halo2.11如何自定义表单数据
halo是一个非常强大的框架,可以制作个人博客,也可以制作企业官网
有时候需要定义自己的数据,一个比较常见的场景是首页轮播图,图片可以在后台设置,
因为不确定具体有多少张图片需要轮播,所以需要定义成一个数组,
可以使用halo中的formkit,其中 repeater 代表定义数组,
一. 首先需要在settings.yml中定义,具体如下
apiVersion: v1alpha1
kind: Setting
metadata:
name: theme-earth-my-setting
spec:
forms:
- group: layout
label: 布局
formSchema:
- $formkit: repeater
name: swiper_image
label: 轮播图片
value: []
children:
- $formkit: attachment
name: img
label: 图片
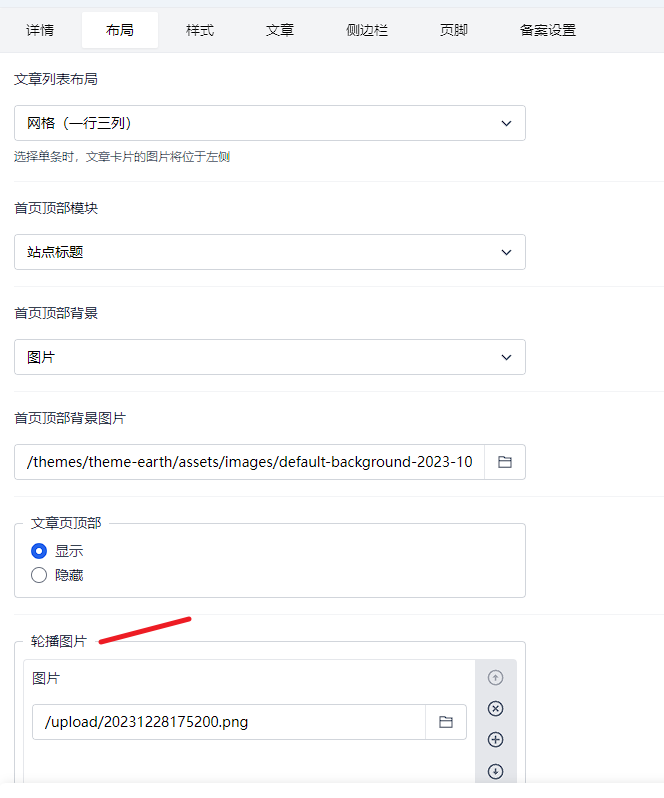
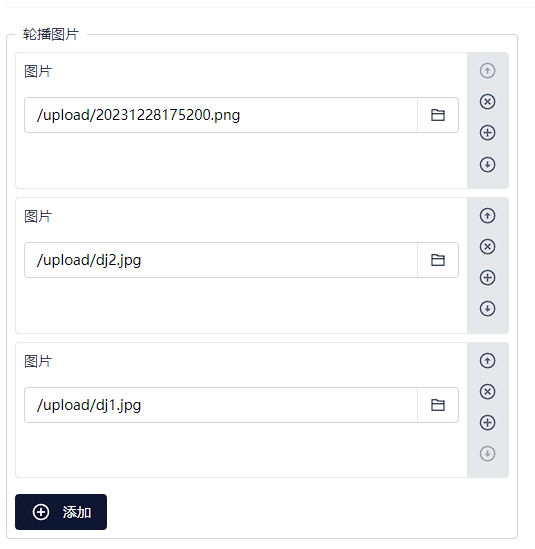
定义好后,重载主题配置,具体效果如下

在主题菜单的布局选项页里,可以看到我定义的轮播图片,可以添加多加图片

二. 前端如何取到这个数据呢,如下,如果轮播组件的图片是定死的,是如下写
<!-- Swiper -->
<div class="swiper mySwiper mb-3">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/assets/images/20231228175200.png" alt=""></div>
<div class="swiper-slide"><img src="/assets/images/dj1.jpg" alt=""></div>
<div class="swiper-slide"><img src="/assets/images/dj2.jpg" alt=""></div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
现在可以把这些代码定义成一个专门的文件,做成轮播组件,比如 index-swiper.html,使用 halo的标签来取数据,具体如下:
<!-- Swiper -->
<div class="swiper mySwiper mb-3">
<div class="swiper-wrapper" th:with="swiper_images = ${theme.config.layout.swiper_image}">
<th:block th:each="swiper_image : ${swiper_images}">
<div class="swiper-slide"><img th:src="${swiper_image.img}" alt=""></div>
</th:block>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
${theme.config.layout.swiper_image} 这里,
theme.config是固定的写法,
layout就是在settings.yml中的group
swiper_image就是我自己定义的 formkit的name
使用th标签取出数据
三. 在需要使用的地方引入这个组件,比如首页
<th:block th:replace="~{modules/index-swiper}"/>
非常的方便
分类:
halo
标签:
halo
, halo自定义表单数据





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示