Web介绍
什么是Web
web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构
web技术的依赖
Web技术目前依赖HTTP协议(应用层协议)及网络。
服务器分类:
服务器分为硬件服务器和软件服务器。
硬件服务器:就是一台电脑.
软件服务器: 为软件提供服务的程序.软件服务器依托硬件服务器.开发的程序又由软件服务器提供服务器.
软件服务器:
tomcat
jetty
jboss
weblogic
Tomcat服务器
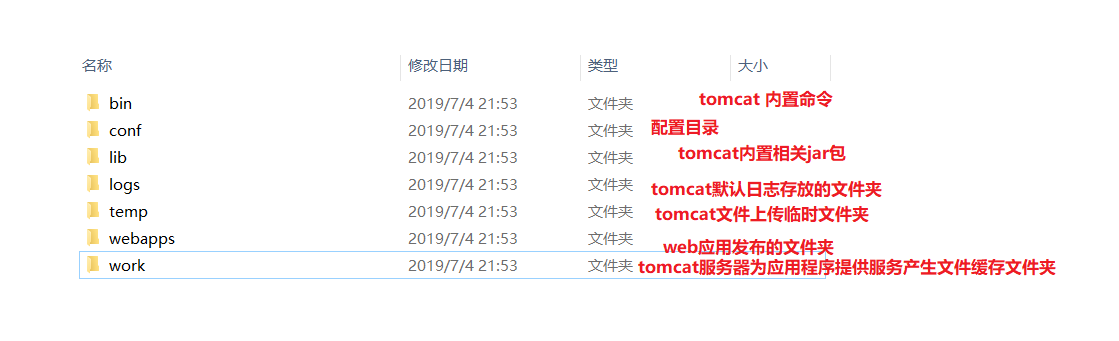
tomcat目录

核心jar包
annotations-api.jar 注解相关jar包
el-api.jar el表达式相关jar包
jasper-el.jar jsp与el表达式相关jar包
jasper.jar jsp 相关jar包
jaspic-api.jar jsp 相关jar包
jsp-api.jar jsp 相关jar包
servlet-api.jar servlet相关jar包
websocket-api.jar webSocket 相关jar包 (tomcat 7 之后新加入)
HTTP
HTTP简介
WEB 浏览器与 WEB 服务器之间的一问一答的交互过程必须遵循一定的规则,这个规则就是 HTTP 协议。
HTTP 是 HyperText Transfer Protocol(超文本传输协议)的简写,它是 TCP/IP 的一个应用层协议,用于定义 WEB 浏览器与 WEB 服务器之间交换数据的过程及数据本身的格式。HTTP 协议是 WEB 开发的基础。
HTTP 协议版本:HTTP/1.0 和 HTTP/1.1。
区别:
HTTP/1.0:浏览器的每次请求都需要与服务器建立一个 TCP 连接,服务器处理请求
结束后立即断开连接
HTTP/1.1:支持持久连接,在同一个 tcp 连接中可以传送多个 HTTP 请求和响应。
HTTP协议特点
1、HTTP 协议是基于请求/响应模型的协议,请求和响应必须成对,先有请求后有响应。
2、HTTP 协议默认的端口是 80。例如:http://www.bjsxt.com:80
3、简单快速:当客户端向服务器端发送请求时,只是简单的填写请求路径和请求方法即可,然后就可以通过浏览器或其他方式将该请求发送就行了。比较常用的请求方法有三种,分别是:GET、POST。不同的请求方法使得客户端和服务器端联系的方式各不相同。因为HTTP 协议比较简单,所以 HTTP 服务器的程序规模相对比较小,从而使得通信的速度非常快。
4、灵活:Http 协议允许客户端和服务器端传输任意类型的数据对象。这些不同的类型由Content-Type 标记。
5、无状态:HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,服务器不知道客户端是什么状态。
6、明文传输,不安全。
GET 与 POST 方法
1、请求方法 GET 与 POST 的区别
2、Get 方式将请求参数追加在 URL 后面,通过URL 提交数据,数据在 URL 中可以看到;POST 方式,数据放置在Form 内提交。
3、GET 方式提交的数据最多只能有 1024 字节,而POST 则没有此限制。
4、安全性问题。正如在(2)中提到,使用 Get 的时候,参数会显示在地址栏上,而 Post 不会。所以,如果这些数据不是中文数据而且是非敏感数据,那么使用 get;反之如果是中文数据而且包含敏感数据,那么还是使用 post 为好。
5、如何区分GET 请求和 POST 请求
只有表单设置为 method=”post”才是 POST 请求,其它的都是 get 请求。常见的 GET请求有:地址栏直接访问、超链接请求<img src="" />等
当从服务器获取数据时,使用GET请求,提交数据给服务器时使用POST请求,删除数据时使用DELETE请求,修改数据时使用PUT请求.
