1:vue-element-admin
Github 地址:https://github.com/PanJiaChen/vue-element-admin
demo预览体验地址:https://panjiachen.github.io/vue-element-admin/#/dashboard
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。

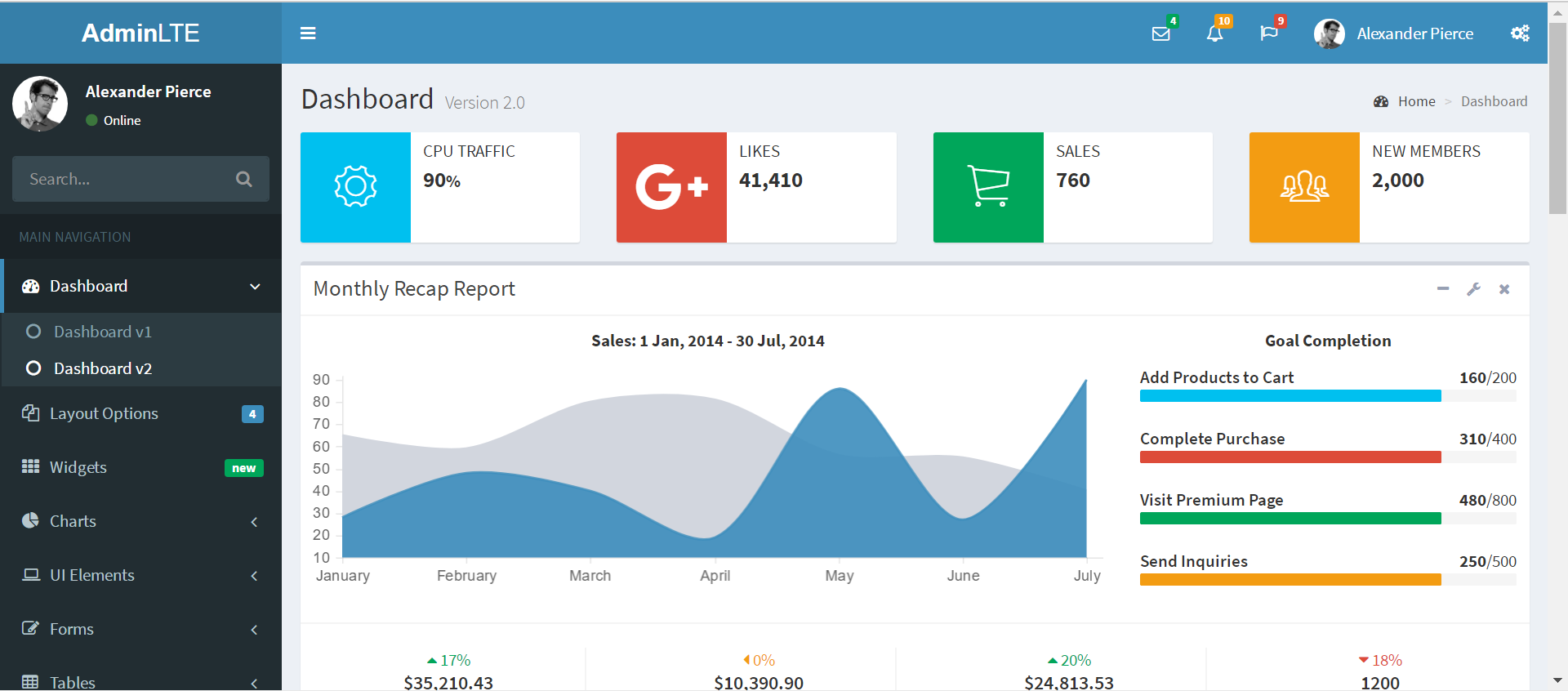
2:AdminLTE
Github 地址:https://github.com/almasaeed2010/AdminLTE
预览:https://adminlte.io/themes/AdminLTE/index2.html
