Android之Gallery画廊
Gallery
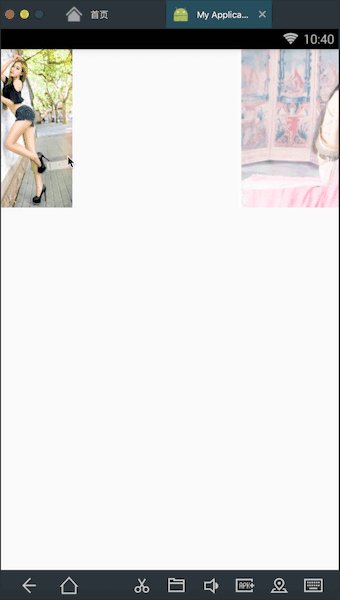
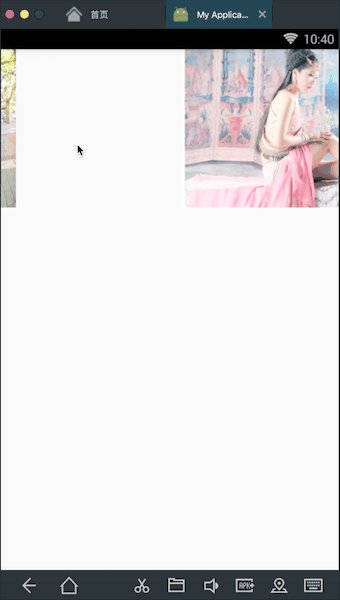
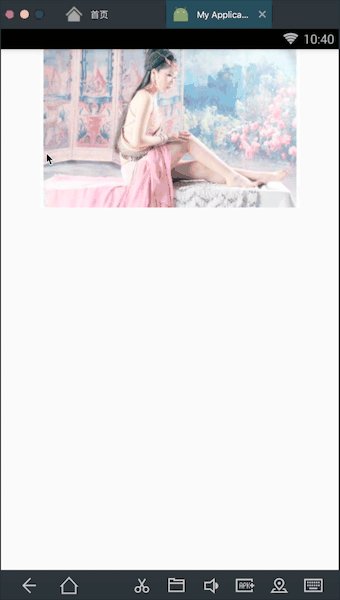
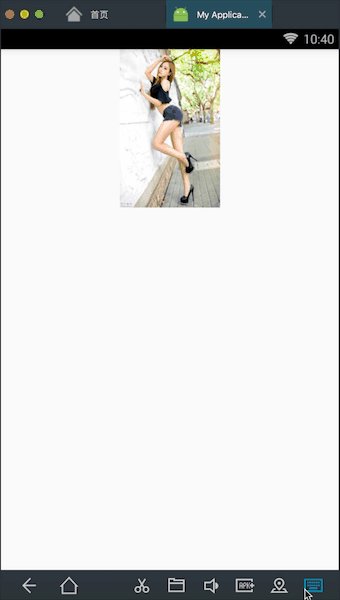
我们在智能手机上应该都见过可以滑动操作的图片集,在安卓开发中我们是用Gallery实现这种图片滑动效果的。Gallery是一个内部元素可以水平滚动,并且可以把当前选择的子元素定位在它中心的布局组件。

操作步骤:通过适配器往Gallery中添加一组照片
XML布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Gallery
android:id="@+id/grid"
android:layout_width="wrap_content"
android:layout_height="300px"
android:spacing="10dp"></Gallery>
</LinearLayout>
为了将图片资源用Gallery展示,我们需要创建一个安卓适配器。在一般的工程项目中,自定义Adapter是比较常见的,所以下文自定义一个类继承基础适配器类。
Java代码:
package com.contentprovide.liuliu.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.GridView;
import android.widget.ImageView;
import com.squareup.picasso.Picasso;
public class MainActivity extends AppCompatActivity {
Gallery grid;
int ima[] = {R.drawable.a1,R.drawable.a2,R.drawable.a1,R.drawable.a2,R.drawable.a1,R.drawable.a2};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
grid = (Gallery) findViewById(R.id.grid);
// 实例化适配器类
MyAdapter myAdapter = new MyAdapter();
// 将适配器添加进Gallery画廊中
grid.setAdapter(myAdapter);
}
// 定义一个类继承基础适配器
class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return ima.length;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
// 定义一个Imagevie类型的对象,作为该方法的返回对象
ImageView imageView;
if (view == null) {
imageView = new ImageView(getApplicationContext());
imageView.setImageResource(ima[i]);
} else {
return view;
}
return imageView;
}
}
}
设置画廊自动滚动
Timer timer = new Timer();
TimerTask task = new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(1);//执行UI程序的更新不可以在子线程完成,所以我们发送一个消息到Handler类中的主线程中,在主线程完成UI的更新
}
};
timer.schedule(task,0,3000);//设定定时器没隔三秒发送一次消息
//接收子线程的消息,进行程序更新
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what == 1) {
// 进行判断,如果滚动页面到达最后一页则往前滚动,如果到达第一页则往后滚动
if (!flag) {
a = a + 1;
music_gallery.setSelection(a);
if (a ==7)
flag = true;
} else if (flag) {
a = a - 1;
music_gallery.setSelection(a);
if (a ==0)
flag = false;
}
}
}
};



