vue.js 2.0 --- 安装node环境,webpack和脚手架
1.1、安装node.js

1.2 安装过程很简单,一路“下一步”就可以了。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

1.3 修改npm为淘宝镜像
因为npm的仓库有许多在国外,访问的速度较慢,建议修改成cnpm,换成taobao的镜像。
打开命令行工具,复制如下配置:
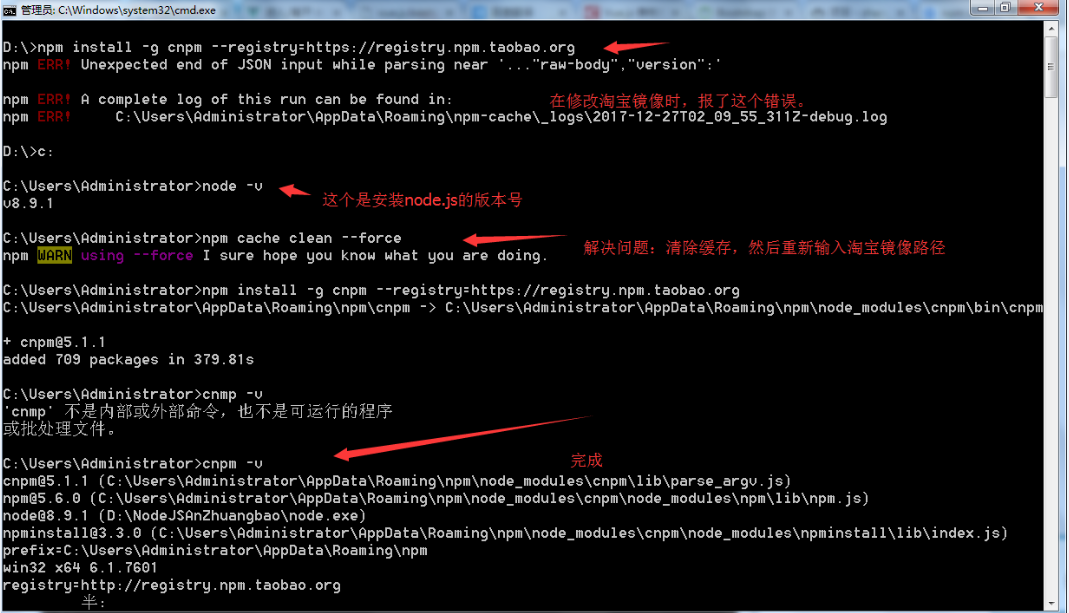
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,安装完成如下图。

不知道为什么我修改镜像时会报这个错误,看到身边的同学修改又没有出现这个问题,所以我查了一下百度,清除了一下缓存,然后再粘贴上去就可以了,或者你们安装的时候不会报这种错误
1.4、安装webpack
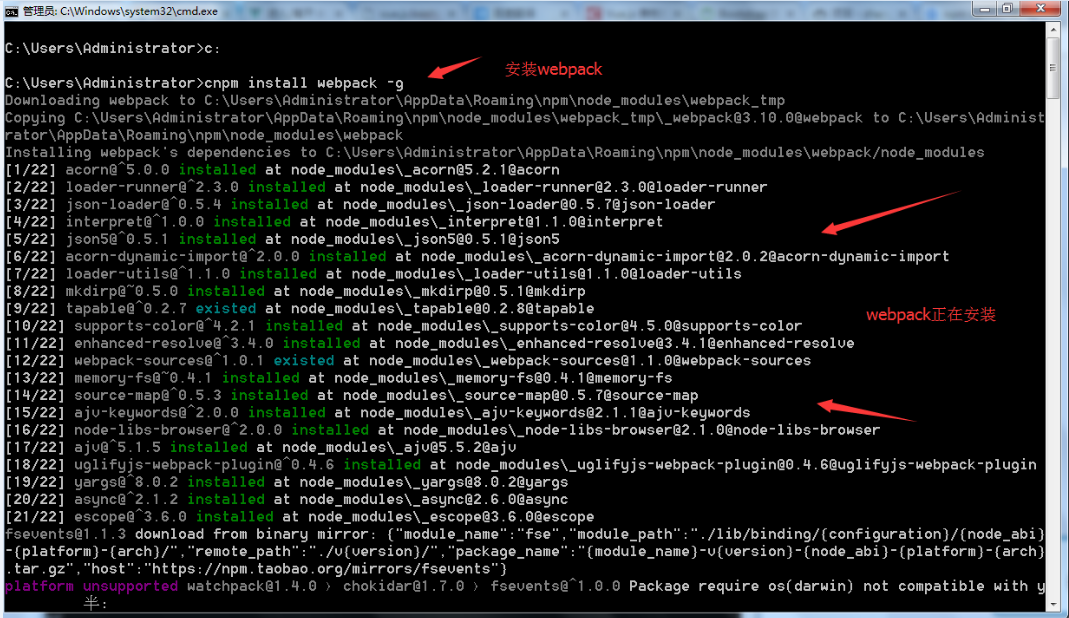
安装webpack,打开命令行工具输入:
npm install webpack -g
安装如下:

