Fiddler抓包使用教程
目录
概述 2
Fiddler是做什么的,能帮助我们做什么? 2
工作原理 2
代理模式 3
使用场景——提供的功能 3
界面及使用介绍 3
常用功能 10
HOST配置 10
前后端接口连调——Composer 11
网络限速FiddlerScript——测试在不同网络下的请求运行状况 13
捕获IOS/Android移动设备上的请求 14
插件介绍 15
附录一 16
图标解释: 16
web session的常用的快捷键 16
参考: 17

Fiddler:译名—小提琴手,有Eric开发,曾就职微软。
Fiddle支持多个平台的版本:
Windows: https://www.telerik.com/download/fiddler
Mac/Linux: http://fiddler.wikidot.com/mono
但是,由于早期fiddler是基于.net开发的,所以在windows平台下支持的功能更多,
在IOS\Linux的支持会相对少。
类似工具:Charles http://www.charlesproxy.com/
概述
Fiddler是做什么的,能帮助我们做什么?
1、能够监听http/httpS的流量,可以截获从浏览器或者客户端软件向服务器发送的http/https请求;
2、对截获之后的请求,我们还能够查看请求中的内容;
3、伪造请求。不仅可以伪造客户端的请求,还能够伪造服务器的响应。——该功能能够方便我们进行前后端的调式。
4、测试网站的性能;
5、解密https的外部会话。因为https本身是一种加密的协议,通过fiddle我们可以进行解密操作;
6、提供第三方扩展插件,满足更多需求。
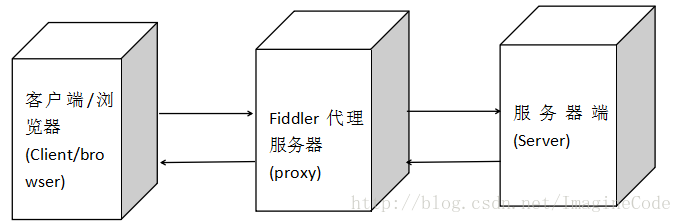
工作原理
需要经过fiddler的代理服务器代为转发请求与响应。
如何实现?
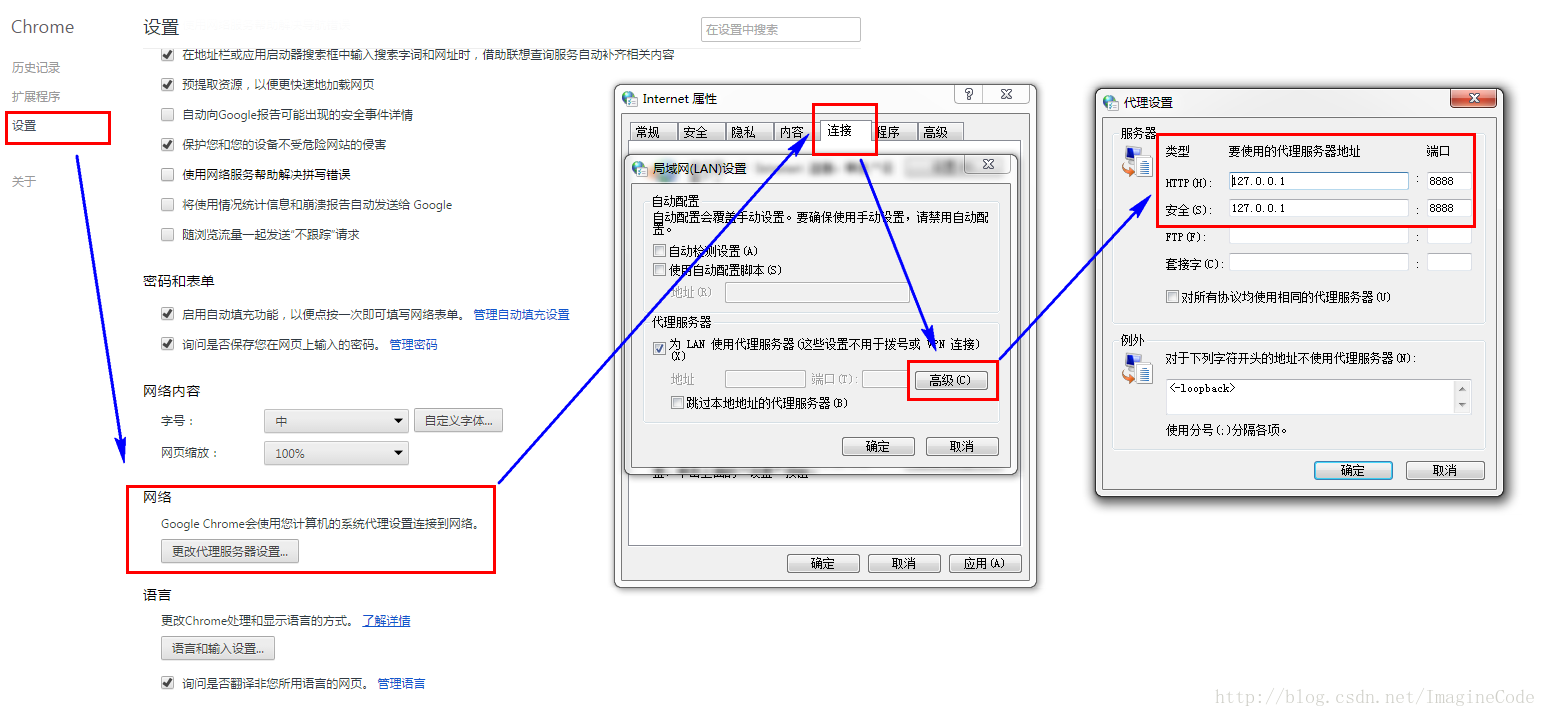
首先启动fiddler,然后在浏览器中查看局域网代理服务器。图示:
