vscode+码云(gitee),用git进行源代码管理
使用原因
对于我们经常换电脑来工作的人群,在公司工作完,回家里再用U盘或网盘复制/下载我们的代码,简直是一种折磨,一个项目中断后,时间久了再去想继续的时候,你会发现:到底哪个是最新版的?!U盘满了,这个文件夹到底能不能删除?
但当你使用了git进行源码管理之后,这些问题完全就不必担心了。
当然我也是一名初学者,看了很多大神的帖子,发现很多都用到了git语句来操作,对于git小白来说,还是有点难度的。这里我介绍的方法,将使用最少的git语句(仅仅3句)来完成代码同步。
使用工具:
按顺序为:git软件, 码云(gitee.com),vscode
1.下载,安装git软件
下载地址:https://git-scm.com/download/win
2.配置git
这一步必须用到git语句,但非常少,直接照抄就行。
打开git bash,在里面照抄git语句,注意替换掉内容,注意空格。


git config --global user.name "your name" git config --global user.email "your email" git config --global credential.helper store
前两句很简单,就是配置上昵称和邮箱,那第三句呢?这句也很关键,加上这句就是记住上面2个信息,以后就不用频繁输入了。
到这里,git就全部完成,以后都不用管它了。就这3句,简单吧!
其中,"your name" 指的是你的gitee里的昵称【我的--神经蛙】,"your email"指的是你gitee注册时的邮箱【我的--yanl55555@163.com】
3.去码云里创建仓库
顾名思义,仓库就是放代码的地方,一个项目对应一个仓库。www.gitee.com,前提是你注册登录过了。
1.进入“个人主页”,在左侧下方,点击“仓库”右侧的+号,开始创建仓库。

2.里面的内容根据自己的习惯来填写即可,为了方便后期管理,最好是有规律的。最后点击下面的 创建 按钮即可。

注意:不要勾选Readme初始化仓库选项,否则会有bug
3.创建完会自动到仓库页面,点击仓库右侧的“克隆/下载”,点击 复制 按钮即可。这里复制的是仓库的地址,后面要用到。

4.vscode里操作
4.1.克隆
1.创建一个空白文件夹,这里我命名 “测试”,然后用vscode打开


输入仓库地址:

选择测试文件夹作为存储库位置:

正在克隆:

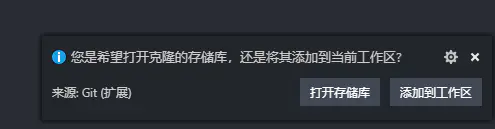
3.打开存储库,现在就可以看到我们已经把线上的仓库内容拉取到本地了。



测试:修改本地文件,然后提交到码云
1.本地创建完文件后,vs里我们就可以看到这些变化,新增的文件时绿色的,后面有个U字母,左侧图标上会有数字显示

2.点击左侧图标,然后点击更改旁边的+号,暂存所有的更改

3.在上面输入文字,这里的文字要好好写,后面你会发现是很有必要的,写好后点击“对号√”,就提交了,注意只是提交到你的本地仓库

4.点击推送到,把这些更改push到码云仓库里





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)