Vue项目部署到(nginx,tomcat)后的各种问题
一、Vue项目部署到nginx刷新报404:
#HTML5 History模式:
vue-router默认hash模式---使用URL的hash来模拟一个完整的URL,于是当URL改变时,页面不会重新加载。
如果不想很丑的hash,我们可以使用路由的history模式,这种模式充分利用history.pushState API来完成URL跳转而无需重新加载页面。
修改为history模式在创建VueRouter实例前指定mode为history即可,如下图:

当使用history模式后,URL就像正常的url,没有像hash模式的#符号
这种模式还需要后台支持,因为我们的前端是个单页客户端应用,如果后台没有正确配置,当用户浏览时就会返回404。
所以,你要在服务端增加一个覆盖所有情况的候选资源:如果URL匹配不到任何静态资源,则因该返回同一个index.html,这个页面就是你app依赖的页面。
后端配置例子,修改nginx配置文件: 在location中指定try_files属性,例:try_files $uri $uri/ /index.html;


配置完成之后,就能实现vue的刷新功能了。
附Nginx常用命令:
启动 ./nginx 检查 nginx.conf配置文件 ./nginx -t 重启 ./nginx -s reload 停止 ./nginx -s stop
二、Vue项目部署到tomcat后显示空白页:
1.修改config/index.js文件
更改build下的assetsPublicPath: '/'为 ‘./’,注意是build下,不是dev下
module.exports = { dev: { ... }, build: { ... // 修改assetsPublicPath: '/', assetsPublicPath: './', ... } }
2.router/index.js
在路由表里设置访问项目的根路径,设置base属性:
export default new Router({ routes: constantRouterMap, // mode: 'history', //后端支持可开 base:'/myvue/', //打包项目的根目录 })
3.打包部署
dist文件夹里面的文件复制到tomcat/webapps/myvue,启动服务,问题解决。
三、Vue项目部署到tomcat后图标失效:
1、背景
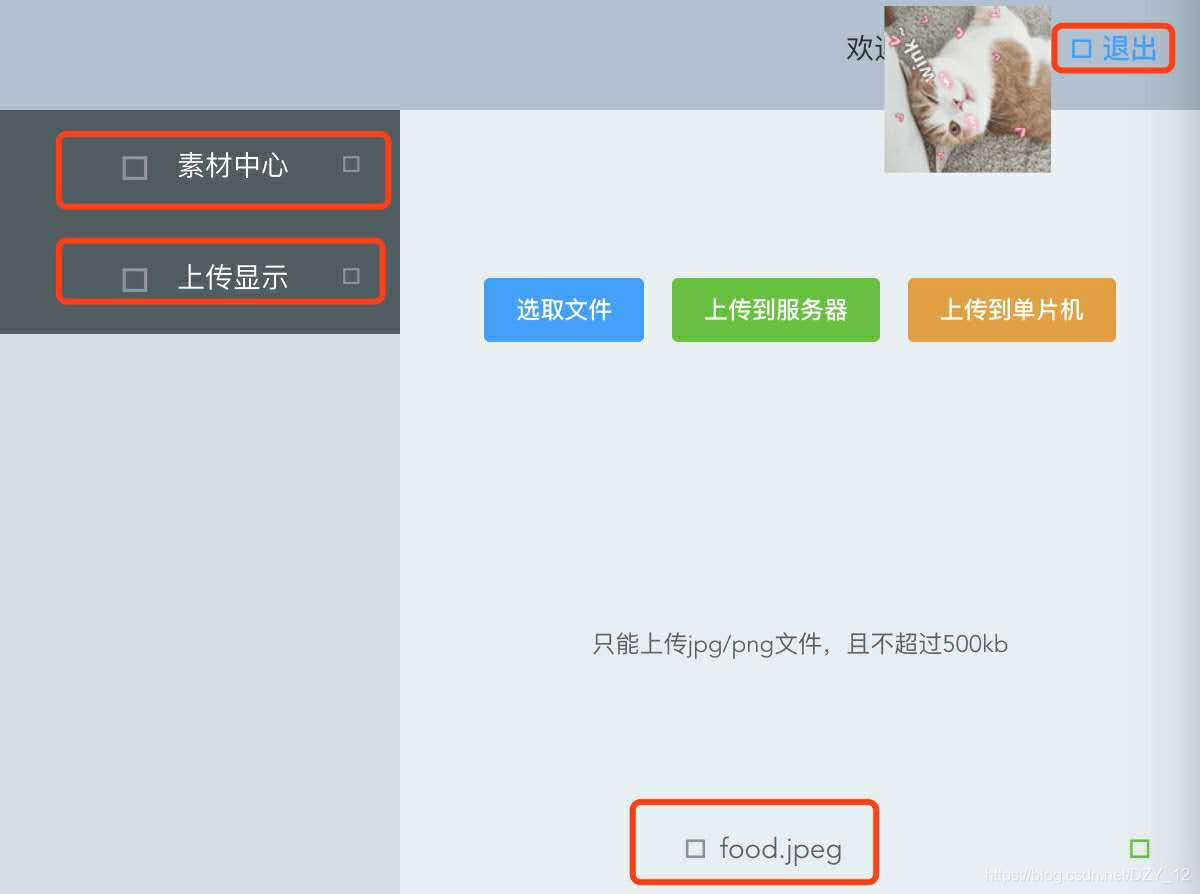
vue使用elementUI组件库在tomcat服务器部署后图标不能正常显示,如我遇到的下图酱紫:

