# django实例一
django实例一
1. 设计表结构
models.py
from tkinter import CASCADE
from django.db import models
# Create your models here.
class Department(models.Model):
###部门表###
title=models.CharField(verbose_name='标题',max_length=32)
class UserInfo(models.Model):
###员工表###
name=models.CharField(verbose_name='姓名',max_length=32)
password=models.CharField(verbose_name='密码',max_length=64)
age=models.IntegerField(verbose_name='年龄')
account=models.DecimalField(verbose_name='用户余额',max_digits=10,decimal_places=2,default=0)
create_time=models.DateTimeField(verbose_name='入职时间')
#1.外键约束 生成数据列 depart_id
#1.1 CASCADE级联删除,部门表删除,相应的员工行删除
depart=models.ForeignKey(to='Department',to_field='id',on_delete=models.CASCADE)
#1.2 置空
# depart=models.ForeignKey(to='Department',to_field='id',null=True,on_delete=models.SET_NULL)
#2.在django中做约束
gender_choices=(
(1,'男'),
(2,'女'),
)
gender=models.SmallIntegerField(verbose_name='性别',choices=gender_choices)
2. 部门管理
体验最原始方法
2.1 部门列表
vscode html自动补全切换语言模:
ctrl+shift+p
change language mode
设计html
1.下载bootstrap和jquery
2.在html中引用css和js