结果:
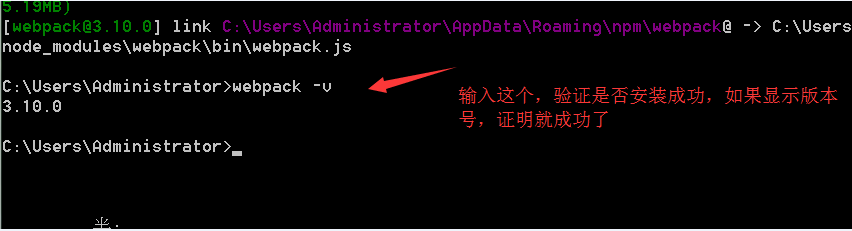
安装完成之后输入
webpack -v
如下图,如果出现相应的版本号,则说明安装成功。

2.安装vue-cli脚手架构建工具
打开命令行工具输入:然后等待安装完成。因为改了镜像,这里不能再写npm 是写 cnpm
cnpm install vue-cli -g
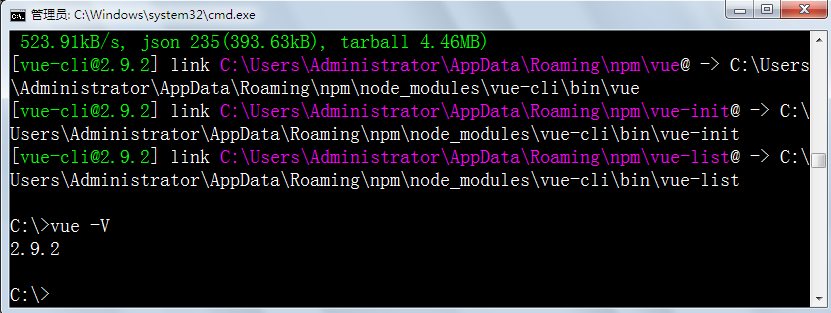
安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

2.1、构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。这里有两种方式指定到相关目录:
在这里我选择了一种、在硬盘上找一个文件夹放工程用的
2.1、安装vue脚手架输入:vue init webpack myproject,注意这里的“myproject” 是项目的名称可以说是随便的起名,最好不要使用 “中文”,因为涉及到乱码问题。
所以避免不必要的麻烦。
2.2 创建项目时候,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择E来存放新建的项目,则我们需要先把目录cd到盘,如下图。