可以看到代理服务器的地址变成了127.0.0.1 ,这就是fiddler监听的地址。
代理模式
流模式与缓冲模式。
流模式:fiddler会实时把服务器返回给客户端的数据进行返回。 缓冲模式:fiddler会等待所有的请求都准备好之后才返回给客户端。
区别:缓冲模式下可以控制最后的服务器响应;而流模式下不能控制,是什么就是什么,更接近浏览器本身的真实行为。
选择:具体情况具体选择。
使用场景——提供的功能
1、开发环境的host配置;
2、前后端接口连调——Composer
3、定位线上bug——将发布文件代理到本地,快速定位线上bug;
4、性能分析和优化——Inspectors 、Timeline
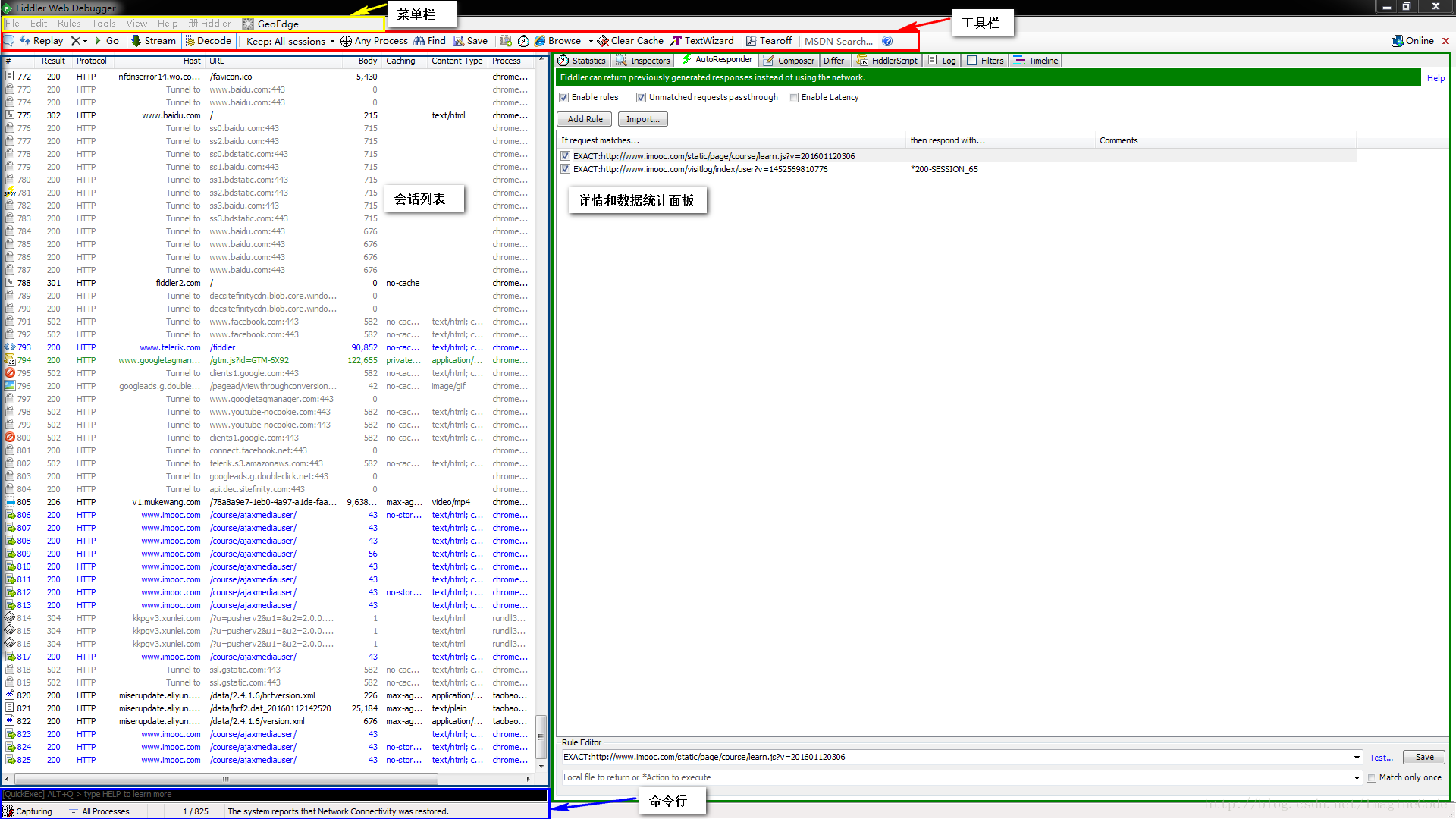
界面及使用介绍
1、菜单栏
2、工具栏
(1)气泡:备注。添加之后在会话栏的Comment列中显示备注内容。
(2)Replay:回放【常用】。重播一个会话。快捷键:”选中会话+R”
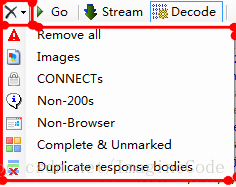
