css3 filter滤镜属性
## css3 filter滤镜属性
注:ie浏览器暂不支持
### 1.灰度 grayscale(value)
值为百分比,在0%到100%之间,值为100%则完全转为灰度图像,值为0%图像无变化,默认值是0%;

### 2.色相 hue-rotate(value)
值为deg角度范围无限制,色相环当到360deg后会重复0deg相同色相,默认值0deg;

### 3.模糊度 blur(value)
值为px像素,即屏幕上以多少像素融在一起,越大越模糊,无最大值,0最小值,默认值为0;

### 4.亮度 brightness(value)
值为百分比,如果值是0%,图像会全黑,值是100%,则图像无变化,超过100%会更亮,无上限,默认100%;


### 5.颜色翻转 invert(value)
值为百分比,在0%和100%之间,100%是完全反转,值为0%则图像无变化,值默认是0%;

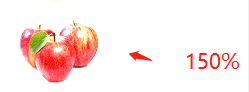
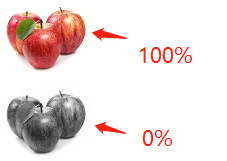
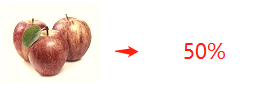
### 6.饱和度 saturate(value)
值为百分比,如果值是0%,完全不饱和,值是100%,则图像无变化,无上限,默认100%;


### 7.做旧 sepia(value)
值为百分比,在0%和100%之间,100%是完全变褐色(旧报纸色),值为0%则图像无变化,值默认是0%;


代码css
.img_wrap img{ /* 灰度 */ /* filter: grayscale(); /* 默认值 */ /* 色相 */ /* filter: hue-rotate(); */ /* 模糊度 */ /* filter:blur(5px); */ /* 亮度 */ /* filter:brightness(10%); */ /* 颜色翻转 */ /* filter: invert(10%); */ /* 饱和度 */ /* filter:saturate(10%); */ /* 做旧 */ filter:sepia(10%); }
代码html
<div class="img_wrap"><img src="1.jpg" alt=""></div>