非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架,这是一个非常老牌的后台管理系统模板,每个页面都是单独的html网页,适合前端入门新手来做项目。

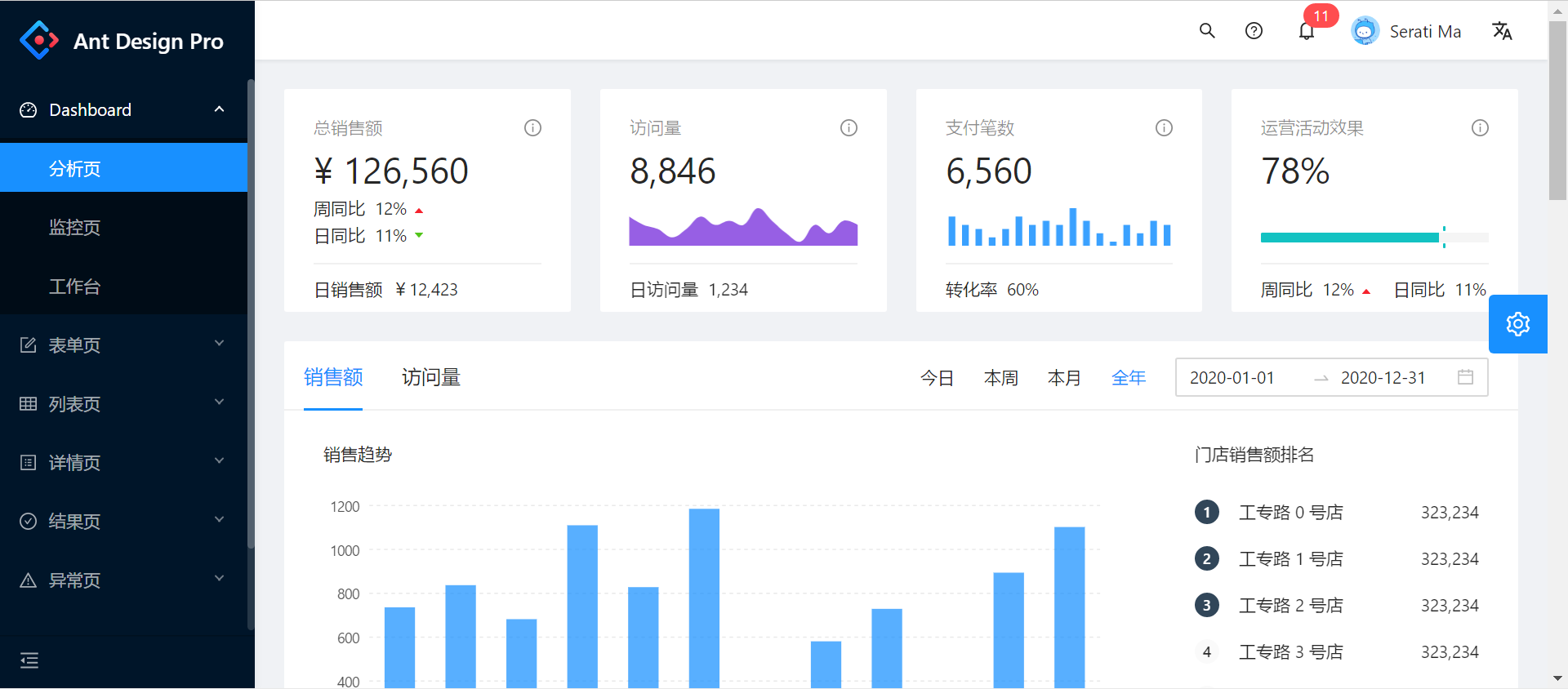
3:ant-design-pro
Github 地址:https://github.com/ant-design/ant-design-pro
demo预览:https://preview.pro.ant.design/
这个就不多说了,选择react技术栈的童鞋们必然离不开这个优秀开箱即用的中台前端/设计解决方案,文档齐全,组件丰富,一键生成模板,更支持开启复制黏贴模式哦。

