CSS动画:移动、缩放、旋转、倾斜的实现
移动属性:translate
缩放属性:scale
旋转属性:roate
倾斜属性:skew
html:定义五个属性进行比较,链入css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="ss.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="div1">初始状态</div>
<br>
<div class="div2">移动后的状态</div>
<br>
<div class="div3">旋转后的状态</div>
<br>
<div class="div4">缩放后的状态</div>
<br>
<div class="div5">倾斜后的状态</div>
</body>
</html>
css文件:
div{
width: 200px;
height:200px;
background: #20ff26;
margin: auto;
}
/*水平移动x和y轴的距离,translate()中第一个参数是x轴移动距离,第二个参数是y轴移动距离*/
.div2{
transform: translate(100px,100px);
}
/*旋转角度,单位是deg*/
.div3{
transform: rotate(200deg);
}
/*缩放效果,第一个参数是x轴缩放的倍数,第二个参数是y轴缩放的倍数。大于1是放大,小于1是缩小,1是正常倍数*/
.div4{
transform: scale(0.5,0.5);
}
/*倾斜效果,第一个参数是围绕x轴旋转角度,第二个参数是围绕y轴旋转角度*/
.div5{
transform: skew(10deg,10deg) ;
}
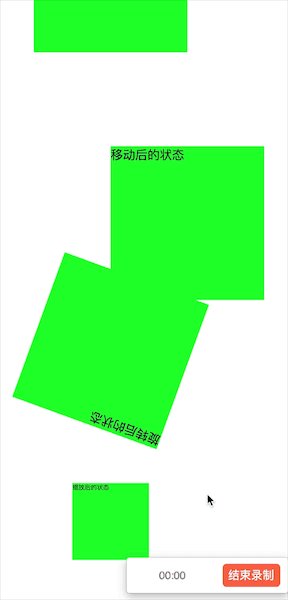
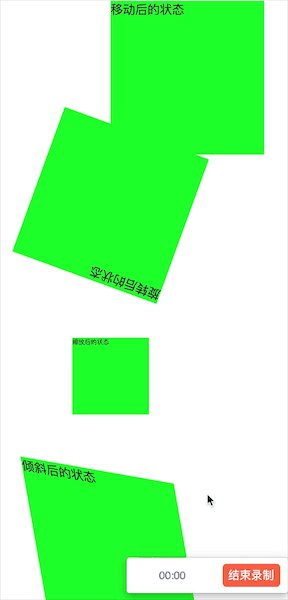
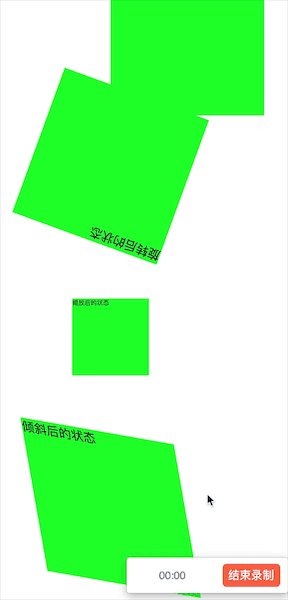
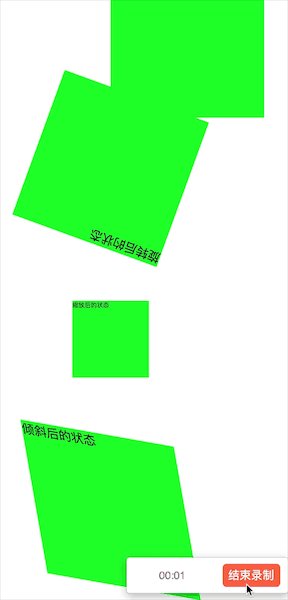
实现效果: