参考链接:
https://jingyan.baidu.com/article/cbcede077aa8b202f40b4dac.html
http://www.xuanyusong.com/archives/3278
https://www.cnblogs.com/zhaoqingqing/p/3556249.html
https://www.cnblogs.com/flyFreeZn/p/4073655.html
1.自适应
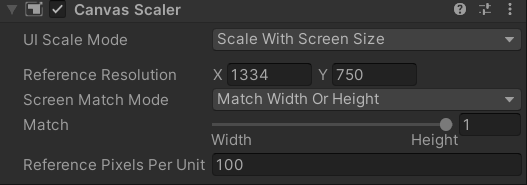
对应CanvasScaler组件。
Reference Resolution:填一种主流的分辨率(16:9),横屏(1334x750),竖屏(750x1334)
Match:横屏填1,表示以高为基准缩放UI;竖屏填0,表示以宽为基准缩放UI
常用设置如下(横屏):

2.层级
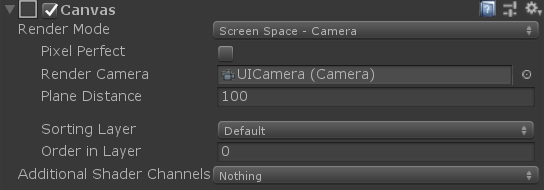
对应Canvas组件。
Sorting Layer & Order in Layer:https://www.cnblogs.com/lyh916/p/8462267.html
常用设置如下(需要提供一个照射UI的摄像机):


UI与UI:
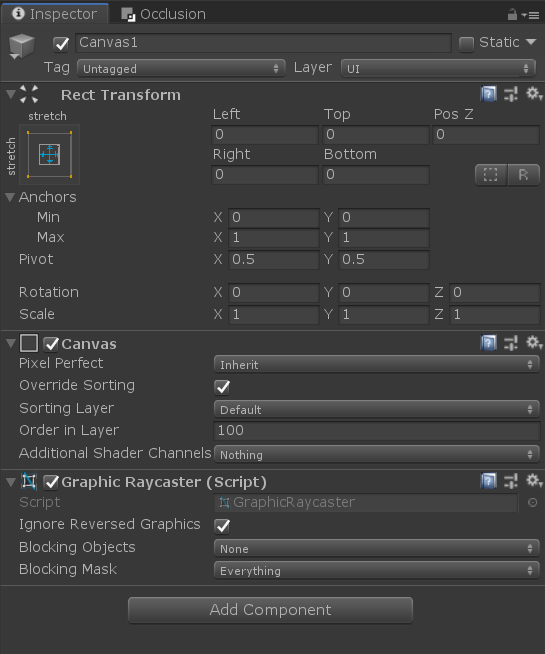
一般来说,需要分为一级界面,二级界面,三级界面等,Order in Layer可以分别为100,200,300,用于对界面进行分层
注意只有相同Canvas下的UI才能合批,不同Canvas的是不能合批的,因此尽量避免使用过多的Canvas

