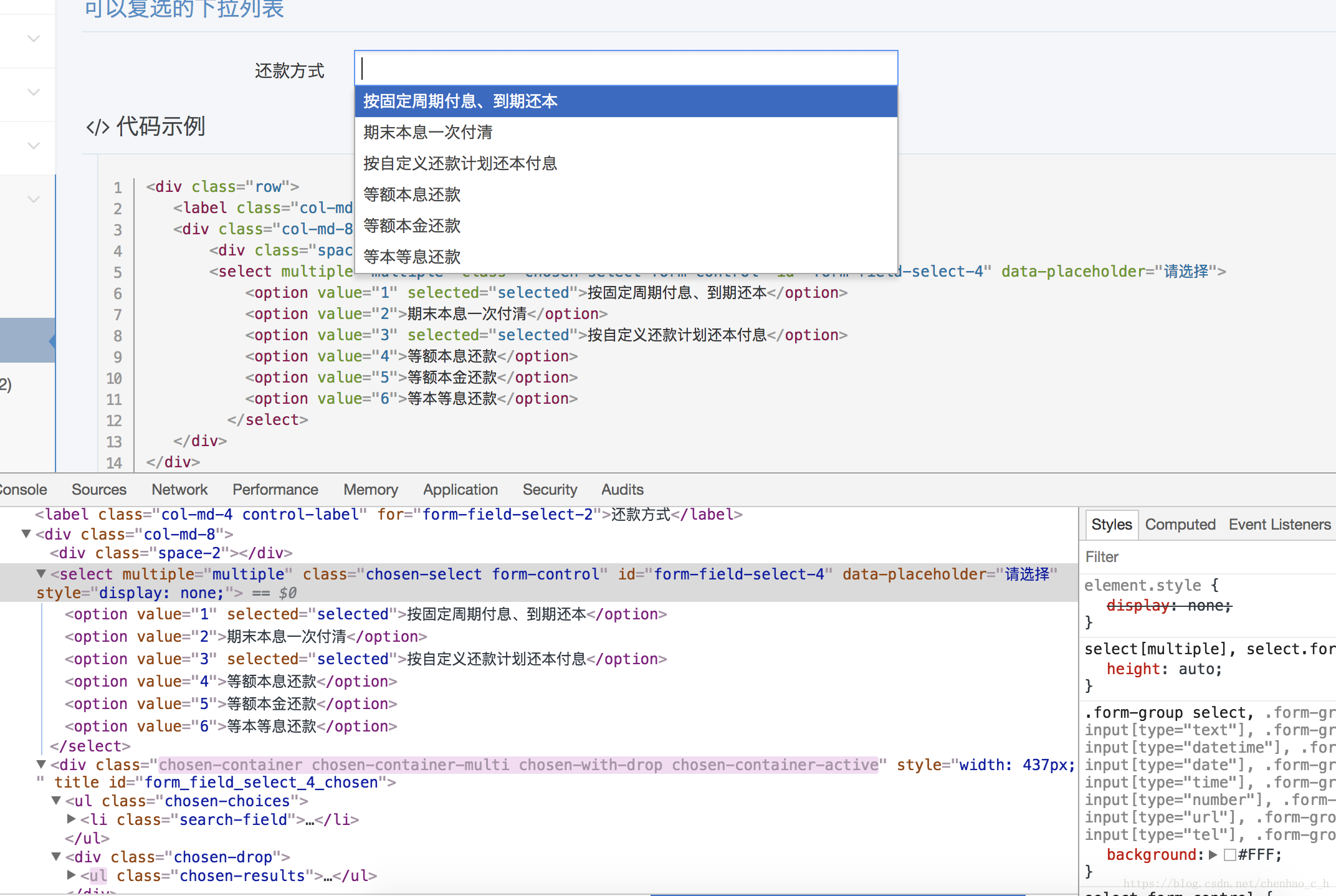
js控制select下拉框--动态隐藏,展示option
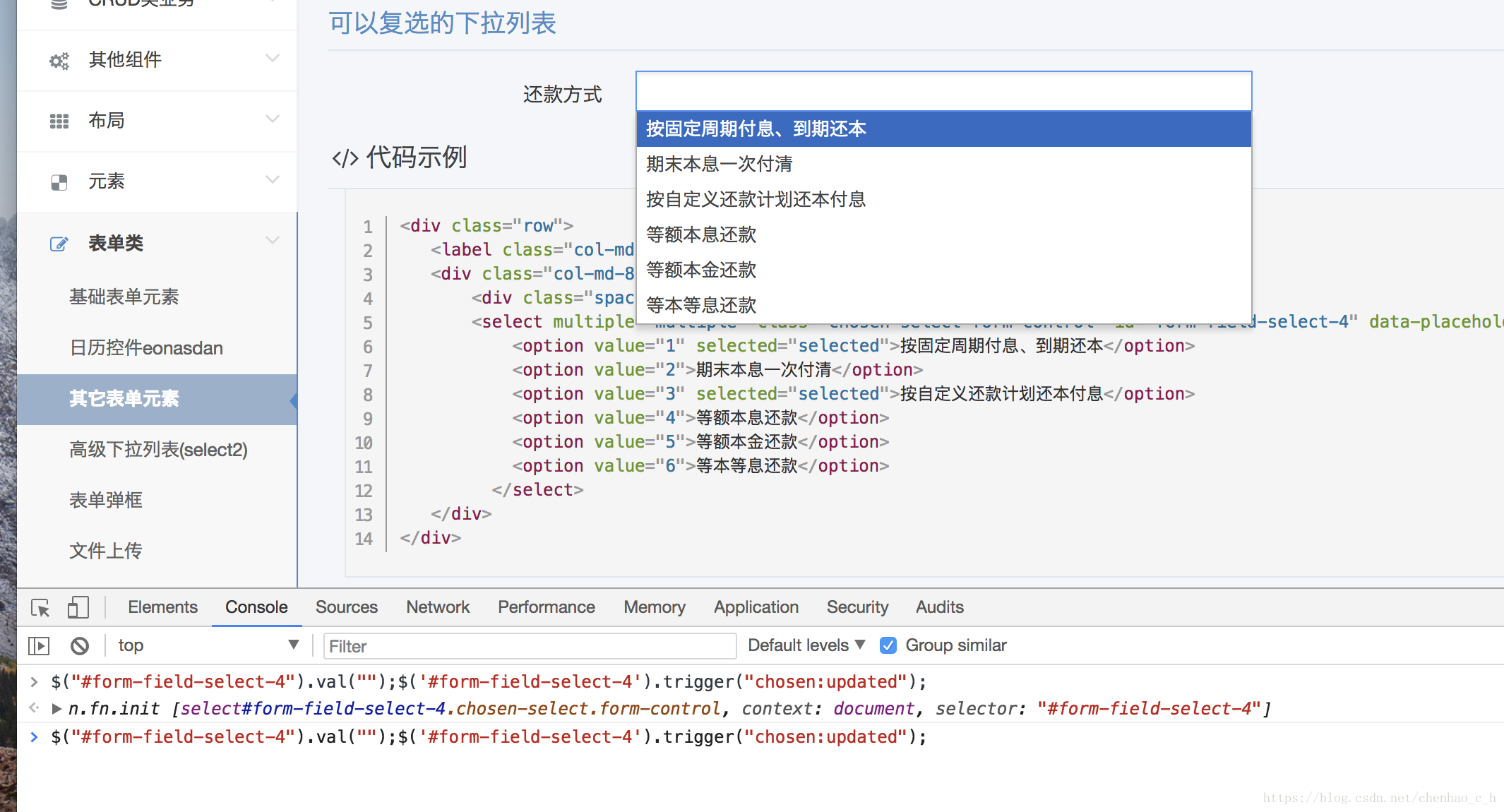
如上图,下拉框中有六个option,如果想隐藏option我们该怎么办呢?(先拿chosen多选做示范)
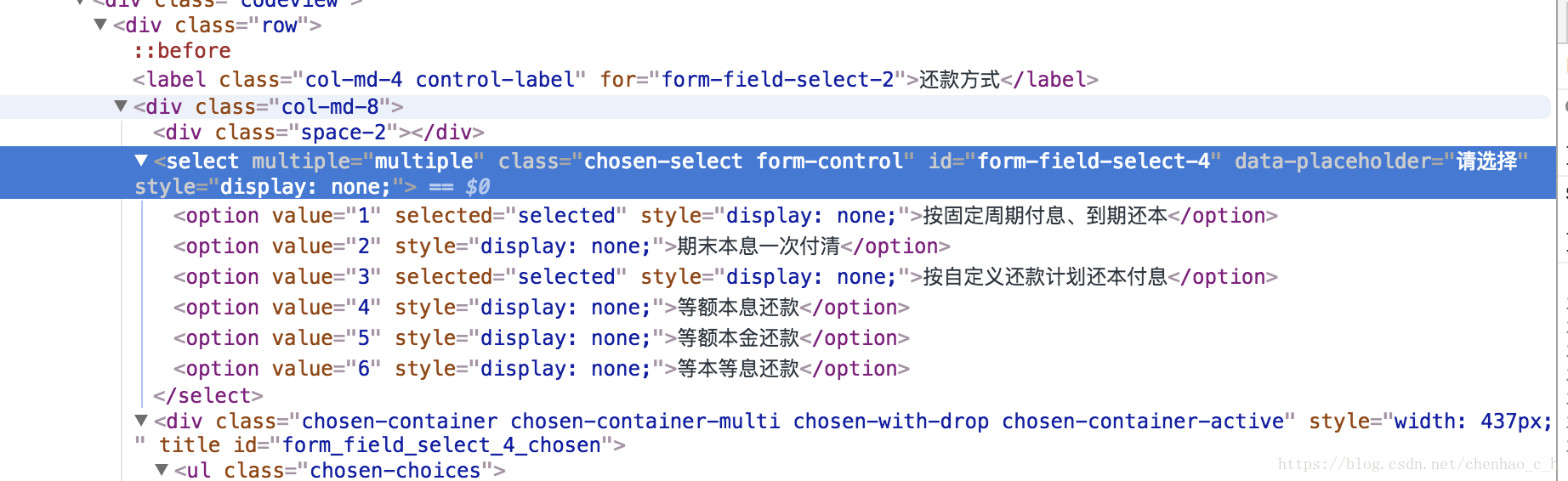
只需要使用js找到对应的option,然后添加上 style->display:none即可