2、原因
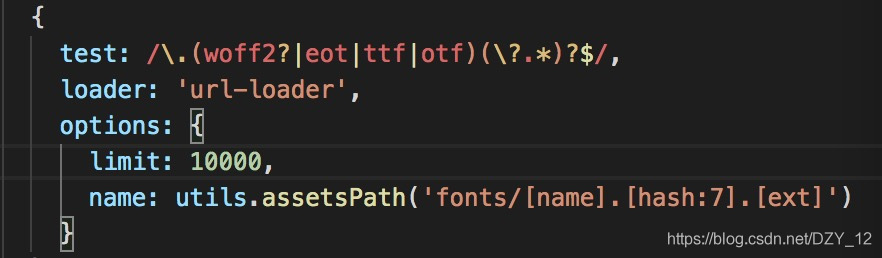
通过查看 /build/webpack.base.conf.js 文件可以发现,woff 或 ttf 这些字体会经由 url-loader 处理后在 static/fonts 目录下生成相应的文件。

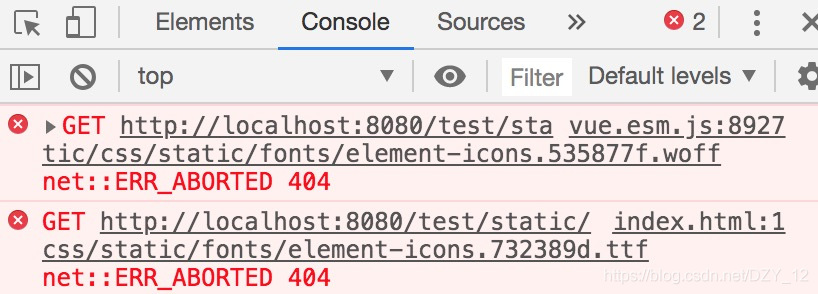
也就是说实际应该通过 /static/fonts/** 路径来获取字体图标,而实际我们通过调试窗口发现,却是请求 /static/css/static/fonts/**,自然报错误。