<link rel='stylesheet' href="{% static 'plugins\bootstrap-3.4.1\css\bootstrap.min.css' %}">
<script src="{% static 'js\jquery-3.6.0.min.js'%}"></script>
<script src="{% static 'plugins\bootstrap-3.4.1\js\bootstrap.min.js'%}"></script>
3.到bootstrap网站找相应的素材
代码:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel='stylesheet' href="{% static 'plugins\bootstrap-3.4.1\css\bootstrap.min.css' %}">
<style>
.navbar{
border-radius:0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">学校用户管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li ><a href="/depart/list/">部门管理 </a></li>
<li ><a href="/depart/list/">部门管理 </a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">刘一骏 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人信息</a></li>
<li><a href="#">我的信息</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div>
<div class="container">
<div style="margin-bottom: 10px;">
<a href="#" class="btn btn-success">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span>
新建部门
</a>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>
部门列表
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>后勤部</td>
<td>
<a href="#" class="btn btn-primary btn-xs">编辑</a>
<a href="#" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script src="{% static 'js\jquery-3.6.0.min.js'%}"></script>
<script src="{% static 'plugins\bootstrap-3.4.1\js\bootstrap.min.js'%}"></script>
</body>
</html>

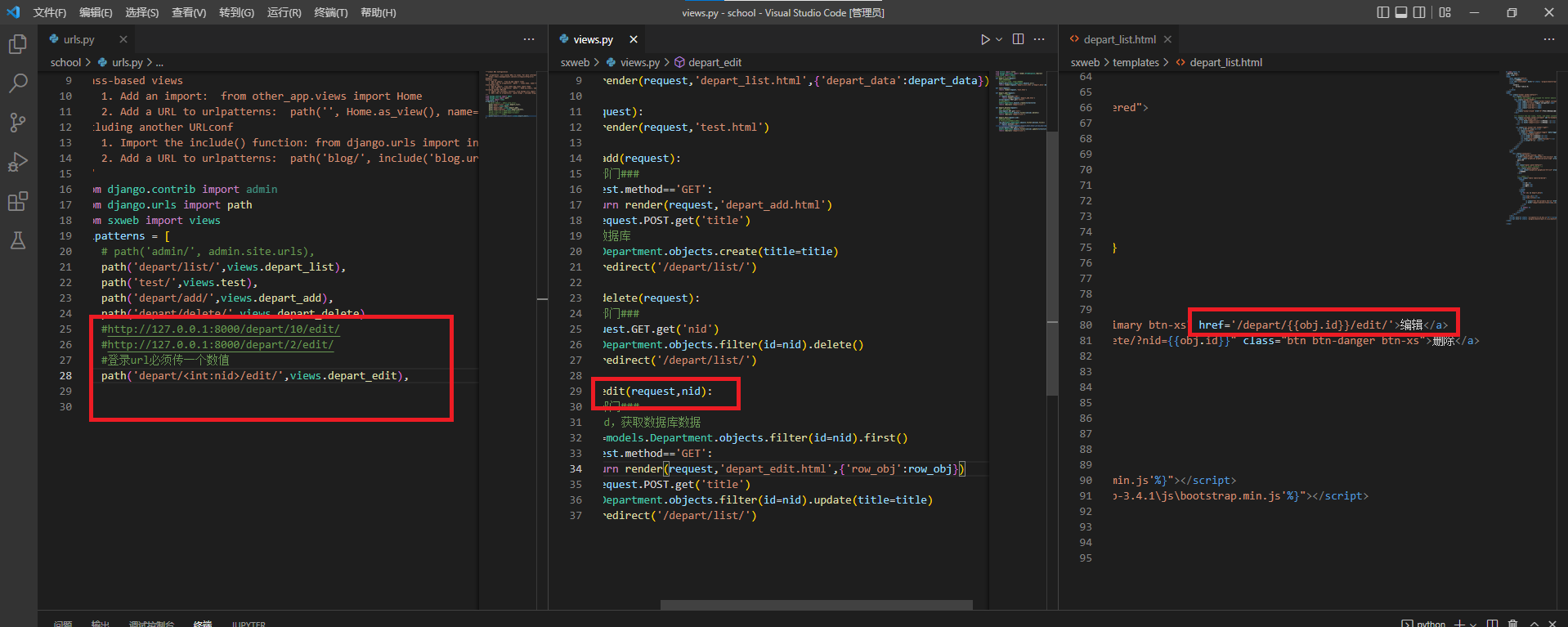
2.2 部门编辑
url地址传递动态值

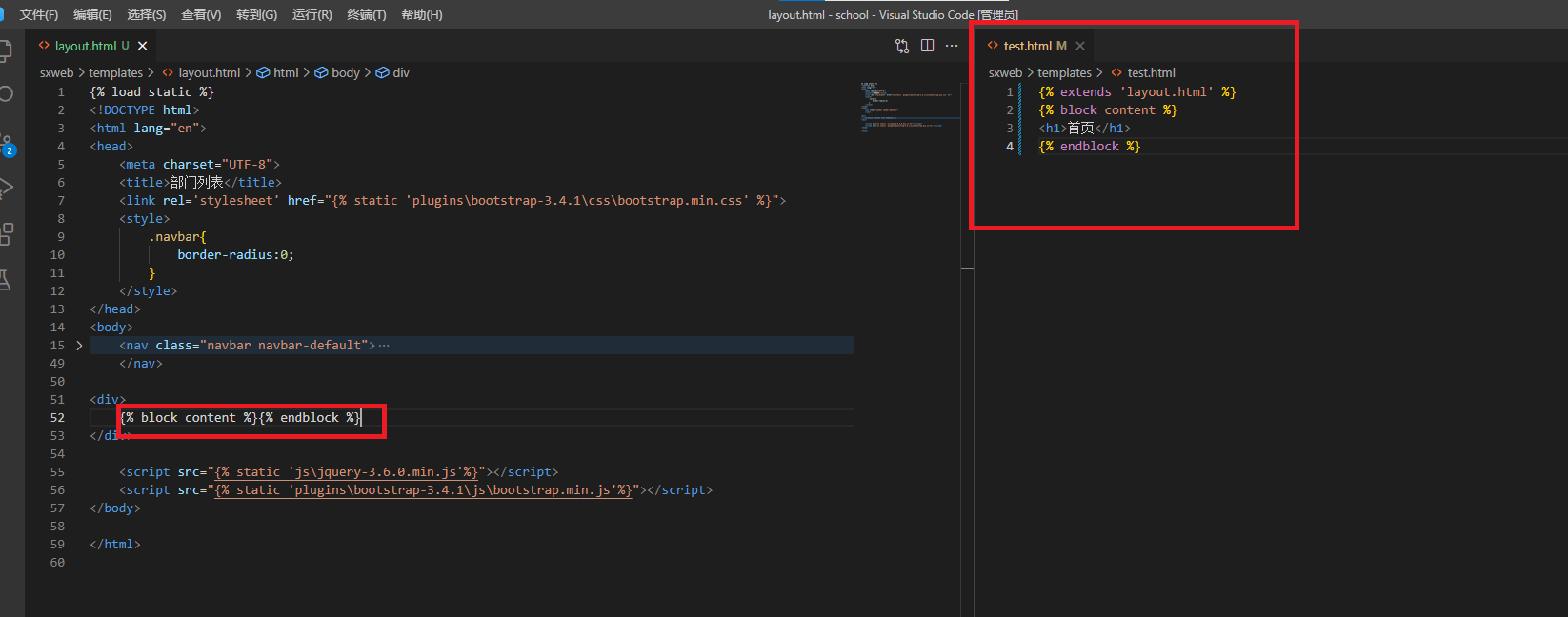
3. 模板继承
- 部门列表
- 添加部门
- 编辑部门

模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel='stylesheet' href="{% static 'plugins\bootstrap-3.4.1\css\bootstrap.min.css' %}">
{% block css %}{% endblock %}
</head>
<body>
<h1>标题</h1>
<div>
{% block content %}{% endblock %}
</div>
<script src="{% static 'js\jquery-3.6.0.min.js'%}"></script>
<script src="{% static 'plugins\bootstrap-3.4.1\js\bootstrap.min.js'%}"></script>
</body>
</html>
继承模板
{% extends 'layout.html' %}
{% block css %}
<link rel='stylesheet' href="{% static 'plugins\bootstrap-3.4.1\css\bootstrap.min.css' %}">
{% endblock %}
{% block content %}
<h1>首页</h1>
{% endblock %}
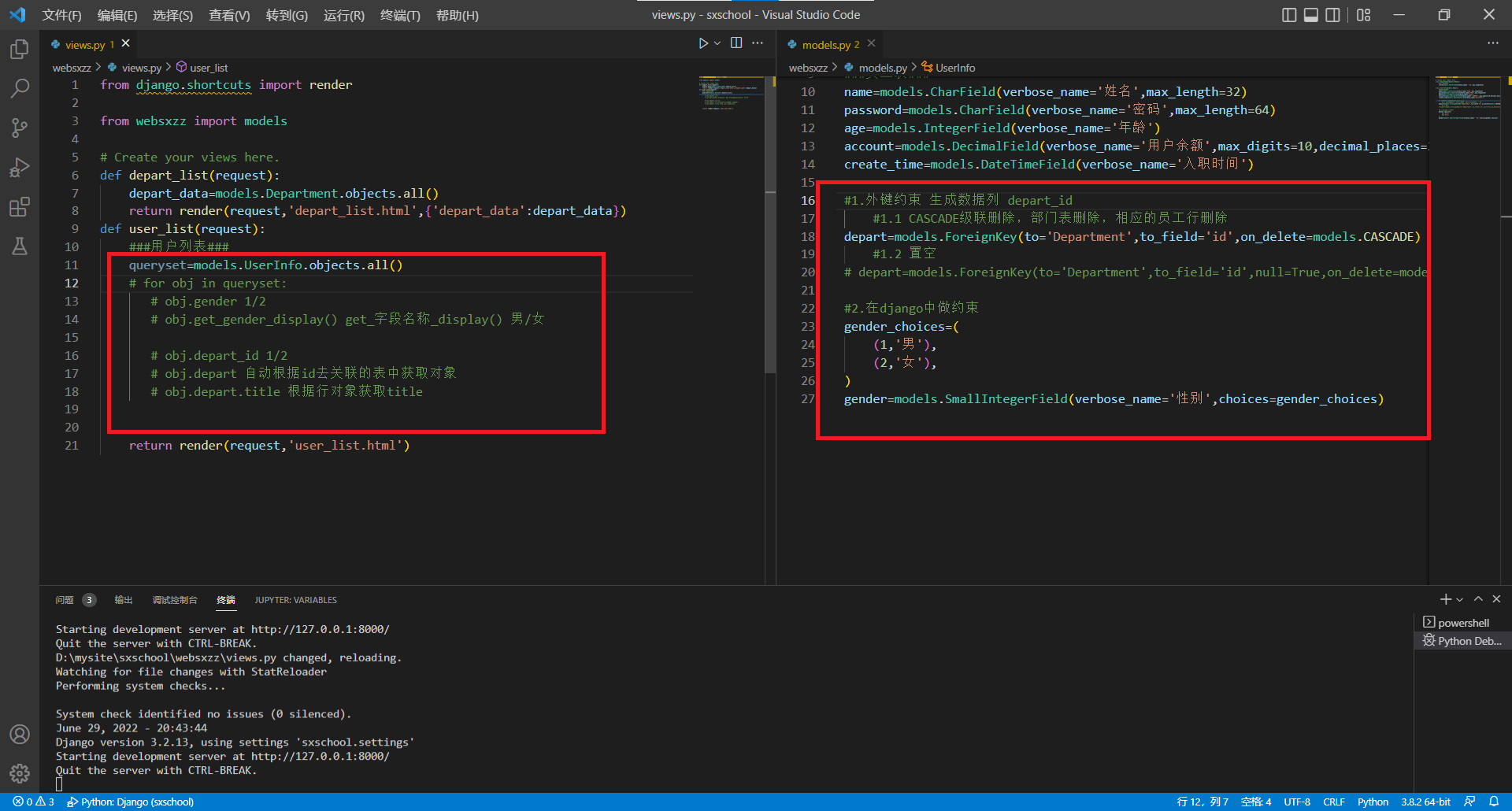
4. 用户列表
4.1 外键和django约束

