req, res) => {
res.json('<div>hello text</div>')
})
post不支持浏览器直接访问,这个时候要用postman软件
设置登录拦截
let login = false;
//如果未登录,返回未登录,否则,继续向下匹配,回调函数接收三个参数,最后一个是next,继续向下执行,路径一定要写在最上面,不然会先被test捕捉到,test没有执行next,就会捕捉不到请求。
app.all('*', (req, res, next) => {
if(!login) return res.json('未登录')
next()
})
app.post('/test', (req, res) => {
res.json('test')
})
有参数时: 引入解析参数中间件:
const express = require('express')
const app = express()
// 解析参数
const bodyParser = require('body-parser')
let login = true;
// json请求
app.use(bodyParser.json())
// 表单请求
app.use(bodyParser.urlencoded({extended: false}))
app.listen(8088, () => {
console.log('服务启动')
})
// 如果未登录,返回未登录,否则,继续向下匹配,回调函数接收三个参数,最后一个是next,继续向下执行,路径一定要写在最上面,不然会先被test捕捉到,test没有执行next,就会捕捉不到请求。
app.all('*', (req, res, next) => {
if(!login) return res.json('未登录')
next()
})
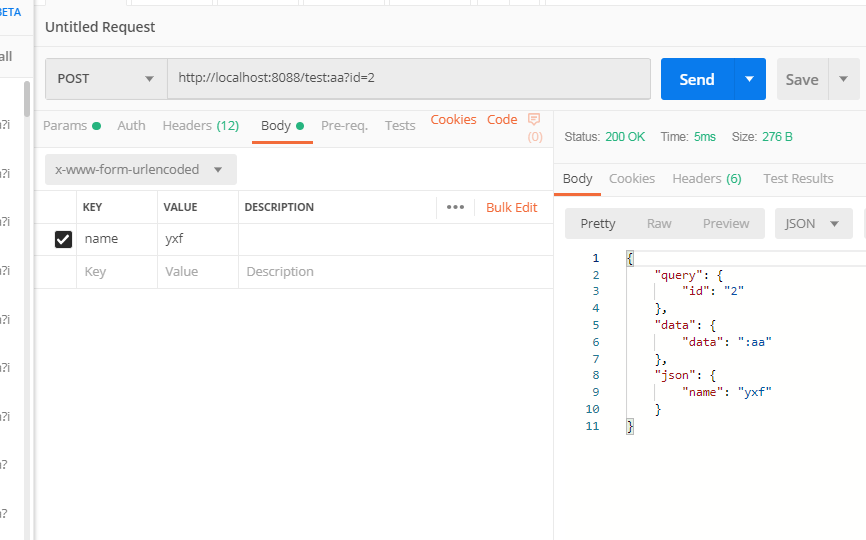
app.post('/test:data', (req, res) => {
return res.json({query: req.query, data: req.params, json: req.body})
})

如需要前后端联调,需要用到跨域中间件cors:
const cors = require('cors')
app.use(cors)// 解决跨域
我目前还没有用到,所以代码中还未引入
开始连接数据库
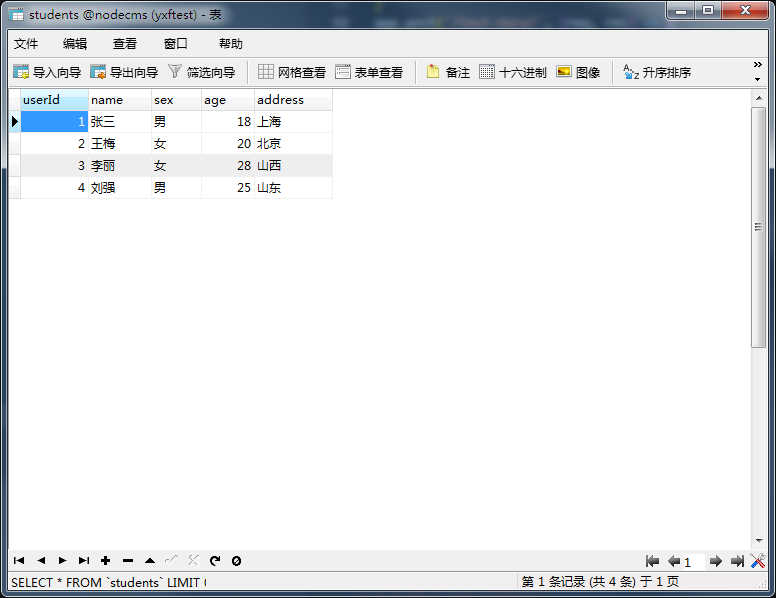
首先mysql建一个表students,存入以下数据

然后使用mysql插件连接数据库
const mysql = require('mysql')
const option = {
host: 'localhost',
user: 'root',
password: 'root',
port: '3306',
database: 'nodecms',
connectTimeout: 5000, //连接超时
multipleStatements: false //是否允许一个query中包含多条sql语句
}
const conn = mysql.createConnection(option);
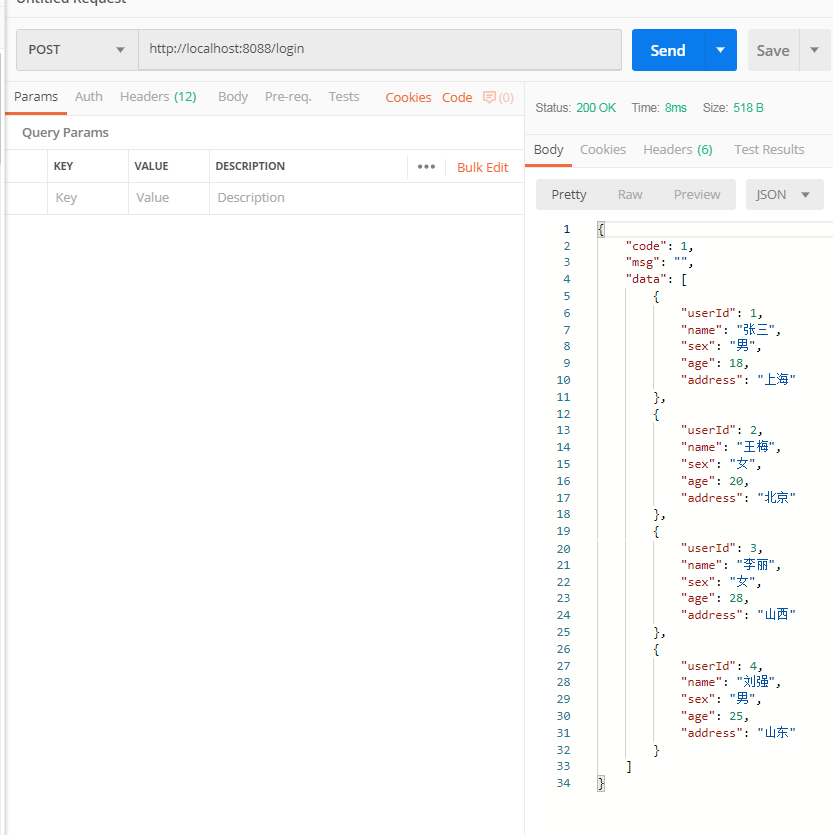
app.post('/login', (req, res) => {
conn.query("SELECT * FROM students", (e, r) => {
res.json(new Result({ data: r }))
})
})
