12、springboot——CRUD登录和拦截③
一、登录跳转完成
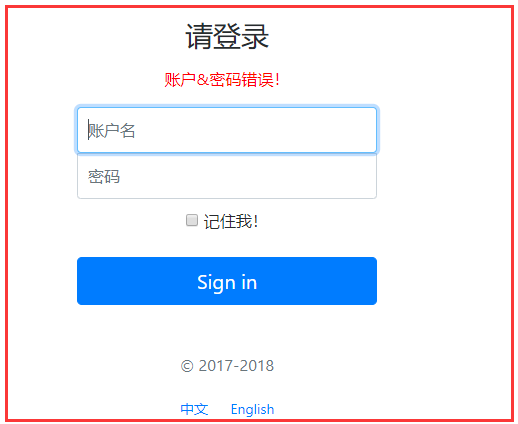
1、前端页面的设置
login.html
<input type="text" name="username" class="form-control" placeholder="Username" th:placeholder="#{login.username}" required="" autofocus=""> <input type="password" name="password" class="form-control" placeholder="Password" th:placeholder="#{login.password}" required="">
2、新建一个controller
@Controller public class UserController { //@RequestMapping(value = "/user/login",method = RequestMethod.POST) @PostMapping(value = "/user/login") public String login(@RequestParam("username") String username, @RequestParam("password") String password, Map<String,Object> map){ if(!StringUtils.isEmpty(username) && !StringUtils.isEmpty(password) && "123".equals(password)){ //登录成功 return "dashboard"; }else{ //登录失败 map.put("msg","用户名密码错误"); return "login"; } } }
@RequestMapping(value = "/user/login",method = RequestMethod.POST) @PostMapping(value = "/user/login")
两个使用的效果是一样的!!!
3、前端页面进行错误提示代码的检验
<p th:text="${msg}" style="color: red" th:if="${not #strings.isEmpty(msg)}"></p>
首先th:if判断是否存在,存在即执行th:text

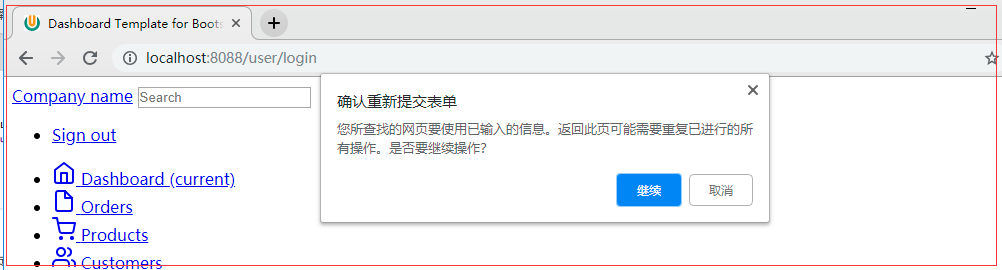
登录成功之后有一个弊端,当刷新页面的时候依然执行的时登录时的请求
所以此时可以使用重定向

首先将视图映射在MVC拓展类中进行配置
@Configuration public class config { @Bean public WebMvcConfigurer webMvcConfigurer(){ return new WebMvcConfigurer(){ @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addViewController("/").setViewName("index"); registry.addViewController("/index.html").setViewName("index"); registry.addViewController("/index").setViewName("index"); registry.addViewController("/main.html").setViewName("dashboard"); } }; } //国际化 @Bean() public LocaleResolver localeResolver(){ return new MyLocaleResolver(); } }
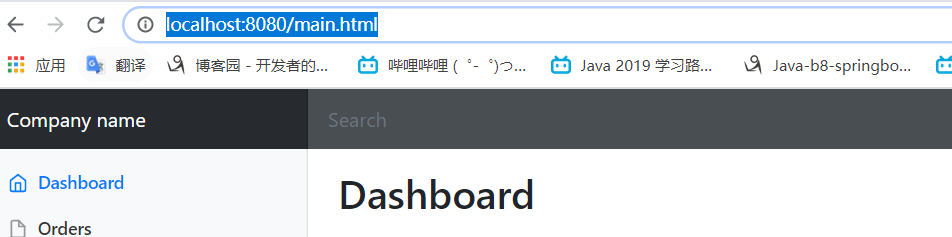
在进行修改LoginController的方法进行重定向
@Controller public class UserController { //@RequestMapping(value = "/user/login",method = RequestMethod.POST) @PostMapping(value = "/user/login") public String login(@RequestParam("username") String username, @RequestParam("password") String password, Map<String,Object> map){ if(!StringUtils.isEmpty(username) && !StringUtils.isEmpty(password) && "123".equals(password)){ //登录成功,放置表单重复提交,可以重定向到主页,main.html在MVC配置类中设置了视图映射 return "redirect:/main.html"; }else{ //登录失败 map.put("msg","用户名密码错误"); return "login"; } } }
这样进行重定向就不会出现重复提交表单问题了,但是现在这样也会出现问题,就是直接访问main.html就重定向到了页面,并没有登录

