微信小程序轮播图
swiper组件是滑块视图容器,可以用于实现轮播图和实现标签页切换。
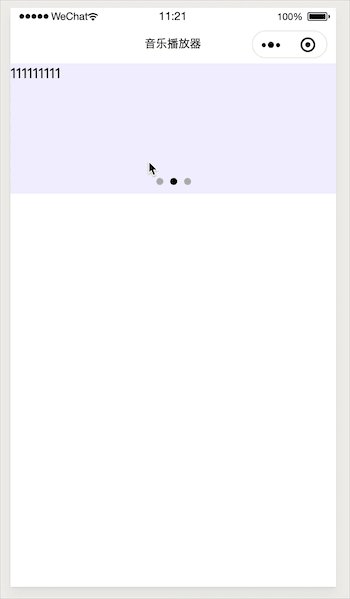
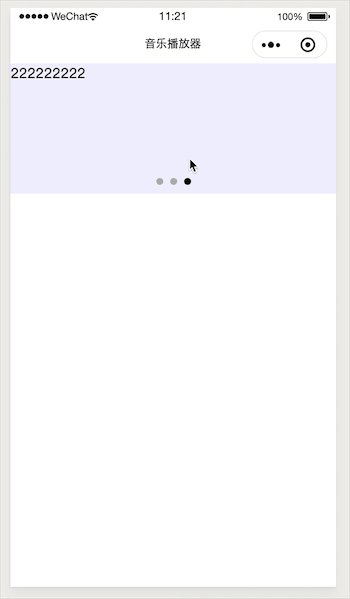
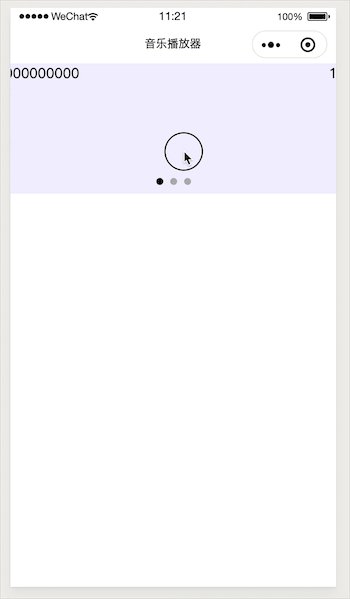
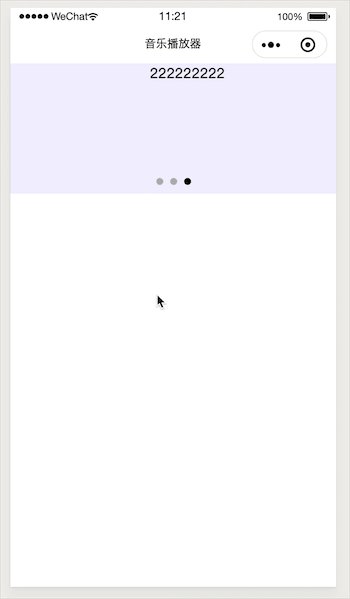
在微信小程序中实现轮播图效果很容易,功能基本都在swiper组件中封装好了,像指示点和循环轮播这种功能只要调用相对应的属性就行了。下面是一个简易的轮播图实现效果。
circular:循环轮播属性
current: 指定默认显示的滑块页面
indicator-dots: 显示面板指示点属性
<swiper current="1" circular="true" indicator-dots="true"> <swiper-item style="background:#eef">000000000</swiper-item> <swiper-item style="background:#eef">111111111</swiper-item> <swiper-item style="background:#eef">222222222</swiper-item> </swiper>