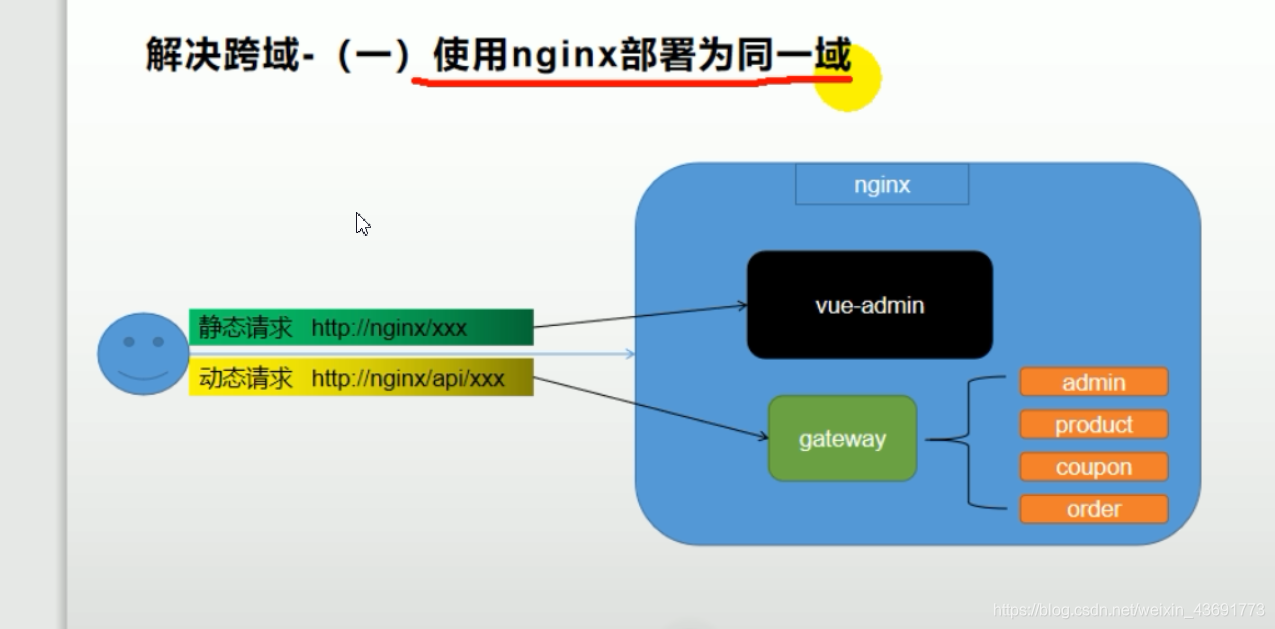
浏览器跨域请求
介绍




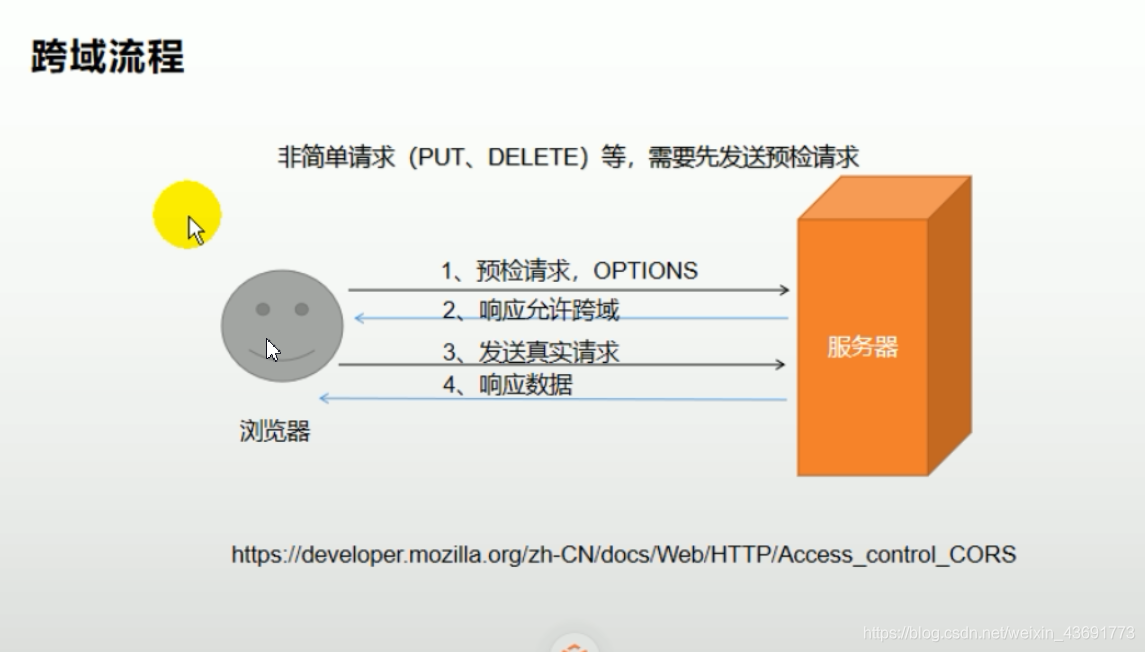
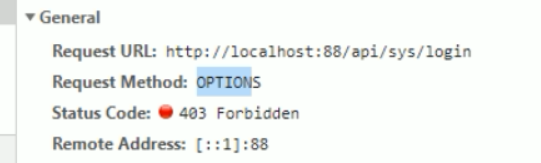
post请求会先发一个option的预请求

解决方法


在网关使用filter 在响应返回之前 添加响应头
配置允许跨域请求
package com.luyi.gulimall.gateway.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource; import org.springframework.web.cors.reactive.CorsWebFilter; @Configuration public class GulimallCorsConfiguration { @Bean public CorsWebFilter corsWebFilter(){ UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource(); // 跨域的配置类 跨域的配置写在这个类 CorsConfiguration