function Result ({ code = 1, msg = '', data = {} }) {
this.code = code;
this.msg = msg;
this.data = data;
}
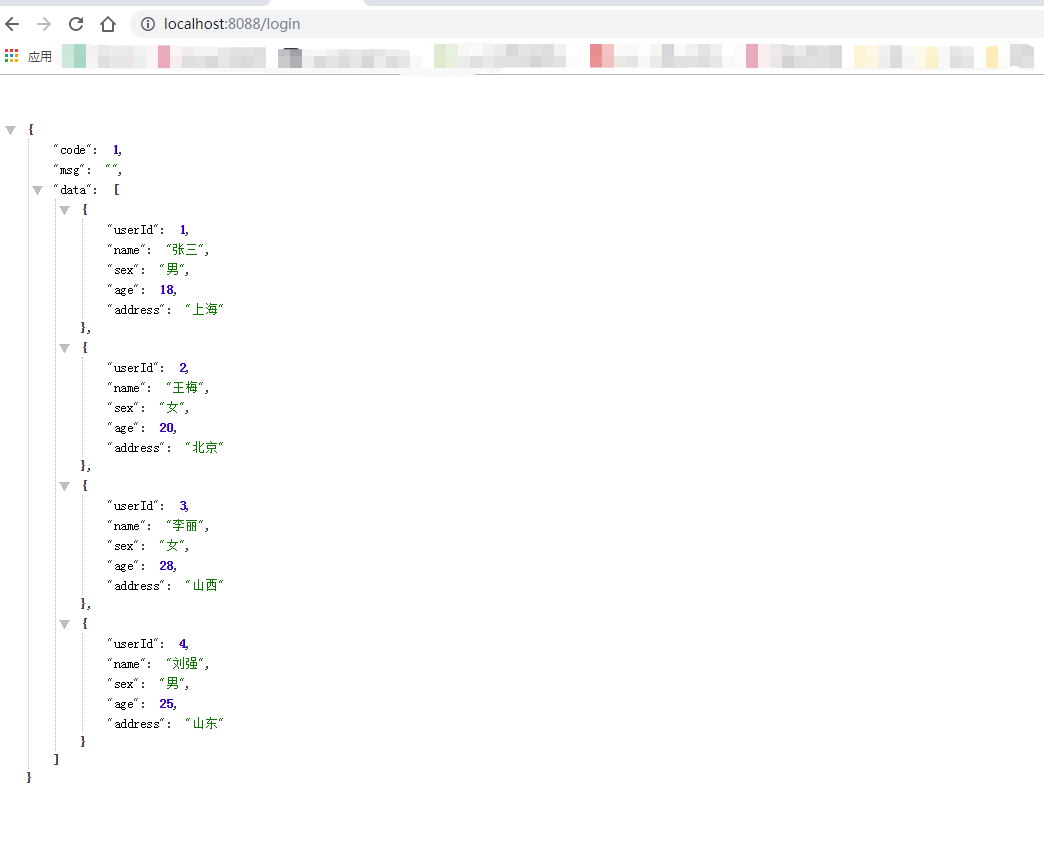
数据库数据返回成功

做断线重连机制
这里只贴出来了要新增的部分
let conn;
reconn();
// 断线重连机制
function reconn() {
conn = mysql.createConnection({ option })
conn.on('error', err => {
err.code === 'PROTOCOL_CONNECTION_LOST' && setTimeout(reconn, 2000)
})
}
再进行改造,适应高并发,连接上连接池,断线连接函数上做以下处理
这里只贴出来了要修改的部分 上面一部分改为以下部分
let pool;
repool()
app.get('/login', (req, res) => {
pool.getConnection((err, conn) => {
conn.query("SELECT * FROM students", (e, r) => {
if(e) throw error
res.json(new Result({ data: r }))
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
// 断线重连机制
function repool() {
// 创建连接池
pool = mysql.createPool({
...option,
waitForConnections: true, //当无连接池可用时,等待(true)还是抛错(false)
connectionLimit: 100, //连接数限制
queueLimit: 0 //最大连接等待数(0为不限制)
})
pool.on('error', err => {
err.code === 'PROTOCOL_CONNECTION_LOST' && setTimeout(repool, 2000)
})
app.all('*', (_,__, next) => {
pool.getConnection( err => {
err && setTimeout(repool, 2000) || next()
})
})
}
最后引入路由,把页面拆分开:
本次版本的最终内容
connect.js
const mysql = require('mysql')
const express = require('express')
const app = express()
const router = express.Router();
// 解析参数
const bodyParser = require('body-parser')
let login = true;
// json请求
app.use(bodyParser.json())
// 表单请求
app.use(bodyParser.urlencoded({extended: false}))
const option = {
host: 'localhost',
user: 'root',
password: 'root',
port: '3306',
database: 'nodecms',
connectTimeout: 5000, //连接超时
multipleStatements: false //是否允许一个query中包含多条sql语句
