<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
img {
width: 200px;
}
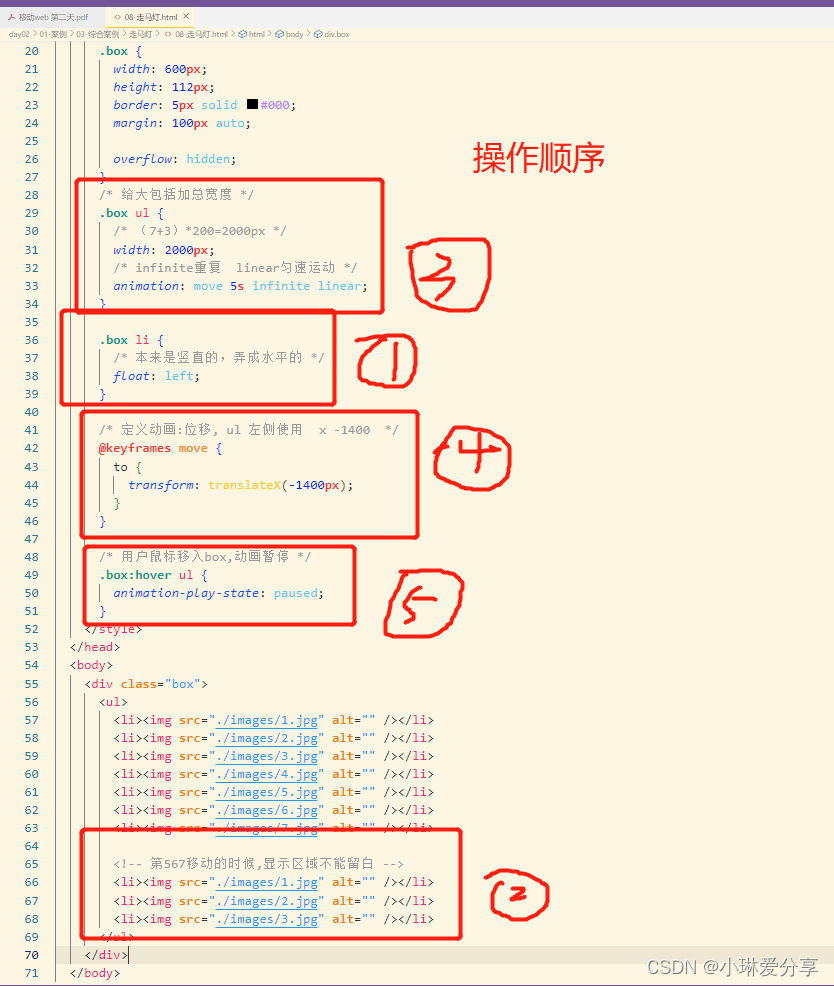
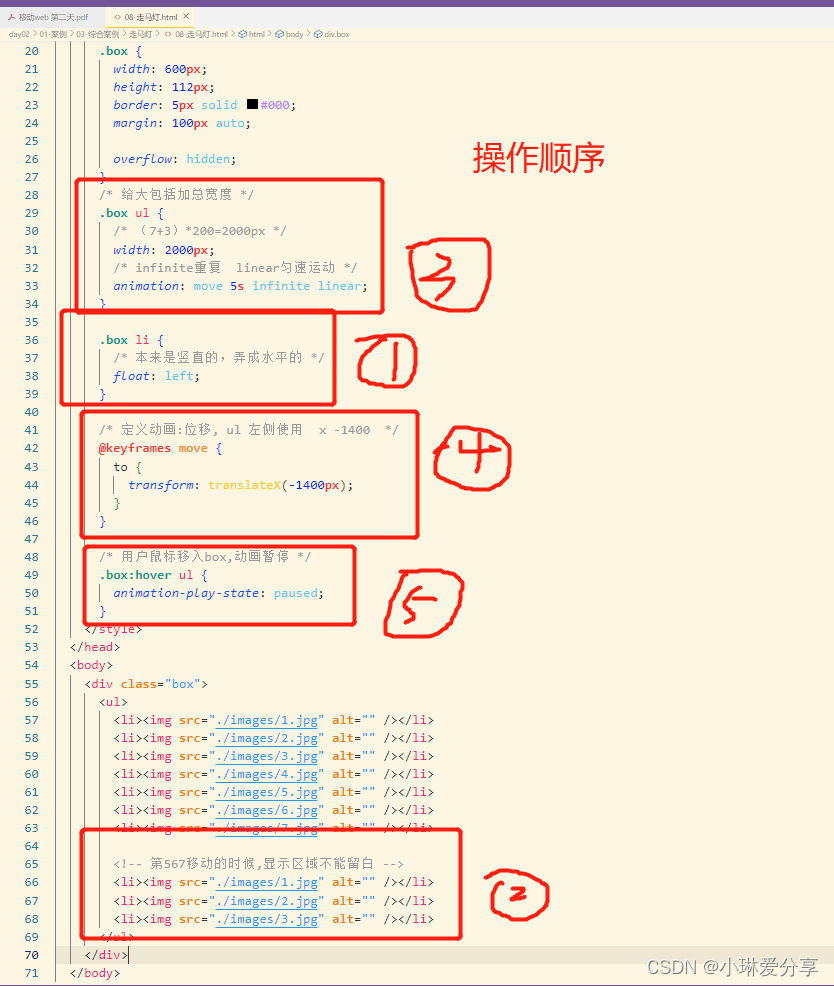
.box {
width: 600px;
height: 112px;
border: 5px solid #000;
margin: 100px auto;
overflow: hidden;
}
/* 给大包括加总宽度 */
.box ul {
/* (7+3)*200=2000px */
width: 2000px;
/* infinite重复 linear匀速运动 */
animation: move 5s infinite linear;
}
.box li {
/* 本来是竖直的,弄成水平的 */
float: left;
}
/* 定义动画:位移, ul 左侧使用 x -1400 */
@keyframes move {
to {
transform: translateX(-1400px);
}
}
/* 用户鼠标移入box,动画暂停 */
.box:hover ul {
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
<li><img src="./images/6.jpg" alt="" /></li>
<li><img src="./images/7.jpg" alt="" /></li>
<!-- 第567移动的时候,显示区域不能留白 -->
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
</ul>
</div>
</body>
</html>
<div class="box" :style="{
'--card-ul-width-start':-30+'px',
'--card-ul-width-middle1':-cap.length*30+'px',
'--card-ul-width-middle2':-cap.length*60+'px',
'--card-ul-width-end':-cap.length*90+'px'
}">
<ul :style="{'-webkit-animation':cap.length*8+ 's move infinite linear;'}">
<li></li>
</ul>
</div>
data(){
cap:new Array(6).fill('https://res.minigame.vip/gc-assets/fruit-master/fruit-master_icon.png')
}@keyframes move {
0%{
transform:translateX(var(--card-ul-width-start))
}
30%{
transform:translateX(var(--card-ul-width-middle1))
}
70%{
transform:translateX(var(--card-ul-width-middle2))
}
100%{
transform:translateX(var(--card-ul-width-end))
}