corsConfiguration=new CorsConfiguration(); // 配置跨域 // 允许哪些头 进行跨域 设置全部 corsConfiguration.addAllowedHeader("*"); // 允许哪些方法进行跨域 设置全部 corsConfiguration.addAllowedMethod("*"); // 允许哪些请求来源进行跨域 设置全部 corsConfiguration.addAllowedOrigin("*"); // 设置允许待Cookie的请求进行跨域 corsConfiguration.setAllowCredentials(true); urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration); return new CorsWebFilter(urlBasedCorsConfigurationSource); } }
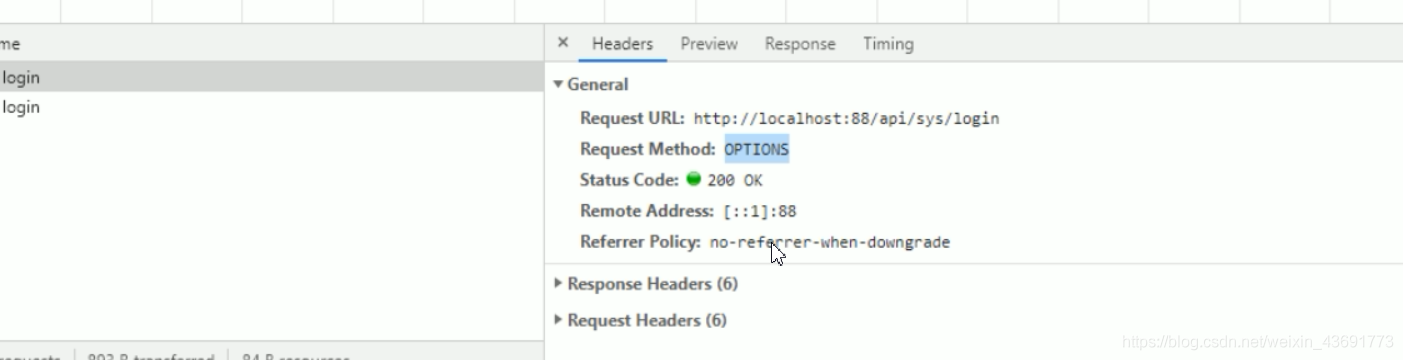
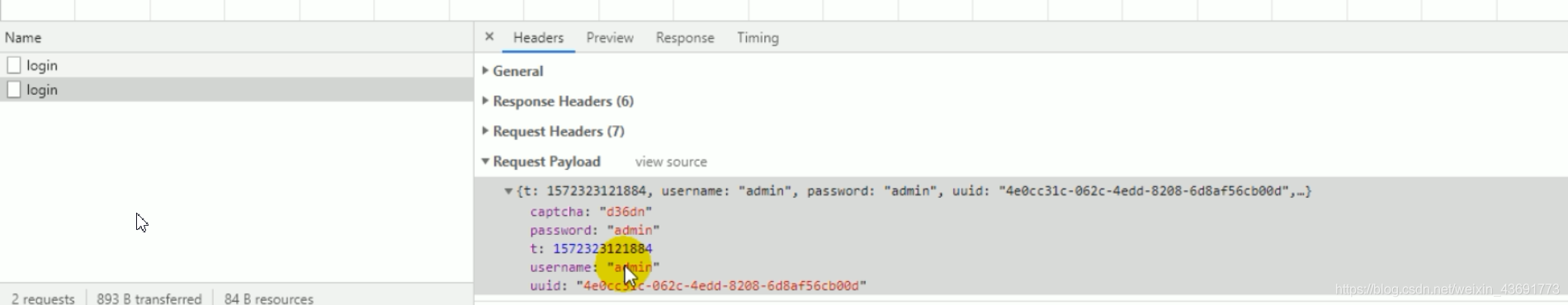
现在发现发送了两个请求
第一个是option 预检请求 200了

