实现QuickPart 属性定制
这部分讲解的内容点依然是用上一篇章的Demo继续做一个演示,所以这一大系列我总共分为四篇章叙述,前面没看的朋友,或对知识点感到陌生的都可以先跳回之前的文章在进行学习。此篇章的内容较少,大家掌握起来就更快了。

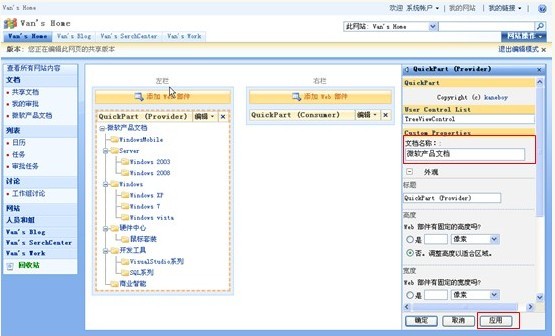
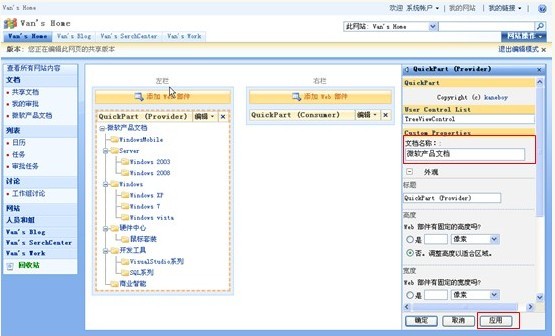
OK ,然后在重新生成项目,去WEB页面就可以看到多了个文本框,默认值就是刚才设置的微软产品文档。

本文转载自:萍水相逢;
经过本人亲自测试,代码没有问题!
首先我们在原先的项目TreeViewControl后台代码,接着创建一个属性。我这里定义为DocName,需要注意的地方就是属性上端记得添加是个注释:第一个是个性化配置,第2个是声明可以在页面显示,第三和第四分别是描述和显示的文本。

OK ,然后在重新生成项目,去WEB页面就可以看到多了个文本框,默认值就是刚才设置的微软产品文档。

本文转载自:萍水相逢;
经过本人亲自测试,代码没有问题!
开心过好每一天!