这时我们就需要拦截器的作用
二、拦截器编写
1、编写拦截类:
LoginHandlerInterceptor实现 HandlerInterceptor 接口的方法进行拦截
/** * 登录检查 */ public class LoginHandlerInterceptor implements HandlerInterceptor { //目标方法执行之前 @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { Object loginUser = request.getSession().getAttribute("loginUser"); if(loginUser == null){ //未登录,返回到登录页 request.setAttribute("msg","没有权限,请先登录"); request.getRequestDispatcher("/index.html").forward(request,response); return false; }else{ //已登录,放行请求 return true; } } @Override public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, @Nullable ModelAndView modelAndView) throws Exception { } @Override public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, @Nullable Exception ex) throws Exception { } }
当然在登录成功后我们把登录的用户会放入session中

2、在MVC配置拓展类中进行注册拦截器(注册把静态资源的拦截排除,否则页面不出效果)
//实现WebMvcConfigurer接口以扩展springMVC的功能 //@EnableWebMvc 此标签表示全面接管springmvc配置,建议不使用 @Configuration public class MyMvcConfig implements WebMvcConfigurer { //添加视图映射 @Override public void addViewControllers(ViewControllerRegistry registry) { //默认访问/和/index.html是访问静态资源路径下的index.html; //这里我们添加视图映射之后让其访问templates下的login.html(使用thymeleaf模板引擎) registry.addViewController("/").setViewName("login"); registry.addViewController("/index.html").setViewName("login"); registry.addViewController("/main.html").setViewName("dashboard"); } //添加自定义的LocaleResolver @Bean public LocaleResolver localeResolver(){ return new MyLocaleResolver(); } //注册拦截器 @Override public void addInterceptors(InterceptorRegistry registry) { //记得把静态资源排除拦截 registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**") .excludePathPatterns("/index.html","/","/user/login", "/**/*.css", "/**/*.js", "/**/*.png", "/**/*.jpg", "/**/*.jpeg", "/**/*.gif", "/**/fonts/*", "/**/*.svg"); } }
addPathPatterns:添加拦截的路径 /** 表示都拦截
excludePathPatterns:排除需要拦截的请求,比如访问的首页、登陆按钮的路径、静态资源.......(根据开发情况)
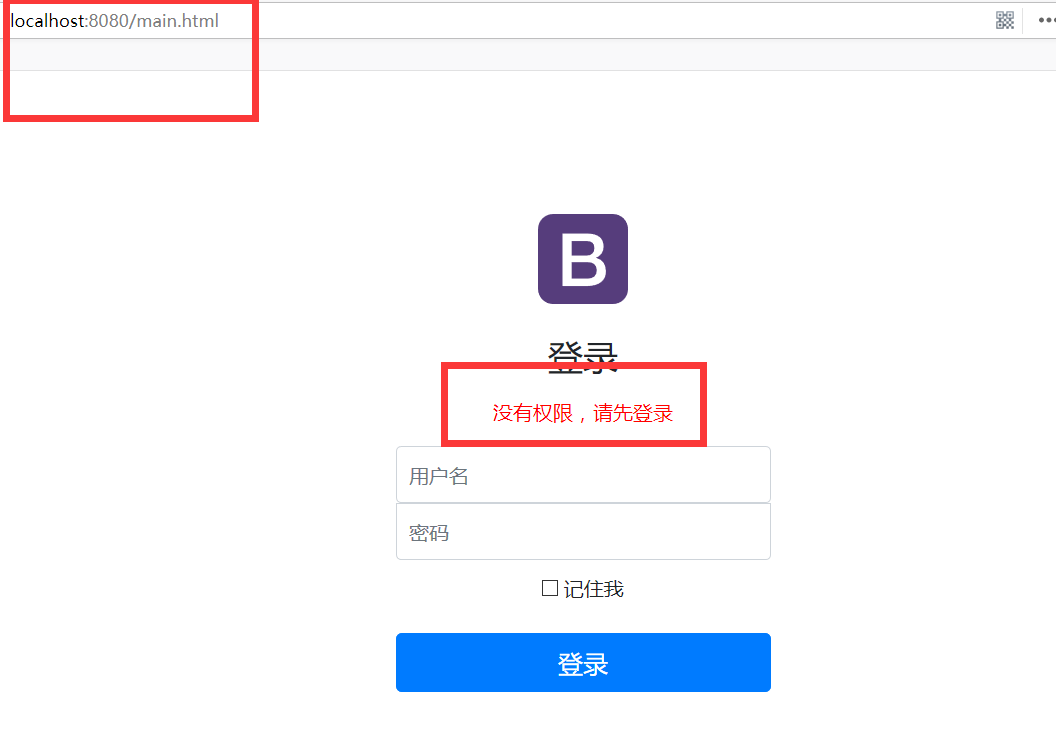
这是直接不登录访问网页则出现提示

分类:
SpringBoot






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)