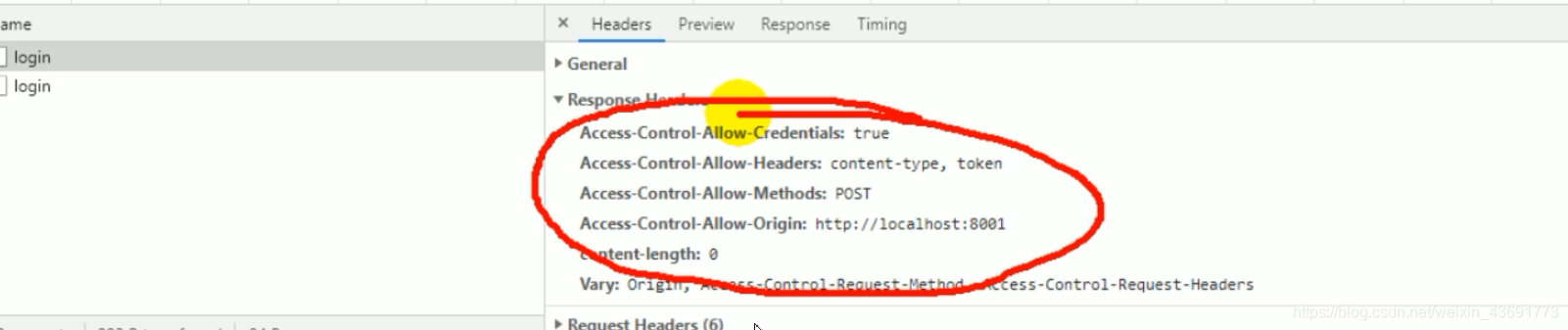
响应头多了这几个字段

第二个是真实请求 带了请求数据

摘自:https://blog.csdn.net/weixin_43691773/article/details/110304955






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)