flex布局
/* 设置主轴方向 */ flex-direction: column; /* 设置主轴子元素排列方式 */ justify-content: start; /* 设置侧轴子元素排列方式(单行) */ align-items: baseline; /* 设置是否换行 */ flex-wrap: wrap; /* 设置侧轴子元素排列方式(多行) */ align-content: start; /* 设置合并写法 设置主轴方向+设置是否换行 */ flex-flow: column wrap;
flex属性 定义子项目分配剩余空间 用flex来表示占多数份数

两边不变中间随屏幕大小变化
<section> <div>1</div> <div>1</div> <div>1</div> </section>
section{ width: 60%; height: 150px; background-color: pink; margin: 0 auto; display: flex; } section div:nth-child(1){ width: 100px; height: 150px; background-color: red; } section div:nth-child(2){ flex: 1; } section div:nth-child(3){ width: 100px; height: 150px; background-color: red; }

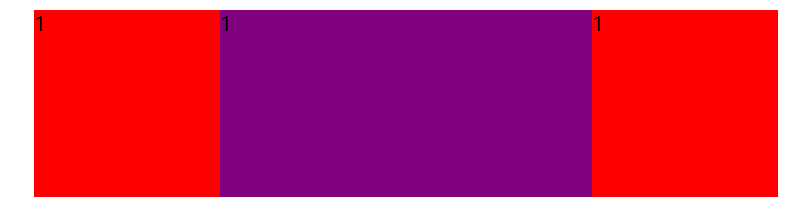
三个盒子都随屏幕变化 中间占份数大
<p> <span>1</span> <span>1</span> <span>1</span> </p>
p{ width: 60%; height: 150px; background-color: pink; margin: 100px auto; display: flex; } p span{ flex: 1; background-color: red; } p span:nth-child(2){ flex: 2; background-color: purple; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通