style标签内 scoped后样式不生效问题
1 Scoped属性作用
当 <style> 标签设置 scoped 属性后,它的 CSS 只作用于当前组件中的元素(本地和全局的概念).情况如下:
使用 scoped 后,父组件的样式将不会渗透到子组件中。
不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响(所以有时候给子组件设置的属性会发现不起作用)。
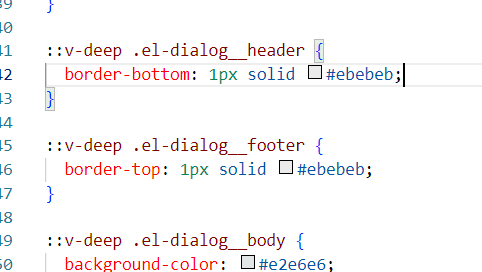
2 借助深度作用选择器<Deep>

加 ::v-deep
1 Scoped属性作用
当 <style> 标签设置 scoped 属性后,它的 CSS 只作用于当前组件中的元素(本地和全局的概念).情况如下:
使用 scoped 后,父组件的样式将不会渗透到子组件中。
不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响(所以有时候给子组件设置的属性会发现不起作用)。

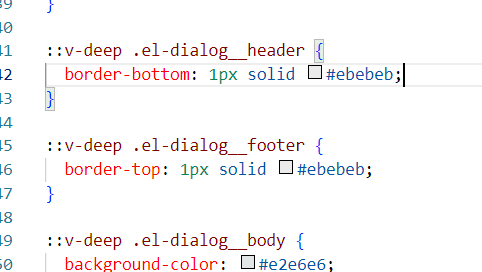
加 ::v-deep
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律