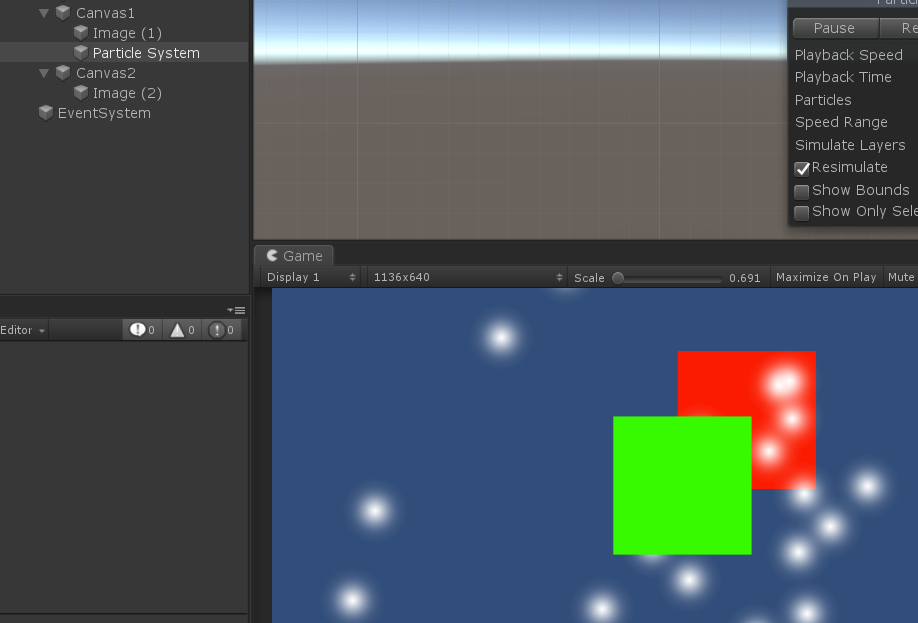
UI与特效:
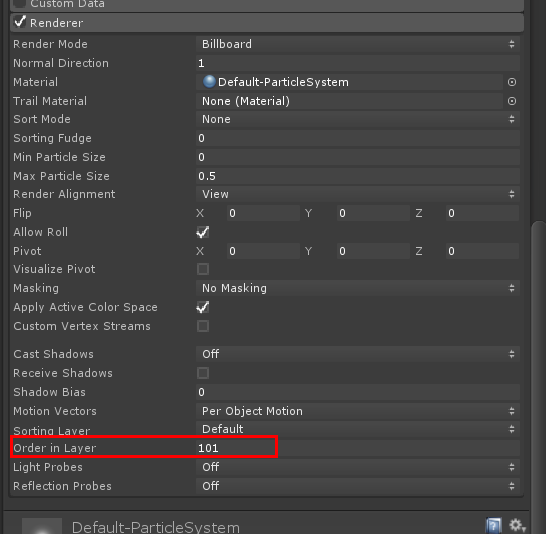
如下,在对UI进行分层的前提下(Canvas1为100,Canvas2为200),使特效为101,即可使特效处于UI之间


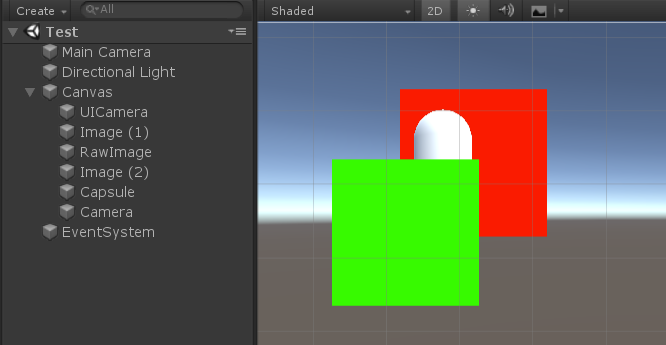
UI与模型:
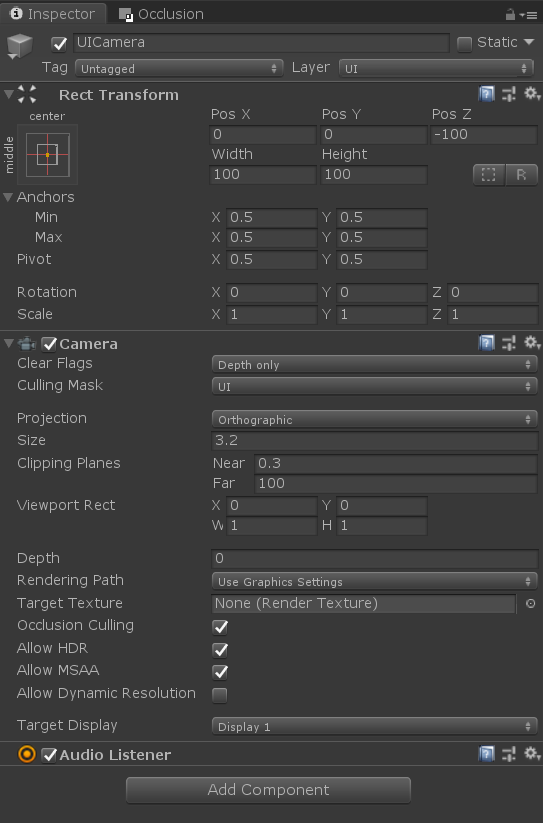
1.在界面下创建Camera,专门照射UIModel层,给Target Texture赋值上Render Texture
2.在界面下创建模型,设置为UIModel层
3.将Camera和模型移动到合适位置(如(10000,10000,10000)),创建RawImage,用之前的Render Texture赋值

注意一下,虽然可以通过调整UI和模型的z轴来使模型处于UI之间,但尽量避免这样做。尽可能使界面的z轴为0,否则会影响合批




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?