4.2 模板语法里的写法
- 模板语法里都不加(),出现就会出错
- 时间日期格式化成字符串要用 time|date:'Y-m-d H-M-S',不能用strftime
<td>{{obj.create_time|date:'Y-m-d'}}</td>
<td>{{obj.get_gender_display}}</td>
<td>{{obj.depart.title}}</td>
5.新建用户
5.1原始方法
- 用户提交数据没有校验
- 如果输入错误,应该有错误提示
- 页面上每一个字段都需要重新写一遍
- 关联的数据需要手动获取循环展示在页面中


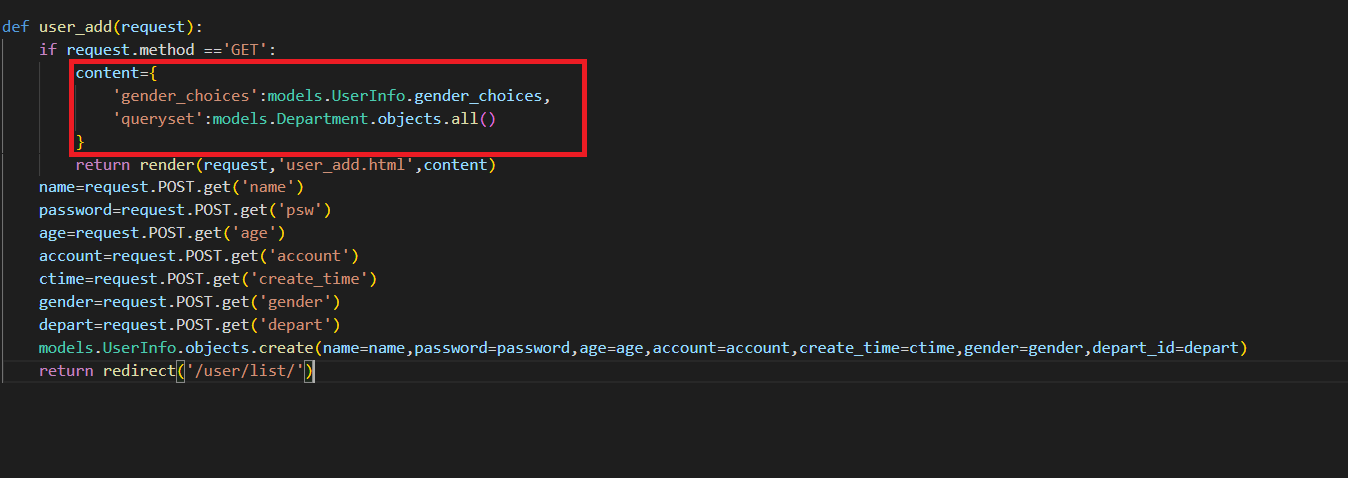
源代码
views
def user_add(request):
if request.method =='GET':
content={
'gender_choices':models.UserInfo.gender_choices,
'queryset':models.Department.objects.all()
}
return render(request,'user_add.html',content)
name=request.POST.get('name')
password=request.POST.get('psw')
age=request.POST.get('age')
account=request.POST.get('account')
ctime=request.POST.get('create_time')
gender=request.POST.get('gender')
depart=request.POST.get('depart')
models.UserInfo.objects.create(name=name,password=password,age=age,account=account,create_time=ctime,gender=gender,depart_id=depart)
return redirect('/user/list/')
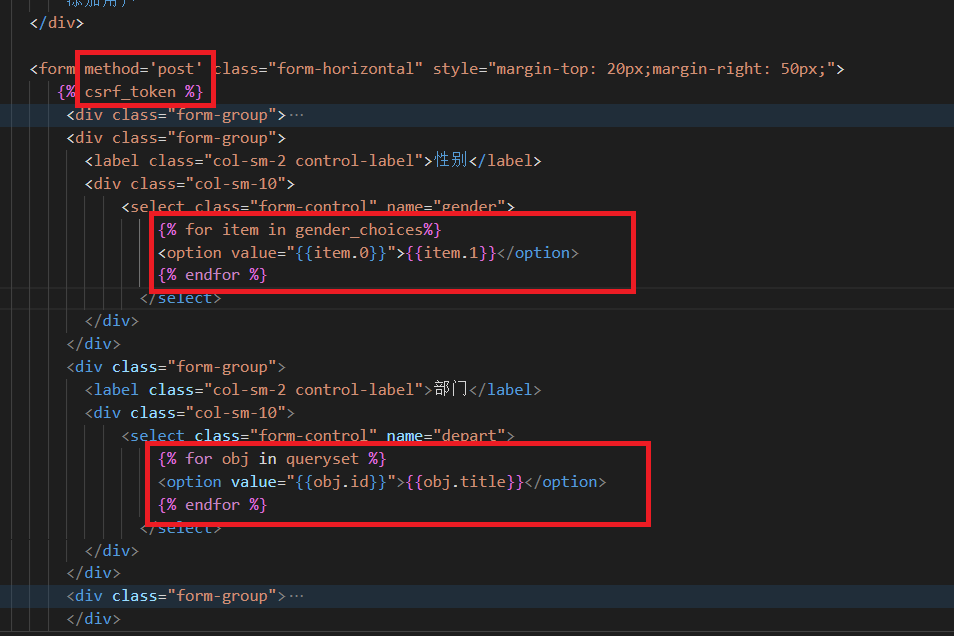
user_add.html
{% extends 'layout.html' %}
{{% block content %}
<div class="container">
<div class="panel panel-success" >