(3)清除会话面板:过滤请求、清除请求。
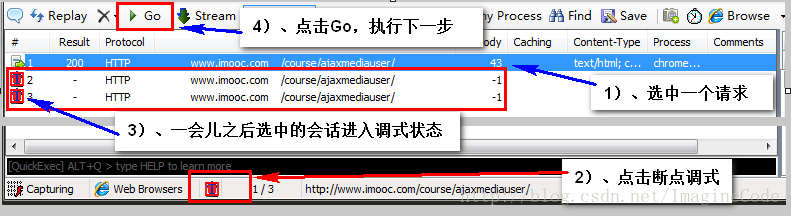
(4)Go:断点调式。配合状态栏上的断点工具。功能类似Debug。
(5)Stream:代理模式。默认:缓冲模式。点击进行切换。
(6)Decode:解压请求。解压http请求里面的东西,帮助查看。
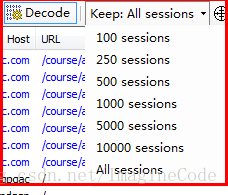
(7)Keep:指示fiddler的保持会话数目。
(8)Any Process:捕获请求,只看需要的请求。将“靶心”投向需要的请求。
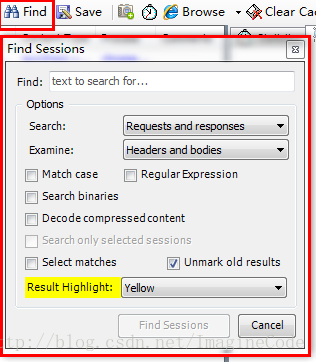
(9)Find:查找请求。用颜色标注查找的请求。
(10)Save:保存会话。
(11)截图:默认5秒后截图。
(12)计时器:第一次点击-开始计时;第二次点击–返回计时结果;第三次点击-清零,重新计时。右键点击—不计时。
(13)Browse:启动浏览器;
