cloneNode克隆节点在不同浏览器的差异
cloneNode是用于克隆节点的,如果待克隆的节点还有子节点以及自定义属性、添加的有事件,那么克隆时,可以指定是克隆节点本身,还是将其所有子节点信息也克隆进去,这是通过给cloneNode传递一个布尔型参数来实现的。
<table>
<tr id='tr1'>
<td tdindex='1' onclick='clickTr()'>1</td>
<td tdindex='2'>2</td>
<td tdindex='3'>3</td></tr>
</table>
<table id="mytab"></table>
var tr1=document.getElementById('tr1'); var otab=document.getElementById('mytab'); var otr=tr1.cloneNode(); //克隆第一个表格的第一行,在不同浏览器之间表现不同,chrome、Firefox会默认只克隆节点本身,不克隆其子节点信息。 如果传入true作为参数,则都会将子节点克隆进去 otab.appendChild(otr);
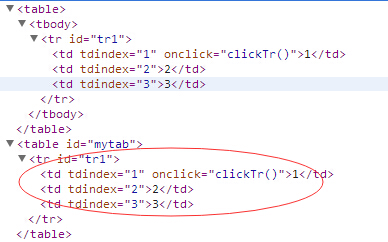
未使用true参数时,
在chrome、Firefox中

在360浏览器中




 浙公网安备 33010602011771号
浙公网安备 33010602011771号