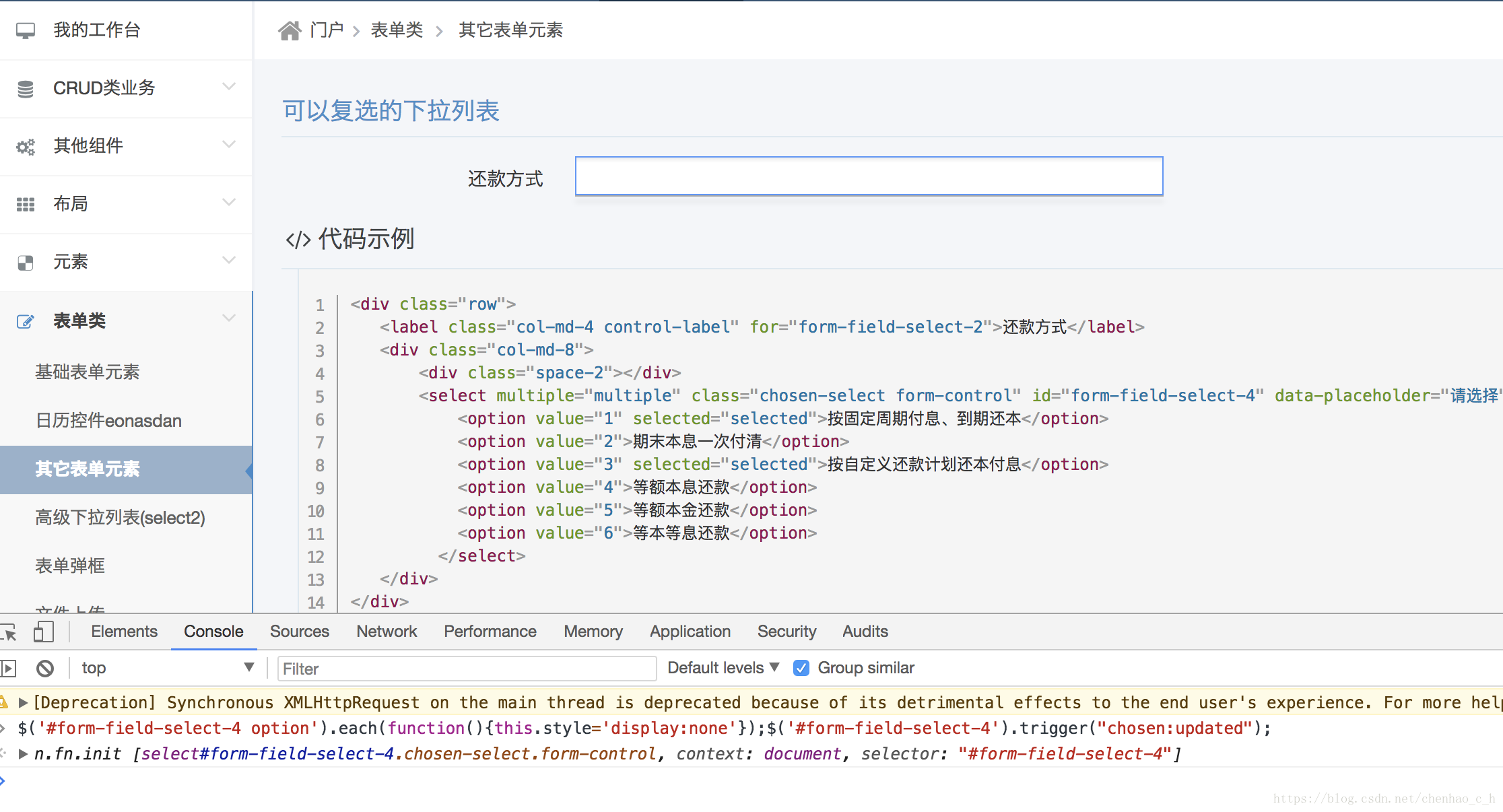
//遍历所有option,加上display属性
$('#form-field-select-4 option').each(function(){this.style='display:none'});
//chosen更新下拉框
$('#form-field-select-4').trigger("chosen:updated");