(14)Clear Cache:清空缓存;
(15)TextWizard:【常用】编码、解码文本内容;
(16)Tearoff:浮窗。
3、会话面板【fiddler核心功能之一】
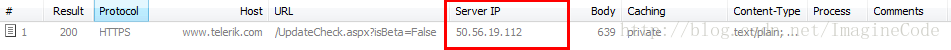
Server IP:需要配置。
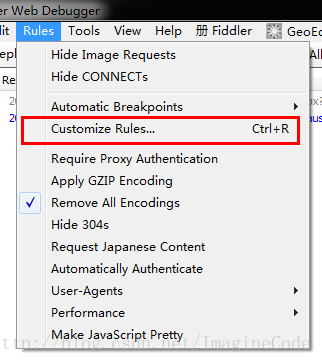
Ctrl+F :搜索”static function Main()”,添加代码:
FiddlerObject.UI.lvSessions.AddBoundColumn(“Server IP”,120,”X-HostIP”);
然后重启Fiddler。
4、详情和数据统计面板
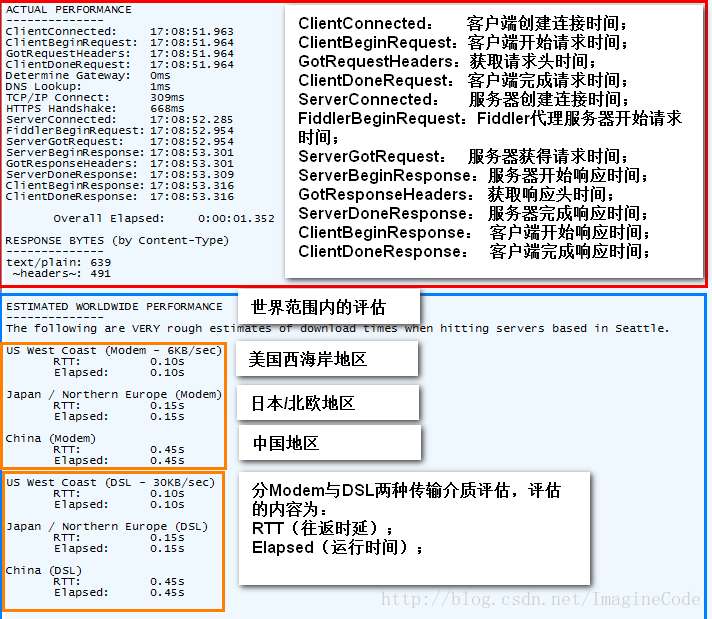
(1)Statistics:数据统计面板。性能分析。
RTT:【主要关注】体现一个请求从发送到返回响应的时间。
通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化。
