WSS3.0开发-过滤列表内容(2)--一个增强的列表元数据查询webpart(SmartQueryWebPart)
SmartQuery 是一个WSS(MOSS)列表查询解决方案,可以给WSS的所有列表添加字段查询的功能。
您需要做的只是开发一个查询字段布局用户控件,声明查询字段及其排列,然后利用SmartQueryWebPart加载这个用户控件即可。
使用步骤:
----------------------------------------------------------------------
1)首先下载:https://files.cnblogs.com/jianyi0115/SmartQuery_v1.0.zip 并解压。
2) 将CodeArt.SharePoint.CamlQuery.dll和CodeArt.SharePoint.SmartQuery.dll加入GAC。
3)在站点的web.config的 <SafeControls>节点下添加webpart声明:
<SafeControl Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" Namespace="CodeArt.SharePoint.SmartQuery" TypeName="*" Safe="True" AllowRemoteDesigner="True" />
4)将示例查询布局用户控件 CodeArt_ExampleQueryLayout.ascx和CodeArt_ExampleQueryLayout2.ascx
复制到C:"Program Files"Common Files"Microsoft Shared"web server extensions"12"TEMPLATE"CONTROLTEMPLATES
5)进入> Web 部件库 > 新建 Web 部件 页面,添加
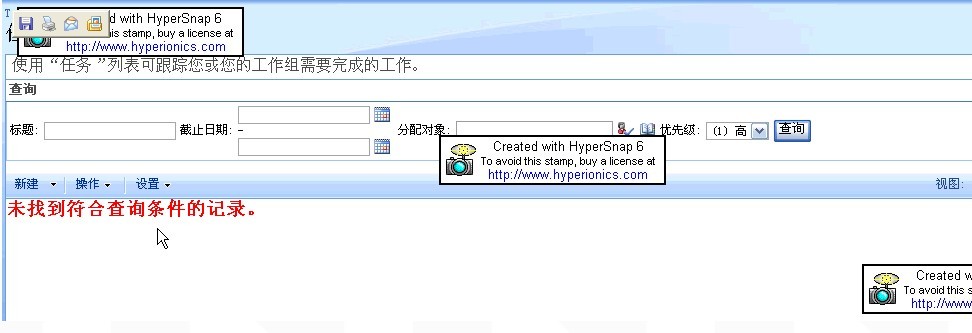
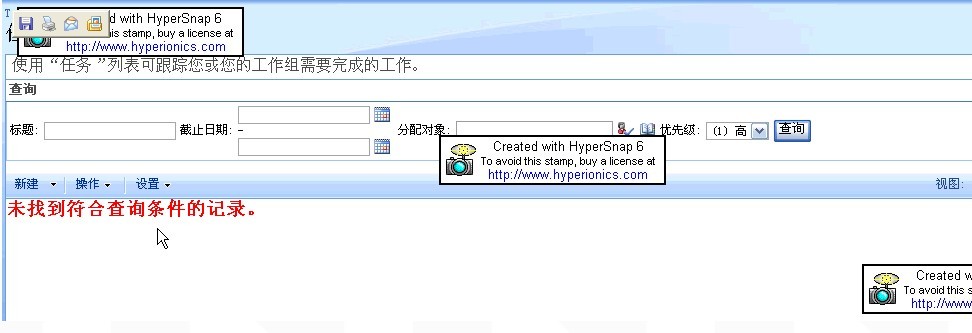
6)进行测试:示例控件是为 任务 列表开发的,因此,转到一个任务列表的AllItem.aspx页面,进入编辑模式,
添加 SmartQueryWebPart。
7)退出编辑模式,就可以看到效果了。

