如何使用用户控件
如果是纯手工开发web part,其实还是比较困难的,因为这种类型的web part是以类库的形式出现,没有可视化的界面,完全由代码写出来,包含控件的样式,属性,事件等等。开发过自定义控件的朋友可能会感受深一些,所以在asp.net应用程序中,开发员从来不开发自定义控件也非常常见。这种纯代码的开发方式的优点是灵活性强,而且部署方便,它只会包含一个DLL。但如果界面特别复杂的话,要想实现还是有一定难度的,搞不好因为一条简单的HTML代码的错误,会导致整个控件样式的出错。在MOSS开发中,还好微软支持直接嵌套已经创建好的用户控件。不过不能直接用,它需要一个容器控件来包含它。这里的容器控件可以自己写,也可以用已经非常成熟的QuickPart。下面我将以一个小小的搜索列表的例子来说明如何嵌套用户控件到MOSS网站中。
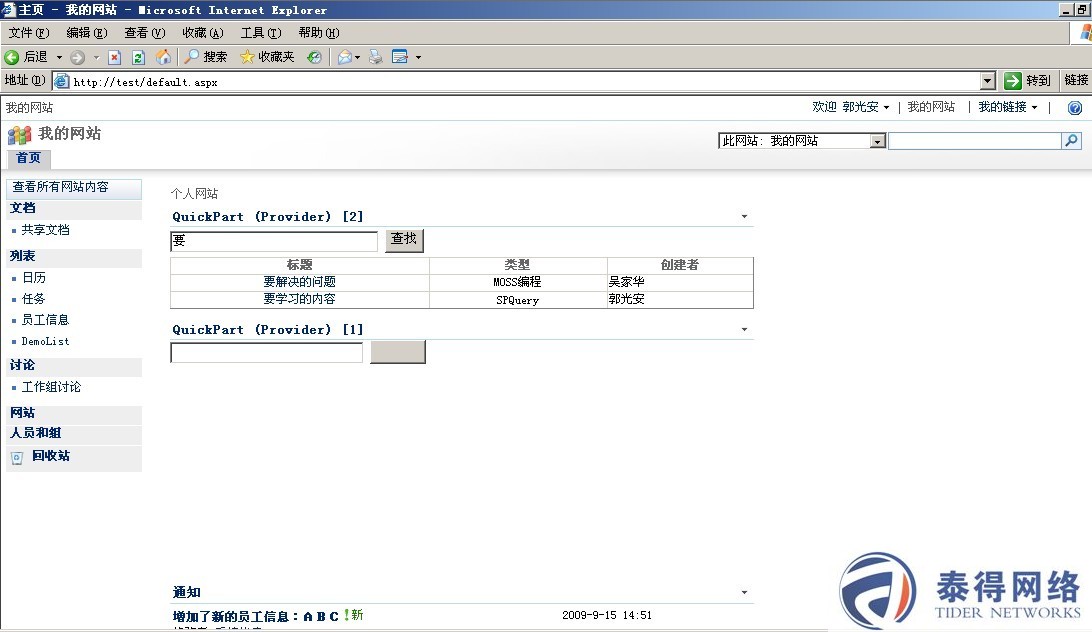
列表说明:我创建了一个列表,共有两列:标题和解决方案。内容如下图:

需求:创建一个web part,包含一个文本框和一个搜索按钮,实现列表的标题搜索。
第一:部署容器控件QuickPart。
1):QuickPart组件可以上网上搜索下,然后把它部署到网站bin目录;
2):修改配置文件,注册容器控件;
<SafeControlAssembly="QuickPart,Version=1.0.0.0,Culture=neutral,PublicKeyToken=2d0bb71b2dd16f9e"
Namespace="Microsoft.PRC.SharePoint"TypeName="*"Safe="True"/>
3):把新增加的控件导入到库中,QuickPart总共会有两个控件:
1>:Microsoft.PRC.SharePoint.ComsumerQuickPart;
2>:Microsoft.PRC.SharePoint.ProviderQuickPart。
第二:创建用户控件。
一般在创建web part时,我们创建的是web part工程,现在要使用用户控件,所有我们要创建一个web application项目,然后在里面创建一个名为CostomList.
ascxC的用户控件,实现搜索当前网站的列表信息。从工具箱中分别加入一个GridView,一个TextBox,一个Button,
1:前台部分代码如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="SPQueryTest.ascx.cs" Inherits="WebApplication2.SPQueryTest" %>
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td style=" width:100%; height:30px">
<asp:TextBox ID="txt_content" runat="server" Width="209px"></asp:TextBox>
<asp:Button ID="btn_search" runat="server" onclick="btn_search_Click"
Text="查找" />
</td>
</tr>
<tr>
<td style=" width:100%; height:100%">
<asp:GridView ID="grd_resualt" runat="server" AllowPaging="True"
AutoGenerateColumns="False" onpageindexchanging="grd_resualt_PageIndexChanging"
Width="100%">
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="ID"
DataNavigateUrlFormatString="/Lists/DemoList/DispForm.aspx?ID={0}"
DataTextField="Title" HeaderText="标题">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:HyperLinkField>
<asp:BoundField DataField="_x89e3__x51b3__x65b9__x6848_" HeaderText="类型">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:BoundField>
<asp:BoundField DataField="Author" HeaderText="创建者">
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Left" VerticalAlign="Middle" />
</asp:BoundField>
</Columns>
</asp:GridView>
</td>
</tr>
</table>
2:后台代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
//using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using Microsoft.SharePoint;
namespace WebApplication2
{
public partial class SPQueryTest : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
//查询事件
protected void btn_search_Click(object sender, EventArgs e)
{
search();
}
//SPQuery查询
public void search()
{
SPWeb site = SPContext.Current.Web;
SPList list=site.Lists["DemoList"];
SPQuery query = new SPQuery();
//queery 查询
string str_query="<Where>"
+"<Contains>"
+"<FieldRef Name=\"Title\" />"
+"<Value Type=\"Text\">"+txt_content.Text.Trim()+"</Value>"
+"</Contains>"
+"</Where>";
query.Query = str_query;
SPListItemCollection items = list.GetItems(query);
grd_resualt.DataSource = items.GetDataTable();
grd_resualt.DataBind();
}
protected void grd_resualt_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
grd_resualt.PageIndex = e.NewPageIndex;
search();
}
}
}
1:SPQuery是MOSS中的一个数据查询方法;
2:SPSite:web 应用程序下的网站集;
3:SPWeb:网站集下的每一个站和子站点,要想访问一个列表就需要从SPWeb对象开始。
4:SPList:列表对象,上面创建的列表就属于这个范围。
第三:部署创建的用户控件。
为了部署,调试方便,我们可以在编译项目时让它自动部署到MOSS网站:
1:复制生成的DLL文件到网站BIN目录,方法是,项目属性-生成-输出目录,如下图:

第四:在要编辑的页面中添加ProviderQuickPart控件,在用户控件列表中就能看到我们刚才创建的用户控件了,选中添加就行了。


总结:上面的就是如果嵌套用户控件的过程,比起纯代码开发的web part还是容易不少,毕竟是可视化操作,而且以前的asp.net知识都可以用上,
具有不容易出错,方便调试的优点。
源代码下载:SPQuery
“本文是笔者劳动成果,如有转载请标明出处!谢谢您的配合。”