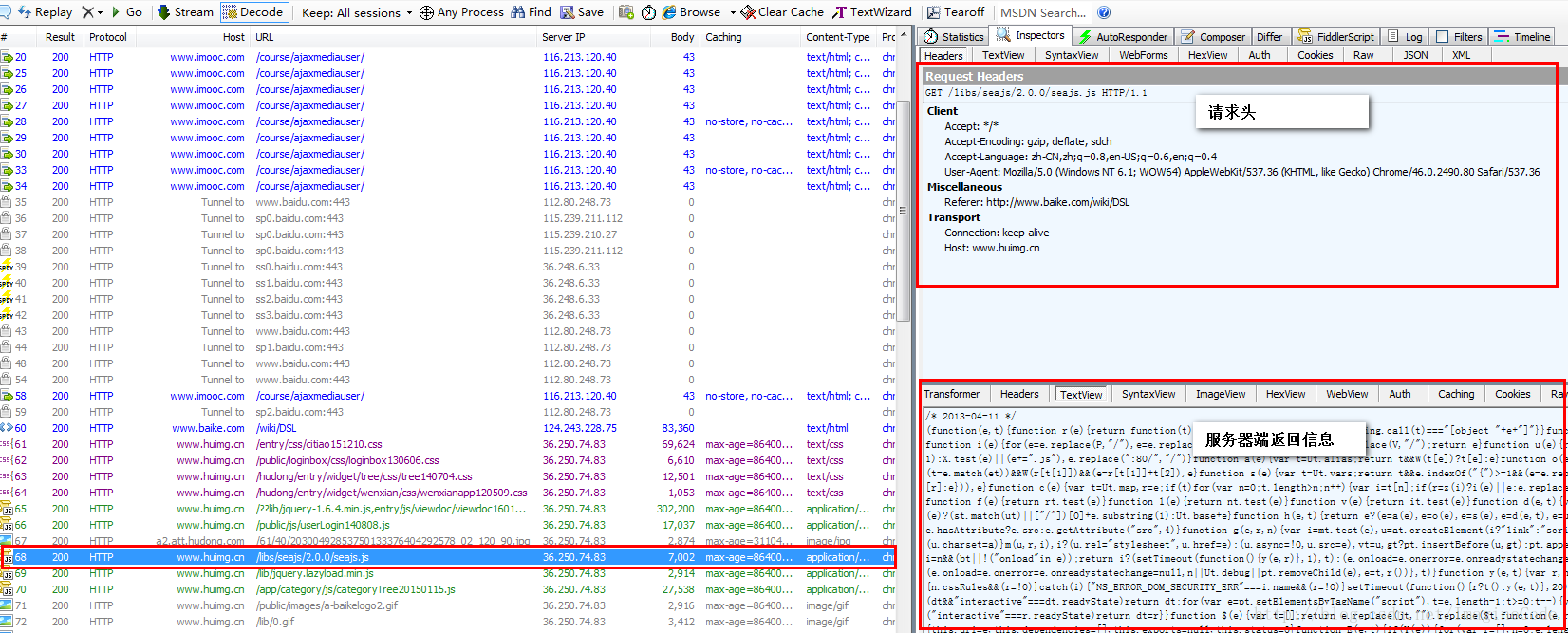
(2)Inspectors :对抓到的请求进行解包,查看具体内容。
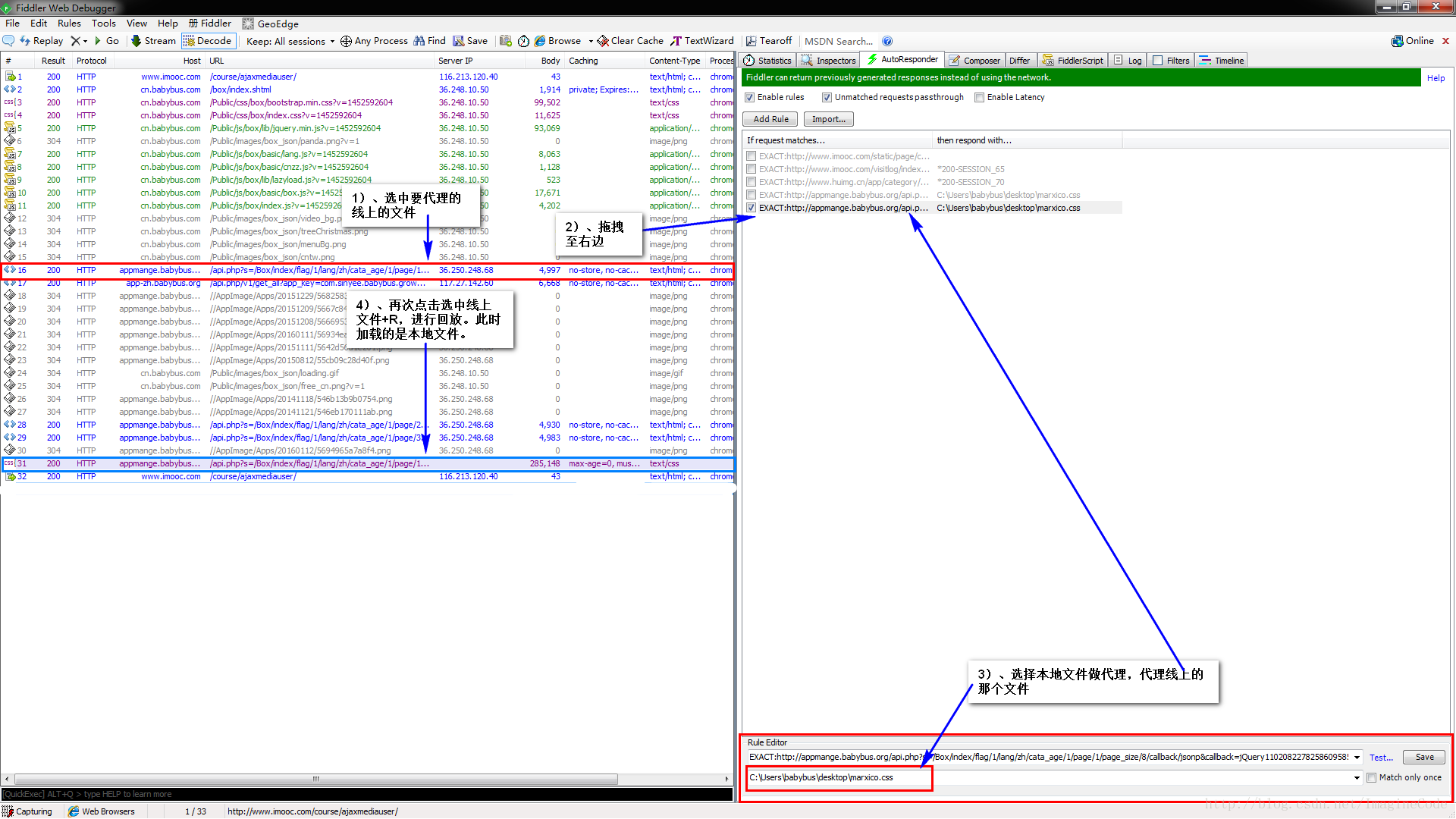
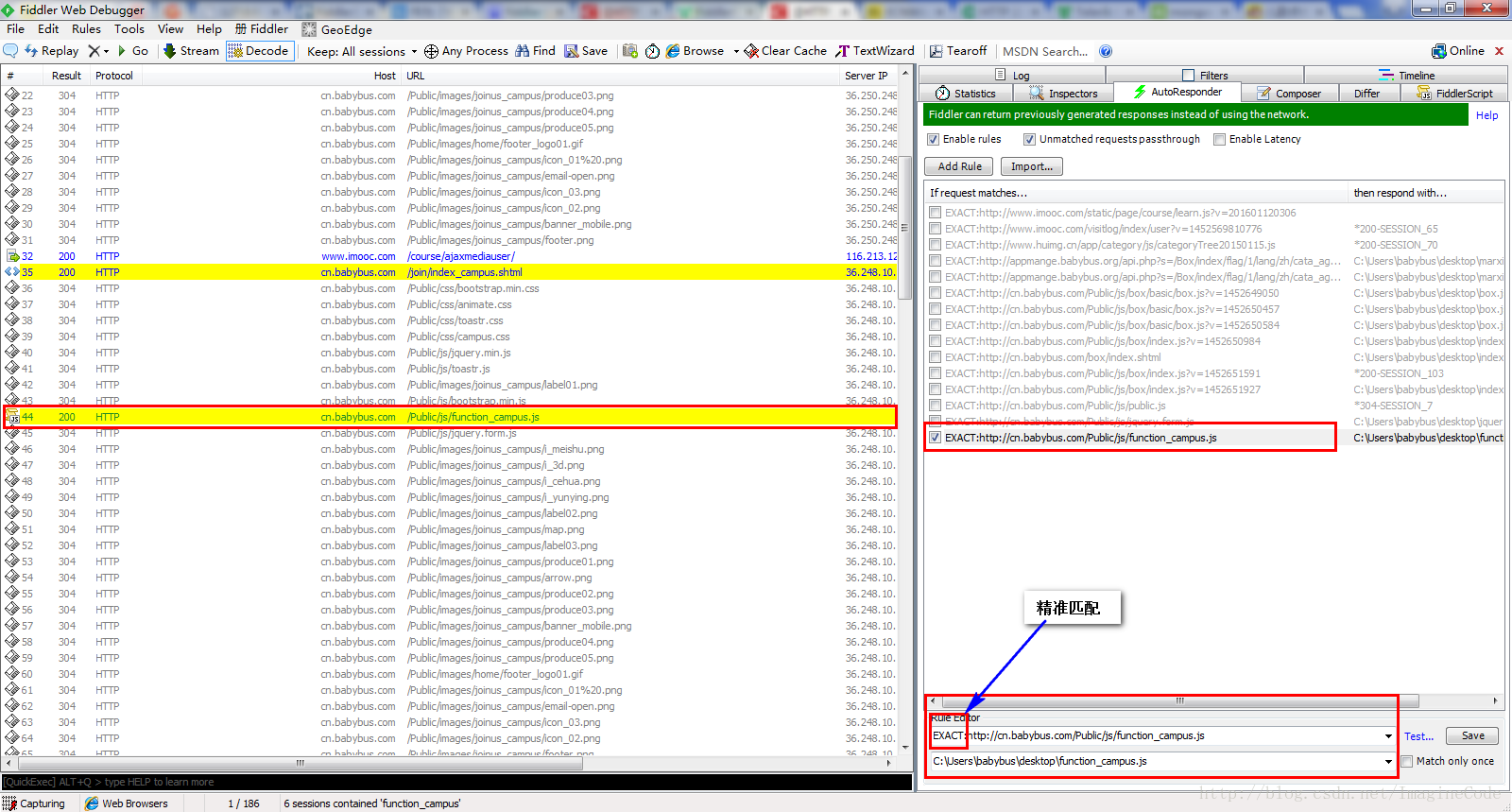
(3)AutoResponder:文件代理【常用】。例如,将一个需要服务端返回的文件,使用本地文件做代理。
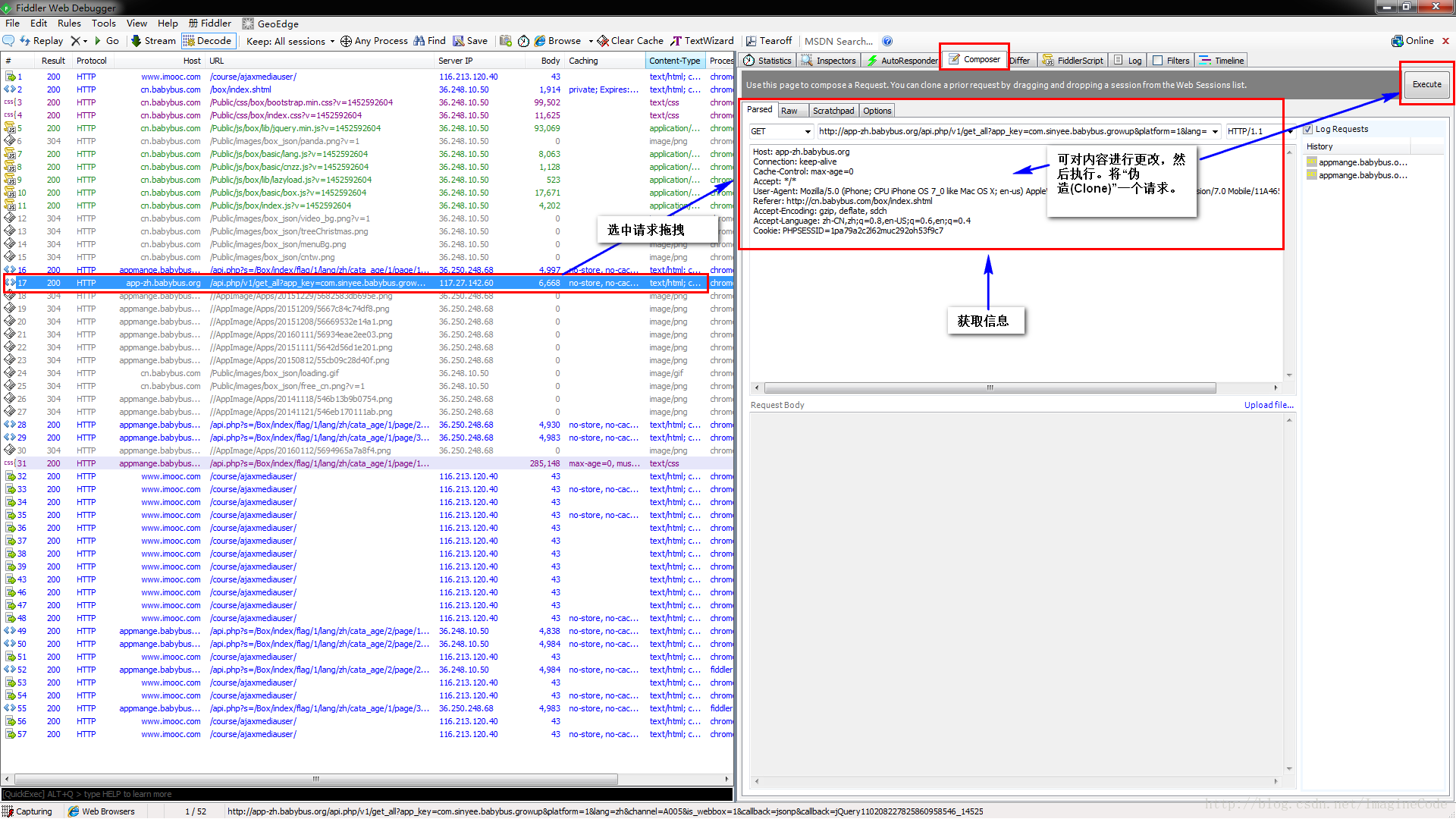
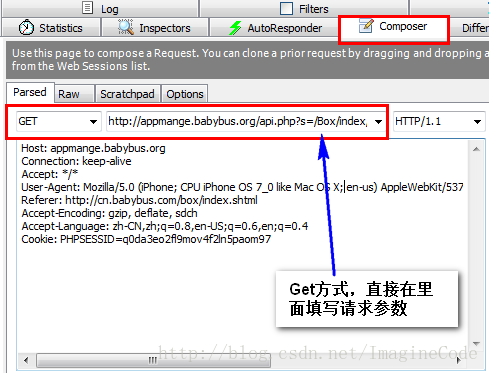
(4)Composer:前后端接口连调,伪造请求【常用】。实现不写任何js代码的情况下实现与服务端的接口调式。
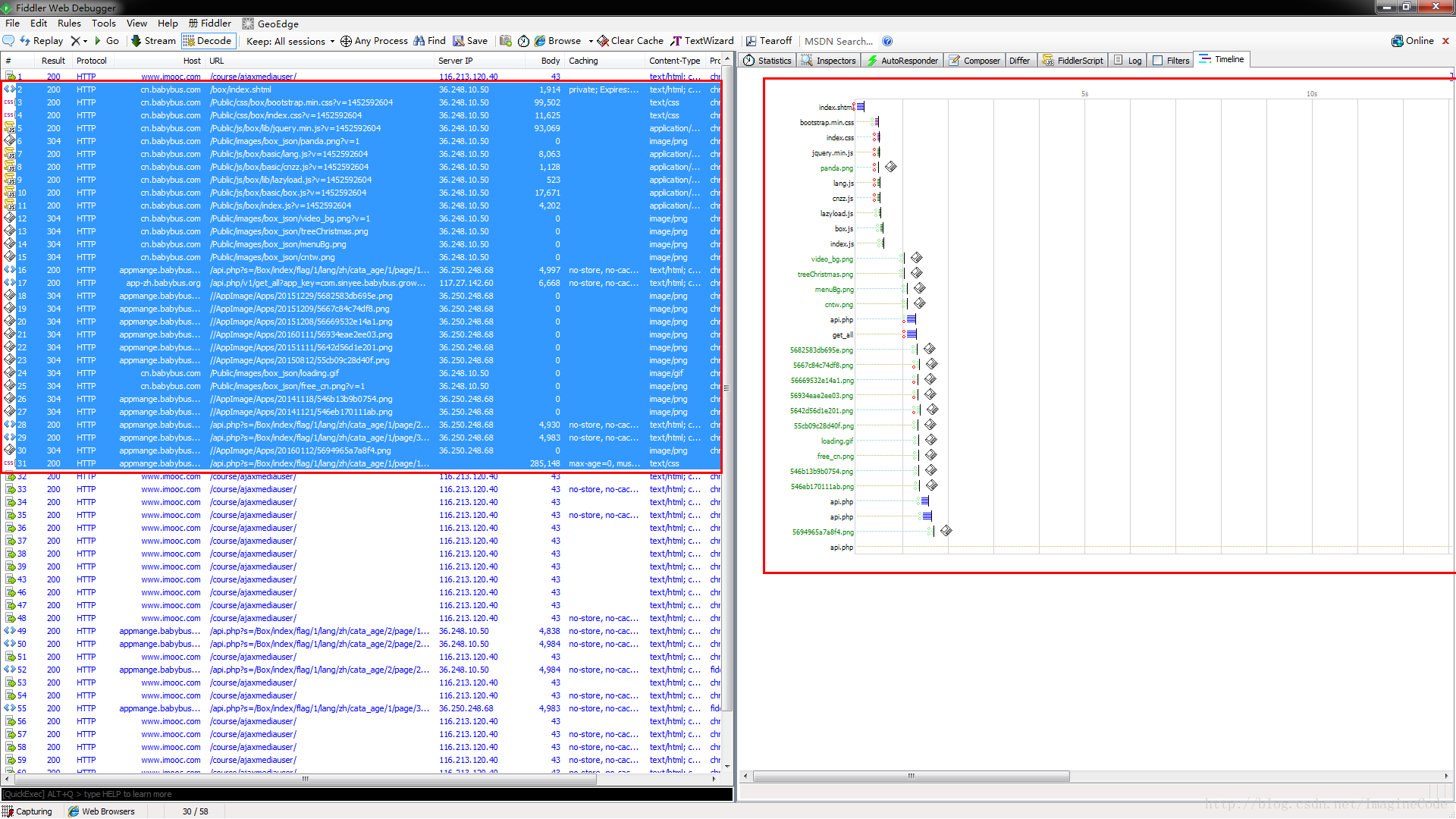
(5)Timeline: 性能分析。对选择多个请求有意义。作用类似HttpWatch.