如何开发自己的查询布局控件:
----------------------------------------------------------------------------
1)查询布局用户控件可以是任意用户控件,只要实现了CodeArt.SharePoint.SmartQuery.ICamlProvider接口即可。
2)为了简化开发,用户控件可以从 CodeArt.SharePoint.SmartQuery.BaseLayoutControl继承,参考CodeArt_ExampleQueryLayout.ascx的代码:
 <%@ Control Language="C#"
<%@ Control Language="C#"
 Inherits="CodeArt.SharePoint.SmartQuery.BaseLayoutControl,CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16"%>
Inherits="CodeArt.SharePoint.SmartQuery.BaseLayoutControl,CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16"%>
 <%@ Register Tagprefix="codeArt" Namespace="CodeArt.SharePoint.SmartQuery" Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" %>
<%@ Register Tagprefix="codeArt" Namespace="CodeArt.SharePoint.SmartQuery" Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" %>
 <div>
<div>
 <table>
<table>
 <tr>
<tr>
 <td>
<td>
 标题:
标题:
 </td>
</td>
 <td><codeArt:QueryControl runat="server" FieldName="标题" id="f1" ShowTitle="false" /></td>
<td><codeArt:QueryControl runat="server" FieldName="标题" id="f1" ShowTitle="false" /></td>
 <td>
<td>
 截止日期:
截止日期:
 </td>
</td>
 <td> <codeArt:QueryControl runat="server" FieldName="截止日期" id="f2" ShowTitle="false"/></td>
<td> <codeArt:QueryControl runat="server" FieldName="截止日期" id="f2" ShowTitle="false"/></td>
 <td>
<td>
 分配对象:
分配对象:
 </td>
</td>
 <td> <codeArt:QueryControl runat="server" FieldName="分配对象" id="f3" ShowTitle="false"/></td>
<td> <codeArt:QueryControl runat="server" FieldName="分配对象" id="f3" ShowTitle="false"/></td>
 <td>
<td>
 优先级:
优先级:
 </td>
</td>
 <td> <codeArt:QueryControl runat="server" FieldName="优先级" id="f4" ShowTitle="false"/></td>
<td> <codeArt:QueryControl runat="server" FieldName="优先级" id="f4" ShowTitle="false"/></td>
 <td>
<td>
 <asp:Button runat="Server" Text="查询" ID="btn1" />
<asp:Button runat="Server" Text="查询" ID="btn1" />
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </div>
</div>
说明:QueryControl表示一个查询字段,它会按照字段类型呈现不同的样式,如 文本框,下拉列表,时间选择,人员选择等。
3)如果要进行更高级的控制,可以重载BaseLayoutControl的QueryExpression属性,来实现自己的查询条件控制。
请参考CodeArt_ExampleQueryLayout2.ascx的代码:
 <%@ Control Language="C#"
<%@ Control Language="C#"
 Inherits="CodeArt.SharePoint.SmartQuery.BaseLayoutControl,CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16"%>
Inherits="CodeArt.SharePoint.SmartQuery.BaseLayoutControl,CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16"%>
 <%@ Register Tagprefix="codeArt" Namespace="CodeArt.SharePoint.SmartQuery" Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" %>
<%@ Register Tagprefix="codeArt" Namespace="CodeArt.SharePoint.SmartQuery" Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" %>
 <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
 <%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Import Namespace="Microsoft.SharePoint" %>

 <%@ Assembly Name="CodeArt.SharePoint.CamlQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=43536cfde91ea799" %>
<%@ Assembly Name="CodeArt.SharePoint.CamlQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=43536cfde91ea799" %>
 <%@ Import Namespace="CodeArt.SharePoint.CamlQuery" %>
<%@ Import Namespace="CodeArt.SharePoint.CamlQuery" %>

 <script runat="server">
<script runat="server">

 /// <summary>
/// <summary>
 /// 创建查询表达式
/// 创建查询表达式
 /// </summary>
/// </summary>
 public override CamlExpression QueryExpression
public override CamlExpression QueryExpression
 {
{
 get
get
 {
{
 CamlExpression expr = null;
CamlExpression expr = null;

 QueryField title = new QueryField("标题", false);
QueryField title = new QueryField("标题", false);

 QueryField des = new QueryField("说明", false);
QueryField des = new QueryField("说明", false);

 if (txtTitle.Text != "")
if (txtTitle.Text != "")
 expr = title.Contains(txtTitle.Text);
expr = title.Contains(txtTitle.Text);

 if (txtDes.Text != "")
if (txtDes.Text != "")
 expr = Append( expr , des.Contains( txtDes.Text ) );
expr = Append( expr , des.Contains( txtDes.Text ) );

 return expr ;
return expr ; 
 }
}
 }
}

 /// <summary>
/// <summary>
 /// 链接查询条件
/// 链接查询条件
 /// </summary>
/// </summary>
 /// <param name="expr1"></param>
/// <param name="expr1"></param>
 /// <param name="expr2"></param>
/// <param name="expr2"></param>
 /// <returns></returns>
/// <returns></returns>
 CamlExpression Append( CamlExpression expr1 , CamlExpression expr2 )
CamlExpression Append( CamlExpression expr1 , CamlExpression expr2 )
 {
{
 if (expr1 == null)
if (expr1 == null)
 return expr2;
return expr2;
 else
else
 return expr1 && expr2;
return expr1 && expr2;
 }
}

