利用QuickPart给webpart定制Sitebart
终于到QuickPart系列最后一章节了,同时这些知识点也是比较重要的,全面掌握Quikpart功能系列知识点,对以后开发WEBPART也是得心应手的!,所以笔者建议大家,认真对待这些知识点,同时记得去DEMO,只有亲身DEMO过你才懂得原来就是这么一回事。一回生二回熟,少说话,多做事。开工。

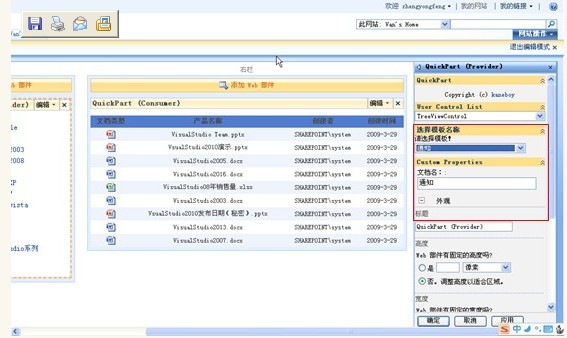
这时细心的朋友会发现文档名也跟这改变成“通知”了

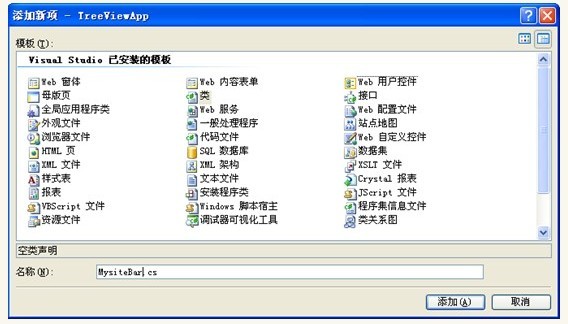
首先添加一个类,这里我定义为Mysitebar.

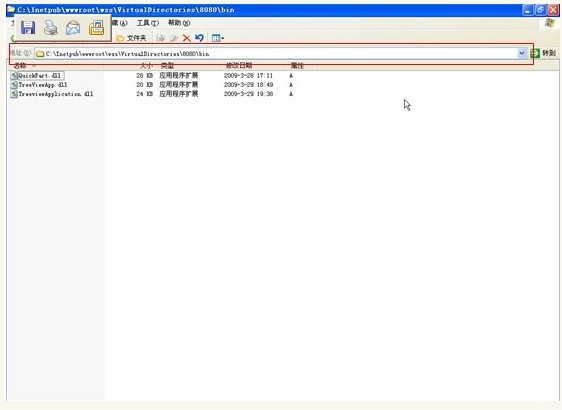
返回项目记得添加QuickPart.dll.该文件在你说部署的端口的Bin文件夹目录下,笔者部署的是8080.所以:


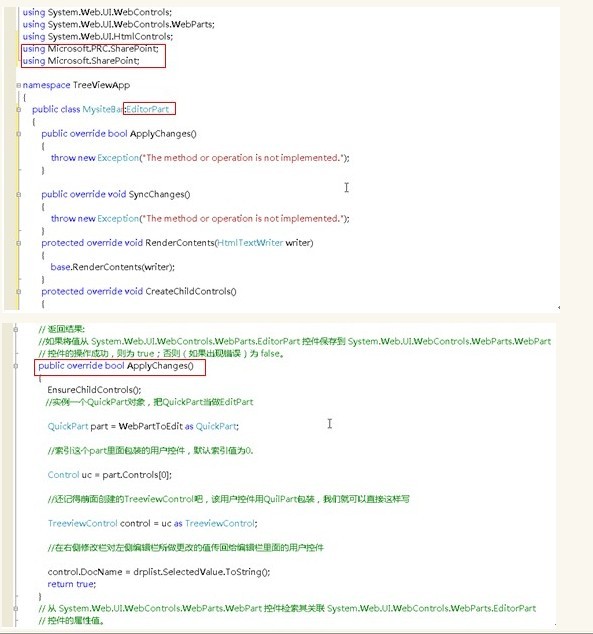
返回后台代码页,记得应用Microsoft.PRC.Sharepoint和Microsoft.Sharepoint.dll.
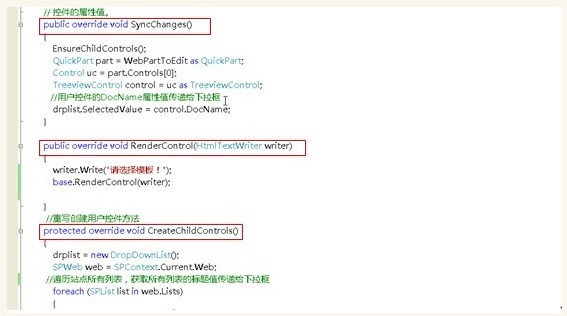
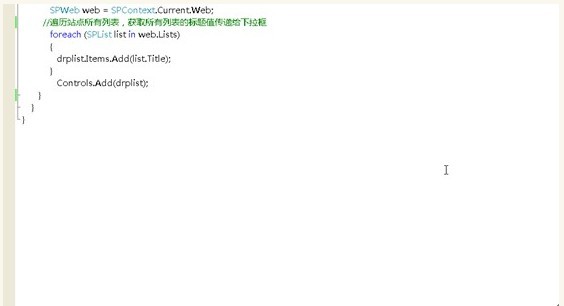
首先,继承EditorPart接口,重写该接口的2个虚方法,分别是ApplyChanges(),SyncChanges(),接着在重写RenderContents(),CreateChilControlS(),具体代码我做了说明请看:



