Mac端 Open GL初探
一、环境配置
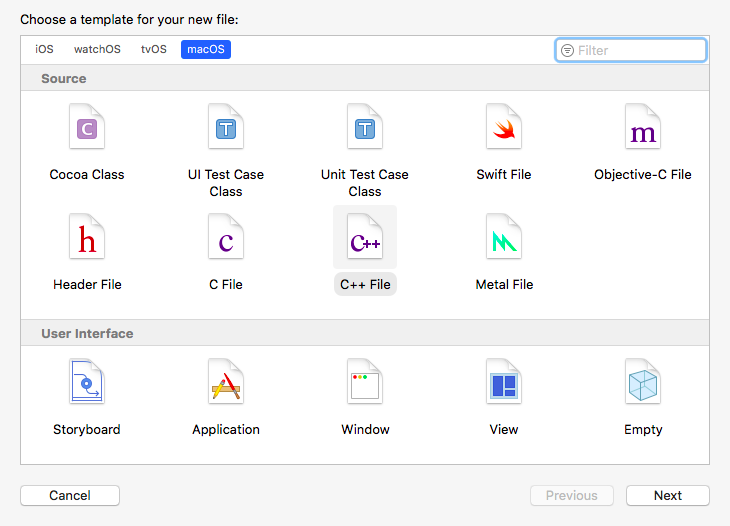
1.创建macOS工程

2.添加OpenGL.framework和GLUT.framework两个系统库

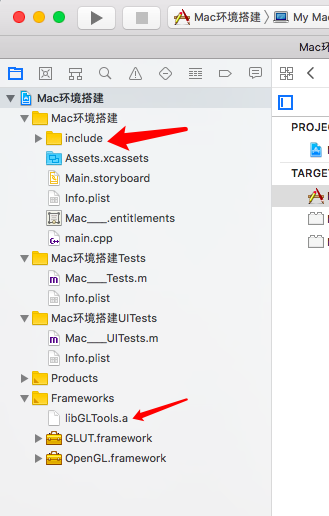
3.拖入资源文件

如果libGLTools.a问价先拖入到工程其他位置,后再移到frameworks文件夹下,则链接错误

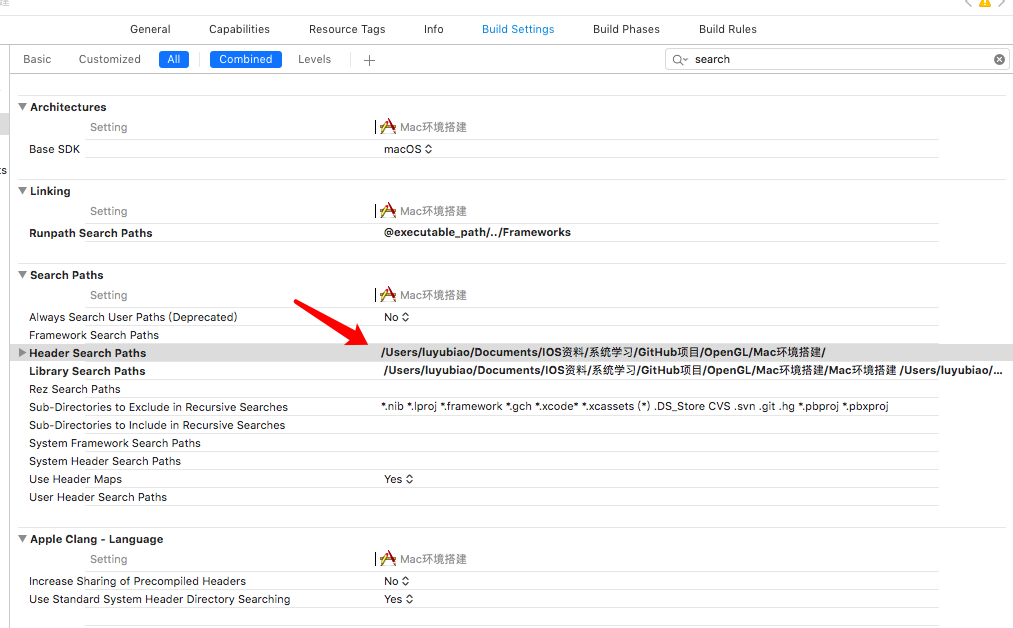
4.配置include文件夹的位置
此处是相对位置:“$(SRCROOT)/”+“Mac环境搭建/”