<div class="panel-heading" >
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
添加用户
</div>
<form method='post' class="form-horizontal" style="margin-top: 20px;margin-right: 50px;">
{% csrf_token %}
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="name" placeholder="姓名">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="psw" placeholder="密码">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">年龄</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="age" placeholder="年龄">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">用户余额</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="account" placeholder="用户余额">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">建立时间</label>
<div class="col-sm-10">
<input type="datetime" class="form-control" name="create_time" placeholder="建立时间">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<select class="form-control" name="gender">
{% for item in gender_choices%}
<option value="{{item.0}}">{{item.1}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">部门</label>
<div class="col-sm-10">
<select class="form-control" name="depart">
{% for obj in queryset %}
<option value="{{obj.id}}">{{obj.title}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</div>
{% endblock %}}
- django组件
- form(小简便)
- modelfor(最简便)
5.2 初识form
1.views.py
class MyForm(Form):
user=forms.CharField(widget=forms.Input)
psw=form.CharField(widget=forms.Input)
email=form.CharField(widget=forms.Input)
def user_add(request):
if request.method=='GET':
form=MyForm()
return render(request,'user_add.html',{'form':form})
2.user_add.html
<form method='post' >
{% csrf_token %}
<!-- <input type="text" class="form-control" name="name" placeholder="姓名">
<input type="text" class="form-control" name="psw" placeholder="密码">
<input type="text" class="form-control" name="age" placeholder="年龄"> -->
{{form.user}}
{{form.psw}}
{{form.email}}
</form>
<form method='post' >
{% csrf_token %}
{%for field in form%}
{{field}}
{%endfor%}
</form>
5.3 ModelForm
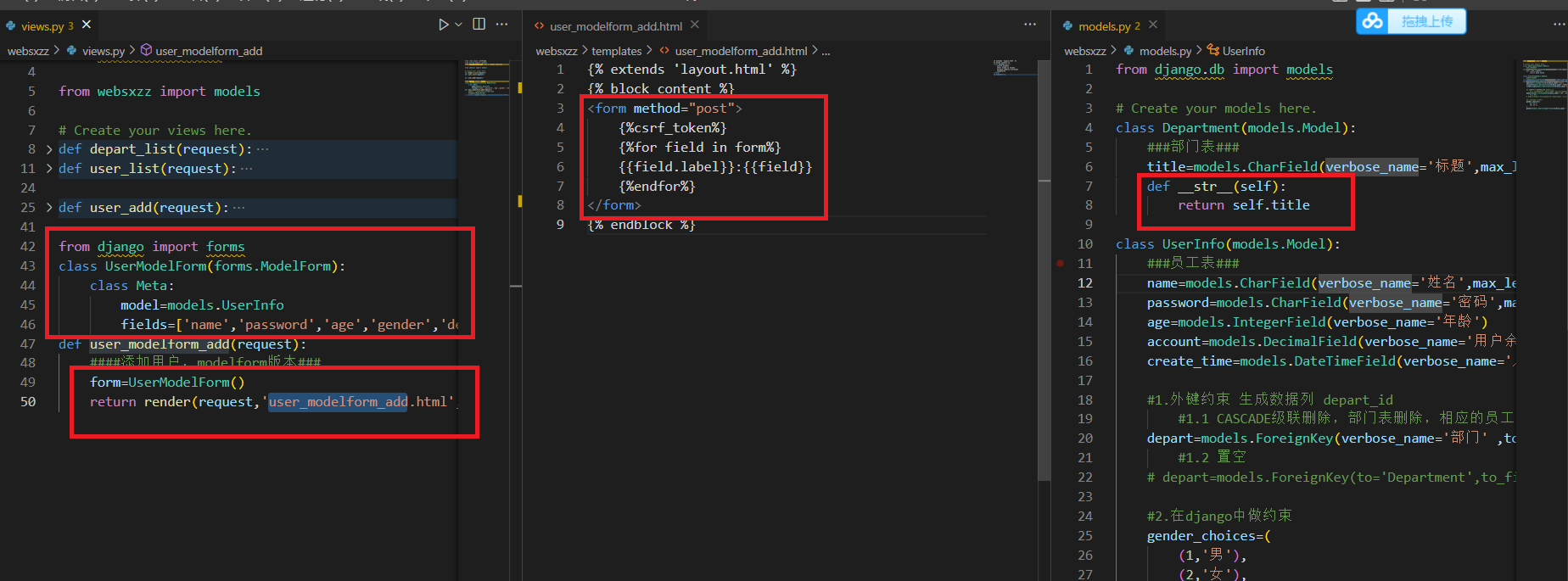
1.models.py
class UserInfo(models.Model):
###员工表###
name=models.CharField(verbose_name='姓名',max_length=32)
