JavaScript:document.write()和innerHTML的区别
document.write和innerHTML
主要区别:document.write是直接将内容写入页面的内容流,会导致页面全部重绘,innerHTML将内容写入某个DOM节点,不会导致页面全部重绘
下面举两个例子说明,第一个例子使用write()方法,第二个例子使用innerHTML
例子一:页面有初始内容,点击页面中的按钮向页面中通过document.write()方法写入内容,会发现原先的初始内容消失了,整个页面只剩下了通过write()方法写入的内容。原因是整个页面进行了重绘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
初始内容
<button onclick="fun()" >按鈕</button>
<script>
function fun() {
document.write("write内容");
}
</script>
</body>
</html>
效果动态图:

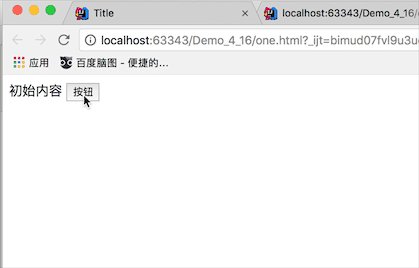
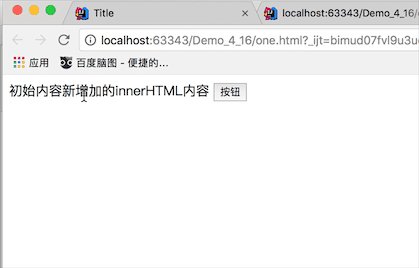
举例二:页面有初始内容,在初始内容后面给定一个节点,通过innerHTML向这个节点写内容,初始内容不消失,通过innerHTML新增加的内容准确的显示在节点位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
初始内容<a id="p"></a>
<button onclick="fun()">按钮</button>
<script>
function fun() {
document.getElementById("p").innerHTML="新增加的innerHTML内容";
}
</script>
</body>
</html>
效果动态图:

本文作者:西红柿里没有番茄
本文链接:https://www.cnblogs.com/lyd447113735/p/8856982.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步