Vue核心介绍
1:VUE基本认知
1、线上课程所有人都必须要录屏
2、作业,私发
3、按照要求进直播间
4、加强自己管理(课堂,课后)
1:vue介绍
1) 渐进式 JavaScript 框架(有2个库,核心库和插件库,如果能用核心库解决的就是用核心库,核心库解决不了的,就使用插件库)
渐:逐渐, 进:添加
2) 作者: 尤雨溪(一位华裔前 Google 工程师)
3) 作用: 动态构建用户界面,动态DOM操作,js
2:官网
1) 英文官网: https://vuejs.org/
2) 中文官网: https://cn.vuejs.org/
3:特点
1)遵循 MVVM 模式 , model view vm ViewModel
2)编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
3) 它本身只关注 UI, 可以轻松引入 vue 插件或其它第三库开发项目
4:与其他框架关系
1) 借鉴 angular 的模板和数据绑定技术 (核心是模板语法和数据绑定)
2) 借鉴 react 的组件化和虚拟 DOM 技术(核心是组件化)
Vue其实是整合了2个框架的优势
5:vue扩展插件
1) vue-cli: vue 脚手架
2) vue-resource(axios): ajax 请求
3) vue-router: 路由, vue
4) vuex: 状态管理
5) vue-lazyload: 图片懒加载
6) vue-scroller: 页面滑动相关
7) mint-ui: 基于 vue 的 UI 组件库(移动端)
8) element-ui: 基于 vue 的 UI 组件库(PC 端)
2:VUE基本使用
1:基本使用
Vue其实就是一个js框架,写的内容和方式还是和以前js一致。在html中书写的位置也是和以前js一致。只是用法和以前的有点出入而已。
1). 引入vue.js(可以引入线上,也可以引入自己下载的)
2). 创建Vue实例对象(vm), 指定选项(配置)对象
el : 指定dom标签容器的选择器,表示管理的范围
data : 初始化数据(页面可以访问),以及数据的绑定变量。
3).在html标签上使用双向数据的绑定:v-model, v- vue指令,写在html的开始标签内
v-model 声明的变量必须在vue的data中声明。否则报错
4). 在页面中使用大括号表达式{{mes}}来取值显示数据, 取data中的值
<div id="app"> <input type="text" v-model="mes"> <p>Hello {{mes}}</p> </div> <script> var app = new Vue({ el: '#app', data: { mes: 'Vue!' } }) </script>
注意:vue的管理范围只能在所选择的标签内。
第一个vue指令,使用v-model实现数据的双向绑定!
需求:在输入框内输入内容,在标签上实时的显示上面输入的内容
分析:在输入框中使用v-model指令获取vue实例中data中的初始化数据,然后修改输入框中的内容,将输入框内容和data中的内容实现绑定,
然后将最终的数据使用大括号表达式在另外标签中取出即可
2:vue开发者工具使用
在官网下载devtools的插件,然后将这个插件拖至浏览器的拓展插件中就可以使用了。
其实就是一个谷歌浏览器的插件,灰色的表示没有使用vue,绿色的则是使用了到了vue,
打开检查后会多一个vue的选项,出现一个root就表示创建了一个VM对象,其实就是一个VUE对象。
一般情况下,model就说vue对象中的data数据.