3、解决方法
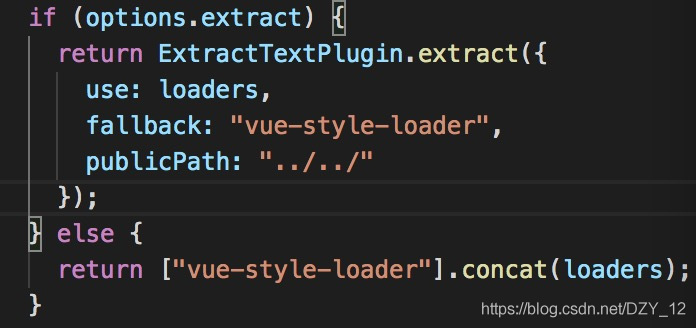
打开build/utils.js文件,加上 publicPath: '../../',如下所示:

如果原始的代码是
loaders.push(MiniCssExtractPlugin.loader)
则可以把这行代码改为
/********************* 解决部署到tomcat之后图标失效问题 *************************/ loaders.push({ loader:MiniCssExtractPlugin.loader, options: { publicPath: '../../' } }) /********************* *************************/
重新build,重新部署之后,恭喜你,可以正常显示啦!!

四、Vue项目部署到tomcat后刷新报404:
遇到的问题:
使用webpack打包vue后,将打包好的文件,发布到Tomcat上,访问成功,但是刷新后页面报404错。
在网上查找了一下,原来是HTML5 History 模式引发的问题,具体为什么,vue官方已经给出了解释,你可以看https://router.vuejs.org/zh-cn/essentials/history-mode.html
但是看完问题又来了,官方给出的解决方案中没有说tomcat下,怎么决解。
解决方案:
根据官方给出的解决方案原理
你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
所以在tomcat服务器下你可以这么做。在打包好的项目根目录下新建一个WEB-INF文件夹,在WEB-INF中写一个web.xml。
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1" metadata-complete="true"> <display-name>kmap</display-name> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page> </web-app>



这样的目的就是一旦出现404就返回到 index.html 页面。
最后还需要配置一下你的route,配置一个覆盖所有的路由情况,然后在给出一个 404 页面。
const router = new VueRouter({ mode: 'history', routes: [ { path: '*', component: (resolve) => require(['./views/error404.vue'], resolve) } ] })
五、Vue项目部署到tomcat开启history模式:
router默认的模式是hash,但是由于他在地址栏中的地址会跟一个小尾巴#,所以我在做项目的时候直接选择不用这种模式,而是选择了history。随之而来的也是一系列相关的修改。
1、在router.js中开启history模式的修改:
const router = new Router({ mode: 'history', //模式设置为history ... })
对webpack的配置修改:
1) vue-cli2下的修改:
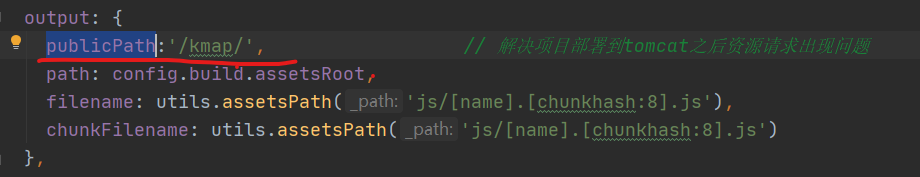
将webpack.prod.conf.js中的output下的publicPath改为 /部署到tomcat中的文件名/

(这里对于webpack.base.conf.js的修改,为了保证路由跳转的路径正确性)
重新npm run build然后将打包好的项目部署到tomcat中就OK
2) vue-cli3下的修改:
由于vue-cli3相对于vue-cli2去掉了build和config文件夹,所以如果需要配置,我们需要自己创建一个vue.config.js文件来进行配置,该文件需要和package.json放在同一级别。

写一些基本配置,其中publicPath是必写的
module.exports = { publicPath: './',// 修改路径,3.3起已经用publucPath代替了baseUrl assetsDir:'static', lintOnSave: true, // 在保存时校验格式 productionSourceMap: false, // 生产环境是否生成 SourceMap devServer: { open: true, // 启动服务后是否打开浏览器 host: '0.0.0.0', port: 8080, // 服务端口 https: false, hotOnly: false, proxy: null, // 设置代理 } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2020-07-27 Linux CentOS7中端口的操作