DataGridTemplateColumn排序
Silverlight的DataGrid有很多强大之处,其中一个便是排序。
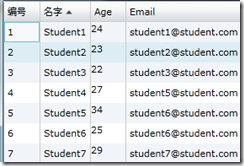
DataGrid指定过ItemsSource之后,通过点击列头就可以实现排序,不用写任何代码。这对我这种懒人来说实在是太爽了。
但是,如果使用了模板列呢?会出什么效果?
果然不行
Age这一列使用了模板,通过TextBlock来显示。代码如下:
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Header="编号" Binding="{Binding ID}"/>
<sdk:DataGridTextColumn Header="名字" Binding="{Binding Name}"/>
<sdk:DataGridTemplateColumn Header="Age">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Age}"/>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
<sdk:DataGridTextColumn Header="Email" Binding="{Binding Email}"/>
</sdk:DataGrid.Columns>
无论怎么点击Age都无法排序。
我们有办法,可以使用PagedCollectionView,但是使用之后就不能改变了,除非改变代码,无法像默认的功能一样,通过点击切换排序方式。
还有办法,直接上代码
1: <sdk:DataGrid.Columns>
2: <sdk:DataGridTextColumn Header="编号" Binding="{Binding ID}"/>
3: <sdk:DataGridTextColumn Header="名字" Binding="{Binding Name}"/>
4: <sdk:DataGridTemplateColumn CanUserSort="True" SortMemberPath="Age" Header="Age">
5: <sdk:DataGridTemplateColumn.CellTemplate>
6: <DataTemplate>
7: <TextBlock Text="{Binding Age}"/>
8: </DataTemplate>
9: </sdk:DataGridTemplateColumn.CellTemplate>
10: </sdk:DataGridTemplateColumn>
11: <sdk:DataGridTextColumn Header="Email" Binding="{Binding Email}"/>
12: </sdk:DataGrid.Columns>
看起来基本上一样,不同之处就是第四行 CanUserSort="True" SortMemberPath="Age"