为FCK添加自定义的功能按钮
第一步:需要书写你的插件文件,这里必须注意你的目录结构,默认的插件路径是..../editor/plugins/
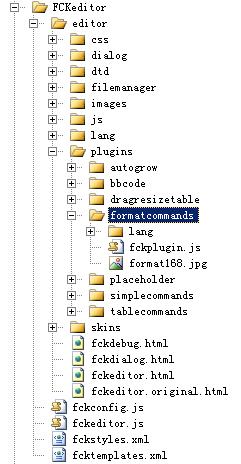
为了方便起见我们不改变默认路径,先在这个目录下创建一个存放插件的文件夹,这里我们起名为formatcommands
然后我们在此目录下创建一个fckplugin.js,记住这里插件的名字必须为这个名字(大小写也要一致),然后我们在创建一个语言包
文件夹lang,最后把需要的图标文件也放在与插件文件fckplugin.js同目录下,具体的文件目录请看图:
补充说明一下:lang文件夹下面是语言包文件,这里我创建了一个en.js 注意 en是国别码都是小写的 ,如果要是中文可以写成 zh-cn.js
en.js 的源码为:
 /*
/* * FCKeditor - The text editor for internet
* FCKeditor - The text editor for internet * Copyright (C) 2003-2006 Frederico Caldeira Knabben
* Copyright (C) 2003-2006 Frederico Caldeira Knabben *
*  * Licensed under the terms of the GNU Lesser General Public License:
* Licensed under the terms of the GNU Lesser General Public License: * http://www.opensource.org/licenses/lgpl-license.php
* http://www.opensource.org/licenses/lgpl-license.php *
*  * For further information visit:
* For further information visit: * http://www.fckeditor.net/
* http://www.fckeditor.net/ *
*  * "Support Open Source software. What about a donation today?"
* "Support Open Source software. What about a donation today?" *
*  * File Name: en.js
* File Name: en.js * Marquee English language file.
* Marquee English language file. *
*  * File Authors:
* File Authors: * Yogananthar Ananthapavan(rollbond@gmail.com)
* Yogananthar Ananthapavan(rollbond@gmail.com) */
*/ FCKLang.Format168Btn = 'format';
FCKLang.Format168Btn = 'format';这个是为了给出鼠标悬停到按钮上的提示
插件文件的源代码为:
 /*
/* * FCKeditor - The text editor for internet
* FCKeditor - The text editor for internet * Copyright (C) 2003-2006 Frederico Caldeira Knabben
* Copyright (C) 2003-2006 Frederico Caldeira Knabben *
*  * Licensed under the terms of the GNU Lesser General Public License:
* Licensed under the terms of the GNU Lesser General Public License: * http://www.opensource.org/licenses/lgpl-license.php
* http://www.opensource.org/licenses/lgpl-license.php *
*  * For further information visit:
* For further information visit: * http://www.fckeditor.net/
* http://www.fckeditor.net/ *
*  * "Support Open Source software. What about a donation today?"
* "Support Open Source software. What about a donation today?" *
*  * File Name: fckplugin.js
* File Name: fckplugin.js * Plugin for Format168 background
* Plugin for Format168 background *
* *
*  * File Authors:
* File Authors: * Yogananthar Ananthapavan (rollbond@gmail.com)
* Yogananthar Ananthapavan (rollbond@gmail.com) */
*/
 // Create the "Format168" toolbar button
// Create the "Format168" toolbar button
 var oFormat168Item = new FCKToolbarButton('Format168', FCKLang.Format168Btn);
var oFormat168Item = new FCKToolbarButton('Format168', FCKLang.Format168Btn);
 //设置按钮的图标路径
//设置按钮的图标路径 oFormat168Item.IconPath = FCKPlugins.Items['formatcommands'].Path + 'format168.jpg';
oFormat168Item.IconPath = FCKPlugins.Items['formatcommands'].Path + 'format168.jpg'; //注册按钮项
//注册按钮项 FCKToolbarItems.RegisterItem('Format168', oFormat168Item);
FCKToolbarItems.RegisterItem('Format168', oFormat168Item);
 // The object used for all Format168 operations.
