JavaScript事件
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。

onClick事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <link href="one.css" type="text/css" rel="stylesheet"> <script> function cli() { alert("点击事件"); } </script> <body> <button onclick="cli()" >点击事件</button> </body> </html>

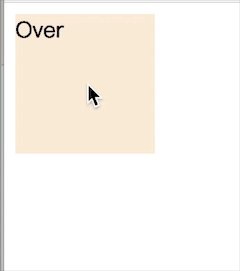
onMouseOver和onMouseOut事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <link href="one.css" type="text/css" rel="stylesheet"> <script> function onOver(ooj) { ooj.innerHTML = "Over"; } function onOut(ooj) { ooj.innerHTML = "Out"; } </script> <body> <div style="width:100px; height: 100px; background-color: antiquewhite" onmouseover="onOver(this)" onmouseout="onOut(this)"></div> </body> </html>

onChange事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <link href="one.css" type="text/css" rel="stylesheet"> <script> function onChangeDemo() { alert("文本框改变"); } </script> <body> <input type="text" onchange="onChangeDemo()"> </body> </html>

onSelect事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <link href="one.css" type="text/css" rel="stylesheet"> <script> function onSelectDemo(ooj) { ooj.style.background = "red"; } </script> <body> <input type="text" onselect="onSelectDemo(this)" > </body> </html>

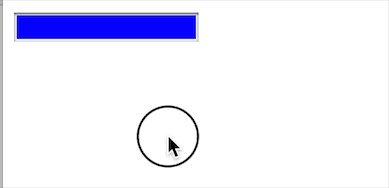
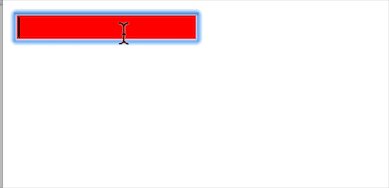
onFous和onBlur事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <link href="one.css" type="text/css" rel="stylesheet"> <script> function onfocusDemo(ooj) { ooj.style.background = "red"; } function onblurDemo(ooj) { ooj.style.background = "blue"; } </script> <body> <input type="text" onfocus="onfocusDemo(this)" onblur="onblurDemo(this)" > </body> </html>