15、springboot——CRUD-跳转到修改员工页面+员工修改和删除实现 ⑥

对于修改连接的uri
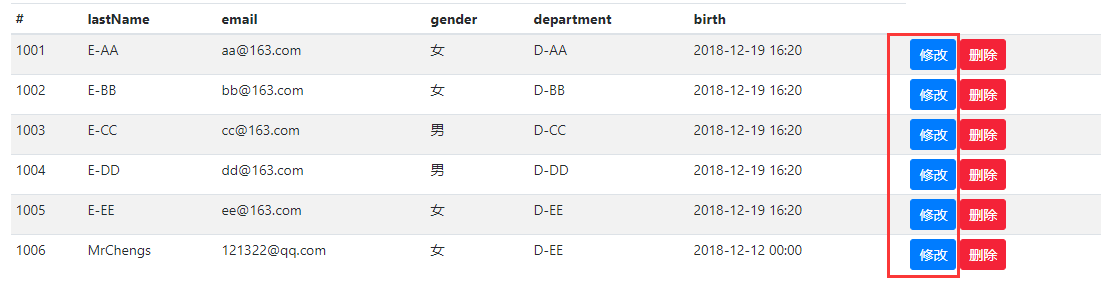
在list.html中
<a>标签本来就是已get方式提交
<a class="btn btn-sm btn-primary" th:href="@{/emp/} + ${emp.id} ">修改</a>
修改需要知道id,所以路径上需要有有该修改的员工id
两个属性是要进行拼串的不可以写在一起

controller实现页面的跳转
//修改 @GetMapping("/emp/{id}") public String updataEmp(@PathVariable("id")Integer id, Model model){ Employee employee = employeeDao.get(id); model.addAttribute("emp",employee); //部门选择的修改 Collection<Department> departments = departmentDao.getDepartments(); model.addAttribute("depts",departments); //跳转到修改页面(add.html是一个修改和添加二合一的页面)
return "emp/add";
}
实现修改员工的controller:
//员工修改 @PutMapping("/emp") public String updataToEmp(Employee employee){ System.out.println(employee); //修改的数据 employeeDao.save(employee); return "redirect:/emps"; }
在删除页面的标志:

list.html中
使用<input type="hidden" name="_method" value="delete">修改提交表单方式时记得要启用hiddenMethod过滤器spring.mvc.hiddenmethod.filter.enabled=true
<form th:action="@{/delete/}+${emp.id}" method="post">
<input type="hidden" name="_method" value="delete">
<button class="btn btn-sm btn-danger">删除</button>
</form>
controller实现:
//删除请求 @DeleteMapping("/delete/{id}") public String delete(@PathVariable("id") Integer id){ employeeDao.delete(id); return "redirect:/emps"; }
分类:
SpringBoot






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)