2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
实验内容:
- Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。 - Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验步骤:
Web前端HTML
- kali默认已安装Apache,直接使用service apache2 start命令可打开Apache服务。

- 在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

- 终端输入cd /var/www/html进入Apache目录下,新建一个含有表单的html文件20165210.html
<html>
<head>
<title>login</title>
</head>
<body>
<form name=“form” action="20165210.php" method="post">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="submit" value="submit">
</form>
</body>
</html>
- 在浏览器中打开,如图:

Web前端javascipt
- 在上面的20165210.html基础上,添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断
- 修改后的20165210.html如下所示
<html>
<head>
<title>login</title>
<meta charset="utf-8"/>
<script language="javascript">
function check(form){
var Username =form.user.value;
var pwd =form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
form.submit();
}
</script>
</head>
<body>
<form name="form" method="post" action="20155210.php">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="button" value="submit" onclick="check(form)">
</form>
</body>
</html>
- 测试结果如下:


Web后端:MySQL基础
- 启动mysql:/etc/init.d/mysql start

- 输入mysql -u root -p,并根据提示输入密码,默认密码为passw0rd进入MySQL

- 查看基本信息:show databases;

- 修改密码
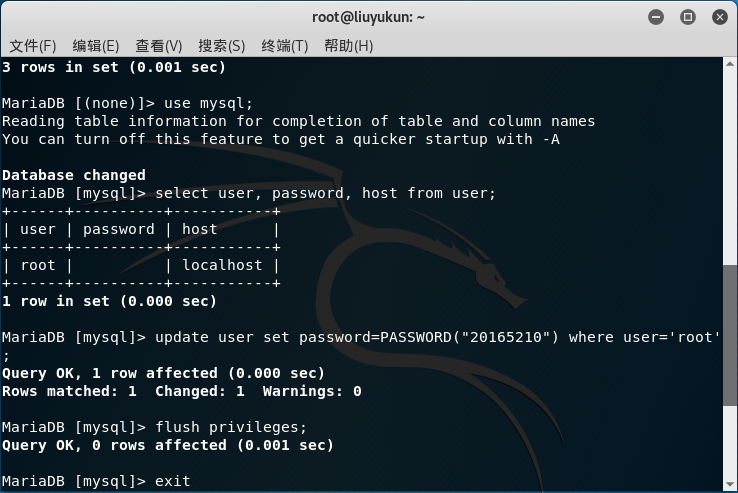
- use mysql;(这里的mysql是上一步中查询到的数据库名称)
- select user, password, host from user;(mysql库中的user表中存储着用户名、密码与权限)
- UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
- 更新权限:flush privileges;
- 退出:quit;

- 使用新密码登陆
- 然后,我们创建一个数据库liuyukun:CREATE SCHEMA liuyukun;
- 接下来创建一个数据库表
create table login_table(username VARCHAR(20),password VARCHAR()20);

-
输入insert into login_table values('liuyukun','20165210');添加信息
-
输入select * from login_table进行查询

- 增加新用户:grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";(意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户)

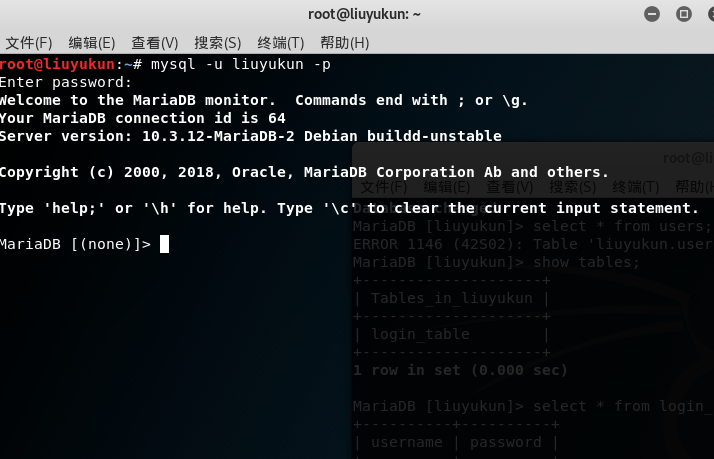
- 增加新用户后,使用新的用户名和密码进行登录:mysql -u liuyukun -p

Web后端:编写PHP网页
- 新建一个PHP测试文件vi /var/www/html/20165210.php输入如下
<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
echo "welcome ";
echo $user;
?>
- 在浏览器网址栏中输入localhost:80/20165210.php,可看到文件的内容:

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的新建login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "liuyukun", "20165210", "liuyukun");
$query_str1="use liuyukun;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 在浏览器中输入127.0.0.1/5210.html访问自己的登录界面。(这里我更换了一下html代码)
<!-- Meta tag Keywords -->
</head>
<body>
<style type="text/css">
body{
background-image:url("manwei.jpg");
background-position:center;
background-repeat:no-repeat;
}
</style>
<div style="text-align:center;margin-top:120px">
<!--main-->
<!--//header-->
<h2 align="center"><font size=6>Login</font></h2>
<form action="login.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="text" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
<!--//main-->
</div>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>

最简单的SQL注入,XSS攻击测试
- SQL注入 :
- 在浏览器输入127.0.0.1/5210.html访问自己的登录界面
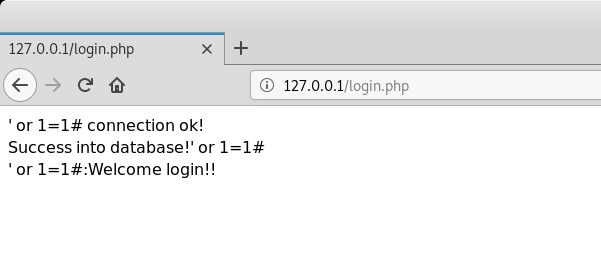
- 在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功

- 这是因为,我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入' or 1=1#时,语句变成了
select * from users where username='' or 1=1#' and password=''
这就有意思了,#相当于注释符,会把后面的内容注释表,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够登陆成功。 - XSS攻击:
- 将一张图片放在/var/www/html目录下,命名为lyk.jpg
- 在浏览器输入http://127.0.0.1/5210.html访问学生信息管理系统
- 在"姓名"输入框中输入
<img src="lyk.jpg" />
其他随意输入,就可以读取到图片

基础问题
- 什么是表单
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
- 表单使用表单标签。
- 浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言
ASP,JSP,PHP
实验中的问题
- 一开始的html文件编的太low了,后来在做PHP时我又改进了一下html文件的内容
- 但是我发现无论怎么运行都是之前的文件运行结果,直到最后改了个文件名才成功
实验感悟
本次实验,我最大的体会就是,网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通,比如上学期的网络安全编程基础,和这学期的信息系统安全等,关于网页编程和数据库的知识,确实打下了基础后进行跨平台学习也会相对容易,就像学会了c语言再学其他语言时也会节省不少力气。所以,我觉得既然学一门课就要学好、弄懂,如果只是浮于表面,或是最后应付一个考试,可能真的等到毕业后就都忘记了。