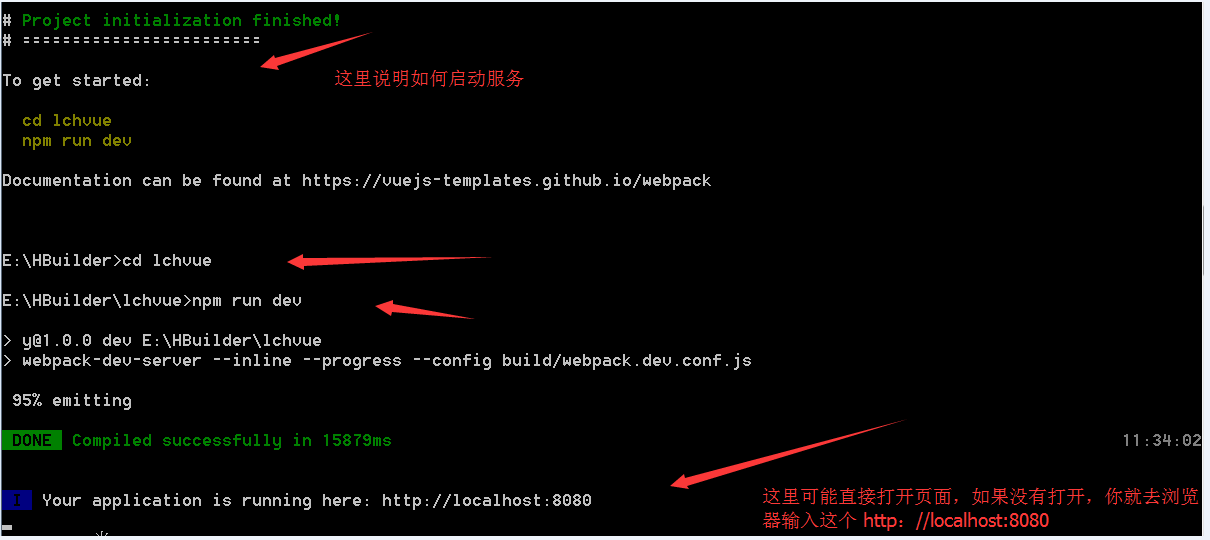
结果:

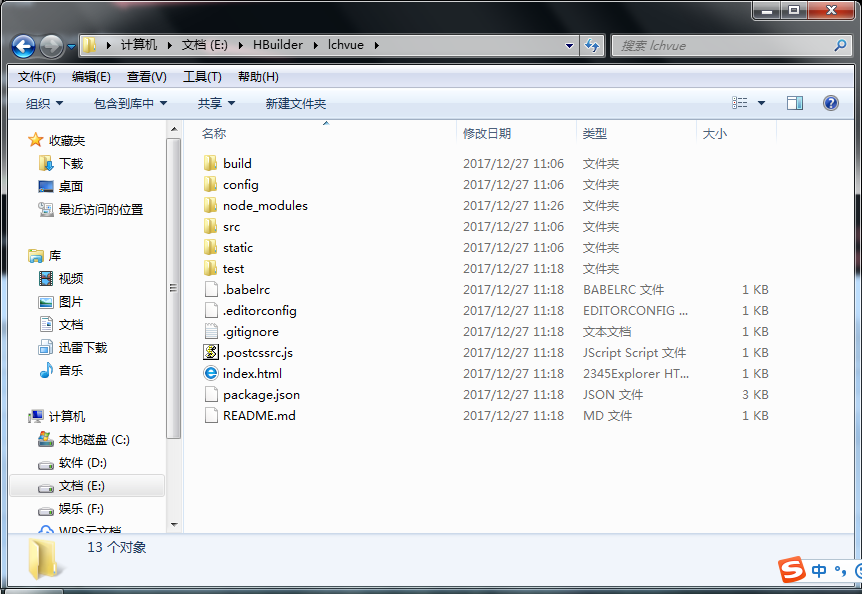
完成后的项目目录:

以上的编译成功后可以直接在浏览器中查看项目:

这样就基本完成了。
先学习到这里记录一下自已学习中的东西,加深对Vue.js的理解。