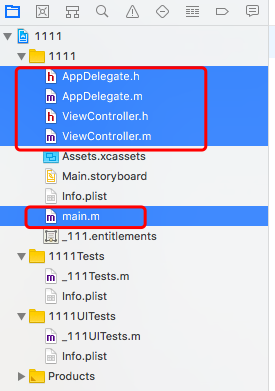
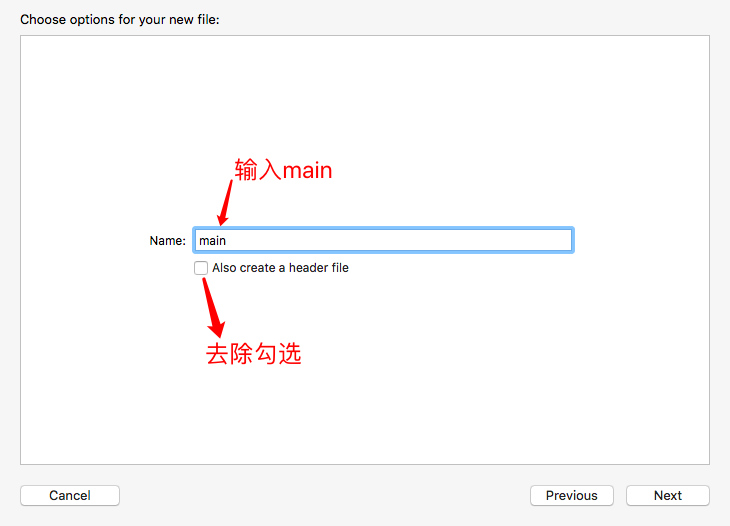
5.删除代理等文件,并创建C++ main文件



6.复制一部分demo中的代码,编译
报错的引用的头文件的引用方式,按照提示”fix”即可——尖括号改成双引号
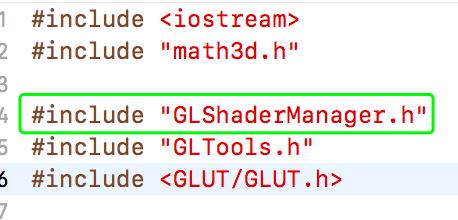
二、头文件引用
GLShaderManager.h文件引用须放在GLTools.h和GLUT/GLUT.h文件之前,否则会找不到相关头文件

三、OpenGL坐标系认识
1.以面对屏幕为准:向右为X轴正方向,向上为Y轴正方向,从屏幕由里到外为Z轴正方向;
2.坐标系范围(X、Y、Z轴):-1到1;
五、图形绘制——以正弦函数图形为例
//定义全局变量和函数声明
//定义一个着色管理器 GLShaderManager shaderManager; //GLTools的一个简单容器 GLBatch triangleBatch; void drawSquare(); void drawCircle(); void drawSin(); int moveSquare(int argc, char *argv[]); int playUpTriangle(int argc,char* argv[]); void changeSize(int w, int h); void specialKeys(int key, int x, int y); void renderScene(); void setUpRC(); void moveSSetUpRC();
//main函数中的准备工作
//初始化一个GLUT库 glutInit(&argc, (char **)argv); //创建窗口并命名 glutCreateWindow("LYB_Window"); //注册绘图函数 glutDisplayFunc(draw); //开启循环:处理窗口和操作系统的用户输入等操作 glutMainLoop();
glutMainLoop();开启一个无线执行的循环事件,其后面的代码命令是不会执行的
//设置颜色
//设置窗口背景颜色:red\green\blue\alpha glClearColor(0.3f, 0.2f, 0.1f, 0.0f); //清除缓存区 glClear(GL_COLOR_BUFFER_BIT); //设置图形颜色 glColor3f(0.0f, 0.0f, 1.0f);
windows颜色取值范围:0~255;iOS,macOS取值范围:0~1浮点值
//绘制X、Y坐标轴
//绘图模式:两点连成直线 glBegin(GL_LINES); //绘制X轴 glVertex2f(-1.0f, 0.0f); glVertex2f(1.0f, 0.0f); //绘制Y轴 glVertex2f(0.0f, -1.0f); glVertex2f(0.0f, 1.0f); glEnd();
glBegin(GL_LINES)渲染开始,glEnd()渲染结束
//绘制正线曲线
//绘图模式:绘制连续的直线 glBegin(GL_LINE_STRIP); //factor值越大,则正弦周期越长;反之,越小 const GLfloat factor = 0.1f; GLfloat x; for (x=-1.0f/factor; x<1.0f/factor; x+=0.01f) { //y=k*sinx为正弦函数,k>0,原点左侧半个周期处在第二象限;k<0为第三象限 glVertex2f(x*factor, sin(x)*factor); } glEnd();
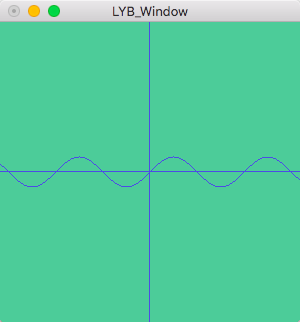
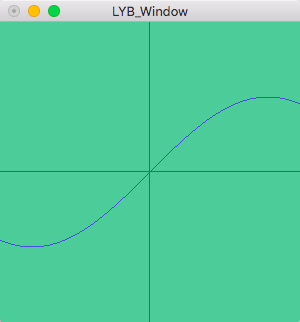
factor为0.1时的效果图