// The object used for all Format168 operations. var FCKFormat168 = new Object();
var FCKFormat168 = new Object();
 FCKFormat168 = function(name){
FCKFormat168 = function(name){ this.Name = name;
this.Name = name; }
}
 //FCK_TRISTATE_ON为默认是选中状态
//FCK_TRISTATE_ON为默认是选中状态 下面的两个方法是实现接口的两个必须的方法,否则会报脚本错误
下面的两个方法是实现接口的两个必须的方法,否则会报脚本错误 FCKFormat168.prototype.GetState = function() {
FCKFormat168.prototype.GetState = function() {
 return FCK_TRISTATE_OFF;
return FCK_TRISTATE_OFF; }
}
 //此方法是点击按钮后要完成的操作
//此方法是点击按钮后要完成的操作 FCKFormat168.prototype.Execute = function(){
FCKFormat168.prototype.Execute = function(){ FormatText();
FormatText(); }
}
 //以下都是实现功能的方法
//以下都是实现功能的方法 function FormatText() {
function FormatText() { var oEditor = FCKeditorAPI.GetInstance('FCKeditor1') ;
var oEditor = FCKeditorAPI.GetInstance('FCKeditor1') ; if ( oEditor.EditMode == FCK_EDITMODE_WYSIWYG )
if ( oEditor.EditMode == FCK_EDITMODE_WYSIWYG ) {
{ var temps = new Array();
var temps = new Array(); var sec = oEditor.EditorDocument.selection.createRange();
var sec = oEditor.EditorDocument.selection.createRange(); var tmpText = sec.text;
var tmpText = sec.text; var isPart = tmpText != null && tmpText.trim().length > 0;
var isPart = tmpText != null && tmpText.trim().length > 0; isPart = false; //暂时无法实现局部格式化
isPart = false; //暂时无法实现局部格式化 if (!isPart) {
if (!isPart) { var imgs = oEditor.EditorDocument.images;
var imgs = oEditor.EditorDocument.images; if (imgs != null && imgs.length > 0) {
if (imgs != null && imgs.length > 0) { for (j = 0; j < imgs.length; j++) {
for (j = 0; j < imgs.length; j++) { var t = document.createElement("IMG");
var t = document.createElement("IMG"); t.alt = imgs[j].alt;
t.alt = imgs[j].alt; t.src = imgs[j].src;
t.src = imgs[j].src; t.width = imgs[j].width;
t.width = imgs[j].width; t.height = imgs[j].height;
t.height = imgs[j].height; t.align = imgs[j].align;
t.align = imgs[j].align; temps[temps.length] = t;
temps[temps.length] = t; }
} var formatImgCount = 0;
var formatImgCount = 0; for (j = 0; j < imgs.length;) {
for (j = 0; j < imgs.length;) { imgs[j].outerHTML = "#FormatImgID_" + formatImgCount + "#";
imgs[j].outerHTML = "#FormatImgID_" + formatImgCount + "#"; formatImgCount++;
formatImgCount++; }
} }
} var html = processFormatText(oEditor.EditorDocument.body.innerText);
var html = processFormatText(oEditor.EditorDocument.body.innerText); if (temps != null && temps.length > 0) {
if (temps != null && temps.length > 0) { for (j = 0; j < temps.length; j++) {
for (j = 0; j < temps.length; j++) { var imghtml = "<img src=\"" + temps[j].src + "\" alt=\"" + temps[j].alt + "\" width=\"" + temps[j].width + "\" height=\"" + temps[j].height + "\" align=\"" + temps[j].align + "\">";
var imghtml = "<img src=\"" + temps[j].src + "\" alt=\"" + temps[j].alt + "\" width=\"" + temps[j].width + "\" height=\"" + temps[j].height + "\" align=\"" + temps[j].align + "\">"; html = html.replace("#FormatImgID_" + j + "#", imghtml);
html = html.replace("#FormatImgID_" + j + "#", imghtml); }
} }
} oEditor.SetHTML(html);
oEditor.SetHTML(html); } else {
} else { var html = processFormatText(tmpText);
var html = processFormatText(tmpText); sec.pasteHTML(html);
sec.pasteHTML(html); }
} }
} else
else alert( '必须在设计模式下操作!' ) ;
alert( '必须在设计模式下操作!' ) ; }
}