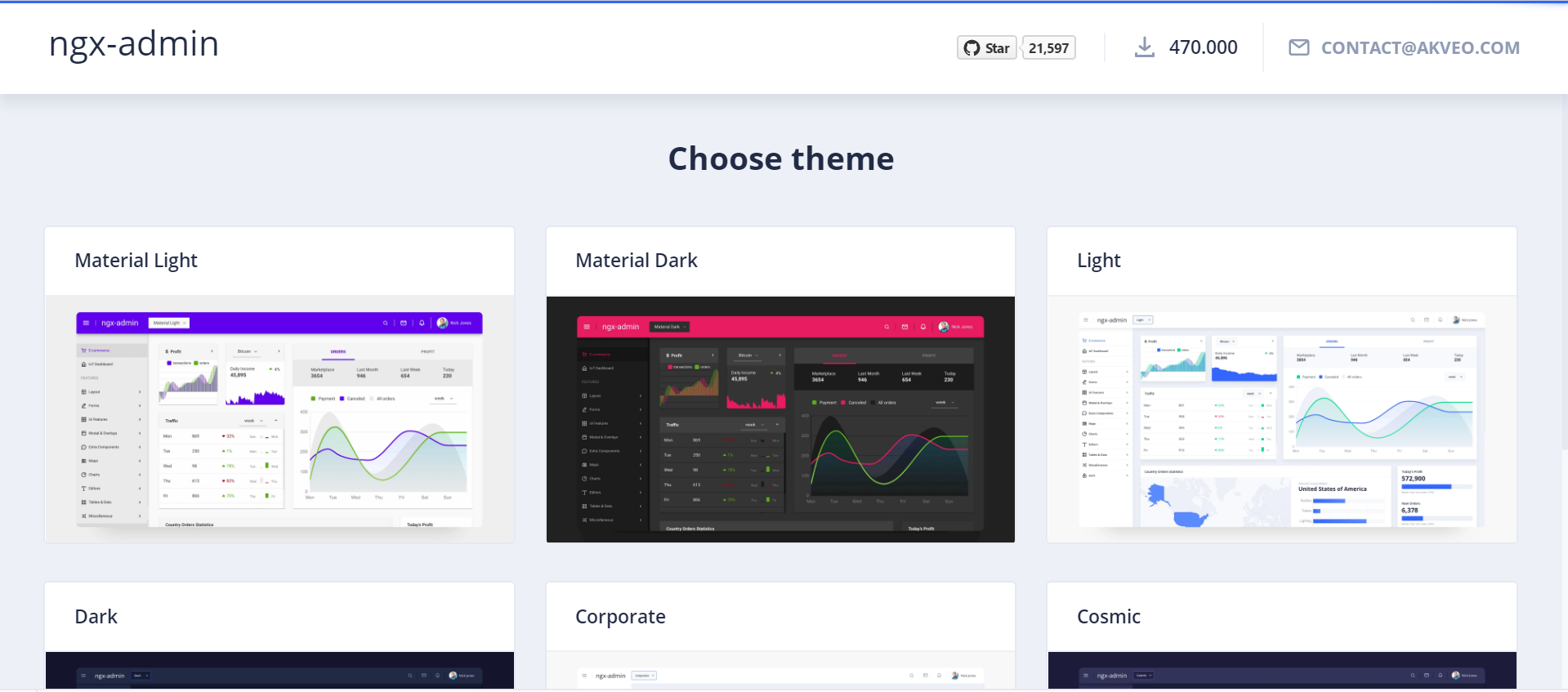
4:ng2-admin
Github 地址:https://github.com/akveo/ngx-admin
demo:https://www.akveo.com/ngx-admin/pages/dashboard
这是基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架,要说前面已经有了react和vue技术栈的模板,那怎么能少的了ng的?虽然在国外用的比较多,国内较少使用,但丝毫不影响ng作为前端框架三大巨头之一的地位呀。

5:iview-admin