factor为0.5时的效果图

注:如果以下代码未写,则以上所有的绘制渲染代码都将无效
//强制刷新缓存区,保证绘制命令得以执行 glFlush();
六、方向键控制正方形方块移动
//main函数配置
//设置当前工作目录——仅针对Mac OS gltSetWorkingDirectory(argv[0]); glutInit(&argc, (char **)argv); /*初始化双缓冲窗口 GLUT_DOUBLE:双缓冲窗口; GLUT_RGBA:RGBA颜色模式; GLUT_DEPTH:深度测试; GLUT_STENCIL:模版缓冲区 */ glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGBA|GLUT_DEPTH|GLUT_STENCIL); //设置窗口大小 glutInitWindowSize(800, 600); glutCreateWindow("MoveSquare"); //注册重塑函数 glutReshapeFunc(changeSize); //注册显示函数 glutDisplayFunc(renderScene); glutSpecialFunc(specialKeys); //Open GL API可用和驱动程序初始化正常的容错判断 GLenum status = glewInit(); if (status != GLEW_OK) { printf("GLew Error : %s\n", glewGetErrorString(status)); return 1; } //设置渲染环境 moveSSetUpRC(); glutMainLoop();
//renderScene()函数控制渲染,specialKeys()控制移动,二者,每次按一下键盘中的方向键,就会被动态调用一次
void renderScene() { /*清楚缓存区 GL_COLOR_BUFFER_BIT:指示当前激活的用来进行颜色写入的缓冲区 GL_DEPTH_BUFFER_BIT:指示深度缓存区 GL_STENCIL_BUFFER_BIT:指示模版缓存区 */ glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT); //设置颜色 GLfloat vRed[] = {1.0,0.0, 0.0, 1.0}; //传递到存储着色器并在屏幕上渲染图形 shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vRed); //提交着色器 triangleBatch.Draw(); //后台缓冲区渲染结束后提交给前台 glutSwapBuffers(); }
void specialKeys(int key, int x, int y)//key由系统自动识别获取 { /* 判断:x值以正方形最左边为基准;y值以正方形最上边为基准; blockX、blockY值不能赋值于常量——因为vVerts四个点是动态变化的(SpecialKeys也会随之被动态调用); */ GLfloat blockX = vVerts[0]; GLfloat blockY = vVerts[10]; GLfloat stepSize = 0.025; if (key == GLUT_KEY_UP) { blockY += stepSize; } if (key == GLUT_KEY_DOWN) { blockY -= stepSize; } if (key == GLUT_KEY_LEFT) { blockX -= stepSize; } if (key == GLUT_KEY_RIGHT) { blockX += stepSize; } //触碰到窗口边界处理 if (blockX < -1.0) { blockX = -1.0; } if (blockX > (1.0-blockSize*2)) { blockX = 1.0-blockSize*2; } if (blockY > 1.0) { blockY = 1.0; } if (blockY < -1.0+blockSize*2) { blockY = -1.0+blockSize*2; } //正方形四个顶点坐标动态赋值 vVerts[0] = blockX; vVerts[1] = blockY-blockSize*2; vVerts[3] = blockX+blockSize*2; vVerts[4] = blockY-blockSize*2; vVerts[6] = blockX+blockSize*2; vVerts[7] = blockY; vVerts[9] = blockX; vVerts[10] = blockY; triangleBatch.CopyVertexData3f(vVerts); glutPostRedisplay(); }
请问下:录好的视频demo运行效果如何上传到博客中?不胜感激!