 function DBC2SBC(str) {
function DBC2SBC(str) { var result = '';
var result = ''; for (var i = 0; i < str.length; i++) {
for (var i = 0; i < str.length; i++) { code = str.charCodeAt(i);
code = str.charCodeAt(i); // “65281”是“!”,“65373”是“}”,“65292”是“,”。不转换","
// “65281”是“!”,“65373”是“}”,“65292”是“,”。不转换","
 if (code >= 65281 && code < 65373 && code != 65292 && code != 65306){
if (code >= 65281 && code < 65373 && code != 65292 && code != 65306){ // “65248”是转换码距
// “65248”是转换码距 result += String.fromCharCode(str.charCodeAt(i) - 65248);
result += String.fromCharCode(str.charCodeAt(i) - 65248); } else {
} else { result += str.charAt(i);
result += str.charAt(i); }
} }
} return result;
return result; }
}
 function processFormatText(textContext) {
function processFormatText(textContext) { var text = DBC2SBC(textContext);
var text = DBC2SBC(textContext); var prefix = " ";
var prefix = " "; var tmps = text.split("\n");
var tmps = text.split("\n"); var html = "";
var html = ""; for (i = 0; i < tmps.length; i++) {
for (i = 0; i < tmps.length; i++) { var tmp = tmps[i].trim();
var tmp = tmps[i].trim(); if (tmp.length > 0) {
if (tmp.length > 0) { html += "<p> " + tmp + "</p>\n";
html += "<p> " + tmp + "</p>\n"; }
} }
} return html;
return html; }
}
 String.prototype.trim = function()
String.prototype.trim = function() {
{ return this.replace(/(^[\s ]*)|([\s ]*$)/g, "");
return this.replace(/(^[\s ]*)|([\s ]*$)/g, ""); };
};
 String.prototype.leftTrim = function()
String.prototype.leftTrim = function() {
{ return this.replace(/(^\s*)/g, "");
return this.replace(/(^\s*)/g, ""); };
};
 String.prototype.rightTrim = function()
String.prototype.rightTrim = function() {
{ return this.replace(/(\s*$)/g, "");
return this.replace(/(\s*$)/g, ""); };
};

 // Register the related command
// Register the related command FCKCommands.RegisterCommand('Format168', new FCKFormat168('Format168'));
FCKCommands.RegisterCommand('Format168', new FCKFormat168('Format168'));直接修改默认的配置文件 fckconfig.js
从FCKeditor文件夹下找到fckconfig.js
找到下面这句:FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ;
然后增加:
FCKConfig.Plugins.Add('formatcommands') ;
'formatcommands'是你的插件文件夹的名字,大小写也要都一样
第三步:增加自定义的ToolBarSet
FCKConfig.ToolbarSets["MyToolbar"] = [
['Source','Preview','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'],
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','ShowBlocks','-','About','Format168'] // No comma for the last row.
] ;
['Source','Preview','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField'],
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','Rule','Smiley','SpecialChar','PageBreak'],
'/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','ShowBlocks','-','About','Format168'] // No comma for the last row.
] ;
这里的Format168 是你插件文件中预先注册的名字
最后在页面上创建一个fckEditor
<div>
<script type="text/javascript">
var oFCKeditor = new FCKeditor('FCKeditor1');
oFCKeditor.BasePath = "FCKeditor/";
oFCKeditor.ToolbarSet='MyToolbar';
oFCKeditor.Height ="300";
oFCKeditor.Create();
</script>
</div>
<script type="text/javascript">
var oFCKeditor = new FCKeditor('FCKeditor1');
oFCKeditor.BasePath = "FCKeditor/";
oFCKeditor.ToolbarSet='MyToolbar';
oFCKeditor.Height ="300";
oFCKeditor.Create();
</script>
</div>
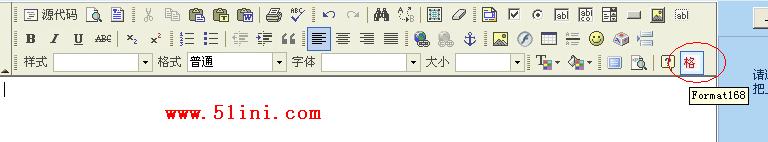
最后的效果如下图: