vue框架中什么是MVVM
前端页面中使用MVVM的思想,即MVVM是整个视图层view的概念,属于视图层的概念。
MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。
模型指的是后端传递的数据。
视图指的是所看到的页面。
视图模型是mvvm模式的核心,它是连接view和model的桥梁。
它有两个数据传递方向:
一是将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
二是将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。
以上两个方向都实现的,我们称之为数据的双向绑定。
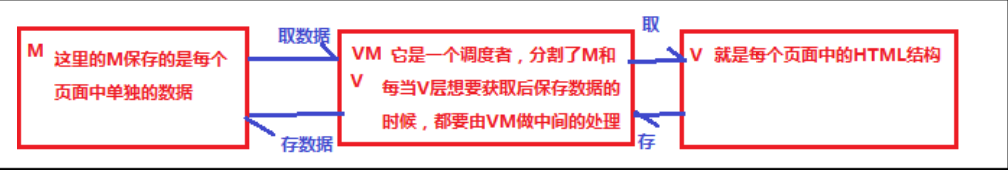
总结:在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信。MVVM流程图如下:

MVVM是前端视图层的分层开发思想,将页面分成了Model, View,和VM;其中VM是核心,因为VM是V和M之间的调度者;
优势:
MVVM提供了数据的双向绑定,让我们的开发更加方便





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异