浅谈JavaScript原型图与内存模型
js原型详解
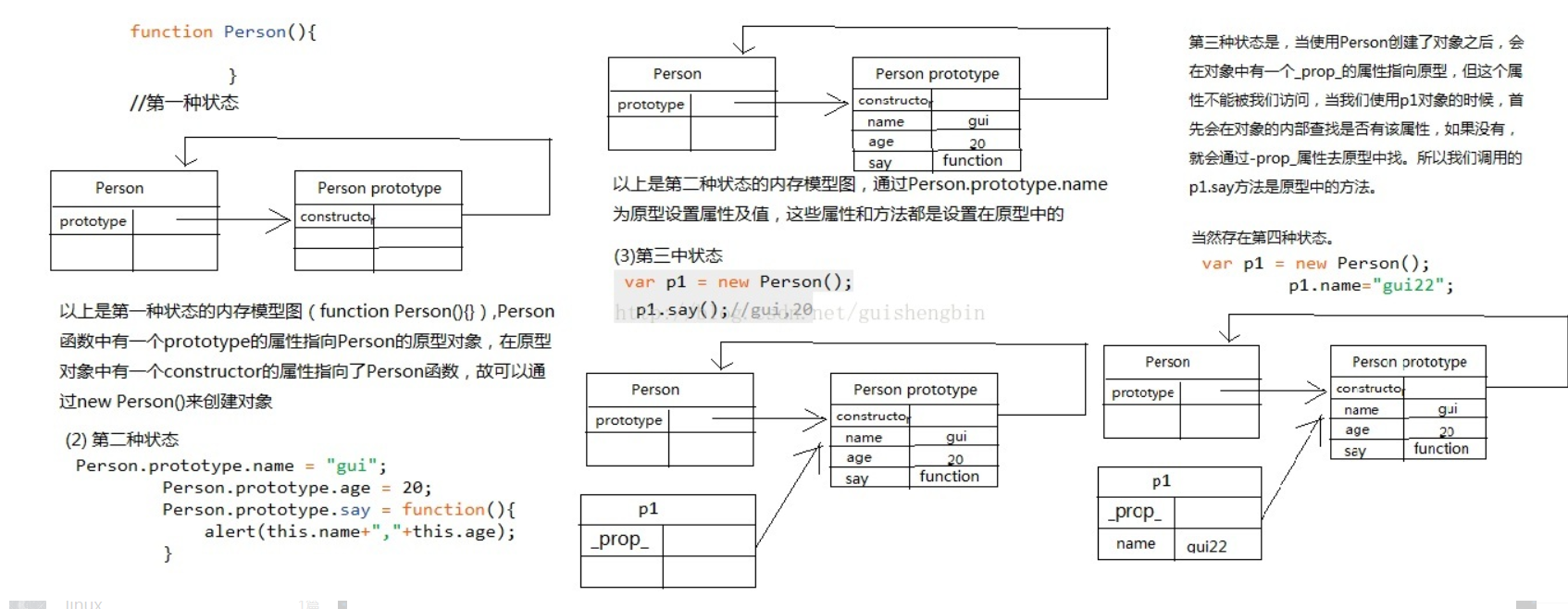
1.内存模型:

1.原型是js中非常特殊一个对象,当一个函数(Person)创建之后,会随之就产生一个原型对象
2. 当通过这个函数的构造函数创建了一个具体的对象(p1)之后,在这个具体的对象中就会有一个属性指向原型
2.演示
以下演示了通过原型的创建方式,使用基于原型的创建可以将属性和方法
设置为Person专有的,不能再通过window来调用,如此就完成了封装
<script type="text/javascript">
function Person(){ } Person.prototype.name = "gui"; Person.prototype.age = 20; Person.prototype.say = function(){ alert(this.name+","+this.age); } var p1 = new Person(); p1.say();//gui,20 p1.name="gui22"; p1.say();//gui22,20
//通过window没有办法调用say方法 say();
var p2 = new Person(); p2.say();//gui,20
</script>
【注】p1有自己的内存空间p1.name="gui22";只是改变了自己内存空间的name,并未触及原型中的name
3.下面是一些判断函数有助于理解原型图
//检测某个对象是否指向该函数的原型
// alert(Person.prototype.isPrototypeOf(p1));//true
//检测某个对象的constructor
// alert(p1.constructor == Person);//true
//检测某个对象是否是自己的属性
//alert(p1.hasOwnProperty("name"));//true,p1在自己的空间中设置了name属性
//alert(p2.hasOwnProperty("name"));//false
//删除某个对象的某个属性
// delete p1.name;
// alert(p1.hasOwnProperty("name"));//false,由于已经删除了
//检测某个对象在原型或者自己中是否包含有某个属性,通过in检测
//alert("name" in p1);
//alert("name" in p2);
//alert("gender" in p1);//gender(性别),在原型和自己的空间中都没有,false






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异