HTTP 请求消息
1、HTTP 请求构成
Http 协议由 Http 请求和 Http 响应组成。客户端连上服务器后,向服务器请求某个 web 资源的请求,称之为客户端向服务器发送了一个 HTTP 请求。一个完整的 HTTP 请求包括:请求行、请求头、请求体(请求正文)
请求行:位于请求消息的第一行,格式:请求方式 资源路径 HTTP 版本号
请求头:客户端发送给服务器的一些基本信息,使用键值对 key:value 表示。从第二行开始到 Request Headers 结束
请求体:当请求方式是 post 时,请求体中有请求的参数,每一项数据都用 key=value 表示,例如:username=zhangsan&userpwd=123456.
如果请求方式为 get,那么请求参数不会出现在请求体中,会拼接在 url 地址后面,如:http://localhost:8080...?username=zhangsan&userpwd=123
2、查看 HTTP 请求
3、HTTP 请求头参数说明
| 参数名 | 描述 |
|---|---|
| Referer | 浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。 |
| Cookie | 与会话有关技术,用于存放浏览器缓存的 cookie 信息。 |
| User-Agent | 浏览器通知服务器,客户端浏览器与操作系统相关信息 |
| Connection | 保持连接状态。Keep-Alive连接中,close 已关闭 |
| Host | 请求的服务器主机名 |
| Content-Length | 请求体的长度 |
| Content-Type | 如果是 POST 请求,会有这个头,默认值为 application/x-www-formurlencoded. 表示请求体内容使用 url 编码 |
| Accept | 浏览器可支持的 MIME 类型,它是文件类型的一种描述格式。 MIME 格式:大类型/小类型[;参数],例如: text/html ,html 文件 text/css,css 文件 text/javascript,js 文件 |
| Accept- Encoding | 浏览器通知服务器,它支持的数据压缩格式。如:GZIP 压缩 |
| Accept-Language | 浏览器通知服务器它的语言环境 |
HTTP 响应消息
1、HTTP 响应构成
一个完整的 HTTP 响应包括:响应行、响应头、响应体
响应行:位于响应消息的第一行,格式:HTTP 版本号 状态码 状态描述信息
例如:HTTP/1.1 200 OK
响应头:服务器返回给客户端的信息,使用键值对 key:value 表示。从第二行开始到 Response Headers 结束.
响应体:响应体是服务器回写给浏览器的页面正文,浏览器将正文加载到内存,然后解析渲染,显示页面内容常用状态码:
200(正常)表示一切正常,返回的是正常请求结果
302/307(临时重定向)指出被请求的文档已被临时移动到别处,此文档的新的URL 在 Location 相应头中给出.
304(未修改)表示请求的资源没有改变,客户机可以直接访问本地缓存的资源,无需到服务器请求。
404(找不到)服务器上不存在客户机所请求的资源。
500(服务器内部错误)服务器端的程序发生错误。
4、查看 HTTP 响应
使用 POST 方式提交一个表单(用户名,密码),得到的HTTP 响应。
5、HTTP 响应头参数说明
| 常见响应头 | 描述 |
|---|---|
| Location | 服务器通过这个头,来告诉浏览器跳转到哪里。 |
| Content-Type | 响应正文的类型(MIME 类型) 取值如:text/html;charset=UTF-8 |
| Content-Disposition | 通知浏览器以下载方式解析正文 取值如:attachment;filename=xx.zip |
| Set-Cookie | 与会话相关技术。服务器向浏览器写入 cookie |
| Content-Encoding | 服务器通过这个头,告诉浏览器,数据的压缩格式 取值如:gzip |
| Content-length | 响应正文的长度 |
| Refresh | 定时刷新,格式:秒数;url=路径 取值如:3;url=www.bjsxt.com //3 秒刷新页面到 www.bjsxt.com |