 </script>
</script>
 <div>
<div>
 <table>
<table>
 <tr>
<tr>
 <td>
<td>
 标题:
标题:
 </td>
</td>
 <td>
<td>
 <asp:TextBox runat="server" ID="txtTitle"></asp:TextBox>
<asp:TextBox runat="server" ID="txtTitle"></asp:TextBox>
 </td>
</td>
 <td>
<td>
 说明:
说明:
 </td>
</td>
 <td> <asp:TextBox runat="server" ID="txtDes"></asp:TextBox></td>
<td> <asp:TextBox runat="server" ID="txtDes"></asp:TextBox></td>
 <td>
<td>
 <asp:Button runat="Server" Text="查询" ID="btn1" />
<asp:Button runat="Server" Text="查询" ID="btn1" />
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </div>
</div>
您需要做的只是开发一个查询字段布局用户控件,声明查询字段及其排列,然后利用SmartQueryWebPart加载这个用户控件即可。
使用步骤:
----------------------------------------------------------------------
1)首先下载:https://files.cnblogs.com/jianyi0115/SmartQuery_v1.0.zip 并解压。
2) 将CodeArt.SharePoint.CamlQuery.dll和CodeArt.SharePoint.SmartQuery.dll加入GAC。
3)在站点的web.config的 <SafeControls>节点下添加webpart声明:
<SafeControl Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" Namespace="CodeArt.SharePoint.SmartQuery" TypeName="*" Safe="True" AllowRemoteDesigner="True" />
4)将示例查询布局用户控件 CodeArt_ExampleQueryLayout.ascx和CodeArt_ExampleQueryLayout2.ascx
复制到C:"Program Files"Common Files"Microsoft Shared"web server extensions"12"TEMPLATE"CONTROLTEMPLATES
5)进入> Web 部件库 > 新建 Web 部件 页面,添加
6)进行测试:示例控件是为 任务 列表开发的,因此,转到一个任务列表的AllItem.aspx页面,进入编辑模式,
添加 SmartQueryWebPart。
7)退出编辑模式,就可以看到效果了。