5、控制面板:
(1)命令行工具:执行一些快捷操作。
常见的命令有:
- help 打开官方的使用页面介绍,所有的命令都会列出来
- cls 清屏 (Ctrl+x 也可以清屏)
- select 选择会话的命令
- ?.png 用来选择png后缀的图片
- bpu 截获request
(2)状态栏:
Capturing:开启/关闭 fiddler的监听;
Web Browsers:过滤会话选择;
常用功能
HOST配置
将线上的服务器IP配置为指向本地服务器IP。将线上所有的文件的地址都映射到本地。
1、文件替换\线上bug调式——AutoResponder
(1)、可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是Fiddler的内置响应。
因此,如果要调试服务器的某个脚本文件,可以将该脚本拦截到本地,在本地修改完脚本之后,再修改服务器端的内容,这可以保证,尽量在真实的环境下去调试,从而最大限度的减少bug发生的可能性。(2)、不仅是单个url,Fiddler支持多种url匹配的方式:
I. 字符匹配 如 example可以匹配 http://www.example.com和http://example.com.cn
II.完全匹配 以EXACT开头表示完全匹配,如上边的例子 EXACT:http://blog.csdn.net/ohmygirl
III. 正则表达式匹配
以regex: 开头,使用正则表达式来匹配URL
如:regex:(?insx).*.(css|js|php)$
表示匹配所有以css,js,php结尾的请求url(3)、操作——模拟
http://cn.babybus.com/join/index_campus.shtml下的function_campus.js文件
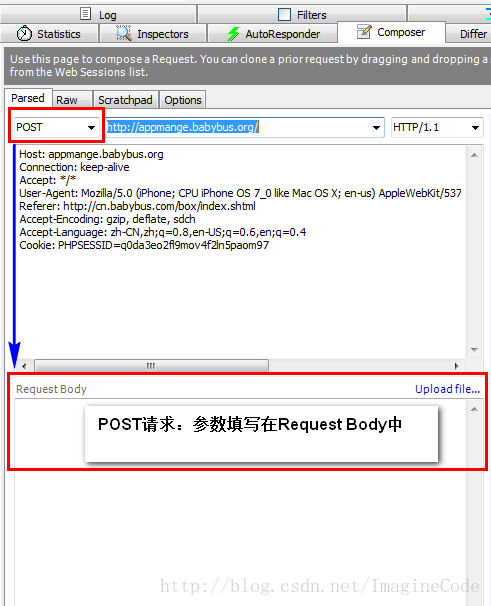
前后端接口连调——Composer
选中一个接口——>拖拽到Composer面板;
准备工作:
接口请求方式、请求参数;
Get请求:参数直接写在接口里面
Post请求:参数写在Request Body里面。
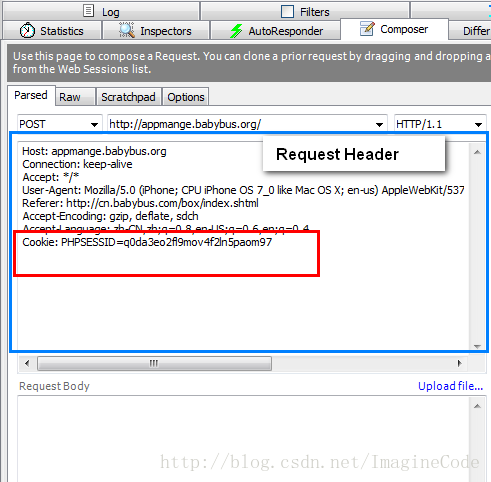
同时,我们还能够伪造Request Header中的Cookie。
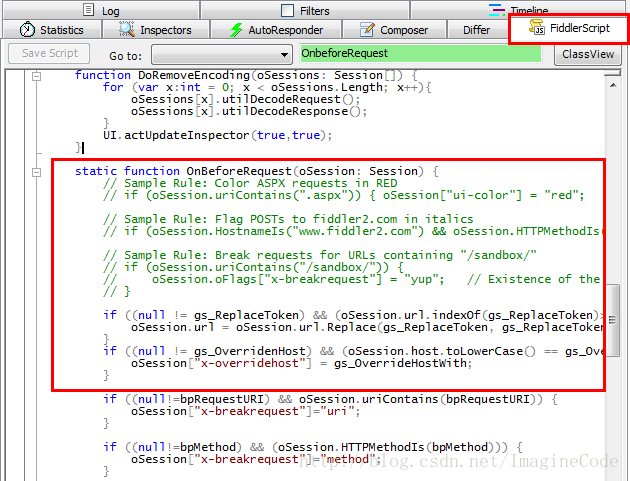
网络限速FiddlerScript——测试在不同网络下的请求运行状况
原理:将请求代码化。
OnBeforeRequest()表示在发送一个请求时需要做什么。
例如:
添加代码:
oSession[“resquest-trickle-delay”]=”3000”;//表示延时3秒请求;
oSession[“response-trickle-delay”]=”3000”;//表示延时3秒响应;
缺点:需要编写C#代码。
解决方案:使用图形化插件;
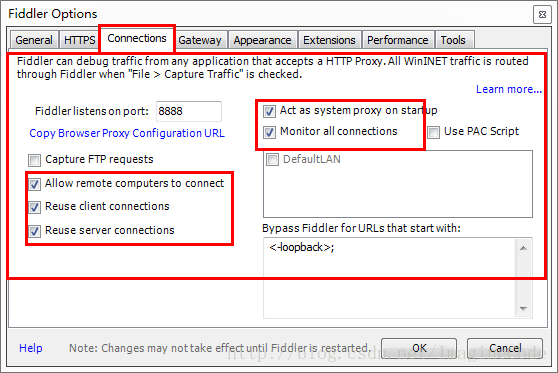
捕获IOS/Android移动设备上的请求
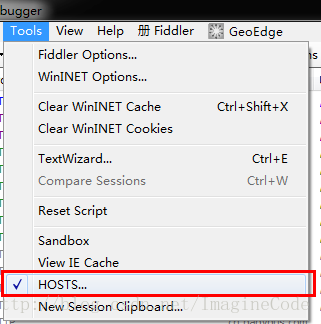
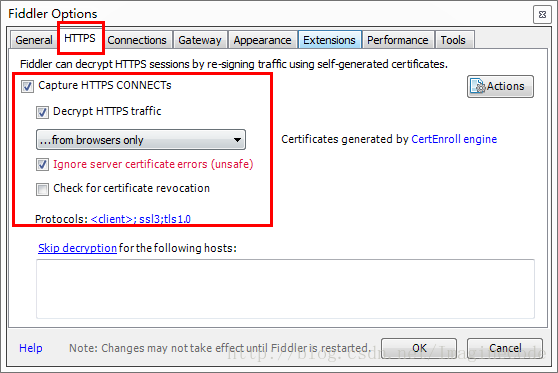