Github 地址:https://github.com/iview/iview-admin
demo 预览:https://admin.iviewui.com/home
iView admin 是基于 iView 的 Vue 2.0 控制面板,搭配使用 iView UI 组件库形成的一套后台集成解决方案 。

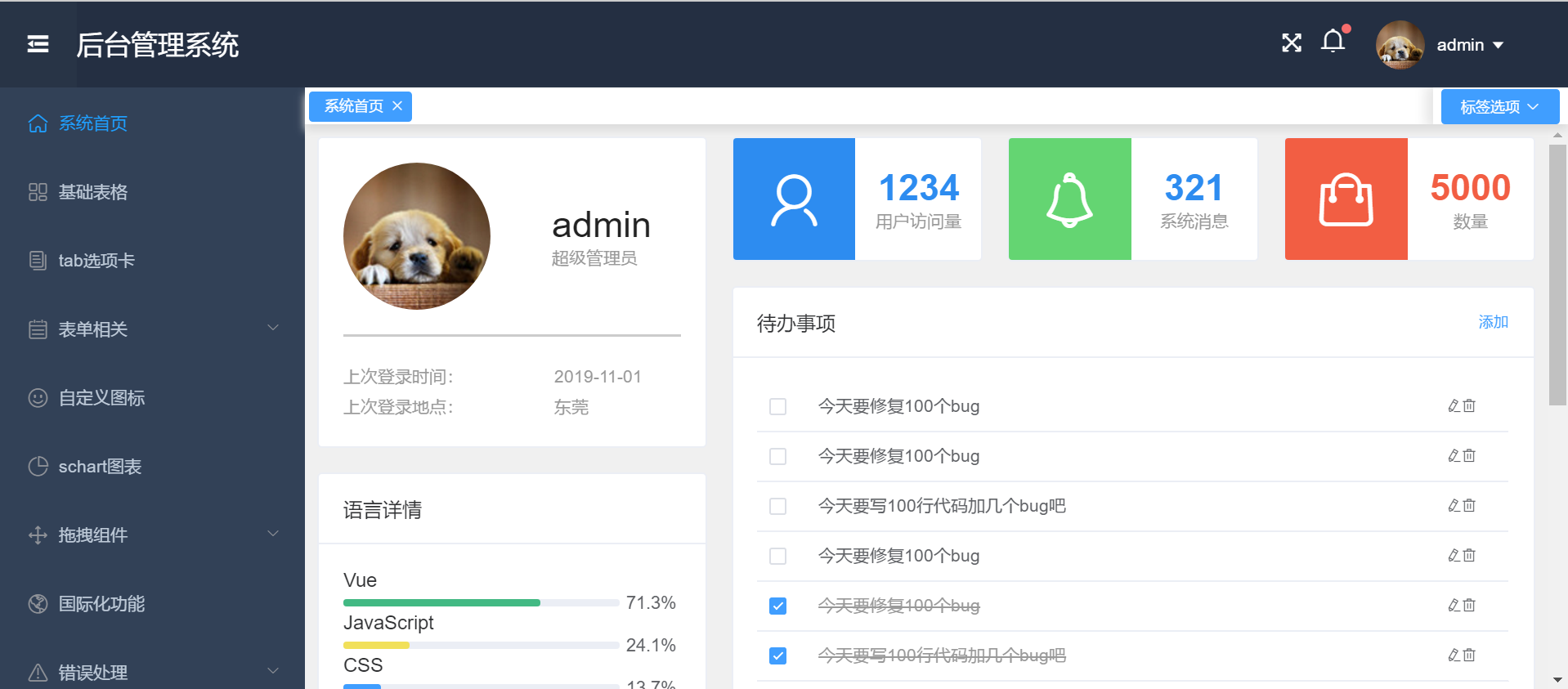
6:vue-manage-system
地址:https://github.com/lin-xin/vue-manage-system
demo预览:https://lin-xin.gitee.io/example/work/#/dashboard