如何开发自己的查询布局控件:
----------------------------------------------------------------------------
1)查询布局用户控件可以是任意用户控件,只要实现了CodeArt.SharePoint.SmartQuery.ICamlProvider接口即可。
2)为了简化开发,用户控件可以从 CodeArt.SharePoint.SmartQuery.BaseLayoutControl继承,参考CodeArt_ExampleQueryLayout.ascx的代码:
 <%@ Control Language="C#"
<%@ Control Language="C#" Inherits="CodeArt.SharePoint.SmartQuery.BaseLayoutControl,CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16"%>
Inherits="CodeArt.SharePoint.SmartQuery.BaseLayoutControl,CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16"%> <%@ Register Tagprefix="codeArt" Namespace="CodeArt.SharePoint.SmartQuery" Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" %>
<%@ Register Tagprefix="codeArt" Namespace="CodeArt.SharePoint.SmartQuery" Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" %> <div>
<div>
 <table>
<table> <tr>
<tr> <td>
<td> 标题:
标题: </td>
</td> <td><codeArt:QueryControl runat="server" FieldName="标题" id="f1" ShowTitle="false" /></td>
<td><codeArt:QueryControl runat="server" FieldName="标题" id="f1" ShowTitle="false" /></td> <td>
<td> 截止日期:
截止日期: </td>
</td> <td> <codeArt:QueryControl runat="server" FieldName="截止日期" id="f2" ShowTitle="false"/></td>
<td> <codeArt:QueryControl runat="server" FieldName="截止日期" id="f2" ShowTitle="false"/></td> <td>
<td> 分配对象:
分配对象: </td>
</td> <td> <codeArt:QueryControl runat="server" FieldName="分配对象" id="f3" ShowTitle="false"/></td>
<td> <codeArt:QueryControl runat="server" FieldName="分配对象" id="f3" ShowTitle="false"/></td> <td>
<td> 优先级:
优先级: </td>
</td> <td> <codeArt:QueryControl runat="server" FieldName="优先级" id="f4" ShowTitle="false"/></td>
<td> <codeArt:QueryControl runat="server" FieldName="优先级" id="f4" ShowTitle="false"/></td> <td>
<td> <asp:Button runat="Server" Text="查询" ID="btn1" />
<asp:Button runat="Server" Text="查询" ID="btn1" /> </td>
</td> </tr>
</tr> </table>
</table>
 </div>
</div>说明:QueryControl表示一个查询字段,它会按照字段类型呈现不同的样式,如 文本框,下拉列表,时间选择,人员选择等。
3)如果要进行更高级的控制,可以重载BaseLayoutControl的QueryExpression属性,来实现自己的查询条件控制。
请参考CodeArt_ExampleQueryLayout2.ascx的代码:
 <%@ Control Language="C#"
<%@ Control Language="C#" Inherits="CodeArt.SharePoint.SmartQuery.BaseLayoutControl,CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16"%>
Inherits="CodeArt.SharePoint.SmartQuery.BaseLayoutControl,CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16"%> <%@ Register Tagprefix="codeArt" Namespace="CodeArt.SharePoint.SmartQuery" Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" %>
<%@ Register Tagprefix="codeArt" Namespace="CodeArt.SharePoint.SmartQuery" Assembly="CodeArt.SharePoint.SmartQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=df96d56002e5fe16" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
 <%@ Assembly Name="CodeArt.SharePoint.CamlQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=43536cfde91ea799" %>
<%@ Assembly Name="CodeArt.SharePoint.CamlQuery, Version=1.0.0.0, Culture=neutral, PublicKeyToken=43536cfde91ea799" %> <%@ Import Namespace="CodeArt.SharePoint.CamlQuery" %>
<%@ Import Namespace="CodeArt.SharePoint.CamlQuery" %>
 <script runat="server">
<script runat="server">
 /// <summary>
/// <summary> /// 创建查询表达式
/// 创建查询表达式 /// </summary>
/// </summary> public override CamlExpression QueryExpression
public override CamlExpression QueryExpression {
{ get
get {
{ CamlExpression expr = null;
CamlExpression expr = null;
 QueryField title = new QueryField("标题", false);
QueryField title = new QueryField("标题", false);
 QueryField des = new QueryField("说明", false);
QueryField des = new QueryField("说明", false);
 if (txtTitle.Text != "")
if (txtTitle.Text != "") expr = title.Contains(txtTitle.Text);
expr = title.Contains(txtTitle.Text);
 if (txtDes.Text != "")
if (txtDes.Text != "") expr = Append( expr , des.Contains( txtDes.Text ) );
expr = Append( expr , des.Contains( txtDes.Text ) );
 return expr ;
return expr ; 
 }
} }
}
 /// <summary>
/// <summary> /// 链接查询条件
/// 链接查询条件 /// </summary>
/// </summary> /// <param name="expr1"></param>
/// <param name="expr1"></param> /// <param name="expr2"></param>
/// <param name="expr2"></param> /// <returns></returns>
/// <returns></returns> CamlExpression Append( CamlExpression expr1 , CamlExpression expr2 )
CamlExpression Append( CamlExpression expr1 , CamlExpression expr2 ) {
{ if (expr1 == null)
if (expr1 == null) return expr2;
return expr2; else
else return expr1 && expr2;
return expr1 && expr2;  }
}
 </script>
</script>
 <div>
<div>  <table>
<table> <tr>
<tr> <td>
<td> 标题:
标题: </td>
</td> <td>
<td> <asp:TextBox runat="server" ID="txtTitle"></asp:TextBox>
<asp:TextBox runat="server" ID="txtTitle"></asp:TextBox> </td>
</td> <td>
<td> 说明:
说明: </td>
</td> <td> <asp:TextBox runat="server" ID="txtDes"></asp:TextBox></td>
<td> <asp:TextBox runat="server" ID="txtDes"></asp:TextBox></td> <td>
<td> <asp:Button runat="Server" Text="查询" ID="btn1" />
<asp:Button runat="Server" Text="查询" ID="btn1" /> </td>
</td> </tr>
</tr> </table>
</table>  </div>
</div>
--------------------------------------------
说明:SmartQuery采用CamlQuery类库实现查询条件的拼接,CamlQuery类库类库的使用参见压缩包里的CamlQuery_Manual.txt。
或参考以下链接:
WSS3.0开发--你还在为写CAML痛苦吗?
CodeArt.SharePoint.CamlQuery_0.9发布(源码)
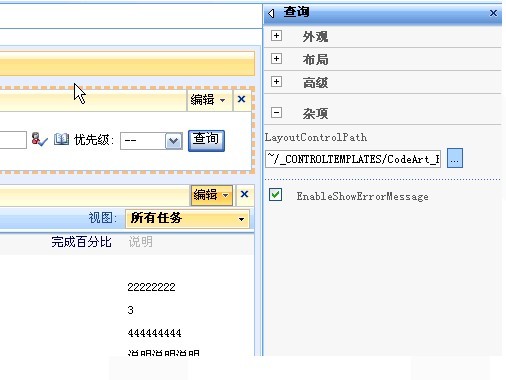
4)布局控件开发好后,放到CONTROLTEMPLATES目录,然后到AllItem页面修改SmartQueryWebPart的LayoutControlPath属性为布局控件的虚拟路径,
如 ~/_CONTROLTEMPLATES/CodeArt_ExampleQueryLayout.ascx
下载 dll:https://files.cnblogs.com/jianyi0115/SmartQuery_v1.0.zip
另:SmartQueryWebPart的实现方式可以参考:
WSS3.0开发-过滤列表内容(1)
附:

发布所有源码了,到此下载:
http://camlquery.codeplex.com/SourceControl/ListDownloadableCommits.aspx
[注意:源码是跟SmartQuery放在一起的,算是SmartQuery类库的一个应用把]
转载自:jianyi
开心过好每一天!