这样以来,就会发现下拉框中所有option都加上了display属性,下拉无结果
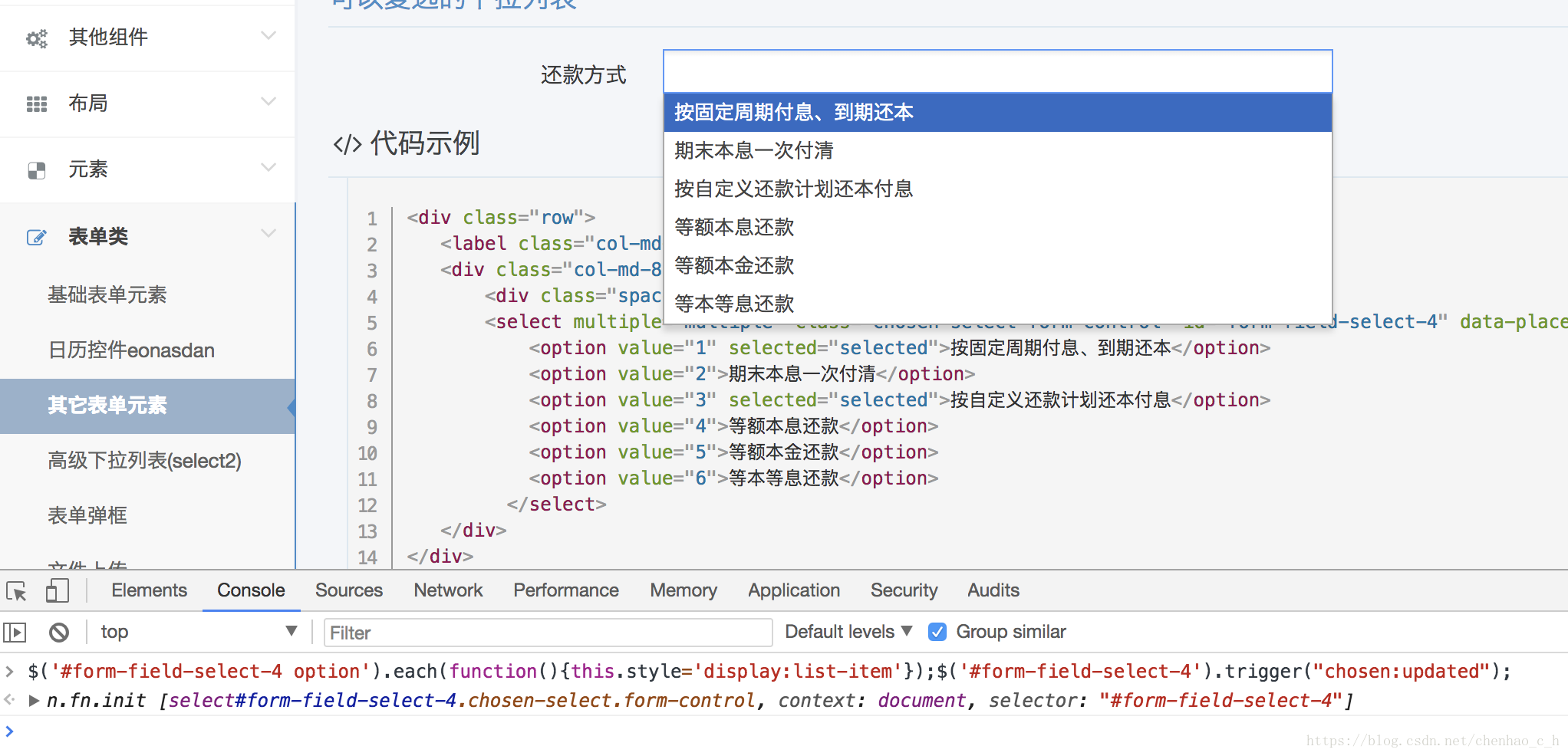
如需再次显示,只需要将display设置为list-item即可
$('#form-field-select-4 option').each(function(){this.style='display:list-item'});
$('#form-field-select-4').trigger("chosen:updated");
如需取消选中,清空重置,id选择器找到对应下拉框,设置val为''即可
$("#form-field-select-4").val("");
$('#form-field-select-4').trigger("chosen:updated");如果有多个下拉框,将id选择器改为类选择。
正常的select,忽略掉chosen的update即可。
删除全部option
$('#form-field-select-4 option').remove();