div宽高未知,设置小的div位于大的div的中心
在前端的界面布局中有一种这样的情况,就是我的块元素的宽和高我不知道具体的大小是多少,只知道宽和高占当前屏幕的多少百分比。
现在这种情况下有两个div元素,一个大,一个小,现在我需要让小的块元素位于大的块元素的中心位置
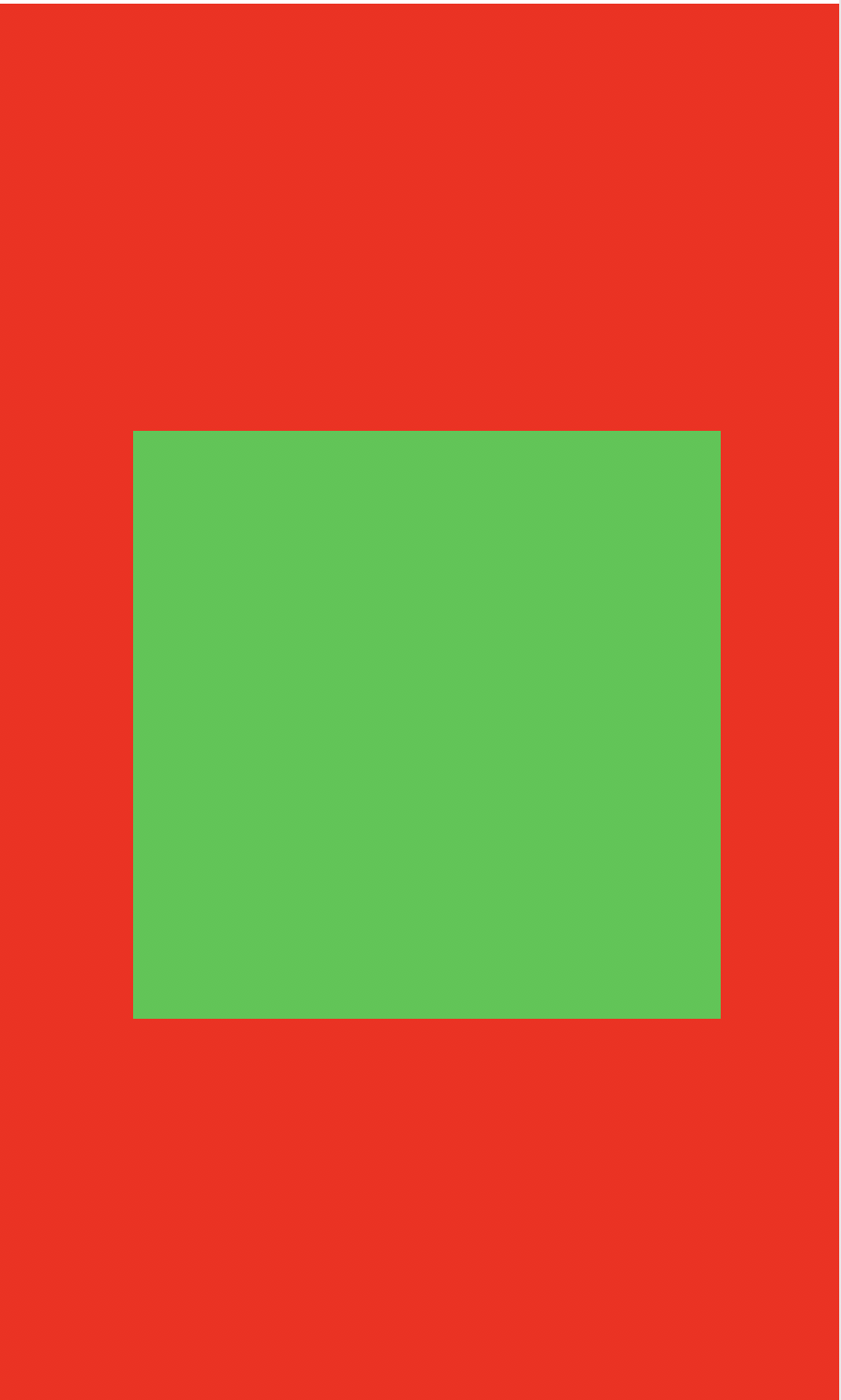
如下图:

下面是实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: #FF0000;
width: 100%;
height: 100%;
position: absolute;
}
/*定位上下左右都为0,这样四周受力平衡,再给定一个margin,属性值是auto自适应,这样就可以居中了*/
.two {
background-color: #2AC845;
width: 20rem;
height: 20rem;
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="one">
<div class="two"></div>
</div>
</body>
</html>



