vue-cli + element-ui + webpack 新建项目
1.进入项目目录

2.全局安装vue-cli
输入命令:npm install vue-cli -g

若报错:ENOENT: no such file or directory, access......

进入vue-cli所在目录,手动将vue-cli删除,再重新安装即可成功。

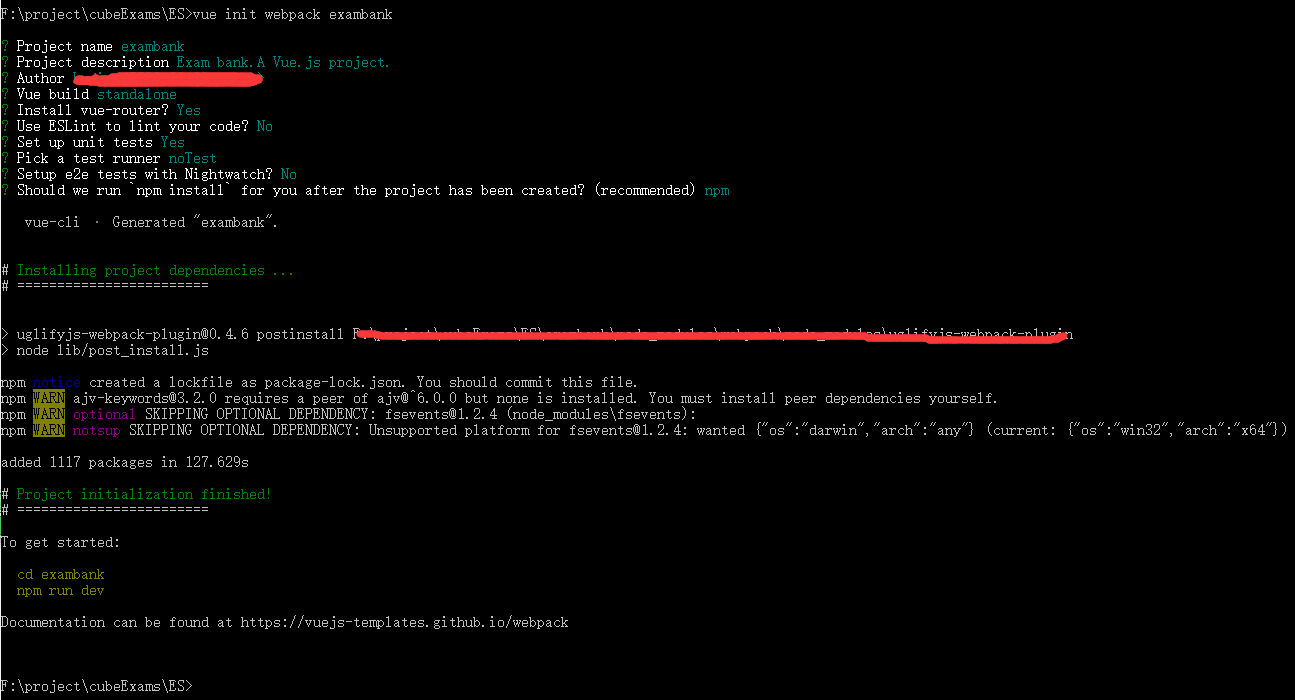
3.创建项目框架
输入命令:vue init webpack exambank


5.安装element-ui
element-ui官网:http://element.eleme.io/#/zh-CN/component/installation
输入命令:npm i element-ui -S
或者:因为是基于Vue.js和elementUI进行的项目开发,所以当然要导入Vue.j包和elementUI包:npm install --save vue element-ui
6.安装vue-router
要进行页面跳转,所以要用到vue-router2:
输入命令:npm install --save vue-router
7.安装axios
要从后端获取数据,所以要ajax请求,用vue官方推荐的axios:
输入命令:npm install --save axios
8.根据需要,安装vuex
输入命令:npm install vuex --save
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 global event bus 就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
9.此后根据需要安装其他模块
npm install xxxx --save