vue-manage-system,一个基于 Vue.js 和 element-ui 的后台管理系统模板,挺喜欢这个界面的UI,简约清晰不累赘,多功能的后台框架模板,适用于绝大部分的后台管理系统开发。

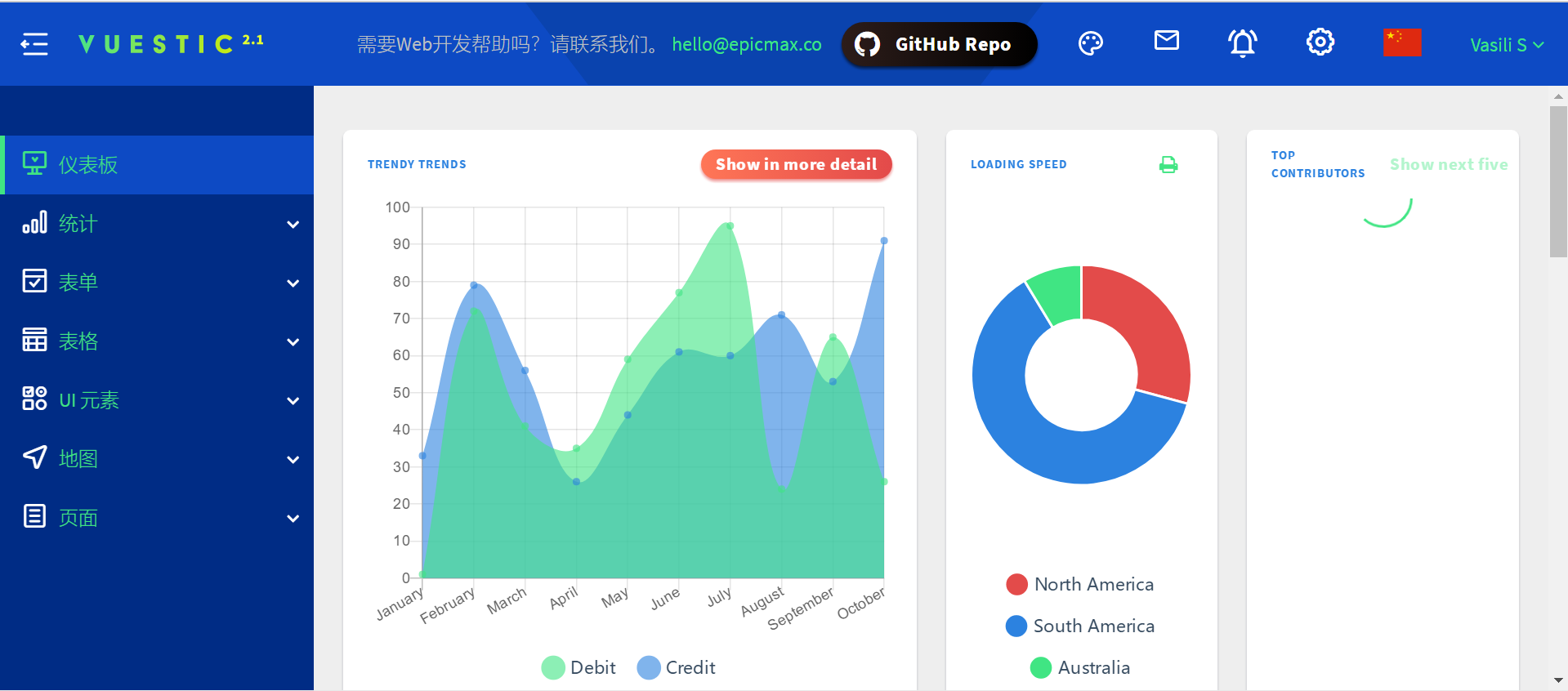
7:vuestic-admin
GitHub:https://github.com/epicmaxco/vuestic-admin
预览:https://vuestic.epicmax.co/admin/dashboard
vuestic-admin管理台仪表盘是一个响应式的仪表盘模板,采用Bootstrap 4和Vue.js构建。这个精美的管理台模板提供了自定义元素组件,如地图,聊天,个人资料卡,图标,进度条等,以及用于登录和注册的预建页面。