当vue实例的数据发生变化时,会实时的更新。可以通过浏览器观察。
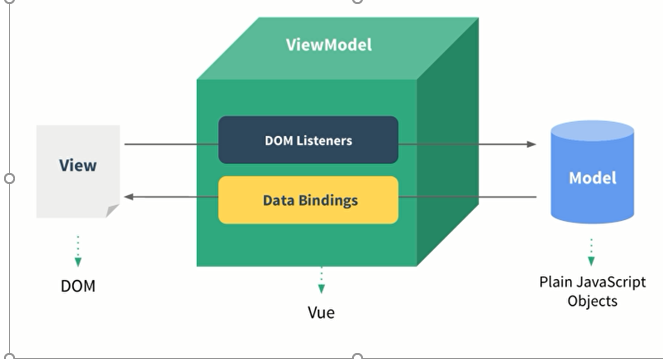
3:理解vue的MV VM
Model: 模型,数据对象,其实就是vue对象中的data数据。
View: 视图,指的是页面视图,给用户看的内容,其实就是vue管理的那一片区域的html代码;
ViewModel: 视图模型,就是创建的VUE实例/对象,他的核心有2个,一个是DOM监听,一个是数据绑定。
通过vm对象,实现将内存中的model数据,实时的展示在用户可以看到的view页面上!!先通过监听,然后实现数据的绑定。
3:模板语法
1. 模板的理解:
动态的html页面(页面元素的动态,数据的动态)
包含了一些JS语法代码
1、插值表达式/双大括号表达式{{ mes}},在大括号表达式(插值表达式)中还可以调用方法;
2、指令(以v-开头的自定义标签属性),如 v-model, v-if ,v-for, v-else, v-show ----
2. 双大括号表达式
语法: {{exp}}
功能:
1: 向页面输出数据,从data中读取数据,然后显示在页面上;
2: 可以调用对象的方法, 如:将字符串变成大写
需求:
1:在vue实例中声明数据,在指导的标签中使用双大括号表达式取值展示
2:在双括号表达式中还可以调用一些简单的方法,如全部变成大写。
3. 指令一: 强制数据绑定
功能: 将标签的属性值从一般的文本变成一个表达式;
如在data数据中定义一个图片的imgurl, 然后在img标签的src属性中使用大括号表达式是无法显示图片的,
此时可以强制绑定数据,使用v-bind:属性名 = 属性值(data中的key)
被v-bind修饰的属性就不在是以前的单纯的属性了,此时是一个表达式,表达式中的内容来源于vue中的数据
完整写法:
v-bind:xxx='yyy' //此时的yyy就不是一个简单的文本了,而是把yyy作为一个表达式,会从vue实例中去查找yyy对应的值;
简洁写法: v-bind可以省略不写,如果有的工具报错,请将编译器调整为ES6的语法;
:xxx='yyy'(这样的效果和上面是一样的)
记住:如果具体的值在vue实例中,这个值又是html标签的某个属性对应的值,如果希望引用的话,则需要使用强制数据绑定,
强制数据绑定不需要大括号表达式,只需要data中的key
4. 指令二: 绑定事件监听
功能: 绑定指定事件名的回调函数
以前绑定时间的语法是onclick = “test()”,vue 的语法规则如下:
完整写法: 在标签中使用v-on的指令;
v-on:click='xxx', 绑定方法的时候可以加括号也可以不加;
<button v-on:click="test">点我试试看</button>
简洁写法: 可以直接使用@符号
@click='xxx'
具体执行的方法需要在vue的实例中使用methods声明,
new Vue({ el: '#app', data: { content: 'NBA I Love This Game' }, methods: { test () { alert('你的胆子很大啊!!!') } } })
注意:如果方法需要传参的话,可以直接传递data中的数据,也可以自己定义数据。
<button @click="test2(mes)">点我试试看</button> methods: { test(){ alert("你胆子太大来 ") }, test2(mes){ alert(mes) } },
4:计算属性和监视
1. 计算属性
在computed属性对象中定义计算属性的方法,
在页面中使用{{方法名}}来显示计算的结果(如果需要)
语法:
<input v-model="属性值"> Vm: computed: { 属性值(){ // 计算属性中的一个方法,该方法的返回值就是标签的属性值,属性值会显示在页面中,或者 属性值:function() return xxx; // 返回的具体内容必须是data中声明的变量。 } }
注意:
1、当某一个标签的属性值是通过2个以上的值确定并且是一个动态的,此时可以考虑使用计算属性来实现。
2、计算属性的方法名是最终显示结果标签的属性值,该方法一般需要一个返回值,该返回值就是最终需要展示的结果,
如果需要在页面中显示,可以使用大括号表达式取值,如果使用大括号表达式的话,不需要在data中声明,如果是使用v-model展示的话,需要在data中声明。
3、使用v-model声明的数据绑定,必须要在vue的data中进行声明,否则报错。
4、计算属性中的值是需要计算得到的,所以不需要在vue的data中进行声明。