password=models.CharField(verbose_name='密码',max_length=64)
age=models.IntegerField(verbose_name='年龄')
account=models.DecimalField(verbose_name='用户余额',max_digits=10,decimal_places=2,default=0)
create_time=models.DateTimeField(verbose_name='入职时间')
depart=models.ForeignKey(to='Department',to_field='id',on_delete=models.CASCADE)
gender_choices=(
(1,'男'),
(2,'女'),
)
gender=models.SmallIntegerField(verbose_name='性别',choices=gender_choices)
2.views.py
class MyForm(ModelForm):
xx=form.CharField('xxxx')
class Meta:
model=UserInfo
fields=['name','password','account','xx']
def user_add(request):
if request.method=='GET':
form=MyForm()
return render(request,'user_add.html',{'form':form})
```html
<form method='post' >
{% csrf_token %}
{%for field in form%}
{{field}}
{%endfor%}
</form>

user_modelform_add.html
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div class="panel panel-success" >
<div class="panel-heading" >
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
添加用户
</div>
<form method='post' class="form-horizontal" style="margin-top: 20px;margin-right: 50px;">
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label class="col-sm-2 control-label">{{field.label}}</label>
<div class="col-sm-10">
{{field}}
</div>
</div>
{% endfor %}
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</div>
</div>
</form>
{% endblock %}
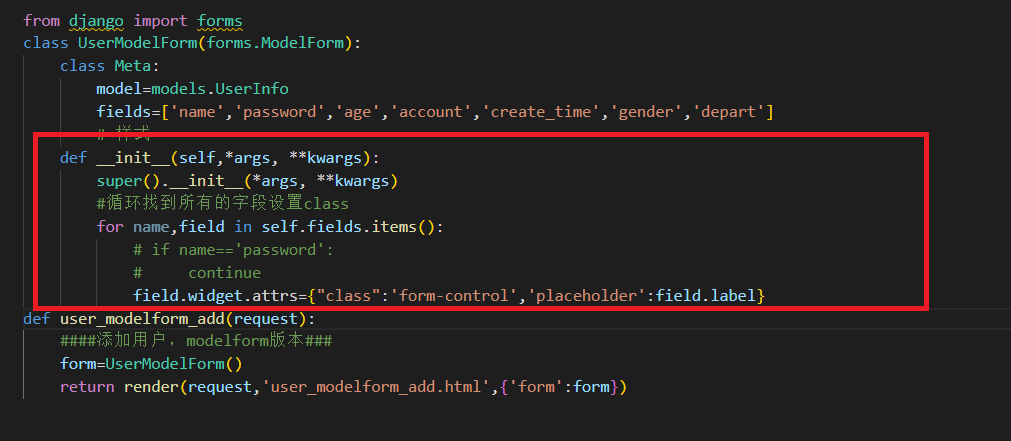
5.4 批量添加样式

5.5 校验字段
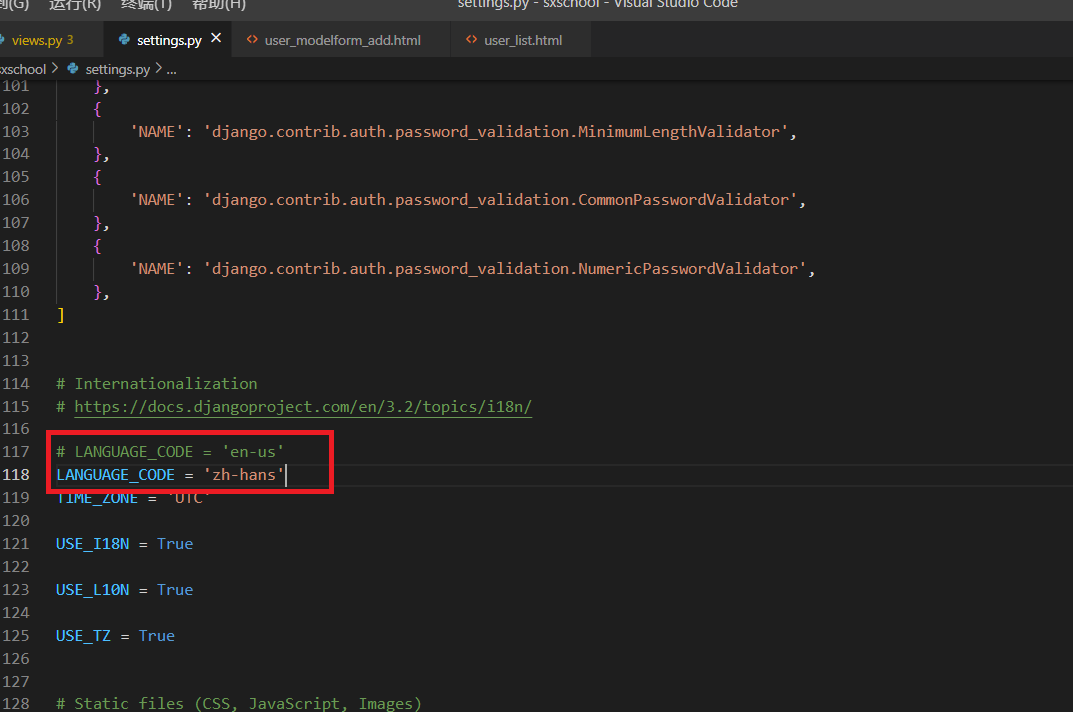
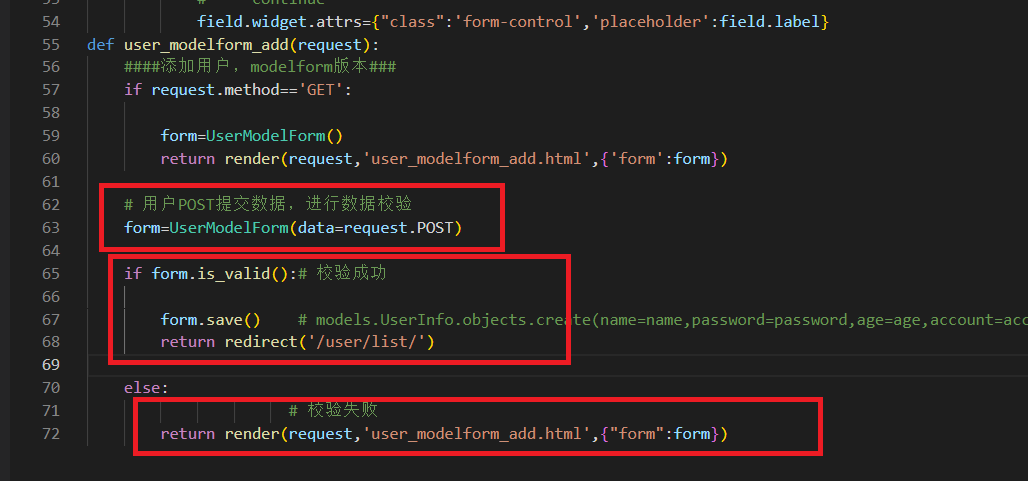
1.修改为中文提醒

2.用户POST提交的数据进行校验,如果失败,原页面返回

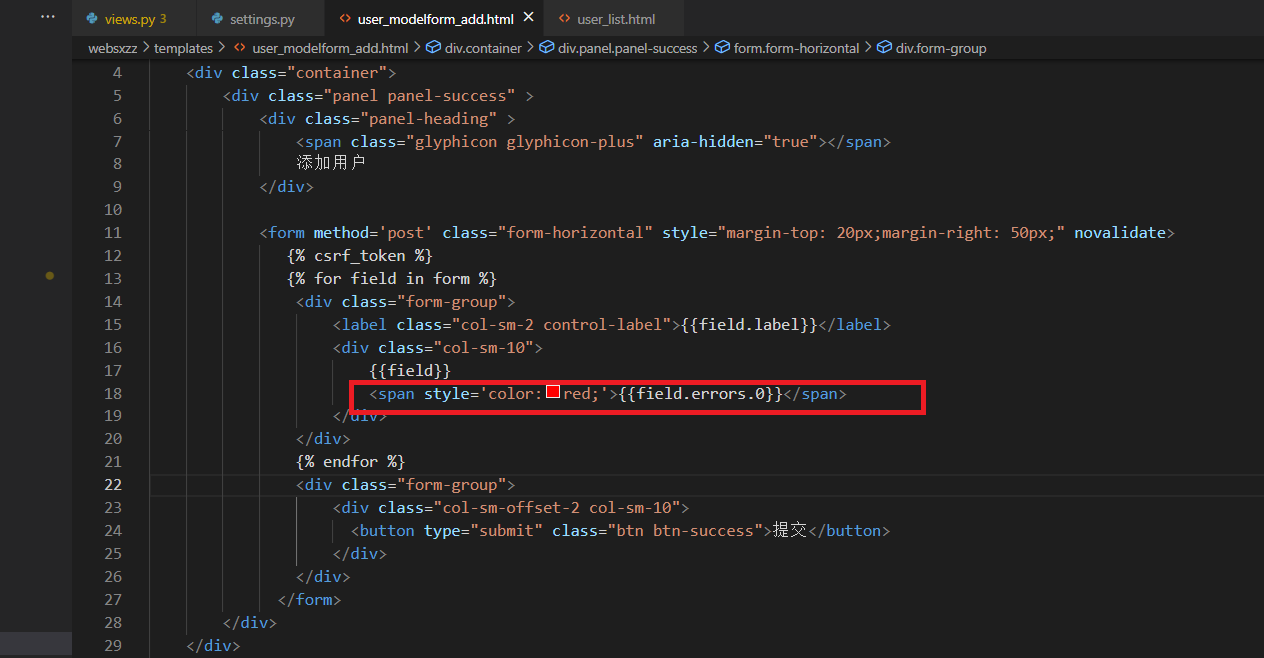
3.显示错误信息

4.修改校验条件

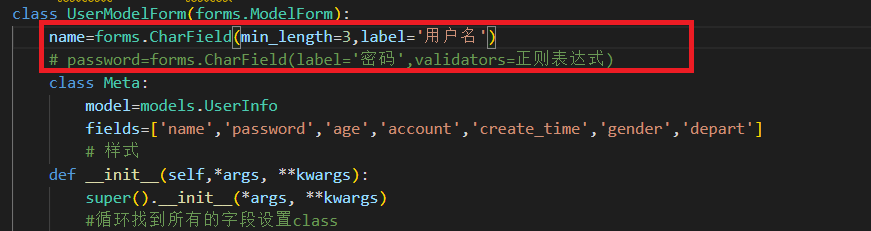
modelform源码
class UserModelForm(forms.ModelForm):
name=forms.CharField(min_length=3,label='用户名')
# password=forms.CharField(label='密码',validators=正则表达式)
class Meta:
model=models.UserInfo
fields=['name','password','age','account','create_time','gender','depart']
# 样式
def __init__(self,*args, **kwargs):
super().__init__(*args, **kwargs)
#循环找到所有的字段设置class
for name,field in self.fields.items():
# if name=='password':
# continue
field.widget.attrs={"class":'form-control','placeholder':field.label}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)