1)首先设置fiddler。菜单栏Tools—》Fiddler Options。

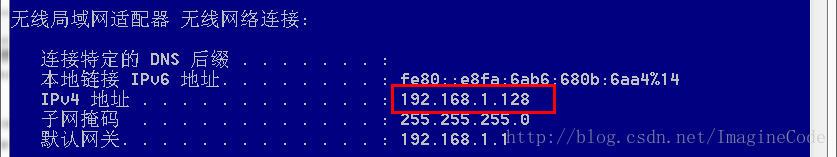
2)让你的电脑与移动设备处于同一个WiFi连接状态(不要使用VPN),然后命令行ipconfig查看本机IP。
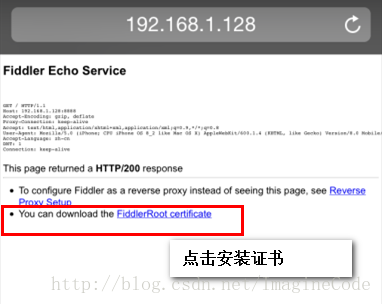
3)使用你的移动设备在浏览器上访问本机IP加“端口号”。例如:192.168.1.28:8888,然后会出现一个Fiddler的证书,安装该证书。

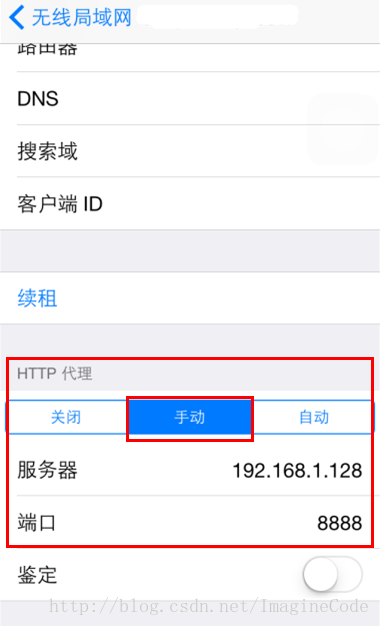
4)设置你的移动设备。让设备处在WiFi连接,设置代理为手动。然后填写代理IP为你的电脑的IP,端口号为8888。
5)现在你就可以在手机上操作,例如访问浏览器,此时在fiddler就能监听到了。
插件介绍
插件下载地址:
http://www.telerik.com/fiddler/add-ons
例如:
- Javascript Formatter——Javascript格式化插件
- Traffic Differ——文件比较插件
- 第三方插件 Willow ——http代理插件
附录一
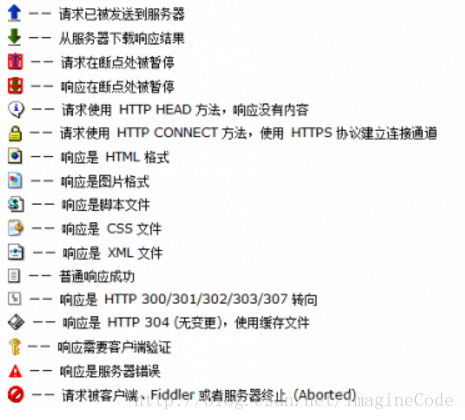
图标解释:
web session的常用的快捷键
- CTRL+A: 选中所有的session;
- ESC: 取消选中所有的session;
- CTRL+I 反向选中;如果session已选中,则取消,否则选中;
- CTRL+X 删除所有的session;
- Delete: 删除选中的session;
- Shift+Delete 删除所有未选中的session;
- R 重新执行当前请求;
- SHIFT+R 多次重复执行当前请求
- U: 无条件重新执行当前请求,发送不包含If-Modified-Since 和 If-None– Match的请求头;
- SHIFT+U 无条件地多次重复执行当前请求;
- ALT+Enter 查看当前session的属性;
- Insert:切换是否用红色粗体标记选中的session;
- M 给选中的session添加描述;
参考:
http://blog.csdn.net/fyifei0558/article/details/30283937
http://www.tuicool.com/articles/YBbm6fr
http://my.oschina.net/leejun2005/blog/399108
http://blog.chinaunix.net/uid-27105712-id-3738821.html
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html
http://blog.csdn.net/ohmygirl/article/details/17855031
http://www.tuicool.com/articles/uM7RRjj
http://blog.csdn.net/ohmygirl/article/details/17849983
转自https://blog.csdn.net/yue549433330/article/details/82745760,感谢!