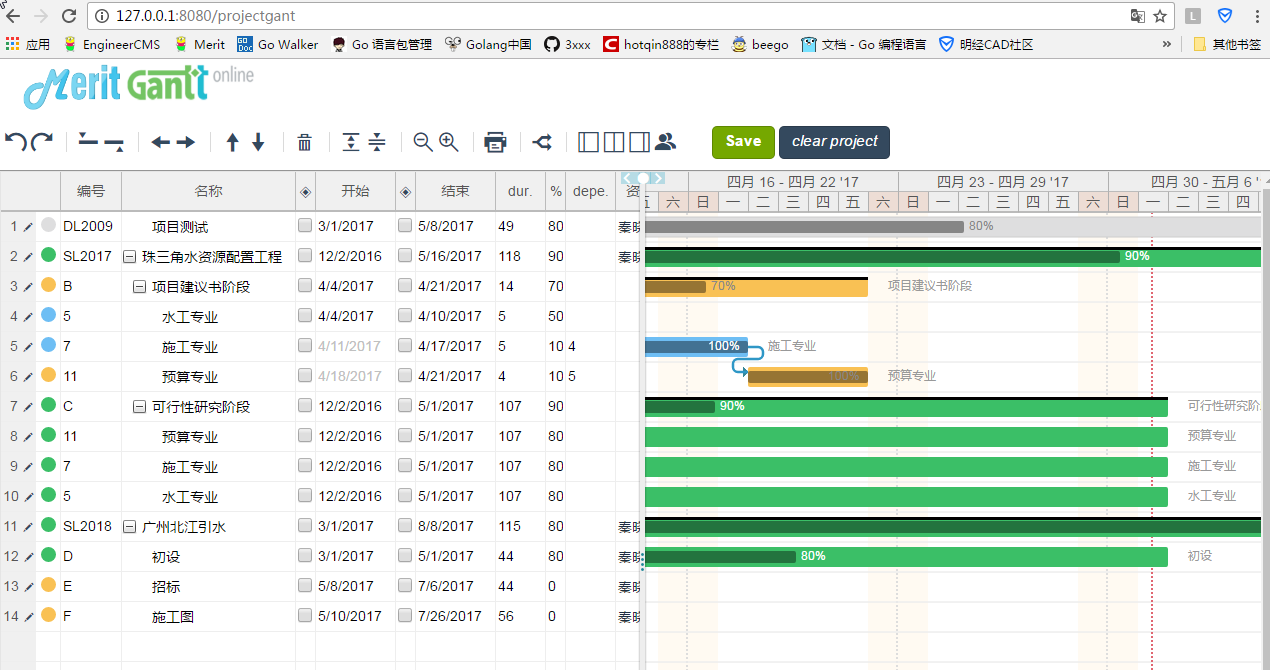
jQueryGantt—集变态与惊艳于一身
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
竟然在写这个的时候没有写出到底怎么改的js,改了哪几个js,真糊涂。demo在https://zsj.itdos.com/projectgant
本来以为很少人关心这个的,呵呵。有需要还是去https://github.com/3xxx/MeritMS/tree/master/static/js/gantt下载后用beyondcompare跟原版的对比一下看看改了什么地方。
问题:这个似乎不支持小时刻度,如果有这个需求,可以使用另外一个https://github.com/DHTMLX/gantt
web中展示和项目进度管理,甘特图少不了,开源的有这么2个,都叫jquerygantt,但名字还是有细微差别,功能就大不一样了。一个是https://github.com/taitems/jQuery.Gantt,这个是jQuery Gantt Chart;一个是https://github.com/robicch/jQueryGantt,这个叫jQuery Gantt editor。——gantt editor吧。抵不住 editor的功能诱惑,决定引入meritms,噩梦开始了。下载下来的文件夹,其中html文件可以直接在浏览器中打开,一切正常,可以添加删除拖动连线上下级调整。引入到项目中,通过ip访问,根本通不过。经过3天的连续跟踪,问题在于beego框架的模板识别上,gantt editor 的js程序,需要读取html页面中的模板,当在文件夹中打开的时候,js将html中所有代码(包括注释掉的部分)都读到了,而在ip中访问页面的时候,js是读不到html文件中注释掉的部分的。这是变态之一。那么,把html中注释掉的地方取消注释是否可以呢?问题又来了,这个html文件中采用了"(#=obj.id#)"这样的标识。它的作用是js程序读入后,作为变量来替换掉。而beego框架中是不允许html文件中包括这样的代码。这是变态之二。没办法,只好将html文件中4段含这个字符的模板写入到js代码中。解决了问题。但是,还有一段正常代码的模板,js程序还是读不到,那就是这个gantt editor在最底端都要增加几个空行,方便添加。由于js读不到这段空行模板代码,又一次无法生成空行。于是故伎重演,又将空行代码写入js文件。这是变态之三。看看最后的效果,确实集进度展示、资源分配于一体。修改了logo,暂时叫merit gantt吧~