简介
不在乎背景的可以直接跳过本节,直达 步骤 即可
xAI
马斯克名下的xAI™,目前已经开发出grok-beta 并提供$25/month 的免费API额度。听说效果不错,加上饱受OpenAI的连接性折磨,必须支(白)持(嫖)一波马斯克,但grok-beta提供的仅仅是API访问,好在grok-beta的API与OpenAI兼容,可以直接用OpenAI的python库完成访问。但如此使用起来仍然极其不便,搜寻开源软件之际,看到了open-webui项目:
open-webui
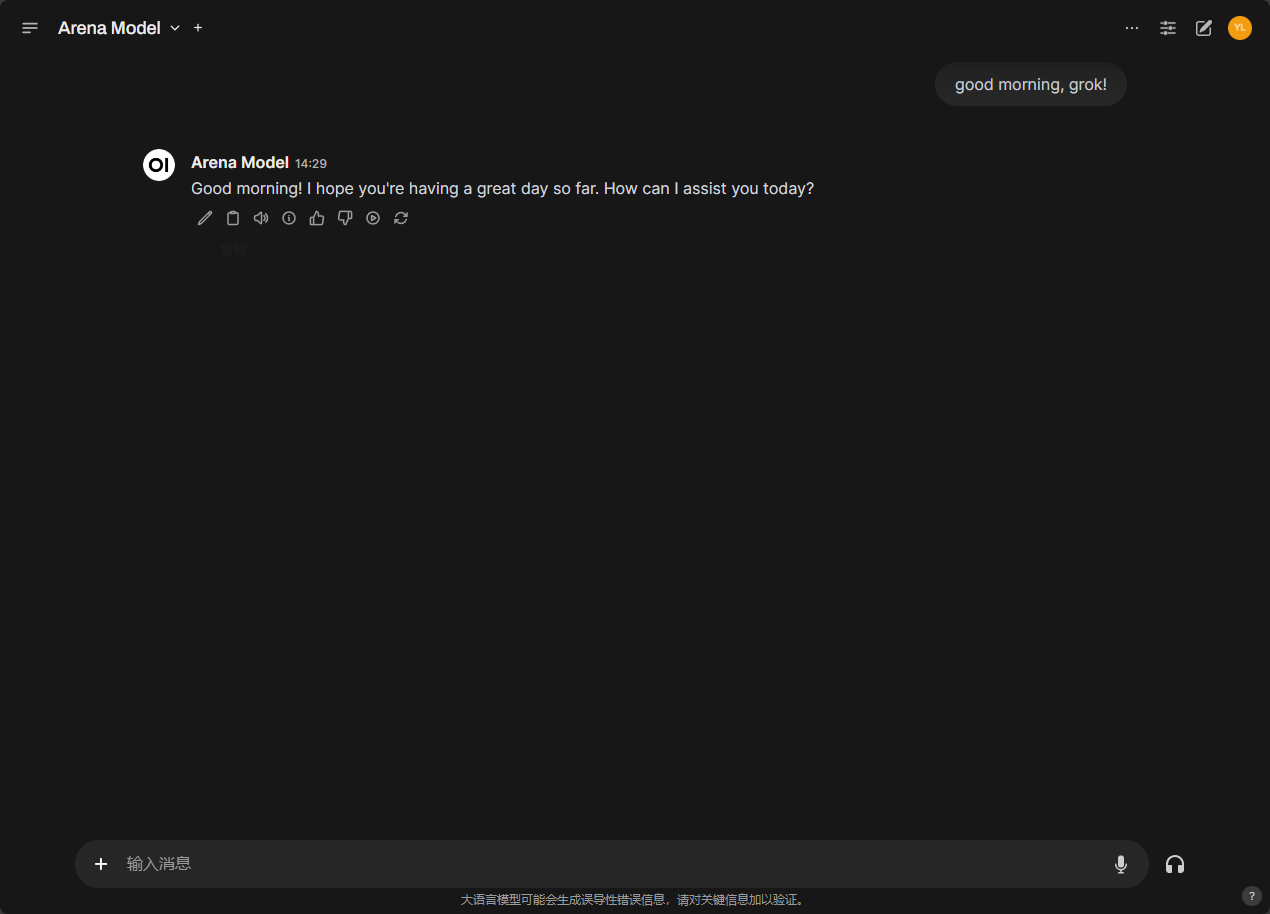
open-webui提供了一个与openAI推出的chatgpt官方页面极其相似的开源WebUI项目,其主要为本地部署大模型的用于提供便利,其UI界面部署后如下,神似ChatGPT:

而且更为重要的一点是,open-webui也提供了OpenAI API支持,前文介绍grok的时候我们提到,grok提供的API是open ai API兼容的,那么理论上我们可以很轻易的使用open-webui部署一个本地的UI,完成对grok的白嫖!
步骤
Note:本节默认具备docker环境及魔法上网能力
理论存在,实践开始。我们选择最为省力的docker安装,免去环境配置(当然首先得有docker环境)
- 注册xAI账号,获取API key
访问x.AI,注册/登录,Try Now,获取API-key,复制备用即可 - 获取open-webui的docker镜像
docker pull ghcr.io/open-webui/open-webui:main
- 运行
docker run -d --network host -v open-webui:/app/backend/data -e OPENAI_API_BASE_URLS="https://api.x.ai/v1" -e OPENAI_API_KEYS="<xAI-API-key>" --name open-webui --restart always ghcr.io/open-webui/open-webui:main
将<xAI-API-key>换为自己的API key即可
- 测试
curl -v localhost:8080
出现以下字样即为成功:
* Trying localhost:8080...
* Connected to localhost (x.x.x.x) port 8080 (#0)
> GET / HTTP/1.1
> Host: x.x.x.x:8080
> User-Agent: curl/7.88.1
> Accept: */*
>
< HTTP/1.1 200 OK
< date: Wed, 06 Nov 2024 06:06:39 GMT
< server: uvicorn
< content-type: text/html; charset=utf-8
< content-length: 6285
< last-modified: Wed, 30 Oct 2024 17:18:37 GMT
< etag: "xxxx"
< x-process-time: 0
- 玩耍
在浏览器中输入localhost:8080即可打开open-webui,第一次进入需要注册账号(应该是为了防止多人同时使用相互干扰)输入用户名邮箱和密码即可,然后登陆即可愉快玩耍。 - 结果
grok AI的速度明显比openAI要好,但是目前上传图片仍会提示json错误(可能是我部署在了远端服务器导致的?)


 posted on
posted on

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步