在一个表单form中点击两个不同的按钮进入不同的页面
一个常见的场景,一个表单中有两个按钮,点击其中一个按钮进入一个独立页面,点击另一个按钮进入另一个独立的页面。
我们知道使用form时只能放一个动作事件action,如下:

所以要使用form自带的一个action是无法实现的这种功能的,而且写input的type属性时需要注意不要写submit,这是提交功能,会自动进入form中的action对应的页面中,灵活性不够。我喜欢使用button自动定义。
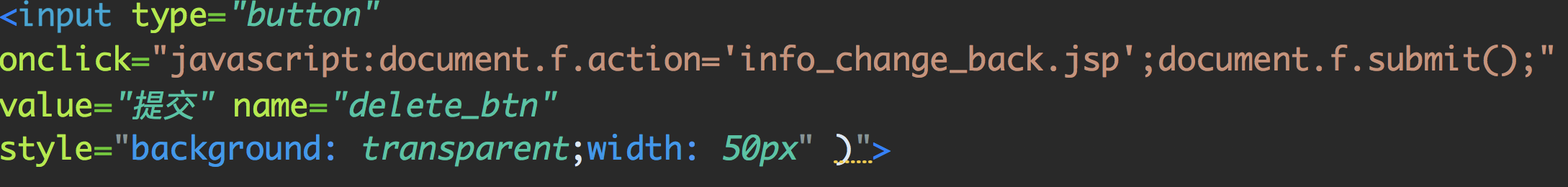
给定义的button添加一个点击事件
onclick="javascript:document.f.action='info_change_back.jsp';document.f.submit();"
这里的f是表单form的name,自定义。
info_change_back.jsp是点击当前按钮进入的页面。
除了这两个地方需要自定义外,其他的固定不变

这是我在一个项目中定义的一个input,类型是button,供参考
本文作者:西红柿里没有番茄
本文链接:https://www.cnblogs.com/lyd447113735/p/7988414.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步