5、在函数中可以使用Number() 方法将字符串转换为数字,如果无法转换则结果为NaN, 也可以直接在属性中使用V-MODEL.number来实现转化
2. 监视属性:
上面的案例也可以使用全局的监视方式实现。
通过vm对象的$watch()方法或watch属性配置来监视指定的属性
当属性变化时, 回调函数自动调用, 在函数内部进行计算,
语法:watch属性
Vm: data: { a: 1, b: 2 } watch: { 属性值: function(value){ // 对可能变化的属性值进行监视,当属性值发生变化时调用该方法,value是最新的值。 this.a = this.b + value ; // 注意:a,b 都应该是在 data 中出现过,最后将结果显示在属性值为 a 的标签中 }
$watch() 方法的监监视:
// vm 是vue的实例对象 vm.$watch('属性值', function(value){ // value 是监视的值发生变化的最新值 this.a = this.b+" "+value; })
计算属性 , vue的指令
课堂内容写2遍,
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- <script src="js/jquery-1.12.4.js"></script> --> <!-- vue 其实和jquery 一样的,都是js框架 , 也是一个js文件 --> <script src="js/vue.js"></script> </head> <body> <h2>hello vue </h2> <!-- 简单的div标签, 被vue所管理的标签都应该在div内部 --> <div id="app"> <!-- 需求 : 在输入框中输入一些内容,实时的展示在span标签中 v-model 双向数据绑定 , 所指向的这个值必须要在data中进行声明 --> <input name="uname" v-model="uname"><br> <input name="uname" v-model="uname"><br> <span>{{uname.toUpperCase()}}</span> <!-- 需求 : 从data中获取图片的地址 src="imgurl" 他会被认为这是一个简单的字符串,希望他不仅仅是一个字符串 更希望他是一个表达式,能将data中的数据拿上来使用 vue 中 提供了 v-bind ,将属性中的内容 变成表达式, 语法 : v-bind:属性 = “变量” 变量来源于vue实例的data中 , 在使用中,v-bind可以省略不写, 简写的方式为 :属性=“变量” --> <img v-bind:src="imgurl" :width="wid" :height="hei"> <!-- 绑定事件 v-on:事件名称 = “方法名” 如 : v-on:click = “hello()” , 当点击事件发生的时候,会访问hello的方法 --> <button v-on:click="hello()">你敢点么</button> <!-- 只要出现input , 就会使用v-model 如果绑定的事件方法在执行的时候需要参数的话,可以直接的传递 也可以从vue的实例对象中进行获取, --> <input v-on:blur="world('111')" v-model="mes"> </div> <script> // js代码在哪里编写,现在还是在哪里写 // js 数组 , var arr = new Array(num) // {} 大括号表示一个对象 , 配置对象 // 1,管理的范围 , el // 2, data 数据,管理标签中所有的内容,变量,对象 等,数据的初始化 var vm = new Vue({ el: "#app", data: { uname: "", pwd: "", imgurl: 'img/bb.jpg', wid: '300px', hei: '200px', mes: '' }, methods: { // 所有的方法都是定义在这里的 hello(){ alert("你还真敢点啊!!!!") }, world(value){ //在方法中如果希望使用data中的数据的话,可以直接的使用, // 注意 : 需要在变量前面加this // alert(this.mes) ✔ alert(value) } }, }); // $(function(){ // alert("jquery") // }) </script> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix