10、springboot——CRUD导入静态资源以及设置默认访问首页①
1、导入静态资源
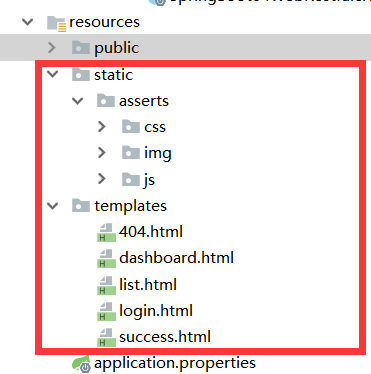
这里我们将页面放在templates文件夹中,就是为了使用thymeleaf模板引擎功能
使用模板引擎需保证pom文件中导入了依赖
<!--引入thymeleaf模板引擎--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>

2、设置默认访问首页
在mvc拓展类中添加视图映射
//实现WebMvcConfigurer接口以扩展springMVC的功能 //@EnableWebMvc 此标签表示全面接管springmvc配置,建议不使用 @Configuration public class MyMvcConfig implements WebMvcConfigurer { @Override public void addViewControllers(ViewControllerRegistry registry) { //默认访问/和/index.html是访问静态资源路径下的index.html; //这里我们添加视图映射之后让其访问templates下的login.html(使用thymeleaf模板引擎) registry.addViewController("/").setViewName("login"); registry.addViewController("/index.html").setViewName("login"); } }
3、通过webjars引入bootstrap和jQuery
<!--引入webjars中的jQuery--> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.2.1</version> </dependency> <!--引入webjars中的bootstrap--> <dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>4.0.0</version> </dependency>
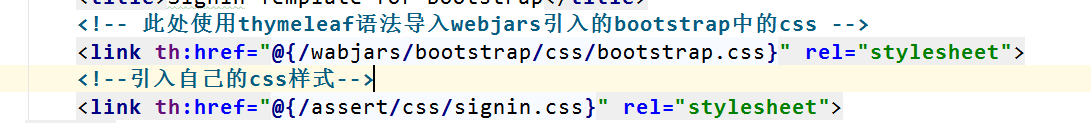
4、在页面中通过thymeleaf语法(当然也可以不使用)引用bootstrap等

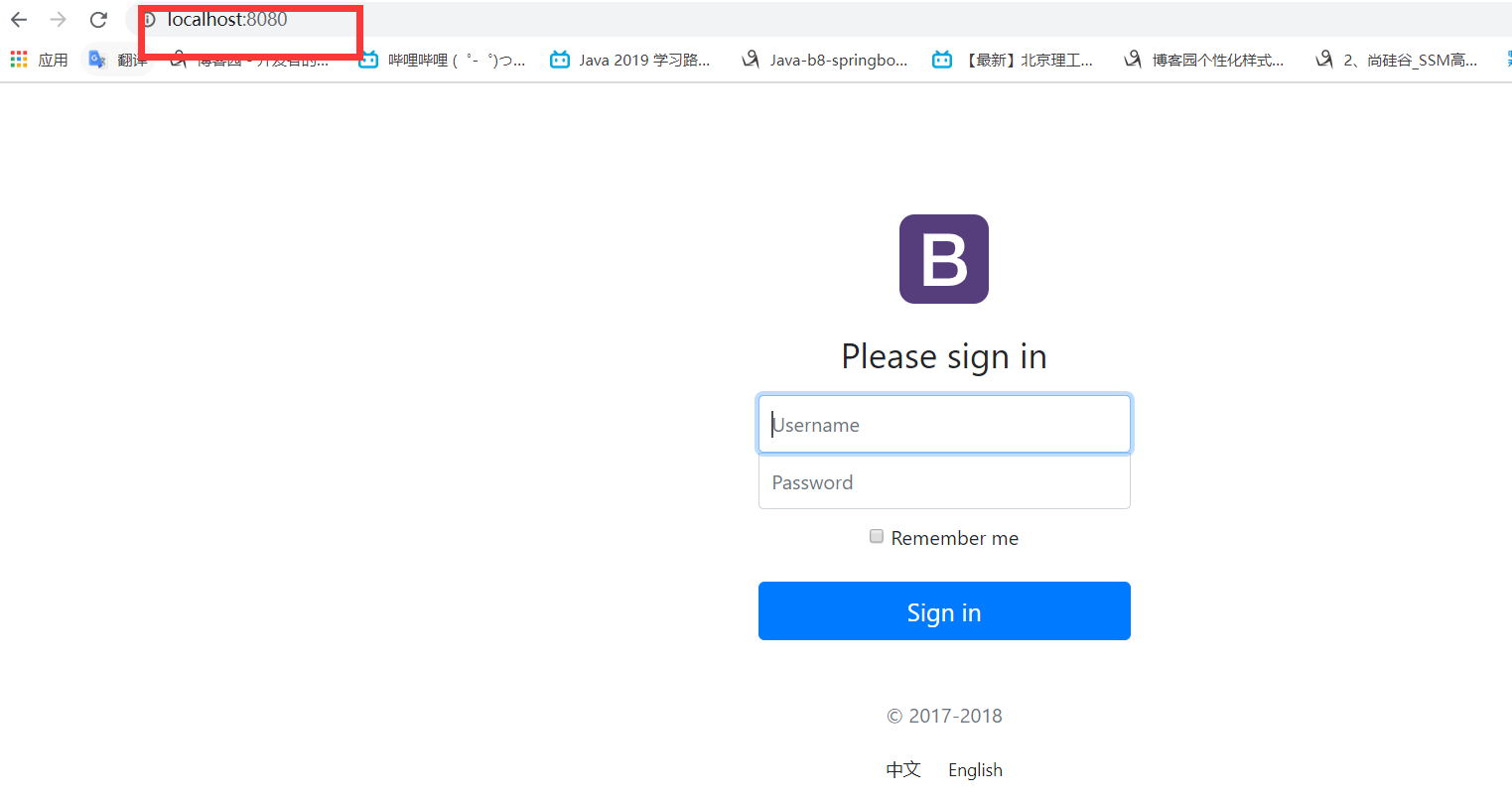
5、进行测试访问

通过访问项目首页进入了login.html,说明配置成功






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)