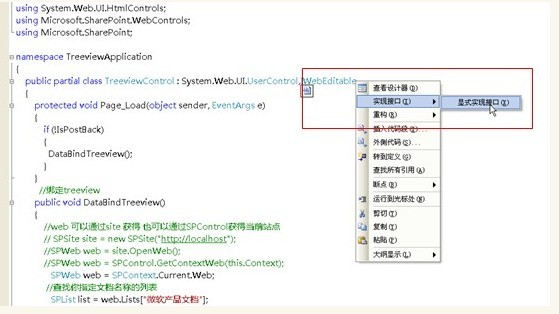
继续回到久违的TreeViewControl后台代码页,继承IWebEditable接口。直接在右边点击然后显示接口就行了。

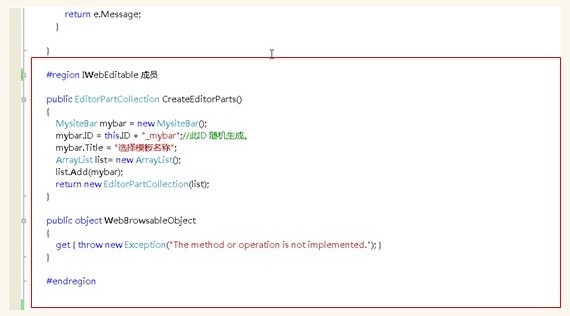
这是代码底端就多出了个EdiorPartConllection CreateEditorParts() 方法。此时刚创建的MYsiteBar类就派上用场了,
也许有人会问,该方法起到什么作用,这个就是生成右边编辑栏,有一个可以上下伸缩的边栏![]()

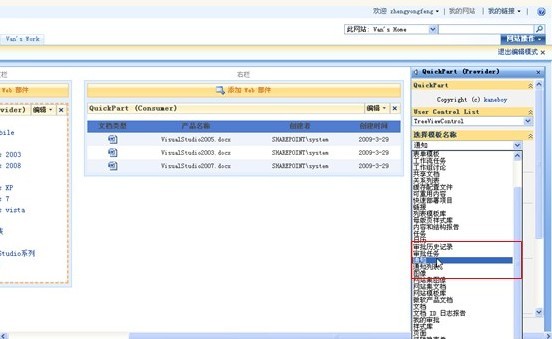
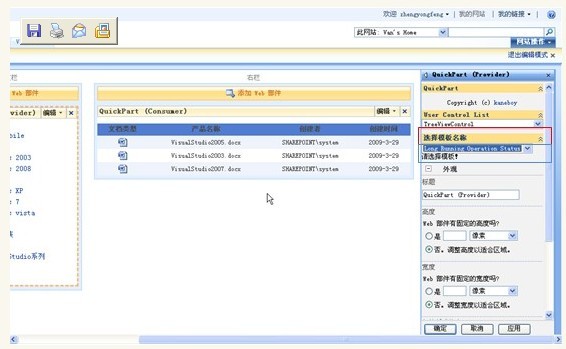
OK,终于等到激动人心的时刻了,再次点击项目重新生成,然后去网站页面点击Provider编辑,这是就可以看到多了,
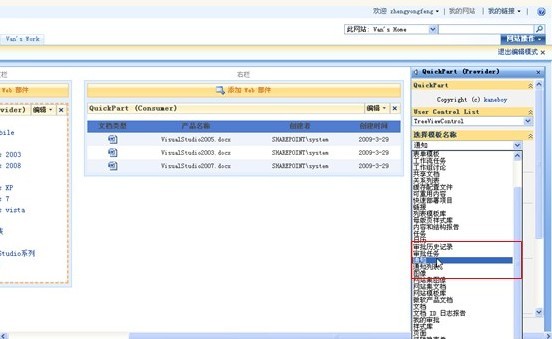
边栏(红色表示),还有刚才创建的下拉框(蓝色表色)。

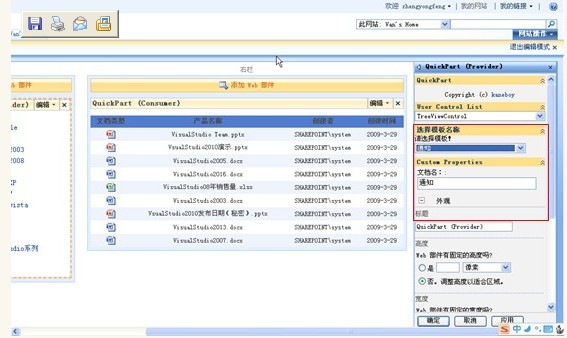
选择下拉框值,点击应用

这时细心的朋友会发现文档名也跟这改变成“通知”了

到此,我讲解的QuickPart应用系列算是OVER 了。主要还是围绕着一个Demo叙述,希望对大家有帮助。只要自己扎实掌握,在发挥聪明才智,灵活利用,相信实际开发中一定能够发挥他的最大用处的
本文转载自:萍水相逢
开心过好每一天!






