参考链接:
http://www.xuanyusong.com/archives/3471
https://www.cnblogs.com/lyh916/p/9162463.html
https://www.cnblogs.com/zsb517/p/6565446.html
0.Text的顶点分布
1 using System.Collections.Generic; 2 using UnityEngine; 3 using UnityEngine.UI; 4 5 public class TestMesh : BaseMeshEffect { 6 7 public override void ModifyMesh(VertexHelper vh) 8 { 9 List<UIVertex> vertexs = new List<UIVertex>(); 10 vh.GetUIVertexStream(vertexs); 11 for (int i = 0; i < vertexs.Count; i++) 12 { 13 Debug.LogWarning(vertexs[i].position); 14 } 15 16 print(vertexs.Count); 17 print(vh.currentIndexCount); 18 print(vh.currentVertCount); 19 } 20 }

新建一个text,然后使内容保留至一个字,添加上面的脚本。可以发现,1个字有4个顶点,而顶点的排列如下图。1个字由2个三角形组成,绘制顺序为0-1-2和2-3-0,顺时针绘制。

1.渐变效果
1 using System.Collections.Generic; 2 using UnityEngine; 3 using UnityEngine.UI; 4 5 [AddComponentMenu("UI/Effects/Gradient")] 6 public class Gradient : BaseMeshEffect 7 { 8 [SerializeField] 9 private Color32 topColor = Color.white; 10 [SerializeField] 11 private Color32 bottomColor = Color.black; 12 13 public override void ModifyMesh(VertexHelper vh) 14 { 15 List<UIVertex> vertexs = new List<UIVertex>(); 16 vh.GetUIVertexStream(vertexs); 17 for (int i = 0; i < vertexs.Count;) 18 { 19 SetVertexColor(vertexs, i, topColor); 20 SetVertexColor(vertexs, i + 1, topColor); 21 SetVertexColor(vertexs, i + 2, bottomColor); 22 SetVertexColor(vertexs, i + 3, bottomColor); 23 SetVertexColor(vertexs, i + 4, bottomColor); 24 SetVertexColor(vertexs, i + 5, topColor); 25 i += 6; 26 } 27 vh.Clear(); 28 vh.AddUIVertexTriangleStream(vertexs); 29 } 30 31 private void SetVertexColor(List<UIVertex> vertexs, int index, Color32 color) 32 { 33 UIVertex vertex = vertexs[index]; 34 vertex.color = color; 35 vertexs[index] = vertex; 36 } 37 }

2.阴影效果
UGUI自带Shadow脚本,可以下载UGUI源码查看其实现。新建一个Text并添加Shadow组件,将effectDistance距离调大,如下图。其中白字是自身,黑字是阴影效果,可以看到,阴影效果就是将顶点复制一份,然后向某一方向移动位置。

3.描边效果
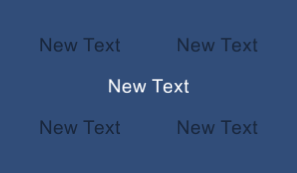
UGUI自带Outline脚本,Outline继承Shadow,换言之,其实现与Shadow类似。新建一个Text并添加Outline组件,将effectDistance距离调大,如下图。其中白字是自身,黑字是描边效果,可以看到,描边效果就是将顶点复制四份,然后向四个方向移动位置。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?