WPF学习笔记(1):DataGrid单元格实现逐键过滤功能
最近,开始学习WPF,其UI设计完全颠覆了传统的设计理念,为程序员提供了极大的自由发挥空间,让我为之惊叹,且为之着迷。然而,WPF在国内的热度却并不高,大部分贴子都是2012年以前的,出版的图书也很少,参考的资料不多。为了避免在以后的编程中少走弯路,也防止自己遗忘,在此记录学习过程遇到的一些问题和感悟。
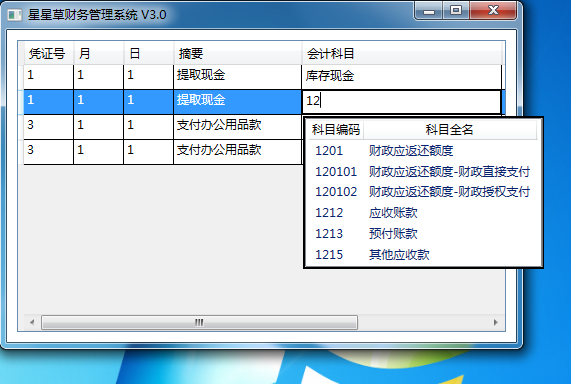
问题:在一个表格中录入数据,当在某列单元格中录入时,弹出一个提示框,并根据录入字符进行逐键过滤。效果如下图:

首先想到是用TextChanged事件进行处理,但是发现DataGrid只有CellEditEnding事件,没有TextChanged事件,这样,则只能在整个单元格录入完毕后才能触发事件,不能做到根据录入字符逐键触发。
后来,采用自定义列,加入TextBox,利用TextBox的TextChanged事件顺利解决。
1 <DataGrid Name="dgVoucher" 2 CanUserAddRows="False" 3 AutoGenerateColumns="False" 4 RowHeight="25" BeginningEdit=""> 5 <DataGrid.Columns> 6 <DataGridTextColumn Header="凭证号" Binding="{Binding Path=FVchNum}"/> 7 <DataGridTextColumn Header="月" Binding="{Binding Path=FPeriod}"/> 8 <DataGridTextColumn Header="日" Binding="{Binding Path=FDay}"/> 9 <DataGridTextColumn Header="摘要" Binding="{Binding Path=FExp}"/> 10 <DataGridTemplateColumn Header="会计科目"> 11 <DataGridTemplateColumn.CellTemplate> 12 <DataTemplate> 13 <TextBox Name="txtAcctName" Text="{Binding FFullName}" TextChanged="txtAcctName_TextChanged" BorderThickness="0"/> 14 </DataTemplate> 15 </DataGridTemplateColumn.CellTemplate> 16 </DataGridTemplateColumn> 17 <DataGridTextColumn Header="借方金额" Binding="{Binding Path=FDebit}"/> 18 <DataGridTextColumn Header="贷方金额" Binding="{Binding Path=FCredit}"/> 19 </DataGrid.Columns> 20 </DataGrid>




