http缓存之lastModified和etag
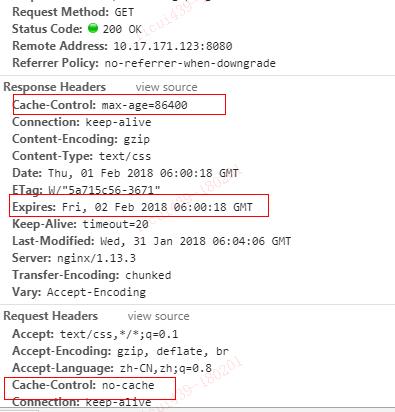
1、cache-control
访问资源
首次访问页面时间:2018.2.1 9:56 (当前时间=GMT时间+8h)
缓存时长max-age:1 day
Expire缓存失效时间:2018.2.2 9:56 (GMT+8h)
F5刷新页面,失效时间不变,还是2018.2.2 9:56失效
缓存时间:max-age:86400 即缓存1天
如果用户第一次去访问,服务器返回200 ok,并且缓存资源,那么浏览器会记录下这次的请求时间,以这个时间T1为基准(如果是F5刷新,这个T1是不会变化的,但是使用ctrl+F5强制刷新会改变这个值),T1+1day,就是这个资源的失效时间。在未失效之前,再F5刷新(此处不包括ctrl+f5强制刷新,后面会说这个问题),重新请求该资源,是不需要向服务器发出请求的,直接使用本地缓存资源,status是200 from disk cache。所以这个时候如果使用过抓包工具会发现是没有请求的。只有到T1+1day这个时间点,缓存失效后,浏览器才会向服务器发出请求,然后服务端根据判断决定返回200 还是 304.

接着 Ctrl+F5强制刷新,会发现Expire缓存失效时间也发生了变化,而且请求头中出现了cache-control:no-cache,http状态成了200 ok。
分析原因:
首先,Expire缓存失效时间变化,这个是因为强制刷新后,失效时间的计算基准T1发生了变化,所以expire就是这个新的T1时间+1day。其次请求头中出现了cache-control:no-cache,这就告诉浏览器无论缓存是否失效都要请求一次服务器,并且返回状态是200,(不是304,即使资源未发生变化,etag未改变,也返回的是200 ok,这个和百度百科上的解释有点不一样,按说资源未发生改变,应该是304才对,没想明白)


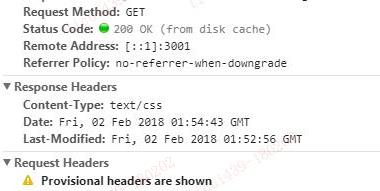
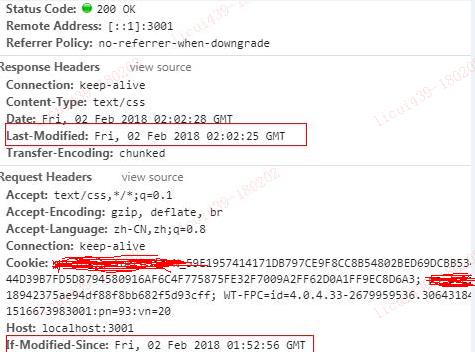
2、lastModified
只有lastModified时,没有设置etag,浏览器首次请求会是200 ok,接着刷新页面会是200 from disk cache,继续刷新,基本都是读取缓存,停一会儿再刷新,会返回304 Not Modified,继续连续刷新又会出现200 from disk cache。只要文件不发生变化,请求会在200 from cache 和304 Not Modified之间变化。猜测只设置lastModified时,浏览器会默认有一定的缓存时间,大概10-20秒左右,所以会出现直接从硬盘读取缓存的情况。只有当服务器设置了缓存时间,才会覆盖浏览器默认的缓存时间。

如果修改了文件,文件的lastModified发生变化,如果此时客户端刚好需要同服务器同步一次信息,那么这个改动会立即生效,返回 200 OK。否则的话,需要下次和服务器同步信息时才能生效。

如果服务器应答中包括一个ETag,又包括一个Last-Mofidied值,则客户端在发送请求时使用两种证实机制,并且只有当两种证实机制都满足时才会返回304 Not Modified。