}
let pool;
repool()
function Result ({ code = 1, msg = '', data = {} }) {
this.code = code;
this.msg = msg;
this.data = data;
}
// 断线重连机制
function repool() {
// 创建连接池
pool = mysql.createPool({
...option,
waitForConnections: true, //当无连接池可用时,等待(true)还是抛错(false)
connectionLimit: 100, //连接数限制
queueLimit: 0 //最大连接等待数(0为不限制)
})
pool.on('error', err => {
err.code === 'PROTOCOL_CONNECTION_LOST' && setTimeout(repool, 2000)
})
app.all('*', (_,__, next) => {
pool.getConnection( err => {
err && setTimeout(repool, 2000) || next()
})
})
}
module.exports = { app, pool, Result, router }
router/login.js
const { pool, router, Result } = require('../connect')
router.get('/', (req, res) => {
pool.getConnection((err, conn) => {
conn.query("SELECT * FROM students", (e, r) => {
if(e) throw error
res.json(new Result({ data: r }))
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
module.exports = router;
入口文件 index.js
const { app, pool, Result } =require('./connect')
const login = require('./router/login')
app.all('*', (req, res, next) => {
//这里处理全局拦截,一定要写在最上面
next()
})
app.all('/', (req, res) => {
pool.getConnection((err, conn) => {
res.json({ type: 'test'})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
app.use('/login', login)
app.listen(8088, () => {
console.log('服务启动')
})

package.json
{
"name": "api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "hotnode index.js"
},
"author": "yxf",
"license": "ISC",
"dependencies": {
"body-parser": "^1.19.0",
"cors": "^2.8.5",
"express": "^4.17.1",
"mysql": "^2.17.1"
}
}
欢迎大家指出问题。共勉!、
下一篇具体实现登录、注册、修改密码、删除用户功能



